【代码】$.ajax案例详细参数介绍。
”ajax“ 的搜索结果
前端项目发送Ajax请求
标签: 前端 ajax javascript
常用的发送Ajax请求的方式有三种
什么是跨域问题? 跨域问题来源于JavaScript的"同源策略",即只有 协议+主机名+...跨域问题是针对JS和ajax的,html本身没有跨域问题。 查看浏览器开发者工具Console报错: Failed to load http://a.a.com:8080/A/...
疯狂Ajax讲义pdf
标签: 疯狂Ajax
《疯狂Ajax讲义:Prototype/jQuery+DWR+Spring+Hibernate整合开发》是《基于J2EE的Ajax宝典》的第二版。《基于J2EE的Ajax宝典》面市近2年,作为Ajax领域最全面、实用的图书,一直深受读者的好评。全书主要分为三个...
$.ajax()代码模板 jQuery实现ajax语法为:$.ajax({}),其中{}为对象,对象里面的key键是固定的,比如: 1、type: 表示请求方式,一般为post或get 2、url表示请求的地址 3、contentType表示发送信息至服务器时内容编码...
1、Ajax的原理就是:通过javascript的方式,将前台数据通过xmlhttp对象传递到后台,后台在接收到请求后,将需要的结果,再传回到前台,这样就可以实现不需要页面的回发,页是数据实现来回传递,从页实现无刷新 ...
$.ajax({type: ‘POST\get‘,url: ‘***‘,data: {***},dataType: ‘json‘,success: function (sort) {},error: function (XMLHttpRequest, textStatus, errorThrown) {//弹出报错内容alert(XMLHttpRequest.status)...
get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。
因为平时常用的设置,所以突然被问起来会忘,一般我们ajax是直接利用jQuery的ajax方法,里面的接口直接调用,常用的主要有: url类型:String 默认值: 当前页地址。发送请求的地址。 type类型:String 默认值: "GET...
jquery post ajax 提交json数据
前端代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src=...//前端 js jQuery ajax实现文
后台获取ajax参数后,可以通过参数查询数据库,返回一个javabean对象,然后转换成json格式返回页面:ajax部分:$(function(){$("#userlist a").bind("click",function(){var hol = $(this).attr("rel");var data = ...
利用ajax和vue实现前后端分离
本周学习了通过Ajax获取后台数据,实现这个操作需要一个接口。 $.ajax({ type: "post", url: "http://118.195.129.130:3000/user/reg", data: { us: $(".zhuCe_center_account").val(), ps: $(".zhuCe_center...
$.ajax() data{} 传参三种常见写法及ajax()方法参数详解 作者:admin时间:2019-8-30 9:16:12浏览:6369 $.ajax() data{} 异步请求的写法有很多,这里介绍简单的常见的三种写法,主要是介绍其中的data{}传参写法。 ...
推荐:ajax传递一个参数具体实现ajax传递一个参数或多个参数在使用过程中由于特殊需求经常会用到,下面与大家分享下具体的实现方法,感兴趣的朋友可以参考下哈复制代码 代码如下:www.mb5u.com$(function () {$('#...
let ajax = new XMLHttpRequest() //创建一个请求对象 ajax.open('GET','接口',true) //建立一个通信方法是get,请求地址,异步请求 ajax.send() //发送请求 ajax.onreadystatechange=()=>{ //监听结果 if(ajax....
一直以来我们都知道jquery能够调用ajax,就好像理所当然一样,小伙伴们知道它们到底是什么关系吗?本篇文章就一起来了解下。Jquery是一种JavaScript框架,而Ajax(Asynchronous JavaScript andXML)是异步JavaScript和...
1.原生AjaxGET获取 //步骤一:创建异步对象 var ajax = new XMLHttpRequest(); //步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的url,可以带参数,动态的传递参数starName到服务端 ajax.open('get','...
$.ajax({ url: '', data: { name: 'zhangsan', pwd: '123' }, type: 'get', dataType: 'json', success: function (res) { alert("成功" + res) }, error: function (xhr, errorMessage, e) {
AJAX请求是什么?
标签: ajax
文章目录什么是AJAX请求?原生AJAX请求的示例:jQuery中的AJAX请求 什么是AJAX请求? AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。 ajax是一...
AJAX——发送GET请求
标签: ajax
通过ajax异步请求下载文件的方法 在简单的项目中下载文件的方法都是通过一个get请求来下载文件,随着前后端分离,前端使用前端框架(vue,anglajs等)之类的node.js 通过异步请求来关联前后端,下载文件的时候使用...
一、什么是Ajax? Ajax = 异步 JavaScript 和XML。 Ajax是一种用于创建快速动态网页的技术。 通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,...
<form class="layui-form" action="" lay-filter="form-group"> <div class="layui-form-item"> <div class="layui-inline"> ...label class="layui-form-label">...div class="la
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
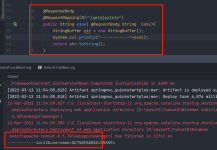
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地