在QML语言语法中,有一个附加属性和附加信号处理程序的概念,它们是附加到对象的附加属性。本质上,这些属性是由附加类型实现和提供的,这些属性可以附加到另一种类型的对象。这与由对象类型本身(或对象继承的类型)...
”QML使用C 定义样式“ 的搜索结果
在Qt5.12的文档中你可以搜索到三个MenuBar组件,这里我修改的是Control2中的菜单栏样式,对比如下: 因为菜单栏及菜单项是多个组件组合而成的,都需要进行了自定义来统一风格: 样式修改也没什么好讲的,...
62c7078 - 增加css外部加载样式功能 (evilbinary) d48d344 - 去除标题显示 (evilbinary) 3a6a782 - 增加解析支持 (evilbinary) b198bdd - modify readme (evilbinary) ef7d...
而且发现用系统提供的Style来自定义特别麻烦,所以自己直接写一个。 先放个图: 再说说我的思路: 把这个滑动条分为三个部分:背景部分、滑块部分、已加载部分 咱们自定义三个Rectangle,分别来表示这三个部分...
版本:Qt5.12.5 ,参考Qt源码及文档示例 ...自定义样式与默认样式的对比: 扁平样式实现代码: import QtQuick 2.12 import QtQuick.Templates 2.12 as T import QtQuick.Controls 2.12...
虽然 Repeater 在重复创建多个相似项的时候很方便,但是通常只适用于有限的简单元素,并且它还无法滚动浏览。而基于 Flickable 的视图组件(如 GridView、ListView、TableView、TreeView 等)则弥补了这些缺点,它们...
QML对象列表。 列表类型是指QML对象的列表。 可以通过类似于JavaScript数组的方式访问列表值: 使用[]方括号语法和逗号分隔值来...与C ++集成时,请注意,从C ++传递到QML的任何QQmlListProperty值都会自动转换为列表值
自己写得的qml的spinBox,主要是用来代替系统自带的控件,个人感觉,1.0和2.0版本的spinBox不管是样式,还是功能,都不能满足我的需求,网上自定义的spinBox好像也不是很多,所以,最后不得不像写c语言一样,自定义...
学习于豆子-qt学习之路2、qt-help文档、 QmlBook main.qml 里面的内容: import QtQuick 2.0 Rectangle { width: 360 height: 360 Text { text: qsTr("Hello World") anchors.centerIn: parent } MouseArea...
Qt Quick 按钮设计指南
QML类型——ListView
标签: qml
ListView显示内置QML类型(例如ListModel和XmlListModel)创建的模型数据,或者使用C++定义的自定义模型类(继承QAbstractItemModel或QAbstractListModel)创建的数据。 ListView有一个Model(定义要显示的数据)和...
qml基本数据类型,B bool C color coordinate D date double E enumeration F font G geocircle geopath geopolygon georectangle geoshape I int L list M matrix4x4 P palette point Q quaternion R real rect S ...
QML自带的GridView只能定义delegate,没有section,类似手机相册带时间分组标签的样式就没法做。但是ListView是支持section的,可以自定义分组样式,所以可以通过ListView来实现带section的GridView。当然,你也可以...
qml Text 文本advance advance 先看下什么是基线: advance : size 从文本项的第一个字符的基线原点到文本流中该字符之后的第一个字符的基线原点之间的距离,以像素为单位。 请注意,如果文本从右向左流动,则前进...
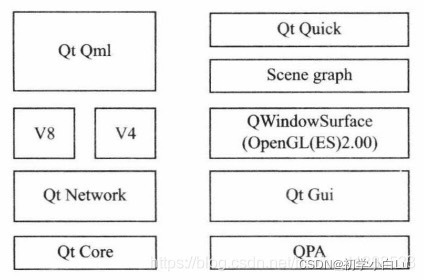
文章目录QMLQML是什么Qt QML是什么Qt Quick是什么Qt Quick CompilerQML engine是什么[Qt Quick] vs [Qt Quick 2]QML可否像动态语言一样运行时加载执行qbs是什么qmlscene是什么Qt Quick UI Forms(.ui.qml file) and ...
使用该QtQuick模块,设计人员和开发人员可以轻松地在QML中构建流畅的动画用户界面,并可以选择将这些用户界面连接到任何后端C++库 QML与Qt Quick 什么是QML QML是一种用户界面规范和编程语言。它使开发人员和...
qml文件中使用消息对话框不像qt widgets中那么方便和友好,虽然说qml中有基础组件MessageDialog可以调用,但好像不能自定义其样式而显得格格不入,感觉就很鸡肋。于是自己重写了个消息弹窗供大家参考和指正,从而...
前言 在上一篇文章中介绍了如何注册一个C++的可实例化的对象...例如,如果C ++类是这种情况: 1.是一个不应该实例化的接口类型 2.是不需要暴露给QML的基类类型 3.声明了一些应该可以从QML访问的枚举,但除...
Qt 学习笔记 :QML UI设计 ...样式 添加row 添加column,并设置绑定 添加label 添加text field 添加comb box 设置间距 Column1 添加 Dial, progressbar,label 设置属性 .ui.qml不..
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地