”React“ 的搜索结果
探索React Basics CMS:一个简洁易用的内容管理系统 项目地址:https://gitcode.com/better-tcy/react-basics-cms 项目简介 React Basics CMS 是一个基于React.js开发的轻量级内容管理系统(CMS)。该项目旨在为初学...
探索Instagram Midway React:一款创新的Web应用开发框架 项目地址:https://gitcode.com/anthhub/instagram-midway-react 在Web开发领域,React以其强大的性能和易用性深受开发者喜爱。然而,Instagram Midway ...
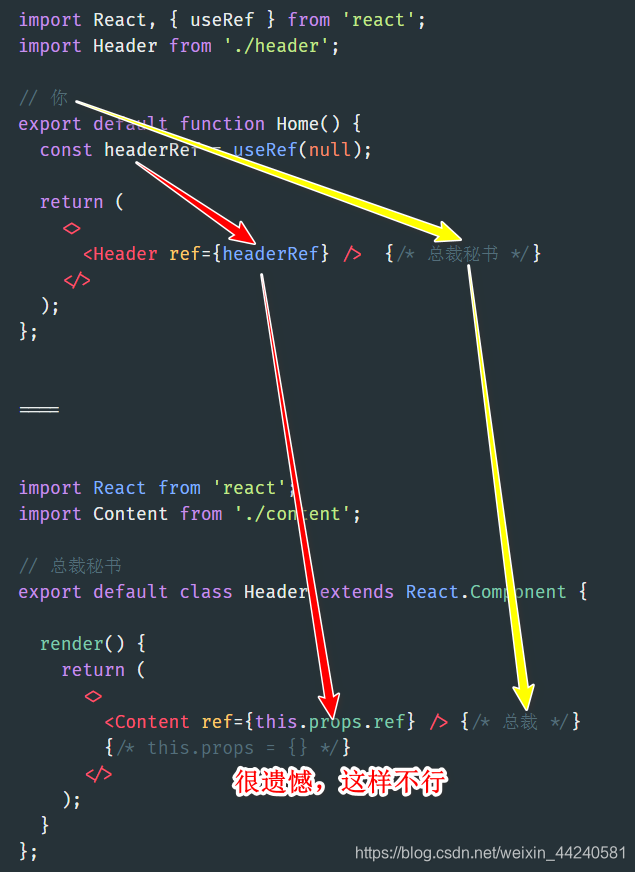
在react中不推荐直接操作DOM元素,我们可以通过ref来获取DOM元素。 下面介绍一下react中使用ref的三种方法: 1、字符串格式(官方不推荐) //标签中设置ref,值为字符串 <input type="text" ref="name"/> //...
根据需要选择性地使用 React。React 在设计之初就可以被渐进式适配,并且你可以根据需要选择性地使用 React。可能你只想在现有页面中“局部地添加交互性”。使用 React 组件是一种不错的方式。大多数网站不是、也不...
探索React Animated Router:流畅动效与路由管理的...React Animated Router 是一个创新的项目,它将React的动画库react-native-animate的强大功能与React Router的路由管理结合起来,为Web应用提供了流畅且富有表现...
探索React 16新特性:一款深度解析的在线课程 项目地址:https://gitcode.com/wangshijun/course-new-features-of-react16 引言 在Web开发的世界中,React作为JavaScript库的巨头,其每一次更新都会带来新的技术和...
探索React Native认证实战示例项目:打造安全的移动应用体验 项目地址:https://gitcode.com/hezhii/react-native-auth-example 在移动开发领域,React Native以其跨平台和高效性能而备受青睐。如果你正在寻找一个...
探索React Native与Redux Navigation的完美结合:一个实战示例 项目地址:https://gitcode.com/NextChampion/react-native-redux-navigation-example 在当今移动应用开发领域,React Native以其跨平台能力以及高效的...
前面说过,整个前端已经是组件化的天下:而CSS的设计就不是为组件化而生的,所以在目前组件化的框架中都在寻找一种合适的编写CSS的解决方案。在组件化中选择合适的CSS解决方案应该符合以下条件:可以编写局部css: 组件...
探索 react-webpack:一个强大的前端开发框架 项目地址:https://gitcode.com/dengshasha/react-webpack 项目简介 在前端开发领域,React 和 Webpack 的组合是构建高效、可维护应用的黄金搭档。react-webpack 是一个...
探索前沿技术:ONE-RN - 轻量级且高效的React Native框架 项目地址:https://gitcode.com/liuzho/ONE-RN 在移动开发领域,React Native因其跨平台的能力和JavaScript的易用性而备受开发者喜爱。然而,原生React ...
【代码】react 封装自定义组件挂在到body。封装弹窗组件。
1.安装命令:npm i -g create-react-app2.卸载命令:npm uninstall -g create-react-app3.给React降低版本:npm install [email protected] [email protected] --save或者yarn add [email protected] [email protected] --save
使用React和Tailwind CSS构建的日期选择器组件: react-tailwindcss-datepicker 项目地址:https://gitcode.com/onesine/react-tailwindcss-datepicker 项目简介 react-tailwindcss-datepicker 是一个基于React的轻量...
探索React新闻网站项目的魅力:一个现代化Web开发的实践案例 项目地址:https://gitcode.com/cjxmg/react_news_site 项目简介 在GitCode上,我们发现了一个以React构建的新闻网站项目,它是一个简洁而功能强大的Web...
react预览pdf
React生命周期函数
react-cookies Install npm install react-cookies -S //or yarn add react-cookies -S Import import cookie from 'react-cookie' Handle //存 cookie.save(key, value, { path: '/' }); //取 cookie.load(key) /...
React.FC TS泛型 TS泛型是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的特性。 React.FC React.FC表示函数式组件,是在TypeScript中使用的一个泛型。 为React.FC传入...
因为使用的import函数,所以需要在babel中引入一个插件。
React懒加载
在react中其实是没有双向绑定的概念,每次更新页面和值都需要我们自己去调用指定的api来触发。
推荐文章
- RGB转到HSV和HSL公式_rgb转hsl-程序员宅基地
- 作为一个新手程序员该如何成长?_新人程序员该如何成长-程序员宅基地
- 【电机学复习笔记】第二章 变压器-程序员宅基地
- Arcgis server for js 只FeatureLayer显示label的问题_arcgis featurelayer 标注消失 showlabels: true-程序员宅基地
- X18-操作系统 linux日志审计-程序员宅基地
- Cannot destructure property ‘username‘ of ‘undefined‘ as it is undefined-程序员宅基地
- 博图PLC程序 停车场控制系统_plc停车场车位控制系统-程序员宅基地
- tensorrt+tensorflow+object_detection编译安装填坑教程!!_warning: no files found matching '*.pyd' under dir-程序员宅基地
- Win8系统108个运行命令 你能记住多少?-程序员宅基地
- ethtool如何让接口闪灯_linux 网卡状态命令mii-tool 和 ethtool-程序员宅基地