”color-ui“ 的搜索结果
全网最全color-ui文档
颜色界面描述: 从窗口边框到配色方案,Color UI的设计都考虑到了最大的可用性,Color UI是为想要一个优雅而简洁的主题的用户而设计的。 如果Color UI的任何部分在我列为该主题支持的所有问题上有任何问题,请通知我...
小程序开发最好用的组件库——ColorUI;用过就离不开了!这是一个鲜亮的高饱和色彩,专注视觉的小程序组件库 。ColorUI是一个css库!!!在你引入样式后可以根据class来调用组件,一些含有交互的操作我也有简单写,...
已经封装好request请求,api模块化管理,页面水印,cds请求等各种常用的js
一种颜色的用户界面登录 这是一个仅包含HTML和CSS的登录页面,这是一个UI-登录页面,该文件可供下载 CURPRA代码
使用Color-ui实现记录列表 <view class="cu-card article no-card"> <view class="cu-item shadow borderBottom" @click="goEdit"> <view class="content"> <image src=...
很全面的UI框架,多种颜色,包括前后台,bootstrap,集成多种常用jquery插件,jqgrid datatable select2 ichecker 等
npm install --save material-ui-color-picker 用法 import React from 'react' import ColorPicker from 'material-ui-color-picker' < ColorPicker name = 'color' defaultValue = '#000' value={this.state.color...
twc颜色选择器 Toast-ui Web组件颜色选择器 如何使用 yarn install yarn start 要么 npm install npm run start
因为项目采用UI组件element-ui,需要部署后(打包后)设置主题,在网上找了一遍,如下几种方法。 1/使用全局样式覆盖(工作量大) 2/自定义element-ui配色,element-ui提供了一个配置页面和配色工具,可以本地生成...
一、版本:"element-ui": "2.4.11" 1.原本的样式 2.需要實現類似編輯工具欄的樣式 3. 修改方法为覆盖element-ui的原本样式,代码如下 <template> <div class="dashboard-container"> &...
ColorUI 简易 使用文档 友情链接 文本大小 颜色 图片 头像 边距 布局 列表 友情链接 ColorUI使用文档 看云: https://www.kancloud.cn/als24/color/1141392 ColorUI H5 H5: http://demo.color-ui.com/h5.html#/ ...
1:把colorui里三个文件复制到自己项目中去。2:想要的c复制到自己的项目中。
相比于同类小程序组件库,ColorUI更注重于视觉交互,样式更加华丽精美,使用方法简单,只需将ColorUI的代码片段复制到你的小程序中即可,还方便自己定制。 官网 相对于其他框架,有文档,该组件库没有文档说明,...
uni-app出品的uni-ui官方手册很坑爹,组件代码是一个文档,展示效果是另一个文档! 展示效果https://uniapp.dcloud.io/component/uniui/uni-ui 组件代码https://uniapp.dcloud.io/component/view 简单来说,前端...
Custom-ui在核心定制之上提供的两个最重要的功能是模板和对icon_color属性的支持。 我们可以在Home Assistant配置中全局使用这些功能,从而创建功能强大但非常紧凑的自定义项。没有更多的icon_color吗? 自从Home ...
首先在uniapp插件市场下载uview-ui的zip,把它解压,里面有一个uview-ui文件夹,把它放到你的uniapp项目的根目录里 在main.js导入 // 导入uview import uView from "uview-ui"; Vue.use(uView); 在pages.json里写...
$--color-primary: yellow; /*修改按钮primary的颜色*/ /* 改变 icon 字体路径变量,必需 */ $--font-path: '../node_modules/element-ui/lib/theme-chalk/fonts'; @import "../node_modules/ele...
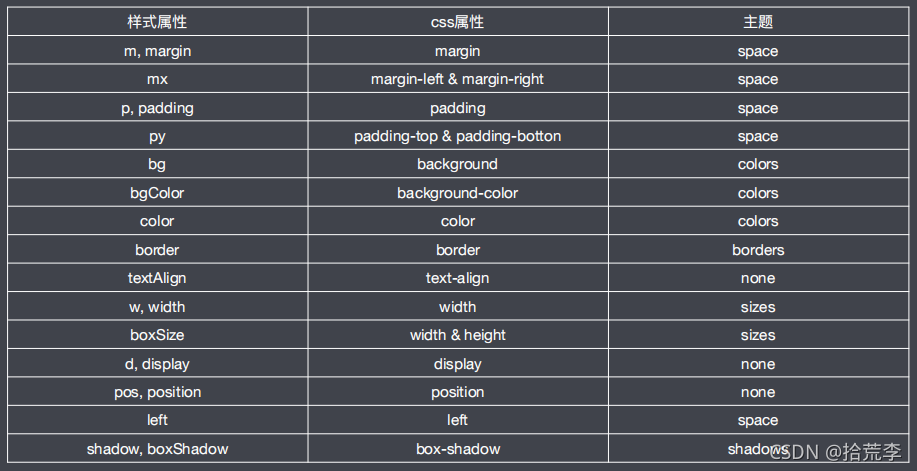
在uni-app中引入color-ui其实很简单,使用Hbuilder-X可以直接创建一个uni-app的项目,然后在创建一个color-ui的项目,将color-ui项目中colorui文件直接拷贝到uni-app项目下,在App.vue中style下引入: @import ...
基于uni-app,使用vant 和 colorui 完成的简易点餐小程序,仅做了首页和下单选购页面 数据为模拟数据,可正常使用,更换成接口即可进行下一步例如结算页面等的制作 资源链接: ... ...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地