div 属性介绍,对DIV可加属性有哪些,DIV属性一览表DIVCSS5整理 DIVCSS5给大家整理DIV标签内常用属性,同时通过div各属性小实例,让大家认识各属性并掌握属性。 div标签内常用属性列表 1、style 设置css样式(扩展...
”div“ 的搜索结果
VUE实现DIV点击换色
标签: vue js javascript
VUE实现点击DIV背景换色 VUE实现DIV点击换色 这个方法初衷是为了代替button做一个更加自由添加图标标题之类的...div class="main-div" :style="getStyle(item)" v-for="(item,index) in list" @click="activeBtn(item)
display:table 这样给div设置css,里面的文字就会因为要越过DIV而自动撑开DIV 不信可以试验一下,我是得到了我想要的效果了。
selenium定位非select标签的下拉框(div/ul/li)。
如何使用JavaScript清除div的内容?
1、有时候,我们希望容器有一个固定高度,但当其中的内容多的时候,又希望高度能够自适应,也即容器在纵向能被撑开,且如果有背景,也能够自适应。在一般情况下,使用min-height即可解决。但是广大网民的首选浏览器...
一、打消凹凸机关隔绝距离DIV之间距离让两个高低构造DIV块距离为零,通常熟手在行在出产DIV CSS页面的时刻,不会思考到初始化CSS属性,如许各标签属性默许的CSS属性将会形成错位、兼容等题目。如高下组织的2个box ...
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta ...
在面试的时候,面试官可能会问到如何让一个div水平垂直居中呢?接下来我将为大家列举常见的几种方法来实现它。 准备 首先准备一个父盒子和一个子盒子,并给它们添加一下样式,方便我们观察。 HTML代码 <div class...
div p、div&gt;p、div+p、div~p、div.a 的用法和区别 div p :将所有&lt;div&gt;标签里面的&lt;p&gt;标签选中(子标签和孙子辈标签) &lt;style&gt; div span{color:red;} &...
本篇文章主要的想大家介绍了关于HTML5 section标签和div标签的区别,section和div的用法看似相近,实则差的也不是太多,有些地方可以相互转换都行,但有些地方只能用section或者只能用div,不能转换的,好了,接下来...
div是块状元素,默认是独占据一行。但是,如何让两个或多个块区域并列于一行?块状元素有一个很重要的“float”属性,可以达成这种效果。float 属性也被称为浮动属性,这个词非常形象。对前面的div元素设置浮动属性...
div{ width:200px; height:100px; background-image:url(bg.jpg); background-size:100% 100%; } 方式二: background-size有3个属性: auto:当使用该属性的时候,背景图片将保持100% 的大小显示,不...
转自:https://www.thinkcss.com/shili/1372.shtmlcssdiv对象盒子向右偏移设置,使用css让div靠右必定距离-div向右移教程实例篇htmldiv向右偏移必定距离,可采用margin外边距实现、也可使用padding来实现,这就要看...
<script> // 利用函数求数组 [1, 12, 33, 44, 66, 99] 中的最大数值。 function getMax(arr){ var arrMax = arr[0] for (var i = 0; i <= arr.length; i++) { if (arr[i] >... arrMa.
第一种情况就是宽高都写在样式表里,就比如#div1{width:120px;}。这中情况通过#div1.style.width拿不到宽度,而通过#div1.offsetWidth才可以获取到宽度。 第二种情况就是宽和高是写在行内中,比如style=“width:120...
CSS样式图片放在DIV里面,自动填充充满且不变形HTML如下: img样式如下设置,div要设置长和宽度:
vue中给div添加disabled功能 给div添加一个disabled的功能,不能对其进行点击各种操作。 <div class="disFunc"> ... </div> .disFunc { pointer-events: none; }
1.显示在div的上面 <div class="main"> main </div> <div class="btn"> 我显示在main上面的相对位置 </div> .btn { position: absolute; top: 0; right: 10px; } 2.显示在div的下面 ...
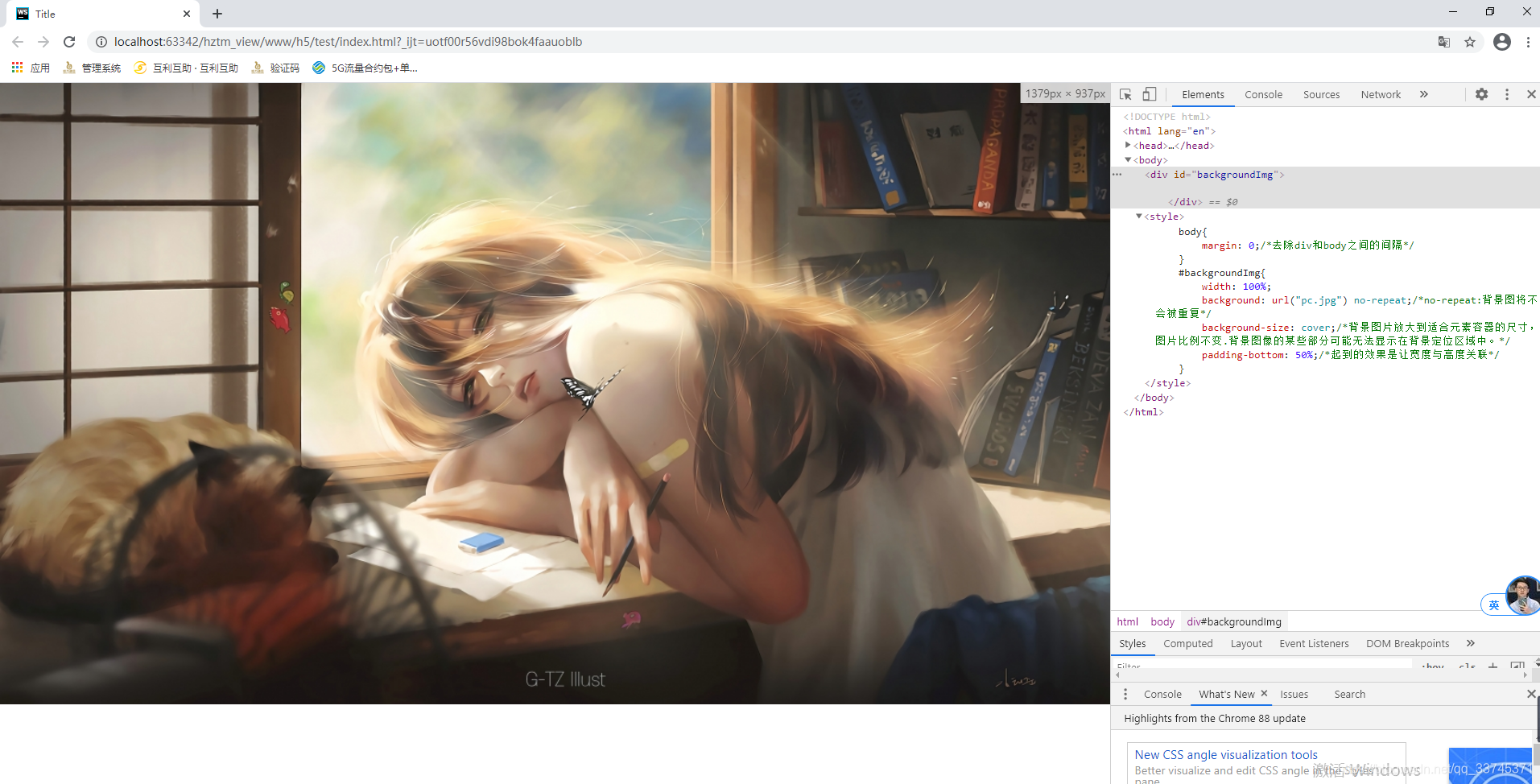
做一个简易的网页,分为多个模块,背景设置为自己喜欢的图片。添些图片和文字链接跳转,整体排列居中。eg:在中添加这个代码才可进行CSS工具的使用。 添加图片背景;透明度设置;模块大小位置设置;...
推荐文章
- YOLO V8车辆行人识别_yolov8 无法识别路边行人-程序员宅基地
- jpa mysql分页_Spring Boot之JPA分页-程序员宅基地
- win10打印图片中间空白以及选择打印机预览重启_win10更新后打印图片中间空白-程序员宅基地
- 【加密】SHA256加盐加密_sha256随机盐加密-程序员宅基地
- cordys 启动流程_cordys服务重启-程序员宅基地
- net中 DLL、GAC-程序员宅基地
- (一看就会)Visual Studio设置字体大小_visual studio怎么调整字体大小-程序员宅基地
- Linux中如何读写硬盘(或Virtual Disk)上指定物理扇区_dd写入确定扇区-程序员宅基地
- python【力扣LeetCode算法题库】面试题 17.16- 按摩师(DP)_一个有名的讲师,预约一小时为单位,每次预约服务之间要有休息时间,给定一个预约请-程序员宅基地
- 进制的转换技巧_10111100b转换为十进制-程序员宅基地