”Vue相关“ 的搜索结果
VueRouter、、
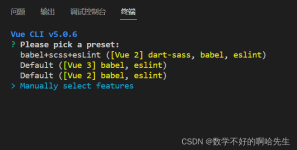
Vue CLI Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 vue-cli 工具的初衷就是为了让开发者能够开箱即用快速地进行应用开发而开发的,它秉承的是“约定大于配置”思想,简单说就是”能不配置的就不配置,你...
一、UI组件及框架 element- 饿了么出品的Vue2的web ... vue-material- 通过Vue Material和Vue 2建立精美的app应用 muse-ui- 三端样式一致的响应式 UI 库 vuetify- 为移动而生的Vue JS 2组件框架 v...
vue的引入方式
标签: vue.js 前端 javascript
1.自己构建vue的脚手架(面试): 用npm下载vue 引入到项目中 然后webpack打包。4. 进入项目文件夹: cd app1 //进入项目文件夹,也可以直接在项目文件夹中打开终端。npm run build //生成的打包文件在dist中 用于项目...
awesome-github-vue 是由 OpenDigg 整理并维护的Vue相关开源项目库集合。我们会定期同步OpenDigg 上的项目到这里,也欢迎各位 提交项目 给我们。 原文 https://github.com/opendigg/awesome-github-vue ...
Vue中vue.config的配置
运行项目 -检查-点开工具-打开你要找的组件-然后点击 3 的那个按钮它自己会自动打开vscode然后跳转到对应组件的那个文件
vue-router 2只适用于Vue2.x版本,下面我们是基于vue2.0讲的如何使用vue-router 2实现路由功能,需要的朋友可以参考下
1.什么是vue? Vue 是一套用于构建用户界面的渐进式 JavaScript框架;同时它是一个典型的 MVVM 模型的框架(即:视图层-视图模型层-模型层)。 2.MVVM模型又是什么? MVVM 是View-ViewModel-Model的缩写(即:视图层...
【代码】vue3+ts+vue-grid-layout 实现组件拖拽效果。
andand。
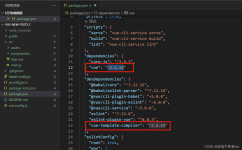
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build. ...
很多小伙伴搞不清Vue和Vue CLI什么关系,版本号区别,来解惑一下。
2017年10月13日 08:39:29阅读数:4741目录UI组件开发框架实用库服务端辅助工具应用实例Demo示例UI组件element ★13489 - 饿了么出品的Vue2的web UI工具套件Vux ★8133 - 基于Vue和WeUI的组件库iview ★6634 - ...
引言:vue2中需要掌握的知识 基础知识 创建实例 模板语法/JSX语法 指令 data及数据劫持 methods / computed / watch / filters 事件监听和修饰符 条件渲染 循环渲染 表单处理和修饰符 class/style样式处理 … ...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地