vue是组件化开发,一个组件从诞生到消亡的过程就是组建的生命周期。生命后期和人的出生到死亡是一样的,不同时期可以做不同的事情,就是这样的道理。
”cli3“ 的搜索结果
记录了Vue-cli3的相关基本操作和配置,包含学习笔记等等,仅供个人学习使用。啦啦啦啦啦啦啦啦啦啦啦啦啦
一、vuecli的介绍和安装 1、介绍 CLI是Command-Line Interface(命令行界面)俗称...2、安装vue脚手架(cli3) npm install -g @vue/cli -g就是全局安装(global) 注意:此时安装的是最新版本,如果需要想按照v...
vue-cli3多页面配置demo
标签: vue
vue-cli3多页面配置demo vue-cli3多页面配置demo vue-cli3多页面配置demo
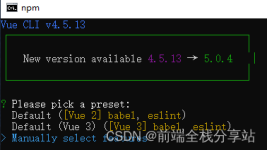
本文介绍如何升级vue项目的vue cli版本。
vue cli 3 升级到 vue cli 4 指南 vue cli 3 升级到 vue cli 4 方法步骤及升级点总结 vue-cli 3升级vue-cli 4 官方英文升级文档,中文滞后 一.首先,在全局安装最新的 Vue CLI: npm install -g @vue/cli # OR yarn ...
最近使用vue框架时报了一个错,vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6.You may want to run the following to upgrade to Vue CLI 3:这是由于vue的版本存在更新,需要先卸载vue ...
vue create是vue CLI 3唯一的命令,您正在使用vue CLI 2.9.6。您可能需要运行以下命令来升级到Vue CLI 3。
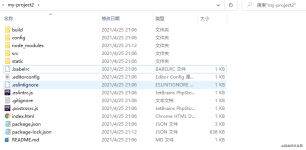
1.直接注释掉package.json文件中eslint的配置就可以了(以下是vue-cli的默认配置) "eslintConfig": { "root": true,////此项是用来告诉eslint找当前配置文件不能往父级查找 "env": { "node": true//此项指定...
配置babel Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面列出的是 Babel 能为你做的事情: ...
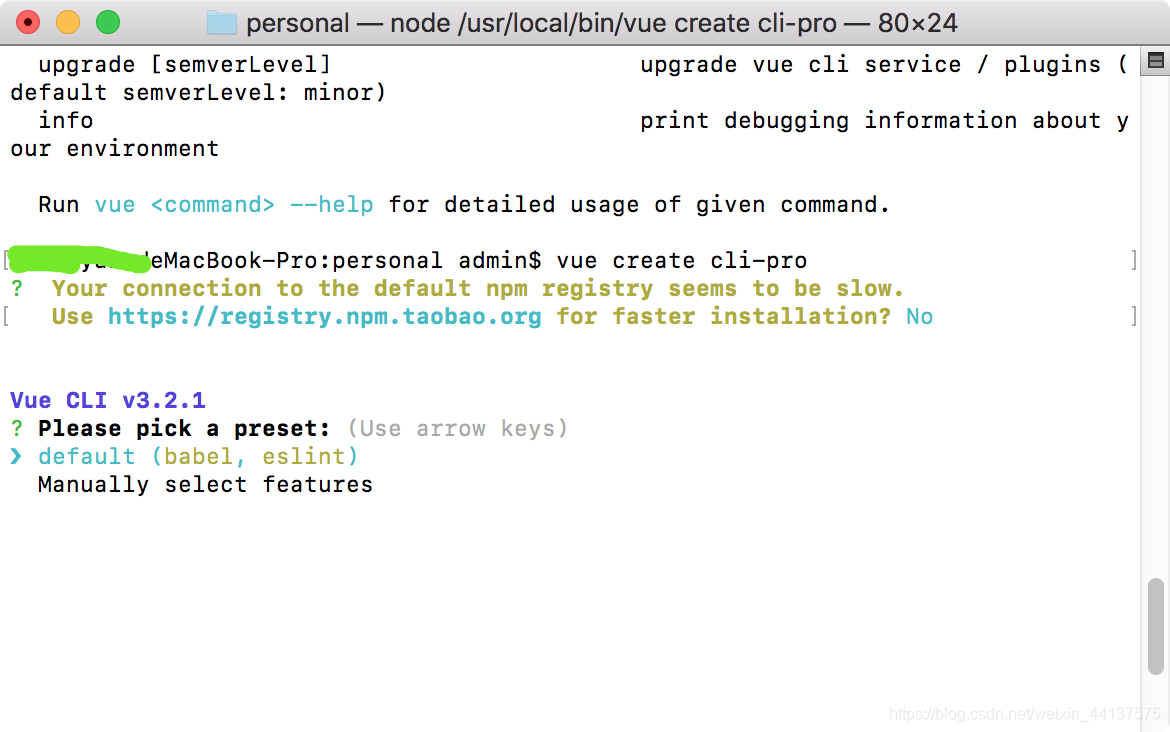
对于已经用了那么久得2.9.6版本而言,我显然是舍不得得 ,但是迫于无奈...此处应为vue的版本存在更新,需要先卸载vue cli2,然后重新安装vue cli 3。最近打开用vue create demo 时 ,遇到以下报错,提示让我更新脚手架。
输入 npm install -g @vue/cli 或 cnpm install -g @vue/cli 安装vue-cli3。在命令行输入 node - v 和 npm -v 查看版本号确认安装成功。因国内使用npm很慢,所以推荐使用淘宝npm镜像cnpm。输入 vue -V(V必须为大写...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地