CSS 样式
”css基础样式“ 的搜索结果
css基础样式
CSS一些基础标签样式,有助与新手学习
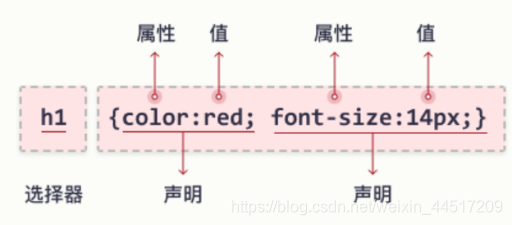
CSS代码保存在扩展名为.css的样式表中. HTML文件引用扩展名为.css的样式表h1{color:red;自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。深知大多数初中级...
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。所有的样式,都包含在 <style> 标签内,表示是样式表。标签选择器可以把某一类标签全部选择出来,比如所有的 ...
CSS 能够对网页中元素位置的排版进行像素级的精确控制,实现美化页面的效果,且能够做到页面的样式和结构分离。使用了CSS,就相当于女生化妆之后。
CSS以HTML为基础,提供了丰富的功能,如字体、样式、背景的控制及整体排版等,而且可以针对不同的浏览器设置不同的样式。:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是...
有四种方法可以将样式与HTML文档相关联。最常用的方法是内联CSS和外部CSS。
一、背景 1、background-color: green;背景颜色 2、background-image:url(图片地址) ...3、background-image:linear-gradient(to bottom red blue)从上往下线性渐变 ...4、background-image:radical-gradient...
css样式,很好用好,很不错,可以试试
下面小编就为大家带来一篇Web前端开发css基础样式总结(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
学习记录:CSS 基础(一) 一、CSS 概述 1.1 什么是 CSS? 1.2 CSS 优点 1.3 CSS 特点 二、CSS 语法 2.1 语法规范 2.2注释 三、CSS 选择器 3.1 元素选择器 3.2 id 选择器 3.3 class 选择器 3.4 最小化 四、样式表 4.1 ...
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习...
下面小编就为大家带来一篇浅谈HTML(css基础样式)。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
(Cascading Style Sheets,缩写为)是一种语言,用来描述或(包括如或之类的 XML 分支语言)文档的呈现方式。CSS 描述了在屏幕、纸质、音频等其他媒体上的元素应该如何被渲染的问题。
CSS基础一、CSS简介二、使用CSS的原因三、CSS优点四、CSS位置五、CSS种类六、CSS注释七、样式表优先级八、CSS语句结构九、选择器的种类 一、CSS简介 CSS(Cascading Style Sheets):级联样式表,多个样式组合在一起...
css基础样式归纳
推荐开源项目:BaseCSS - 简洁高效的CSS基础样式库 项目地址:https://gitcode.com/hangyangws/baseCss 在前端开发中,一套良好的CSS基础样式库能够极大地提高开发效率和代码一致性。今天我们要推荐的是一款名为Base...
3 [单选题] 在以下的语句中,正确引用外配样式表的语句是(B)。5 [单选题]下列正确地在CSS文件中插入注释的语句是(C)。8 [单选题] 下列CSS属性中,控制文本尺寸的属性是(A)。10 [单选题]改变某个元素的文本颜色的...
上百个CSS实例|CSS基础学习|CSS入门基础|CSS样式集合
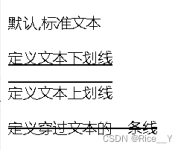
我想以一章的篇幅来讨论用CSS设定文字样式的做法是个好点子.一般处理文字内容大概是应用CSS最多的地方,就算对没有完全遵守标准的网站来说也是一样.去掉网页中反复出现的标签曾经是(现在也是)十分吸引设计者的事情,...
现在要来探讨四种把CSS应用到文档上的不同做法,每个方法都有自己的优缺点,根据情况而定,四种方法都有可能是最佳选择.这边示范的每个方法都是用了合法的XHTML 1.0 Transitional 语法结构,标签以及配置. 新建一个前端...
表示把颜色设为’#123456′ 如果我们需要改变多个样式属性,我们可以先定义属性变量,然后直接赋值给css()方法。示例如下: 代码如下: var divcss = { background: ‘#EEE’, width: ‘478px’, margi
推荐文章
- 最新阿里内推 Java 后端面试题_索引会不会使插入、删除作效率变低,怎么解决?-程序员宅基地
- Redis实现延迟队列方法介绍-程序员宅基地
- Python入门实战:Python的文件操作-程序员宅基地
- 机器学习模型对比_机器学习的模型比较-程序员宅基地
- 纯C语言完整代码操作单链表(初始化、插入、删除、查找...)-程序员宅基地
- 实战打靶集锦-027-SoSimple1_sosimple 写入试验场-程序员宅基地
- 用opencv的dnn模块做yolov5目标检测_opencv yolov5-程序员宅基地
- 3的倍数(暴力搜索)_3的倍数csdn-程序员宅基地
- 【腾讯优测干货分享】如何降低App的待机内存(二)——规范测试流程及常见问题...-程序员宅基地
- Texlive2020+Texstudio2.12.22资源,附安装教程和书-程序员宅基地