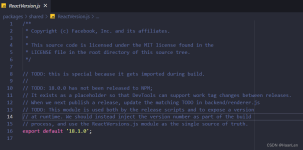
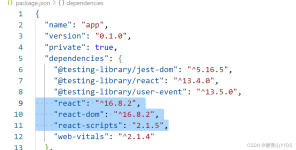
默认,create react app 创建的项目是看不到 webpack 相关的配置的,如果熟悉 webpack 的小伙伴,知道 package.json 中的配置会很多,而react脚手架中的 package.json 中,依赖为什么这么少。不同于 vue-cli 这样的...
”React“ 的搜索结果
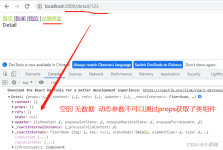
React router 已经到了 V5 版本,增加了基于 React Hooks 的一些 API,比如 useParams、useHistory 等等,让我们可以在组件中不接受 route props 就可以拿到路由信息 { match, location, location },除了利用了 ...
这里介绍一下React18的4个新特性: Automatic batching Concurrent APIs SSR for Suspense New Render API Automatic bacthing 在 React 中使用setState来进行dispatch组件的State变化,当setState在组件中被调用...
1
解决react+ts开发中编辑器找不到react模块的错误 Cannot find module ‘react’ or its corresponding type declarations
Vue 专题持续更新。
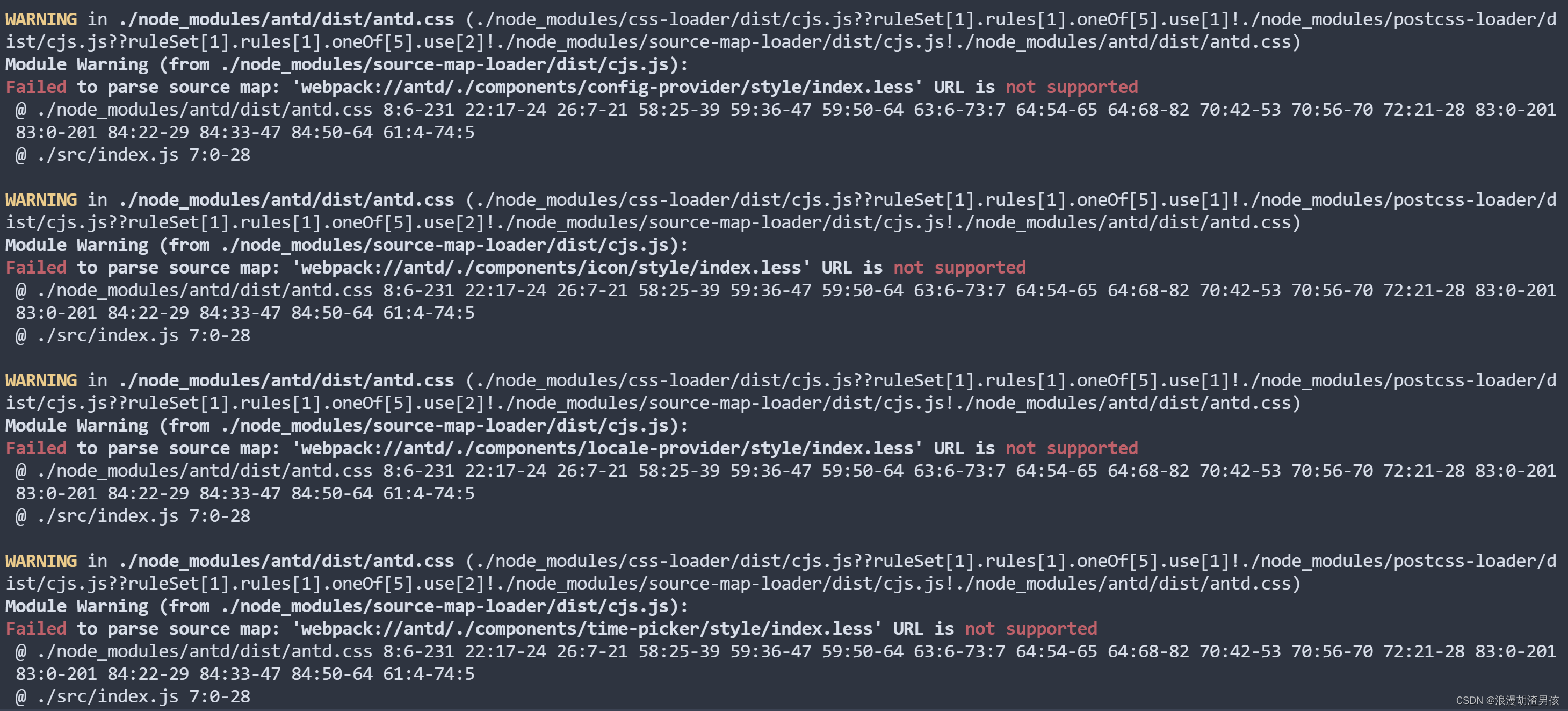
React使用antd
标签: react.js
文件在线预览
在使用React开发的时候,如何使用less
2022react面试题整理、react事件机制、如何在React中使用innerHTML、react中的Portal是什么、为何React事件要自己绑定this、类组件和函数组件之间的区别是啥、state 和 props 区别是啥、在构造函数调用 super 并将 ...
首先说一下网上其他的编辑器: 轻量级: 1.codeMirror :文档和...2.react-code-diff 最近一次维护2018年,直接报错无法使用 重量级: 1.monaco :微软出品,值得信赖 github地址:https://github.com/microsoft/mona
React简介 一、React是什么? 二、为什么要使用React 三、React特点 React简介 一、React是什么? React是一个将数据渲染为HTML视图的开源JavaScript库。 二、为什么要使用React 1·原生JavaScript操作DOM...
众所周知react-native环境搭建比较繁琐,会出现一大堆问题,环境安装好后,调试react-native项目也着实让人头疼,今天推荐一下react-native-debugger调试工具上面是react-native-debugger下载链接。
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地