Android控件十二:导航栏Actionbar_actionbar的位置-程序员宅基地
技术标签: Android基础
参考:https://www.cnblogs.com/mjsn/p/6150824.html
简介:
Actionbar是android3.0的重要更新之一。Actionbar位于传统标题栏的位置,也就是显示在屏幕的顶部。
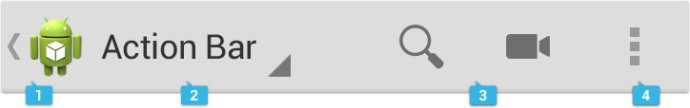
用图的方式来讲解它的功能

<1> ActionBar的图标,可显示软件图标,也可用其他图标代替。当软件不在最高级页面时,图标左侧会显示一个左箭头,用户可以通过这个箭头向上导航;
<2> 如果你的应用要在不同的View中显示数据,这部分允许用户来切换视图。一般的作法是用一个下拉菜单或者是Tab选项卡。如果只有一个界面,那这里可以显示应用程序的标题或者是更长一点的商标信息;
<3> 两个action按钮,这里放重要的按钮功能,为用户进行某项操作提供直接的访问;
<4> overflow按钮,放不下的按钮会被置于“更多…”菜单项中,“更多…”菜单项是以下拉形式实现的。
Actionbar提供了如下功能:
1.显示选项菜单optionsMenu的菜单项(Action Item)。
2.使用程序图标作为返回Home主屏或向上的导航操作。
3.提供交互式View作为Action View。
4.提供基于Tab的导航方式,可用于切换多个Fragment。
5.提供基于下拉的导航方式。
Actionbar详解:
1、添加ActionBar
ActionBar的添加非常简单,只需要在AndroidManifest.xml中指定Application或Activity的theme是Theme.Holo或其子类就可以了,
在Android 3.0及更高的版本中,Activity中都默认包含有ActionBar组件。
2、取消ActionBar
如果需要隐藏Action Bar可以在你的Activity的属性中设置主题风格为NoTitleBar在你的manifest文件中
还有一种做法,在运行时调用hide()方法也可以隐藏ActionBar,调用show()方法来显示ActionBar()。
ActionBar actionBar = getActionBar();
actionBar.hide();
当你隐藏ActionBar时,系统会将Activity的整个内容充满整个空间。
注意:如果使用一个主题(theme)来移除Activity上得ActionBar,那么窗口将不再会有ActionBar, 因此在运行时也就没有办法来添加ActionBar——调用getActionBar()方法会返回null值。
3.修改ActionBar的图标和标题

默认情况下,系统会使用或者中icon属性指定的图片来作为ActionBar的图标,但是我们也可以改变这一默认行为。
如果我们想要使用另外一张图片来作为ActionBar的图标,可以在或者中通过logo属性来进行指定,
而标题中的内容使用label属性来指定。比如项目的res/drawable目录下有一张cnblog_icon.png图片,就可以在AndroidManifest.xml中这样指定:
//设置主题
android:theme="@android:style/Theme.Holo.Light"
<activity
android:name=".MainActivity"
android:label="召唤ActionBar吧"
android:logo="@drawable/cnblog_icon" >
4.添加Action按钮

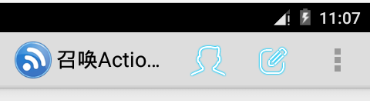
ActionBar还可以根据应用程序当前的功能来提供与其相关的Action按钮,这些按钮都会以图标或文字的形式直接显示在ActionBar上。当然,如果按钮过多,ActionBar上显示不完,多出的一些按钮可以隐藏在overflow里面(最右边的三个点就是overflow按钮),点击一下overflow按钮就可以看到全部的Action按钮了。
当Activity启动的时候,系统会调用Activity的onCreateOptionsMenu()方法来取出所有的Action按钮,我们只需要在这个方法中去加载一个menu资源,
并把所有的Action按钮都定义在资源文件里面就可以了。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/user_p"
android:icon="@drawable/icon_user_p"
android:showAsAction="always"
android:title="用户"/>
<item
android:id="@+id/write_p"
android:icon="@drawable/icon_write_p"
android:showAsAction="always"
android:title="发布"/>
<item
android:id="@+id/favo_p"
android:icon="@drawable/icon_favo_p"
android:showAsAction="never"
android:title="收藏"/>
</menu>
可以看到,这里我们通过两个标签定义了三个Action按钮。标签中又有一些属性,其中id是该Action按钮的唯一标识符
icon用于指定该按钮的图标,title用于指定该按钮可能显示的文字(在图标能显示的情况下,通常不会显示文字)
actionViewClass用来指定一个构建视窗所使用的布局资源,showAsAction则指定了该按钮显示的位置,主要有以下几种值可选:
fRoom
会显示在Item中,但是如果已经有4个或者4个以上的Item时会隐藏在溢出列表中。当然个数并不仅仅局限于4个,依据屏幕的宽窄而定
never
永远不会显示。只会在溢出列表中显示,而且只显示标题,所以在定义item的时候,最好把标题都带上。
always
无论是否溢出,总会显示。
withText
withText值示意Action bar要显示文本标题。Action bar会尽可能的显示这个标题,但是,如果图标有效并且受到Action bar空间的限制,
文本标题有可能显示不全。
collapseActionView
声明了这个操作视窗应该被折叠到一个按钮中,当用户选择这个按钮时,这个操作视窗展开。否则,这个操作视窗在默认的情况下是可见的,
并且即便在用于不适用的时候,也要占据操作栏的有效空间。一般要配合ifRoom一起使用才会有效果。
接着,重写Activity的onCreateOptionsMenu()方法,代码如下所示:
这部分代码很简单,仅仅是调用了MenuInflater的inflate()方法来加载menu资源就可以了。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_main, menu);
return super.onCreateOptionsMenu(menu);
}
可以看到,menu_search和menu_setting这两个按钮已经在ActionBar中显示出来了,而menu_delete这个按钮由于showAsAction属性设置成了never, 所以被隐藏到了overflow当中,只要点击一下overflow按钮就可以看到它了。
这里我们注意到,显示在ActionBar上的按钮都只有一个图标而已,我们在title中指定的文字并没有显示出来。没错,title中的内容通常情况下只会在overflow中显示出来,ActionBar中由于屏幕空间有限,默认是不会显示title内容的。但是出于以下几种因素考虑,即使title中的内容无法显示出来,我们也应该给每个item中都指定一个title属性
当ActionBar中的剩余空间不足的时候,如果Action按钮指定的showAsAction属性是ifRoom的话,该Action按钮就会出现在overflow当中,此时就只有title能够显示了。
如果Action按钮在ActionBar中显示,用户可能通过长按该Action按钮的方式来查看到title的内容。
5.响应Action按钮的点击事件
当用户点击Action按钮的时候,系统会调用Activity的onOptionsItemSelected()方法,通过方法传入的MenuItem参数,我们可以调用它的getItemId()方法和menu资源中的id进行比较,从而辨别出用户点击的是哪一个Action按钮:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.user_p:
Toast.makeText(this, "你点击了“用户”按键!", Toast.LENGTH_SHORT).show();
return true;
case R.id.write_p:
Toast.makeText(this, "你点击了“发布”按键!", Toast.LENGTH_SHORT).show();
return true;
case R.id.favo_p:
Toast.makeText(this, "你点击了“收藏”按键!", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
6.通过Action Bar图标进行导航
启用ActionBar图标导航的功能,可以允许用户根据当前应用的位置来在不同界面之间切换。比如,A界面展示了一个列表,点击某一项之后进入了B界面,这时B界面就应该启用ActionBar图标导航功能,这样就可以回到A界面。
我们可以通过调用setDisplayHomeAsUpEnabled()方法来启用ActionBar图标导航功能,比如:
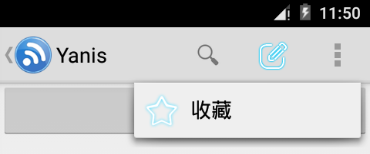
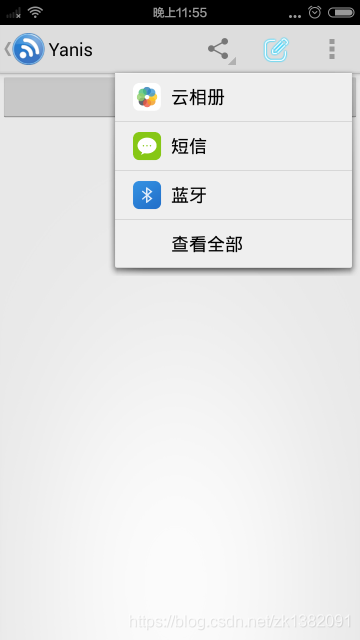
setTitle("Yanis");
setContentView(R.layout.activity_main);
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
在ActionBar图标的左侧出现了一个向左的箭头,通常情况下这都表示返回的意思,因此最简单的实现就是在它的点击事件里面加入finish()方法就可以了,如下所示:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
return true;
...
}
实例: 如收件箱的主界面,现在我们点击第一封邮件会进入到details1界面,然后点击下一封邮件会进入到details2界面,再点击下一封邮箱会进入到details3界面。好的,这个时候如果我们按下Back键,应该会回到details2界面,再按 一次Back键应该回到details1界面,再按一次Back键才会回到收件箱列表界面。而ActionBar导航则不应该表现出这种行为,无论我们当前在哪一个details界面,点击一下导航按钮都应该回到收件箱列表界面才对。
实现步骤:
第一步:我们已经实现了,就是调用setDisplayHomeAsUpEnabled()方法,并传入true。
第二步:需要在AndroidManifest.xml中配置父Activity
<activity
android:name="com.yanis.actionbar.TabActivity"
android:parentActivityName="com.yanis.actionbar.MainActivity" >
</activity>
第三步:需要对android.R.id.home这个事件进行一些特殊处理
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Intent upIntent = NavUtils.getParentActivityIntent(this);
if (NavUtils.shouldUpRecreateTask(this, upIntent)) {
TaskStackBuilder.create(this)
.addNextIntentWithParentStack(upIntent)
.startActivities();
} else {
upIntent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
NavUtils.navigateUpTo(this, upIntent);
}
return true;
......
}
}
其中,调用NavUtils.getParentActivityIntent()方法可以获取到跳转至父Activity的Intent,
然后如果父Activity和当前Activity是在同一个Task中的,则直接调用navigateUpTo()方法进行跳转,
如果不是在同一个Task中的,则需要借助TaskStackBuilder来创建一个新的Task。
7.添加Action View

ActionView是一种可以在ActionBar中替换Action按钮的控件,它可以允许用户在不切换界面的情况下通过ActionBar完成一些较为丰富的操作。
比如说,你需要完成一个搜索功能,就可以将SeachView这个控件添加到ActionBar中。
为了声明一个ActionView,我们可以在menu资源中通过actionViewClass属性来指定一个控件:
<item
android:id="@+id/action_search"
android:actionViewClass="android.widget.SearchView"
android:showAsAction="always"
android:title="搜索"/>
如果你还希望在代码中对SearchView的属性进行配置(比如添加监听事件等),只需要在onCreateOptionsMenu()方法中获取该ActionView的实例就可以了:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView) searchItem.getActionView();
// 配置SearchView的属性
......
return super.onCreateOptionsMenu(menu);
}
有些程序可能还希望在ActionView展开和合并的时候显示不同的界面,其实我们只需要去注册一个ActionView的监听器就能实现这样的功能了,代码如下所示:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
searchItem.setOnActionExpandListener(new OnActionExpandListener() {
@Override
public boolean onMenuItemActionExpand(MenuItem item) {
Log.d("TAG", "on expand");
return true;
}
@Override
public boolean onMenuItemActionCollapse(MenuItem item) {
Log.d("TAG", "on collapse");
return true;
}
});
return super.onCreateOptionsMenu(menu);
}
可以看到,调用MenuItem的setOnActionExpandListener()方法就可以注册一个监听器了,
当SearchView展开的时候就会回调onMenuItemActionExpand()方法,
当SearchView合并的时候就会调用onMenuItemActionCollapse()方法
8.Overflow按钮不显示的情况
ActionBar最右边的overflow按钮不见,按一下Menu键,隐藏在overflow中的Action按钮就会从底部出来。
原因:overflow按钮的显示情况和手机的硬件情况是有关系的,如果手机没有物理Menu键的话,overflow按钮就可以显示,如果有物理Menu键的话,overflow按钮就不会显示出来。
比如我们启动一个有Menu键的模拟器,然后将代码运行到该模拟器上
实际上,在ViewConfiguration这个类中有一个叫做sHasPermanentMenuKey的静态变量,系统就是根据这个变量的值来判断手机有没有物理Menu键的。当然这是一个内部变量,我们无法直接访问它,但是可以通过反射的方式修改它的值,让它永远为false就可以了,代码如下所示:
@Override
protected void onCreate(Bundle savedInstanceState) {
......
setOverflowShowingAlways();
}
private void setOverflowShowingAlways() {
try {
ViewConfiguration config = ViewConfiguration.get(this);
Field menuKeyField = ViewConfiguration.class.getDeclaredField("sHasPermanentMenuKey");
menuKeyField.setAccessible(true);
menuKeyField.setBoolean(config, false);
} catch (Exception e) {
e.printStackTrace();
}
}
这里我们在onCreate()方法的最后调用了setOverflowShowingAlways()方法,而这个方法的内部就是使用反射的方式将sHasPermanentMenuKey的值设置成false,
可以看到,即使是在有Menu键的手机上,也能让overflow按钮显示出来了
9.让Overflow中的选项显示图标

如果你点击一下overflow按钮去查看隐藏的Action按钮,你会发现这部分Action按钮都是只显示文字不显示图标的
这是官方的默认效果,Google认为隐藏在overflow中的Action按钮都应该只显示文字。当然,如果你认为这样不够美观,希望在overflow中的Action按钮也可以显示图标,我们可以想办法来改变这一默认行为。其实,overflow中的Action按钮应不应该显示图标,是由MenuBuilder这个类的setOptionalIconsVisible变量来决定的,如果我们在overflow被展开的时候将这个变量赋值为true,那么里面的每一个Action按钮对应的图标就都会显示出来了。赋值的方法当然仍然是用反射了:
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
if (featureId == Window.FEATURE_ACTION_BAR && menu != null) {
if (menu.getClass().getSimpleName().equals("MenuBuilder")) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
}
}
}
return super.onMenuOpened(featureId, menu);
}
可以看到,这里我们重写了一个onMenuOpened()方法,当overflow被展开的时候就会回调这个方法,接着在这个方法的内部通过返回反射的方法
将MenuBuilder的setOptionalIconsVisible变量设置为true就可以了。
10.添加Action Provider

和Action View有点类似,Action Provider也可以将一个Action按钮替换成一个自定义的布局。但不同的是,Action Provider能够完全控制事件的所有行为,并且还可以在点击的时候显示子菜单。
为了添加一个Action Provider,我们需要在标签中指定一个actionViewClass属性,在里面填入Action Provider的完整类名。我们可以通过继承ActionProvider类的方式来创建一个自己的Action Provider,同时,Android也提供好了几个内置的Action Provider,比如说ShareActionProvider。
由于每个Action Provider都可以自由地控制事件响应,所以它们不需要在onOptionsItemSelected()方法中再去监听点击事件,而是应该在onPerformDefaultAction()方法中去执行相应的逻辑。
那么我们就先来看一下ShareActionProvider的简单用法吧,编辑menu资源文件,在里面加入ShareActionProvider的声明,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_share"
android:actionProviderClass="android.widget.ShareActionProvider"
android:showAsAction="ifRoom"
android:title="分享" />
...
</menu>
注意,ShareActionProvider会自己处理它的显示和事件,但我们仍然要记得给它添加一个title,以防止它会在overflow当中出现。
接着剩下的事情就是通过Intent来定义出你想分享哪些东西了,我们只需要在onCreateOptionsMenu()中调用MenuItem的getActionProvider()方法
来得到该ShareActionProvider对象,再通过setShareIntent()方法去选择构建出什么样的一个Intent就可以了。代码如下所示:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_main, menu);
MenuItem shareItem = menu.findItem(R.id.action_share);
ShareActionProvider provider = (ShareActionProvider) shareItem
.getActionProvider();
provider.setShareIntent(getDefaultIntent());
return super.onCreateOptionsMenu(menu);
}
private Intent getDefaultIntent() {
Intent intent = new Intent(Intent.ACTION_SEND);
intent.setType("image/*");
return intent;
}
可以看到,这里我们通过getDefaultIntent()方法来构建了一个Intent,该Intent表示会将所有可以共享图片的程度都列出来。
细心的你一定观察到了,这个ShareActionProvider点击之后是可以展开的,有点类似于overflow的效果,这就是Action Provider的子菜单。
11.添加导航Tabs

使用ActionBar提供的Tab功能,大致可以分为以下几步:
1. 实现ActionBar.TabListener接口,这个接口提供了Tab事件的各种回调,比如当用户点击了一个Tab时,你就可以进行切换Tab的操作。
2.为每一个你想添加的Tab创建一个ActionBar.Tab的实例,并且调用setTabListener()方法来设置ActionBar.TabListener。除此之外,还需要调用setText()方法来给当前Tab设置标题。
3.最后调用ActionBar的addTab()方法将创建好的Tab添加到ActionBar中。
com/example/administrator/TabListener.java
package com.example.administrator;
import android.app.ActionBar;
import android.app.ActionBar.Tab;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentTransaction;
public class TabListener<T extends Fragment> implements ActionBar.TabListener {
private Fragment mFragment;
private final Activity mActivity;
private final String mTag;
private final Class<T> mClass;
/** Constructor used each time a new tab is created.
* @param activity The host Activity, used to instantiate the fragment
* @param tag The identifier tag for the fragment
* @param clz The fragment's Class, used to instantiate the fragment
*/
public TabListener(Activity activity, String tag, Class<T> clz) {
mActivity = activity;
mTag = tag;
mClass = clz;
}
/* The following are each of the ActionBar.TabListener callbacks */
public void onTabSelected(Tab tab, FragmentTransaction ft) {
// Check if the fragment is already initialized
if (mFragment == null) {
// If not, instantiate and add it to the activity
mFragment = Fragment.instantiate(mActivity, mClass.getName());
ft.add(android.R.id.content, mFragment, mTag);
} else {
// If it exists, simply attach it in order to show it
ft.attach(mFragment);
}
}
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
if (mFragment != null) {
// Detach the fragment, because another one is being attached
ft.detach(mFragment);
}
}
public void onTabReselected(Tab tab, FragmentTransaction ft) {
// User selected the already selected tab. Usually do nothing.
}
}
当Tab被选中的时候会调用onTabSelected()方法,在这里我们先判断mFragment是否为空,如果为空的话就创建Fragment的实例并调用FragmentTransaction的add()方法,如果不会空的话就调用FragmentTransaction的attach()方法。
而当Tab没有被选中的时候,则调用FragmentTransaction的detach()方法,将UI资源释放掉。当Tab被重新选中的时候会调用onTabReselected()方法,如果没有特殊需求的话,通常是不需要进行处理的
com/example/administrator/Fragment1.java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends android.app.Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment1, container, false);
}
}
com/example/administrator/MainActivity.java
import android.app.ActionBar;
import android.app.ActionBar.Tab;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.NavUtils;
import android.support.v4.app.TaskStackBuilder;
import android.view.MenuItem;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
// 提示getActionBar方法一定在setContentView后面
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// 添加Tab选项
Tab tab = actionBar
.newTab()
.setText("澳门风云2")
.setTabListener(
new TabListener<Fragment1>(this, "film1",
Fragment1.class));
actionBar.addTab(tab);
tab = actionBar
.newTab()
.setText("五十度灰")
.setTabListener(
new TabListener<Fragment2>(this, "film2",
Fragment2.class));
actionBar.addTab(tab);
tab = actionBar
.newTab()
.setText("爸爸去哪儿2")
.setTabListener(
new TabListener<Fragment3>(this, "film3",
Fragment3.class));
actionBar.addTab(tab);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Intent upIntent = NavUtils.getParentActivityIntent(this);
if (NavUtils.shouldUpRecreateTask(this, upIntent)) {
TaskStackBuilder.create(this)
.addNextIntentWithParentStack(upIntent)
.startActivities();
} else {
upIntent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
NavUtils.navigateUpTo(this, upIntent);
}
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}
首先调用ActionBar的newTab()方法来创建一个Tab实例,接着调用了setText()方法来设置标题,然后再调用setTabListener()方法来设置事件监听器,最后再调用ActionBar的addTab()方法将Tab添加到ActionBar中。
12.添加下拉列表导航

1.1 简单介绍
作为Activity内部的另一种导航(或过滤)模式,操作栏提供了内置的下拉列表。下拉列表能够提供Activity中内容的不同排序模式。
启用下拉式导航的基本过程如下:
<1> 创建一个给下拉提供可选项目的列表,以及描画列表项目时所使用的布局;
<2> 实现ActionBar.OnNavigationListener回调,在这个回调中定义当用户选择列表中一个项目时所发生的行为;
<3> 用setNavigationMode()方法该操作栏启用导航模式;
<4> 用setListNavigationCallbacks()方法给下拉列表设置回调方法。
实现:
values/strings.xml
<string-array name="action_list">
<item>Fragment1</item>
<item>Fragment2</item>
<item>Fragment3</item>
</string-array>
com/example/administrator/Fragment1.java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends android.app.Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment1, container, false);
}
}
com/example/administrator/MainActivity.java
import android.annotation.SuppressLint;
import android.app.ActionBar;
import android.app.ActionBar.OnNavigationListener;
import android.app.Activity;
import android.app.Fragment;
import android.app.TaskStackBuilder;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.NavUtils;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.SpinnerAdapter;
public class MainActivity extends Activity {
private OnNavigationListener mOnNavigationListener;
private String[] arry_list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化组件
*/
private void initView() {
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
// //导航模式必须设为NAVIGATION_MODE_LIST
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
// 定义一个下拉列表数据适配器
SpinnerAdapter mSpinnerAdapter = ArrayAdapter.createFromResource(this, R.array.action_list, android.R.layout.simple_spinner_dropdown_item);
arry_list = getResources().getStringArray(R.array.action_list);
mOnNavigationListener = new OnNavigationListener() {
@Override
public boolean onNavigationItemSelected(int position, long itemId) {
Fragment newFragment = null;
switch (position) {
case 0:
newFragment = new Fragment1();
break;
case 1:
newFragment = new Fragment2();
break;
case 2:
newFragment = new Fragment3();
break;
default:
break;
}
getFragmentManager().beginTransaction().replace(R.id.container, newFragment, arry_list[position]).commit();
return true;
}
};
actionBar.setListNavigationCallbacks(mSpinnerAdapter, mOnNavigationListener);
}
@SuppressLint("NewApi")
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Intent upIntent = NavUtils.getParentActivityIntent(this);
if (NavUtils.shouldUpRecreateTask(this, upIntent)) {
TaskStackBuilder.create(this).addNextIntentWithParentStack(upIntent).startActivities();
} else {
upIntent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
NavUtils.navigateUpTo(this, upIntent);
}
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}
13.自定义ActionBar样式
虽说ActionBar给用户提供了一种全局统一的界面风格和操作方式,但这并不意味着所有应用程序的ActionBar都必须要长得一模一样。如果你需要修改ActionBar的样式来更加好地适配你的应用,可以非常简单地通过Android样式和主题来实现。
其实Android内置的几个Activity主题中就已经包含了"dark"或"light"这样的ActionBar样式了,同时你也可以继承这些主题,然后进行更深一步的定制。
(1). 使用主题
Android中有两个最基本的Activity主题可以用于指定ActionBar的颜色,分别是:
Theme.Holo,这是一个深色系的主题。(黑色)
Theme.Holo.Light,这是一个浅色系的主题。(白色)
如果你只想让ActionBar使用深色系的主题,而Activity的内容部分仍然使用浅色系的主题:
Theme.Holo.Light.DarkActionBar
可以将这些主题应用到你的整个应用程序,也可以只应用于某个Activity。通过在AndroidManifest.xml文件中给<application>或<activity>标签
指定android:theme属性就可以实现了。
(2). 自定义背景
修改ActionBar的背景
如果想要修改ActionBar的背景,我们可以通过创建一个自定义主题并重写actionBarStyle属性来实现。这个属性可以指向另外一个样式,
然后我们在这个样式中重写background这个属性就可以指定一个drawable资源或颜色,从而实现自定义背景的功能。
编辑styles.xml文件,在里面加入一个自定义的主题:
<resources>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyActionBar</item>
</style>
<style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
//修改ActionBar的背景
<item name="android:background">#f4842d</item>
</style>
</resources>
这里我们定义了一个CustomActionBarTheme主题,并让它继承自Theme.Holo.Light。然后在其内部重写了actionBarStyle这个属性,
然后将这个属性指向了MyActionBar这个样式,我们在这个样式中又重写了background属性,并给它指定了一个背景色。
修改Tabs的背景
编辑styles.xml文件:
<resources>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyActionBar</item>
</style>
<style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
<item name="android:background">#f4842d</item>
//修改Tabs的背景
<item name="android:backgroundStacked">#d27026</item>
</style>
</resources>
(3). 自定义文字颜色
自定义ActionBar文字颜色
将文字颜色改成白色,修改styles.xml文件:
<resources>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
</style>
<style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
......
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<style name="MyActionBarTitleText" parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">#fff</item>
</style>
</resources>
在MyActionBar样式里面重写了titleTextStyle属性,并将它指向了另一个自定义样式MyActionBarTitleText,
接着我们在这个样式中指定textColor的颜色是#fff,也就是白色。
自定义Tab标题文字颜色
<resources>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
</style>
<style name="MyActionBarTabText"
parent="@android:style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">#fff</item>
</style>
</resources>
在CustomActionBarTheme主题中重写actionBarTabTextStyle属性,并将它指向一个新建的MyActionBarTabText样式,
然后在这个样式中重写textColor属性,将颜色指定为白色即可。
(4). 自定义Tab Indicator
为了可以明确分辨出我们当前选中的是哪一个Tab项,通常情况下都会在选中Tab的下面加上一条横线作为标识,这被称作Tab Indicator。
接下来就学习一下如何自定义Tab Indicator。
首先我们需要重写actionBarTabStyle这个属性,然后将它指向一个新建的Tab样式,然后重写background这个属性即可。
需要注意的是,background必须要指定一个state-list drawable文件,这样在各种不同状态下才能显示出不同的效果。
新建res/drawable/actionbar_tab_indicator.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected" />
<item android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected" />
<item android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
</selector>
四种状态分别引用了四张图片,这样就把state-list drawable文件写好了。
接着修改style.xml文件:
<resources>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
......
<item name="android:actionBarTabStyle">@style/MyActionBarTabs</item>
</style>
<style name="MyActionBarTabs" parent="@android:style/Widget.Holo.ActionBar.TabView">
<item name="android:background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
先是重写了actionBarTabStyle这个属性,并将它指向了另一个自定义样式MyActionBarTabs,接着在这个样式中重写background属性,
然后指向我们刚才创建的actionbar_tab_indicator即可。
智能推荐
台湾油研功率放大器AMN-D-20T_油研amnd20放大器中文说明书-程序员宅基地
文章浏览阅读424次。控制阀类型有先导溢流阀EDG,比例压力阀EBG,比例减压阀ERBG,10Ω系列比例流量阀EFCG,节能阀10Ω线圈EFBG,10Ω比例线圈用的小型功率放大器,供给电源DC24V.采用新回路方式,低发热功率放大器。_油研amnd20放大器中文说明书
里氏替换原则(Liskov Substitution Principle)_基类出现的地方 子类一定出现-程序员宅基地
文章浏览阅读723次。里氏替换原则(Liskov Substitution Principle LSP)面向对象设计的基本原则之一。简单明了的理解:所用引用基类的地方必须透明地使用其子类的对象。_基类出现的地方 子类一定出现
两个实用的C语言工具———编程学习必备篇_csdn-程序员宅基地
文章浏览阅读4.5k次,点赞17次,收藏8次。两个实用的C语言工具_csdn
Flask、Django、Tornado三大框架的对比_tornado flask di-程序员宅基地
文章浏览阅读3.9k次。前言之前面试的时候我提到过自己有Flask、Django、Tornado框架的使用经验,于是面试官很自然就问到了这三大框架的区别、各自的特点这样的问题。回答了几次总觉得自己回答得不是太好,有些点没有回答到,亦或是逻辑有点混乱,于是想要归纳总结一下。框架的特点FlaskFlask诞生于2010年,是Armin ronacher用Python语言基于Werkzeug工具箱编写的轻量级Web开发..._tornado flask di
简单实现接口自动化测试(基于python)_接口自动化测试怎么写-程序员宅基地
文章浏览阅读9.3k次,点赞21次,收藏192次。一、简介本文从一个简单的登录接口测试入手,一步步调整优化接口调用姿势,然后简单讨论了一下接口测试框架的要点,最后介绍了一下我们目前正在使用的接口测试框架pithy。期望读者可以通过本文对接口自动化测试有一个大致的了解。二、引言为什么要做接口自动化测试?在当前互联网产品迭代频繁的背景下,回归测试的时间越来越少,很难在每个迭代都对所有功能做完整回归。但接口自动化测试因其实现简单、维护成本低,容易提高覆盖率等特点,越来越受重视。为什么要自己写框架呢?使用requets + unitt_接口自动化测试怎么写
JavaScript大数运算】实现高精度计算的JavaScript算法_js 用什么类型运算大数据和精度要求高的数据-程序员宅基地
文章浏览阅读104次。总结起来,JavaScript中的大数运算是一个挑战,但通过使用字符串表示大数并手动实现算术运算,或者使用专门的JavaScript库,我们可以实现高精度的数值计算。这为处理更大范围的数值提供了可能,使我们能够在JavaScript中进行各种复杂的数值计算。无论是手动实现算法还是使用现有的库,都能帮助我们在JavaScript中实现高精度计算,处理更大范围的数值。在上述代码中,我们将大数表示为字符串,逐位相加,并处理进位。这样,我们可以避免JavaScript的数值限制,从而实现了高精度的加法运算。_js 用什么类型运算大数据和精度要求高的数据
随便推点
如何设置代理ip服务器地址_代理服务器地址-程序员宅基地
文章浏览阅读711次。代理IP服务器具有很多优点和使用场景,在未来的发展中,随着网络技术的不断进步和应用场景的不断扩展,代理IP服务器将会发挥更加重要的作用。_代理服务器地址
用伪随机生成100个大写字母和100个个位数字_vb生成100个大写字母-程序员宅基地
文章浏览阅读294次。#include#include#includeusing namespace std;void RandomCharacter();void RandomFingure();int main(void){ RandomCharacter(); cout<<
Spring / Spring boot 异步任务编程 WebAsyncTask_spring boot webasynctask-程序员宅基地
文章浏览阅读372次。Spring / Spring boot 异步任务编程 WebAsyncTask今天一起学习下如何在Spring中进行异步编程。我们都知道,web服务器处理请求request的线程是从线程池中获取的,这也不难解释,因为当web请求并发数非常大时,如何一个请求进来就创建一条处理线程,由于创建线程和线程上下文切换的开销是比较大的,web服务器最终将面临崩溃。另外,web服务器创建的处理线程从头到尾默认是同步执行的,也就是说,假如处理线程A负责处理请求B,那么当B没有return之前,处理线程A是不可以脱身去_spring boot webasynctask
uni-app打包成Android Apk 过程详细_uniapp打包apk-程序员宅基地
文章浏览阅读6.5k次。重新运行npm run build:app-plus,生成新的app-plus内容,替换之前的www文件夹里的内容,并且打开里面的manifest.json 应该能看到id已经变成重新获取的appid了。在项目根目录新建一个文件夹,以 src/manifest.json 中的 appid 字段为文件名,然后在文件夹中创建一个 www 目录,将 app-plus 文件夹下的资源拷贝到 www 目录中。在assets右键新建一个文件夹apps,将 3.2 步骤的appid文件夹整个复制到 apps目录下。_uniapp打包apk
【中级软考】软件设计-考试介绍_软件设计师 以考代评 考完就是中级职称-程序员宅基地
文章浏览阅读457次。软件设计中级软考基本内容,通过一下几点进行介绍:1、软考好处2、软件设计证书模版3、流程4、考点分布5、考试形式_软件设计师 以考代评 考完就是中级职称
linux7配网卡,CentOS 7 配置网卡-程序员宅基地
文章浏览阅读60次。VM安装了一个Linux系统CentOS,但是安装后发现ping www.baidu.com 报错 。查了一下发现需要配置网卡。1.首先需要进入目录 /etc/sysconfig/network-scripts这里我的centos的 iso版本是:CentOS-7-x86_64-DVD-1708.iso。进入目录之后可以看到有个ifcfg-ens33的文件。我们需要对这个文件做些修改。2.vi i..._wsl2 centos7 网卡配置