html5中Video标签兼容各主流浏览器
”html“ 的搜索结果
HTML 中的标签被视为内联元素。它类似于 div 标记,但 div 标记特意用于块级元素,而 span 用于内联元素。HTML 中的 Span 标记用于通过使用元素类或 id 属性为特定内容提供样式。使用 HTML 文档中的 span 标记本身...
将找到的html素材模板,转换为vue的文件。 这个网上照了一圈,没找到合适的方案,就自己尝试弄了一下 目标效果 2.具体步骤 1. 通过vueclie 创建项目 vue create 项目名称 然后把默认的样式删除了 2. 将静态资源放...
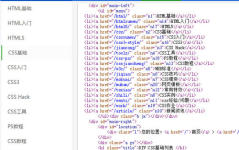
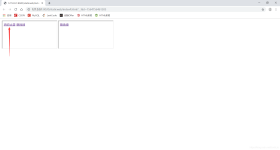
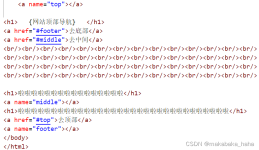
本文旨在让你快速了解HTML语法结构,通过实例操作快速从无到有的入门与进阶。Html语言学习的特点有点像刚开始学word软件,word的功能就像html标签,用多了就熟悉了,不常用的一些功能现学现用即可(你要不知道什么是...
刚刚学习了关于HTML的基本操作就做一个个人主页练练手,但由于是第一次写,比较粗糙,有很多不足,希望大家批评和指正,共同进步,共同学习。 首先分享一个学习html各种标签方法的学习网站 w3chool 进入正题 ...
登录注册HTML页面代码
标签: html
创建register.html文件,录入如下代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> form { width:100%;
一、随便写一个html登录页面 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试登录页面</title> <style> body{ width: 100%; ...
HTML5有望成为网络游戏开发的热门新平台,其跨平台性已奠定了其未来发展的基础。本专题为那些愿意学习或使用HTML5及相关Web技术开发交互式游戏的开发者而编写,为大家讲解HTML5游戏开发基础教程及分享实战经验。 今...
常用html标签及其属性
标签: 大数据
html+css实现简单分页页码效果源码,尚且没有复杂的后台,给前端新手学习之用
简单HTML网页制作 实例
标签: html
基于HTML5+css3实现的两人即时通讯聊天界面,界面风格相当漂亮,可直接使用,也可简单修改为自己想要的样式,仅供大家参考。
HTML实现用户注册页面
标签: html 前端 javascript
这是一款基于html5实现的双击选中文字高亮显示效果源码,可实现鼠标双击段落文字高亮显示遮罩层效果。显示遮罩层后鼠标单击即可消除遮罩层恢复原状。遮罩层的显示与消除过度效果平滑自然。是一款非常优秀的源码。...
HTML的轮播图三种写法,swiper插件最简单,哈哈
HTML——表单的详细解析
用Html5模拟下雪。雪花用圆点表示,并按照正弦曲线下降。模型虽然简单,但效果满足卡通动画的效果。
1.html班级网页设计模板 2.html动漫网页设计模板 3.html个人网页设计模板 4.html化妆品网页设计模板 5.html咖啡网页设计模板 6.html旅游网页设计模板 7.html商城网页设计模板 8.html书店网页设计模板 9.html公司网页...
推荐文章
- 算法训练 K好数 (详解:题目理解+解题思路)-程序员宅基地
- vue element-ui 常见的新增、编辑、查看公用同一个页面_elementui 新增 编辑 共用-程序员宅基地
- 多元分类预测 | Matlab 深度置信网络(DBN)分类预测_dbn训练过程准确率显示 matlab-程序员宅基地
- 自媒体矩阵运营计划书:成功策划秘籍揭秘_自媒体矩阵运营商业计划书-程序员宅基地
- lisp 正则表达式示例-程序员宅基地
- ThinkPHP学习(四)volist标签高级应用之多重嵌套循环、隔行变色_thinkphp volist 单双行-程序员宅基地
- C语言多线程编程之一_c语言 线程 传参-程序员宅基地
- linux服务器搭建实验4报告,LINUX实验四报告-程序员宅基地
- 探索Node.js编程的新境界:BookNode.js-程序员宅基地
- feign实现远程调用_feign远程调用实现-程序员宅基地