Javascript Dom对象 | CSSStyleDeclaration对象 注意: CSSStyleDeclaration对象获取的都是行内样式,对于style标签内的样式或者link引入的样式将不包含在内 示例: link引入部分 #hello { background-...
”JS对象与Dom对象“ 的搜索结果
深入研究DOM并将其转储为js对象。 它有什么作用 ? 创建基于Rest的应用程序需要您以json或xml(最有可能)将数据发送到服务器。 好吧,您知道当客户端上的数据量很大时,您通常会在大多数时间通过编写大量样板代码...
当我们使用 JavaScript 来改变页面的时候,浏览器不得不做一些工作来找到需要的DOM节点,并且做出类似这样的改变: document.getElementById('myId').appendChild(myNewNode); 在如今的应用程序的DOM中大概有...
网站网址: : 面向对象JavaScript项目 1.纯JavaScript 2.DOM操作3.本地存储4.ES6箭头功能
虚拟Dom 渲染函数
核心提示:jquery选择器得到的jquery对象和标准的 javascript中的document.getElementById()取得的dom对象是两种不同的对象类型,一般情况下,如S(’#id’)得到的是jquery对象,它不能使用js中的dom方法。...
DOM(Document Object Model——... 可以直接使用点语法操作比如: disabled、checked、selected自定义属性:在html5中推出来了专门的data-自定义属性在标签上一律以data-开头在DOM对象上一律以dataset对象方式获取。
Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有...
听一个可与任何对象(DOM或其他)一起使用的javascript事件系统。 专为Hypertag制作,可以单独使用。 由James Robey为Hypertag撰写, //hypertag.io。
jQuery对象和DOM对象使用说明,需要的朋友可以参考下。 1.jQuery对象和DOM对象分辨不...DOM对象,即是我们用传统的方法(javascript)获得的对象 jQuery对象即是用jQuery类库的选择器获得的对象 代码如下: var domObj =
js事件绑定 JavaScript 有三种事件模型: 内联模型 脚本模型 DOM2 模型 1、内联模型 //基本废除不用 <input type="button" value="按钮" onclick="alert('Lee');" /> <input type="button" ...
如果我们在用jQuery作为客户端页面的脚本,时常都会涉及到jQuery对象和Javascript对象的相互转换。因为,DOM对象就是Javascript 固有的一些对象操作。DOM 对象能使用Javascript 固有的方法,但是不能使用 jQuery ...
1.用原生JS获取来的对象就是DOM对象 2. jQuery方法获取的元素就是jQuery对象。 3. jQuery对象本质是:利用$对DOM对象包装后产生的对象(伪数组形式存储)。 1. DOM 对象: 用原生js获取过来的对象就是DOM对象 2. ...
检查对象是否是 dom 对象 安装 npm install fd-isdom --save 用法 var isDom = require ( 'fd-isdom' ) ; var ifElse = require ( 'fj-ifelse' ) ; var div = document . createElement ( 'div' ) ; ifElse ( ...
3.用div.childNodes[0]即可返回HTML字符串对应创建的DOM对象。1.用document.createElement()方法创建一个div元素;2.用innerHTML来给div元素插入HTML字符串;
DOM对象应用;学习目标;任务1 认识DOM对象;Web API是浏览器提供的一套操作浏览器功能和页面元素的接口。JavaScript语言由3部分组成,分别是ECMAScript、BOM和DOM,其中ECMAScript是JavaScript语言的核心,而Web API...
一个可以绑定到任何 DOM 对象的 Javascript 计时器。 介绍 需要在您的页面上显示计时器吗? 我会说这是一个非常普遍的必需品。 实现自己的计时器当然很容易; 另外有很多方法可以实现这一点! 只有一个常量:您必须...
我们在写js代码时有时需要判断某个对象是不是DOM对象,然后再进行后续的操作,这里我给出一种兼容各大浏览器,同时又算是比较稳妥的一种方法。 要判断一个对象是否DOM对象,首先想到的无非就是它是否具有DOM对象的...
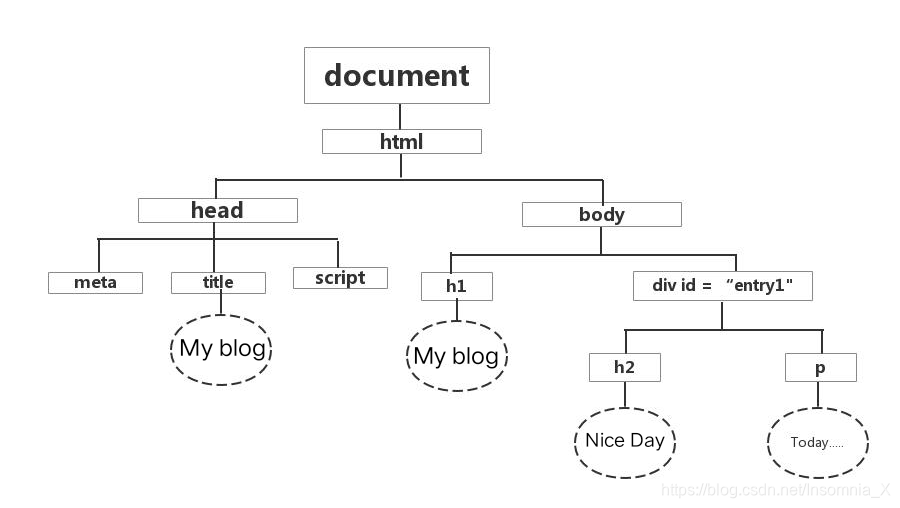
dom对象详解-document对象 dom编程最重要的一个对象 最复杂的 document对象代表的是整个html文档,因此可以访问到文档中的各个对象(元素)。 是学习dom编程的一个最关键所在 常用函数 write() 这个是向文档...
jQuery对象和DOM对象
标签: 其他
用原生JavaScript获取的DOM对象 通过document.getElementById() 反馈的是元素(DOM对象) 通过document.getElementsByTagName()获取到的是什么? 伪数组(集合),集合中的每一个对象是DOM对象 jQuery对象 jQuery...
DOM
Javascript文档对象模型(DOM)
在操作js或者jquery方面相关的元素时,可能会力不从心,因为在使用方法时可能js的会更好一点又或者jquery的会更好一点,真是无从选择啊,接下来将介绍JS/jQuery对象互转实现,方便你快速操作dom元素,感兴趣的朋友可以...
3,安装 jsdom ,以下是全局安装 jsdom (可在任意地方调用 jsdom ,不局限于执行安装命令时的路径)2,在环境变量中添加 NODE_PATH 变量,值为上述 node 模块全局路径。安装完成后,在js代码头部添加;
window本质上是全局变量,理解成窗口只是一种历史遗留的特色。window这个全局对象下,一部分是bom(api),一部分是dom,还有一部分是Object这样属于es自身的东西。
Dom中的常用对象location,该对象类似于java中的URL对象。下面的html中有部分属性的示例代码: <!DOCTYPE ...
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地