如何使用ajax获取后台数据和进行页面渲染_ajax获取数据-程序员宅基地
技术标签: node.js 前端 okhttp ajax 页面渲染数据 javascript
1、获取数据
一、使用ajax获取 当前的 本地a.txt文件的数据 (get获取数据)
1.创建一个a.txt文件 在当前文件夹

2.创建一个ajax对象进行获取数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button onclick="getData()">获取数据</button>
</body>
</html>
<script>
function getData() {
// 1.创建对象
// 兼容非ie 兼容ie
var ajax_ = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
// console.log(ajax_.readyState); //0
// 2.建立连接 ajaxObject.open(a,b,c)
// a代表的是请求方式 get post put delate
// b代表的是请求的后台地址 接口 url ./ http
// c 代表的是同步异步 默认异步true 异步 false 同步
ajax_.open("get", "./a.txt", true);
// 3.发送请求 get 的请求 是直接拼接在路径上
ajax_.send();
// console.log(ajax_.readyState);
// 4.接收响应数据
ajax_.onreadystatechange = function () {
// console.log(ajax_.readyState);//234
// 请求状态码 readyState:
// 从 0 到 4 发生变化
// 0: 请求未初始化(还没有调用到open方法)
// 1: 服务器连接已建立(已调用send方法,正在发生请求)
// 2: 请求已接收(send方法完成,已接收到全部请求内容)
// 3: 请求处理中(解析响应内容)
// 4: 请求已完成,且响应已就绪
if (ajax_.readyState == 4) {
// 响应状态码 status:
// 200:"OK"
// 403:请求成功 但是没有权限服务器拒绝响应
// 404:请求的资源不存在 改路径
// 302:重定向
// 找后台解决:
// 500: 服务器内部错误
// 503:服务器繁忙
if (ajax_.status == 200) {
//console.log("请求成功");
// console.log(ajax_.status);
console.log(ajax_.responseText);
} else {
console.log("请求失败");
}
}
};
}
</script>
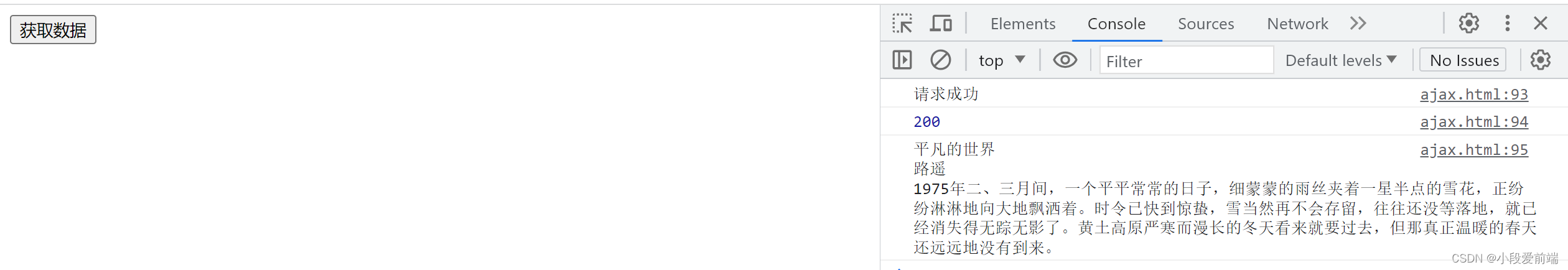
3.通过 open with live server 或者 vscode-preview-server:Launch on browser打开

二、使用ajax获取免费的api接口数据(get获取数据)
ajax_.open('get','https://api.apiopen.top/todayVideo',true);
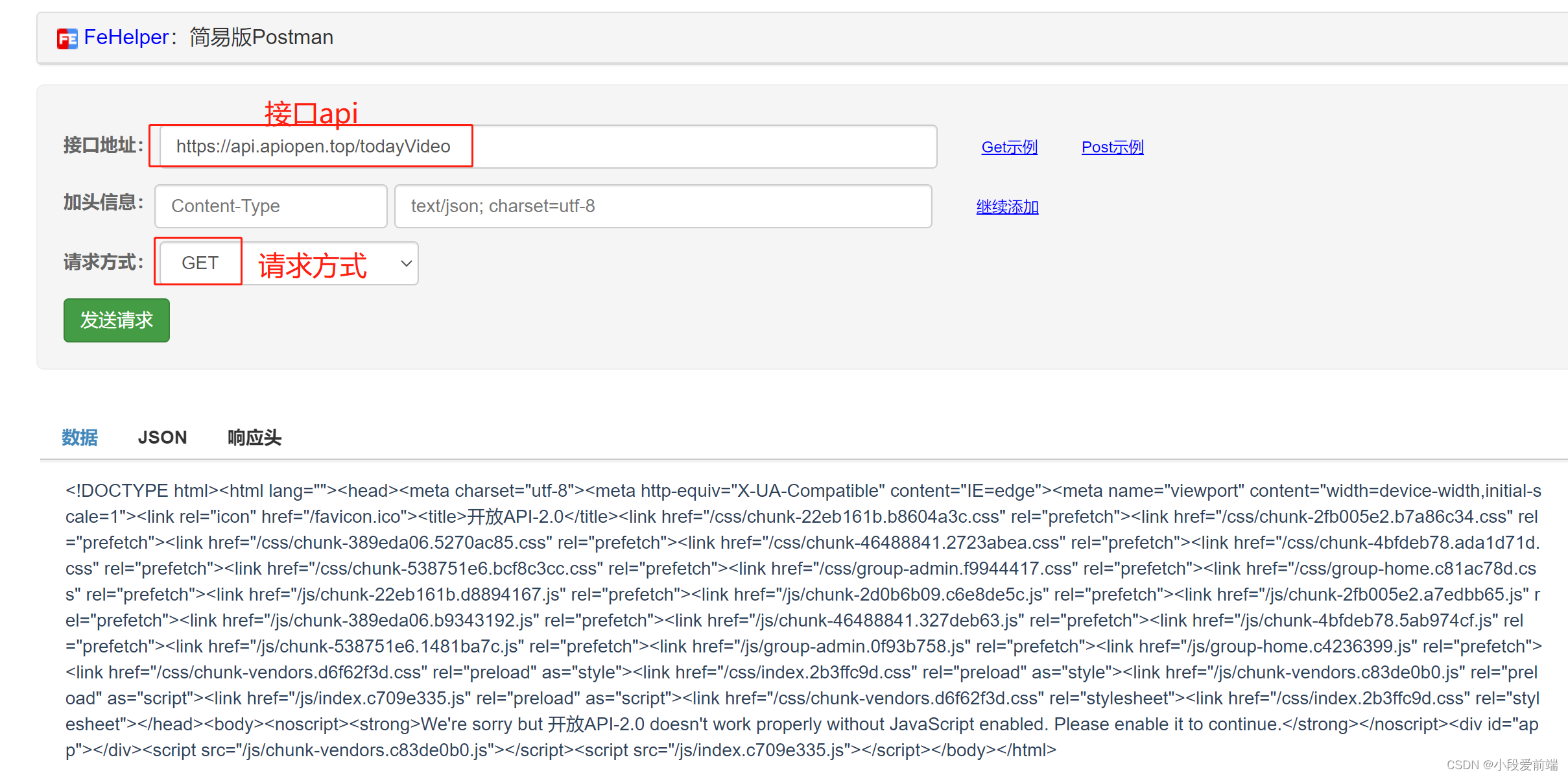
1.先把接口地址复制到浏览器打开,或者直接用postman测试下接口是否正常
 2.创建一个ajax对象进行获取数据
2.创建一个ajax对象进行获取数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
var ajax_ =
new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open("get", "https://api.apiopen.top/todayVideo", true);
ajax_.send();
ajax_.onreadystatechange = function () {
if (ajax_.readyState == 4) {
if (ajax_.status == 200) {
var data_ = ajax_.responseText;
// console.log(data_);
// console.log(typeof data_);//string
console.log(data_);
} else {
console.log("请求失败");
}
}
};
</script>
</body>
</html>
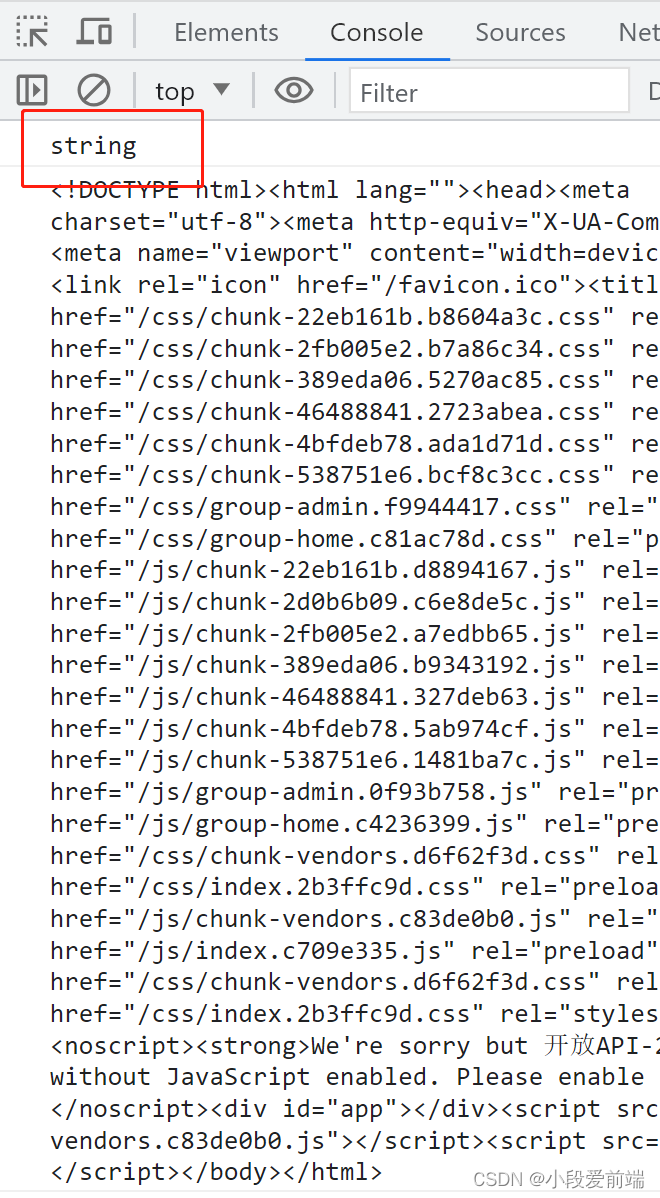
3.控制台打印拿到的数据 和 接口的一样 但是是string格式

三、使用ajax获取模拟node.js后台数据,
接口地址:http://127.0.0.1: 3001/user
接受参数:
post请求
act: login/登录 reg/注册
user:用户名
pass:密码
1.打开node.js后台(安装和使用node.js可以参考https://blog.csdn.net/weixin_52954097/article/details/132613837?spm=1001.2014.3001.5501)
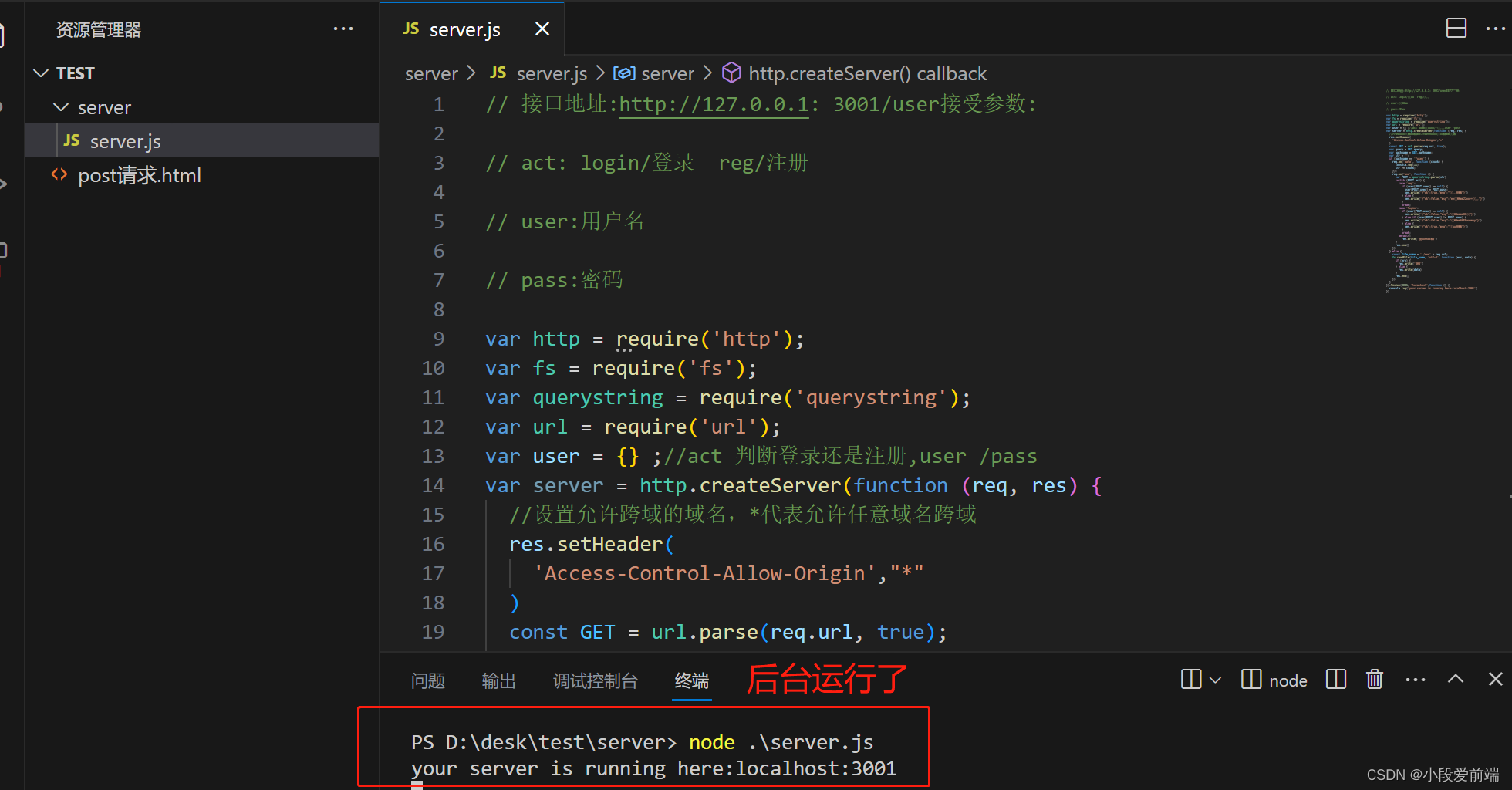
搭建一个后台
// 接口地址:http://127.0.0.1: 3001/user接受参数:
// act: login/登录 reg/注册
// user:用户名
// pass:密码
var http = require('http');
var fs = require('fs');
var querystring = require('querystring');
var url = require('url');
var user = {} ;//act 判断登录还是注册,user /pass
var server = http.createServer(function (req, res) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.setHeader(
'Access-Control-Allow-Origin',"*"
)
const GET = url.parse(req.url, true);
var query = GET.query;
var pathname = GET.pathname;
var str = '';
if (pathname == '/user') {
req.on('data', function (chunk) {
console.log(11)
str += chunk;
});
req.on('end', function () {
var POST = querystring.parse(str)
switch (POST.act) {
case 'reg':
if (user[POST.user] == null) {
user[POST.user] = POST.pass;
res.write('{"ok":true,"msg":"注册成功"}')
} else {
res.write('{"ok":false,"msg":"该用户名已经被注册"}')
}
break;
case 'login':
if (user[POST.user] == null) {
res.write('{"ok":false,"msg":"用户名不存在"}')
} else if (user[POST.user] != POST.pass) {
res.write('{"ok":false,"msg":"用户名或密码不对"}')
} else {
res.write('{"ok":true,"msg":"登录成功"}')
}
break;
default:
res.write('你要干啥?')
}
res.end()
})
} else {
const file_name = './www' + req.url;
fs.readFile(file_name, 'utf-8', function (err, data) {
if (err) {
res.write('404')
} else {
res.write(data)
}
res.end()
})
}
}).listen(3001, 'localhost',function () {
console.log('your server is running here:localhost:3001')
})运行后台

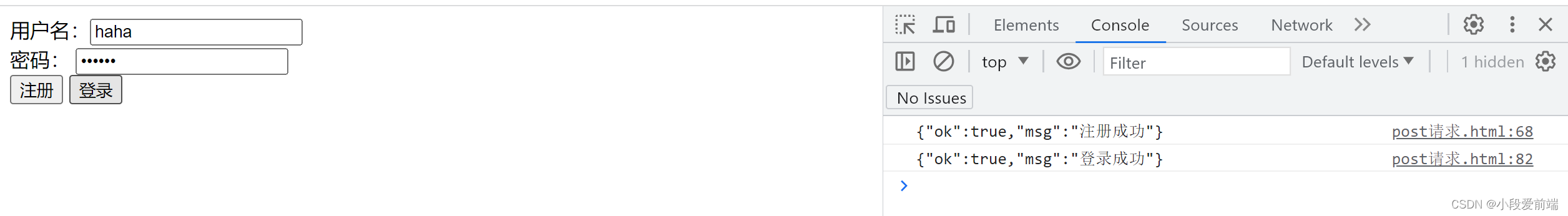
2.使用ajax获取数据 post请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
用户名:<input type="text" name="user" id="user_" />
<br />
密码: <input type="password" name="pass" id="pass_" />
<br />
<input type="submit" value="注册" onclick="register()" />
<input type="submit" value="登录" onclick="login()" />
</body>
</html>
<script>
var user_ = document.getElementById("user_").value;
var pass_ = document.getElementById("pass_").value;
function register() {
var ajax1 = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax1.open("post", "http://127.0.0.1:3001/user");
// post不会默认拼接 需要在send前手动拼接好
var data = `act=reg&user=${user_}&pass=${pass_}`;
ajax1.send(data);
ajax1.onreadystatechange = function () {
if (ajax1.readyState == 4) {
if (ajax1.status == 200) {
console.log(ajax1.responseText);
}
}
};
}
function login() {
var ajax1 = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax1.open("post", "http://127.0.0.1:3001/user");
// post不会默认拼接 需要在send前手动拼接好
var data = `act=login&user=${user_}&pass=${pass_}`;
ajax1.send(data);
ajax1.onreadystatechange = function () {
if (ajax1.readyState == 4) {
if (ajax1.status == 200) {
console.log(ajax1.responseText);
}
}
};
}
</script>
open with live server
 四、使用ajax获取json文件数据
四、使用ajax获取json文件数据
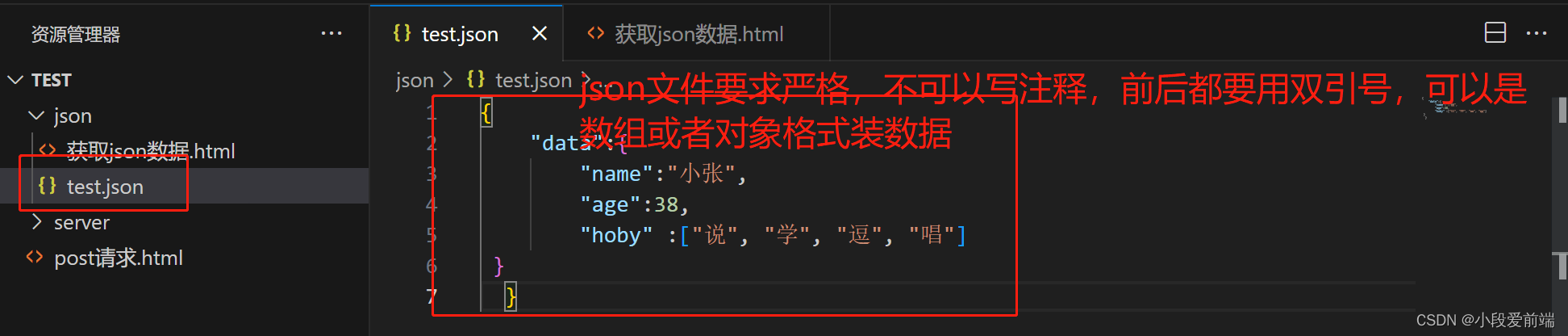
1.创建一个json文件
 2.使用get请求获取json数据
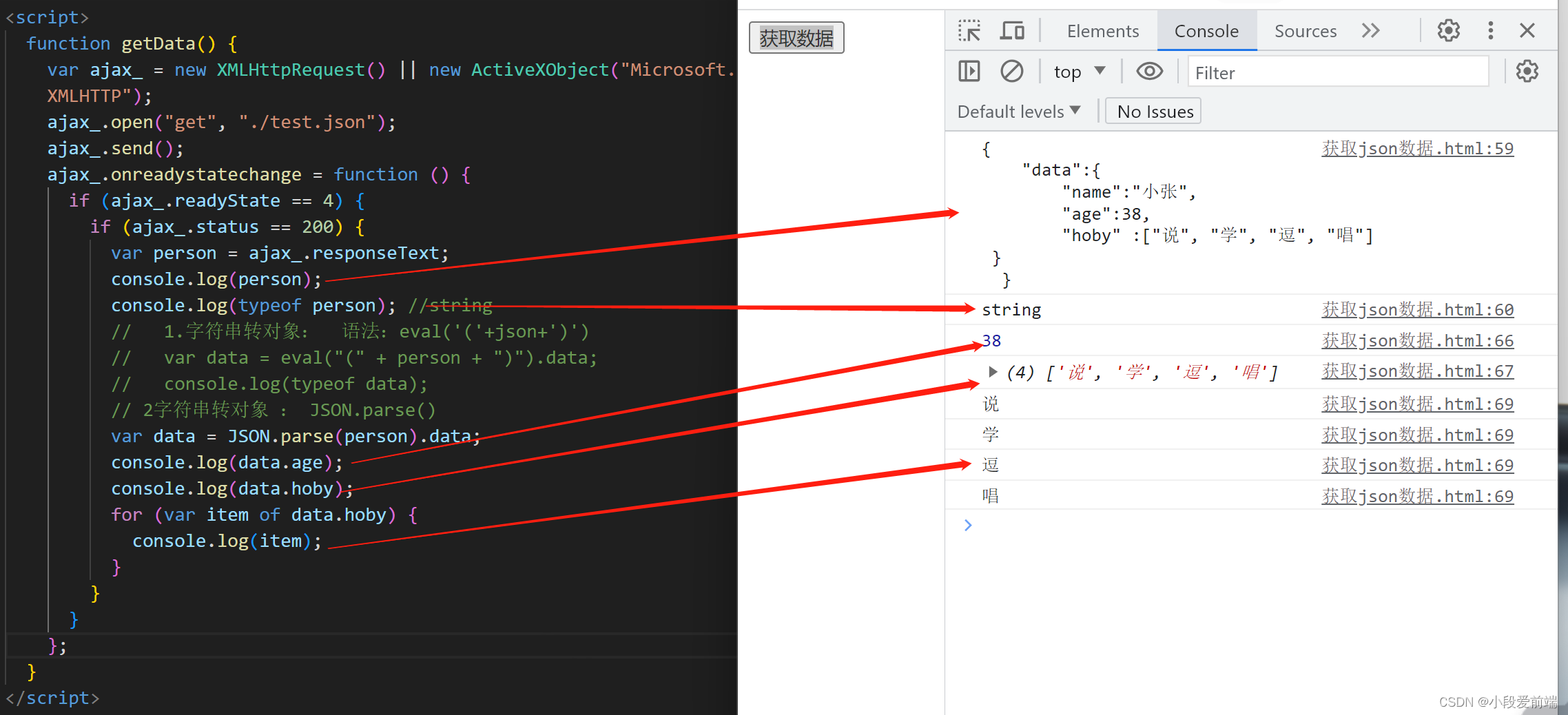
2.使用get请求获取json数据
注意:直接通过响应拿到的是string格式的数据 需要通过json数据字符串转对象的方法
1.eval('('+数据+')')
2.JSON.parse(数据)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button onclick="getData()">获取数据</button>
</body>
</html>
<script>
function getData() {
var ajax_ = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open("get", "./test.json");
ajax_.send();
ajax_.onreadystatechange = function () {
if (ajax_.readyState == 4) {
if (ajax_.status == 200) {
var person = ajax_.responseText;
console.log(person);
console.log(typeof person); //string
// 1.字符串转对象: 语法:eval('('+json+')')
// var data = eval("(" + person + ")").data;
// console.log(typeof data);
// 2字符串转对象 : JSON.parse()
var data = JSON.parse(person).data;
console.log(data.age);
console.log(data.hoby);
for (var item of data.hoby) {
console.log(item);
}
}
}
};
}
</script>
3.转化成对象类型后就可以根据需求拿对应数据了

2、往页面渲染数据
1.创建一个json文件,存放数据,比如命名为dot.json
{
"list": [
{
"timgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/t_CP9QN0396VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN0396VVV0001",
"imgurl": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.88tph.com%2Fproduction%2F20180805%2F12788570-0.jpg%21%2Fwatermark%2Furl%2FL3BhdGgvbG9nby5wbmc%2Falign%2Fcenter&refer=http%3A%2F%2Fimg.88tph.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654331594&t=9cd660565c789240936fb04a8f962647",
"note": "中国最大淡水湖鄱阳湖持续多日超警戒水位,鄱阳湖庐山市水域的古迹落星墩基座被淹,观景台、古塔、牌坊、禅院等建筑浸在水中。图为7月12日在江西鄱阳湖庐山市水域拍摄的浸在水中的落星墩。(来源:网易综合)",
"simgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/s_CP9QN0396VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN0396VVV0001.jpg",
"photoid": "CP9QN0396VVV0001",
"imgtitle": "鄱阳湖",
"squareimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN0396VVV0001.jpg"
},
{
"timgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03A6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03A6VVV0001",
"imgurl": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fp9.itc.cn%2Fimages01%2F20210610%2F108f00a3ca7047a5b30c422cdfaa4020.jpeg&refer=http%3A%2F%2Fp9.itc.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654331696&t=06324407f367bf24bba570b219e8a87c",
"note": "上图为2017年7月12日在江西鄱阳湖庐山市水域拍摄的浸在水中的落星墩;下图为2011年5月31日拍摄的枯水期的落星墩。(来源:网易综合)",
"simgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03A6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03A6VVV0001.jpg",
"photoid": "CP9QN03A6VVV0001",
"imgtitle": "鄱阳湖",
"squareimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03A6VVV0001.jpg"
},
{
"timgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03B6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03B6VVV0001",
"imgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/CP9QN03B6VVV0001.jpg",
"note": "五代时,落星墩被封为宝石山,宋初曾在其上建亭院,历代都加以维修,明代又加建亭台楼阁,如浮玉楼、玉京轩、岗漪轩、清晖阁等,由于历尽沧桑残存无已。(来源:网易综合)",
"simgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03B6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03B6VVV0001.jpg",
"photoid": "CP9QN03B6VVV0001",
"imgtitle": "宝石山",
"squareimgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03B6VVV0001.jpg"
},
{
"timgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03C6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03C6VVV0001",
"imgurl": "https://img2.baidu.com/it/u=1801140900,2951304091&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800",
"note": "远远地,我目送你的背影,你那用一束大红色绸带扎在脑后的黑发,宛如幽静的月夜里从山涧中倾泻下来的一壁瀑布。你蹦蹦跳跳地走进来,紧束着腰带,显得那么轻盈,那么矫健,简直就像天边飘来一朵红云现场图。(来源:网易综合)",
"simgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03C6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03C6VVV0001.jpg",
"photoid": "CP9QN03C6VVV0001",
"imgtitle": "小美女",
"squareimgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03C6VVV0001.jpg"
},
{
"timgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03D6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03D6VVV0001",
"imgurl": "https://img2.baidu.com/it/u=2164321876,1861554807&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800",
"note": "温柔的女人是金子,漂亮的女人是钻石,聪明的女人是宝藏,可爱的女人是名画!据考证,你是世界上最大的宝藏,里面藏满了金子、钻石和名画!现场图。(来源:网易综合)",
"simgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03D6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03D6VVV0001.jpg",
"photoid": "CP9QN03D6VVV0001",
"imgtitle": "伏牛山",
"squareimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03D6VVV0001.jpg"
}
]
}2.先用标签写出来样式效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
width: 400px;
margin: 0 auto;
}
ul > li {
border-bottom: 3px solid rgb(180, 178, 178);
padding-bottom: 20px;
margin: 15px 0;
}
ul > li > img {
width: 100%;
height: auto;
margin: 15px 0;
}
ul > li > p {
font-size: 14px;
color: #333;
}
</style>
</head>
<body>
<button onclick="getJson()">点击获取json数据</button>
<ul>
<li>
<h3>鄱阳湖</h3>
<img
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.88tph.com%2Fproduction%2F20180805%2F12788570-0.jpg%21%2Fwatermark%2Furl%2FL3BhdGgvbG9nby5wbmc%2Falign%2Fcenter&refer=http%3A%2F%2Fimg.88tph.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654331594&t=9cd660565c789240936fb04a8f962647"
alt=""
/>
<p>
中国最大淡水湖鄱阳湖持续多日超警戒水位,鄱阳湖庐山市水域的古迹落星墩基座被淹,观景台、古塔、牌坊、禅院等建筑浸在水中。图为7月12日在江西鄱阳湖庐山市水域拍摄的浸在水中的落星墩。(来源:网易综合)
</p>
</li>
</ul>
</body>
</html>
3.写完样式,把标签注释或者直接删掉,通过js代码进行ajax获取数据页面渲染
<script>
function getJson() {
// ajax获取数据
var ajax_ = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open("get", "./dot.json");
ajax_.send();
ajax_.onreadystatechange = function () {
if (ajax_.readyState == 4) {
if (ajax_.status == 200) {
var data = JSON.parse(ajax_.responseText).list;
// console.log(data);
//调用页面渲染函数
render(data);
}
}
};
}
//封装一个 页面渲染函数
function render(val) {
// console.log(val);
var str = "";
for (var item of val) {
// console.log(item);
var ul = document.querySelector("ul");
str += `
<li>
<h3>${item.imgtitle}</h3>
<img
src="${item.imgurl}"
alt=""
/>
<p>
${item.note}
</p>
</li>
`;
}
// console.log(str);
ul.innerHTML = str;
}
</script>智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf