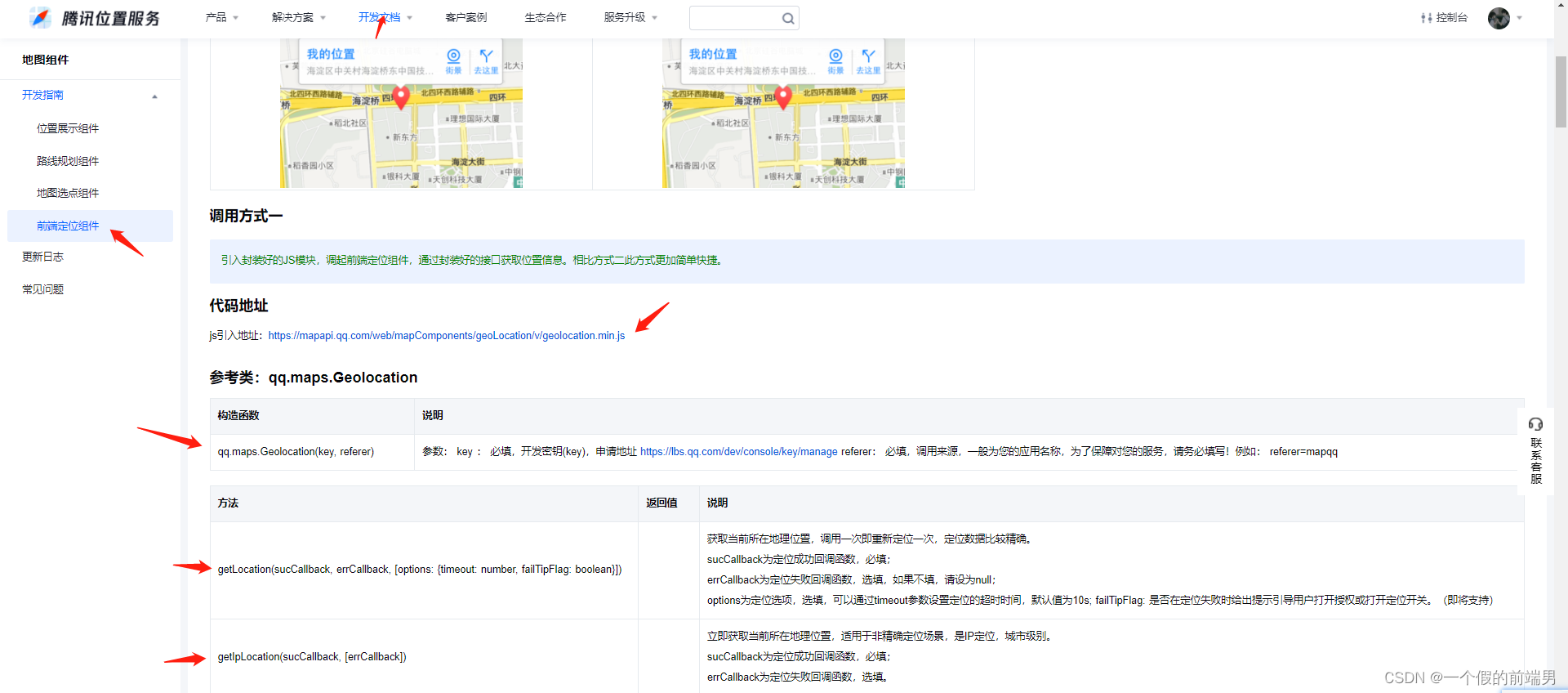
在uniapp中获取当前定位和选择当前位置都是做了兼容,在各个平台都可以使用,这篇文章讲解...不同端,使用地图选择时基于的底层地图引擎不一样,如微信小程序是腾讯地图,H5是腾讯地图或谷歌地图,App和阿里小程序...
”H5地图插件“ 的搜索结果
引入高德插件,显示固定目的地 问题描述: 本地显示点位正常,打包部署后,提示 AMap undefined //前端报错 ReferenceError: AMap is not defined //引入代码 let map = new AMap.Map('container', { center: ...
gpspostion 1.Html5地理位置定位获取原始坐标 2.原始坐标转换成百度地图坐标 3.获取详细地址信息 4.在地图上展示当前坐在位置 5.计算当前位置距离已知坐标距离
本文将带领大家一起来看看一些基于jQuery和HTML5的个性化地图插件,有几款地图比较实用,有些则是具有抽象的概念,很有个性化。1、HTML5世界地图 划分世界区域并显示国家名这是一款基于HTML5的世界地图应用,它的...
H5 百度地图使用demo+地图基础知识+开发者平台及相关地址 * Geolocation - 地理定位 * 概述 * 定位 - GPS(百度地图) * 经度和纬度 - 存在误差 * GPS依靠卫星定位 - 速度+精确度 * 网络是否畅通 - 隧道时 * ...
H5调用百度地图原生
标签: H5地图插件
H5框架调用原生的百度地图插件
利用H5前端技术加载天地图
全部插件: [点微]同城教育培训 1.1 (tom_tcedu) [点微]同城预约 2.0 (tom_tcyuyue) [点微]同城疫情地图 2.3 (tom_tcyiqiNG) [点微]同城招聘PC版 2.1 (tom_zppc) [点微]同城房产 6.0 (tom_tcfangchan) [点微]同城...
这是一款基于SVG带日期和地区提示的jQuery世界地图。该jQuery世界地图使用SVG来制作地图,在鼠标hover地区上的区域时,会显示该地区的名称和当前时间。使用方法在页面中引入jquery和bootstrap相关文件,以及jquery....
基于vue 2.0的H5页面中使用高德地图定位,搜索周边商户,覆盖物标记。
uniapp之地图选点插件
标签: 前端
threejs文件包,uniapp 里使用 echarts、threejs、地图插件等
使用原生百度地图js,动态增加script标签,进行异步加载回调定位。 然后显示该城市的服务项百度的当前定位一开始加载 会弹出框问你能不能给定位,当时还是选择了百度地图,在定位精度上,高德差了点。(当时我哥在...
全部插件: [点微]同城教育培训 1.1 (tom_tcedu) [点微]同城预约 2.0 (tom_tcyuyue) [点微]同城疫情地图 2.3 (tom_tcyiqiNG) [点微]同城招聘PC版 2.1 (tom_zppc) [点微]同城房产 6.0 (tom_tcfangchan) [点微]同城...
SkeyeVSS综合Onvif、RTSP、GB28181安防视频云服务H5无插件直播点播卡顿的解决方案
H5、移动端、 钉钉微应用 调用微信内置地图
taro实现小程序和H5地图
标签: 小程序
小程序的给定经纬度地图打开并能导航(微信小程序、京东小程序亲测可使用) import Taro from '@tarojs/taro'; 模拟数据 const params = { title:'清华大学紫荆学生公寓5号楼', address:'北京海淀区清华大学紫荆...
需求:H5内有地图功能,再将H5嵌入小程序 问题:小程序web-view标签嵌入该H5时,出现如下错误 原因:没配置该域名,但也不能配置,因为配置后需要将一个验证文件放上去,这是腾讯的服务器,必然实现不了,因此就会...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地