”React“ 的搜索结果
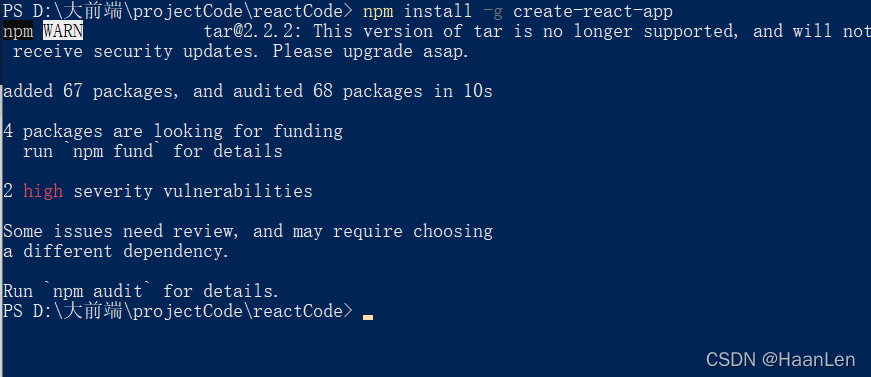
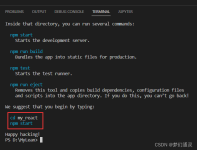
在cmd命令行中输入: npm install -g create-react-app 1.npm是伴随NodeJS一起安装的包管理工具 2.install是下载的意思 3、新建项目 执行新建项目命令:create-react-app my-new-app 1.create-react-app 这是创建...
import React from 'react' import { SketchPicker } from 'react-color' class Component extends React.Component { render() { return <SketchPicker />
react事件监听 在react.js里监听事件很容易,需要给被监听的事件元素加上属性类似于onclick,onkeydown这样的属性,例如我们现在要给title 加上点击时间的监听 class Title extends Component { ...
vue中引入react组件
一、React.FC<>{}react.fc是什么 React.FC<>的在typescript使用的一个泛型,在这个泛型里面可以使用useState,个人觉得useState挺好用的,例子如下: const SampleModel: React.FC<{}> = () =>...
React Components vscode扩展搜索下面这个插件并安装,安装之后可根据下面的快捷键生成代码块: rcc import React, { Component } from 'react' export default class FileName extends Component { render() { ...
react-activation使用和场景
每天进步一小步
函数式组件传值: 父子组件传值 父传子: 1)在父组件中找对子标签,在子组件的标签上添加自定义属性,自定义属性名 = {要发送的数据} <Child 自定义属性名={要发送的数据}></Child>...
方式一:行内样式: 优点: 基于内联样式书写的样式肯定不会导致样式冲突,可以动态获取...import React, { Component } from 'react'; class ReactStyle extends Component { constructor(props) { super(props)
React 父组件调用子组件中的方法
React 中加载本地图片有两种方式可以选择: import(建议) React 中在加载本地图片时,如果直接使用相对路径引入图片会出现报错,需要采用以下方式导入图片后再渲染: import logo from './assets/logo.png' <...
React Developer Tools 2.3.3 Chrome插件 官方版
【代码】React is not defined解决。
推荐文章
- 第4章 练习题_have a nice year 2020-程序员宅基地
- “大数据应用场景”之隔壁老王(连载四)_csdn隔壁老王-程序员宅基地
- 使用usb/ip把电脑主机的usb设备共享给树莓派_openwrt usbip-程序员宅基地
- 怎么没把此计算机放到桌面,怎么把此电脑发送到桌面上-程序员宅基地
- 如何解决SSL证书过期以及更换的注意事项?_exchange邮箱ssl证书过期替换-程序员宅基地
- 算法学习之 01分数规划(1)_01分数规划问题 搜索算法-程序员宅基地
- layui中的select组件动态给option值,并默认选中指定的option_layui select 默认第一个-程序员宅基地
- node.js+vue计算机毕业设计电子商务商品推荐系统(附源码+程序+mysql+Express)-程序员宅基地
- hadoop-压缩-优化-HA_从哪些方面定位mr执行的效率(如何分析mr执行慢的原因)-程序员宅基地
- title标签的怎么实现文字滚动效果_title滚动效果-程序员宅基地