VUE-amap遇到的坑和总结_position改变后el-amap-marker消失-程序员宅基地
技术标签: vue 前端 Vue-amap javascript
使用VUE-amap做的第一个项目
人生做的第一个商业项目,在师兄的带领下都没有使用过vue-amap的情况下,一边学习一边完成需求,期间遇到了各种问题,上网搜索发现有些方案不满足需求,或者根本没有对应的解决方案等等。项目接近尾声,想写个博客一来总结经验,二来希望能给其他通过vue-amap做项目的人提供一些帮助,毕竟当初我们也是疯狂上百度搜索资料来解决问题。东西比较零碎,第一次写博客,不足之处望海涵。
vue-amap官网
高德地图官网
地图的实例化
想要使用高德地图,首先得去高德地图开放平台去申请一个key码,类似于玩游戏激活码,如果是企业级需求就根据申请中的相应选项进行申请,流程很快也很方便。
key值申请
下载插件的命令行
npm run vue-amap --save
yarn add vue-amap
下载插件后,在src的main.js文件中引入
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'YOUR_KEY', //申请的key码需要填写的地方,格式为长串字符数字
plugin: [//按照你的需要,引入地图的哪些功能,不需要下面这么多
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
v: '1.4.4' // 默认高德 sdk 版本为 1.4.4
});使用地图标签之前需要新建地图画布,比如在你的HellowWord.vue里面
<script>
import {
AMapManager } from "vue-amap";
let amapManager = new AMapManager();
// 新建生成地图画布,紧接着下面el-amap标签中有一个属性值需要它
</script>地图的属性和样式设置
下面绑定的属性,amapManager,mapEvents,markerCenter都需要你自己去data()里声明
<el-amap
ref="map"
vid="amapDemo"//地图独特的id属性
viewMode="3D"//启动3D地图
:amap-manager="amapManager"//这个就是你前面新建画布要用到的地方
:events="mapEvents"//你在高德地图开放者平台自己整的地图样式
:center="markerCenter" //地图初始化中心点
expandZoomRange="true"//允许缩放
:zoom="zoom" //地图缩放倍数,[3,18],18放大最高级
:plugin="plugins"//地图些功在这里声明,如比例尺功能
:pitch="66"//地图刚进去的俯视角度
rotateEnable="true"//鼠标点击右键可以旋转地图
>
</el-amap>显示地图的最后一步,给地图一个样式
.amap-demo {
position: fixed;
width: 100%;
left: 0;
right: 0;
top: 0;
bottom: 0;
}到这里,已经能基本实现地图的显示了,接下来回忆一下项目中我个人总结的一些需要注意的地方
1.我们的项目需求3D地图,vue-amap文档没有相关这个3D属性的说明,最后是在高德开放平台的官方文档中找到的。所以如果你有些属性没有头绪,可以去高德地图开放平台寻找思路。
有了viewMode="3D"属性的前提下,rotateEnable="true"才有效果,来实现3D旋转。一开始我本末倒置,浪费了好多时间才发现。
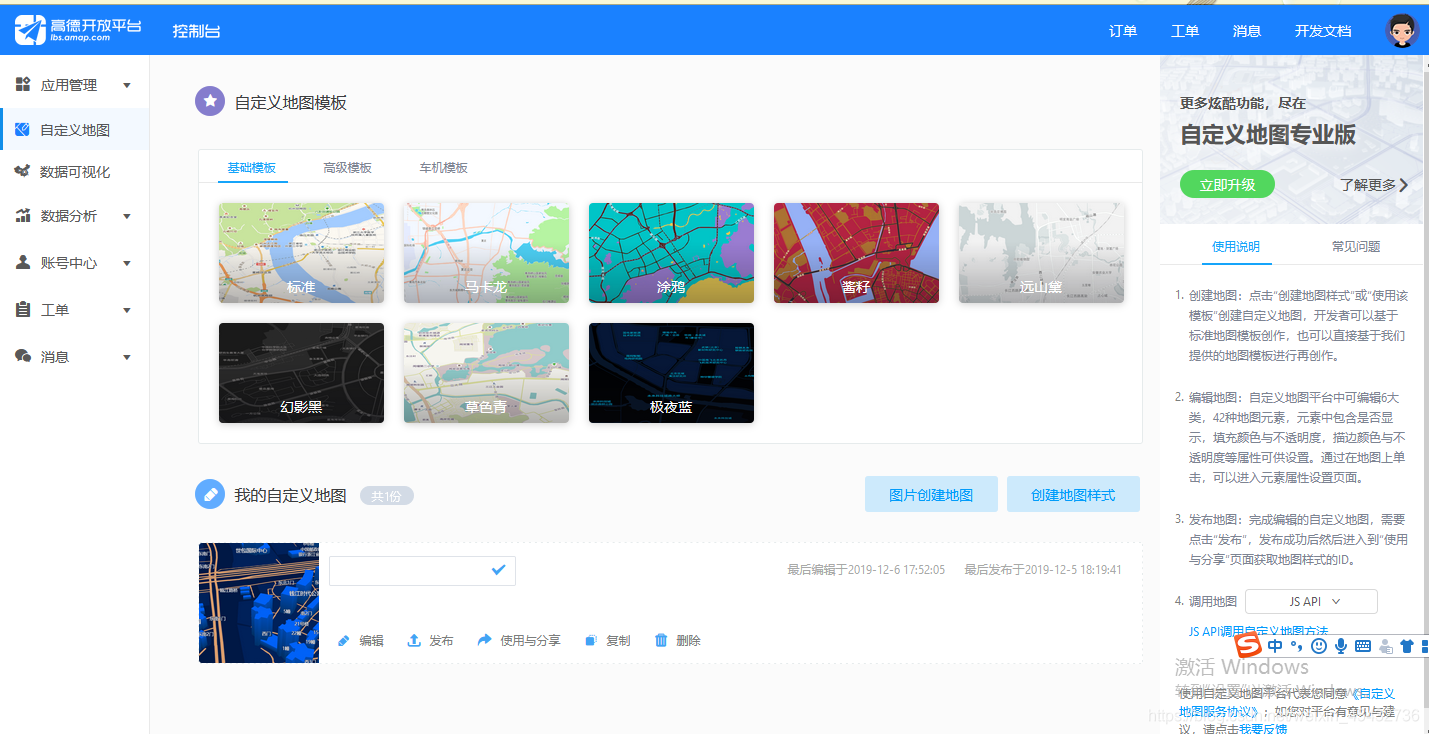
2.可能你对地图本身的样式有一些需求,你在高德地图开放者平台上找到自定义地图进行相关地图属性的配置后
 看到下面的使用和分享了吗,点击后会跳转到一个新界面,找到位置靠下面的“在线调用地图样式”,有一个“amap://styles/”很长的属性值,比如我的
看到下面的使用和分享了吗,点击后会跳转到一个新界面,找到位置靠下面的“在线调用地图样式”,有一个“amap://styles/”很长的属性值,比如我的
amap://styles/f08714e2c633e8cc2480e3fdca11f520
在data()中保存样式值,通过:events="mapEvents"引用,然后在data()里面初始化并定义。就可以实现你想要的效果了。
export default {
name: "HelloWorld",
data() {
return {
mapEvents: {
init(o) {
o.setMapStyle("amap://styles/f08714e2c633e8cc2480e3fdca11f520"); //自定义的高德地图的样式
}
},
currentWindow: {
position: [119.72407, 30.25808],
content: "123",
events: "",
visible: false
},如果你对地图样式有修改,样式值是不会更改的,在开放者平台上点击保存发布,你的地图就可以接收到这个更新的地图样式了。没有这方面的需求不需要设置这个属性即可。
3.在el-amap标签里,你可以放置多个el-amap-marker对象,让他们遍历不同的数据,里面镶嵌不同的图片,点击触发不同的window信息框
el-amap-maker的简单使用
<el-amap-marker
v-for="(marker, index) in List"//循环生成List数组里所有的点
:position="marker.position"//格式得是数组,如[120,30]
:key="index"//marker没有key是不行的!没有key是不行的!
//上面两个是必须的属性,下面两个可选
:offset="[-100, -220]"//设置marker标注偏移量
:events="marker.events"//点击标注触发的点击事件
>
<div>//放一些东西,比如img,就可以实现自定义标注的效果,
<img :src="marker.img" alt />
</div>
</el-amap-marker>你的遍历对象List应该是这样的格式,你的模拟坐标大小应该合理,别挤在一个点,也不要缩放到大洲的程度才都看到
data(){
return{
List: {
position: [
[119.72899, 30.254775],
[119.72895, 30.254775],
[119.72891, 30.254775],
[119.72886, 30.254775]
]
}el-amap-info-window的简单使用
<el-amap-info-window
//data()里写一个window对象,
:position="window.position"//信息框位置,格式[120,30]
:visible="window.visible"//控制是否可见,通过点击点坐标控制
:content="window.content"//信息框内容
:offset="[0, -14]"//信息框的偏移量,上下左右啊飘啊飘
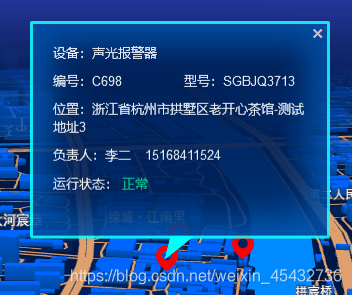
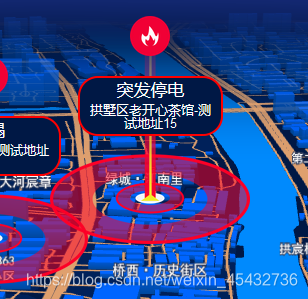
></el-amap-info-window>我们marker和点击触发的window的效果如图

点坐标示例与信息窗口
切记,一定一定一定请给你的marker添加index。
切记,一定一定一定请给你的marker添加index。
切记,一定一定一定请给你的marker添加index。
多嘴一句,有关地图的所有标签都要填在el-amap标签内部,比如el-amap-marker,el-amap-info-window,不然起不了作用。
el-amap-info-window和el-amap-marker可以照着vue-amap官网上的案例来修改,简单快捷,非常方便。
记录有一个花了我们很久时间的一个难题。想要在3D地图上添加静态的东西,不随你鼠标点击移动而移动,我们先后使用maker标注和地图覆盖物,并且很多网上的其他方法,最后发现,配合maker标注的:offset,即可实现当你移动地图的时候点标注不移动,标注里面放点img之类的标签,就实现需求了。也是因为之前用了这个方法但没弄明白,回头继续研究这个方法才发现可行,花了很多时间。

<el-amap-marker
v-for="(marker, index) in markers"
:key="index"
></el-amap-marker>如果你往标注里放一些大一点图片,你会发现移动鼠标调整视角的位置,这么大一个图片绕一个点转,图片动得很违和。
问题这么描述,大家也应该清楚如何解决了,把图片的中心,偏移到图片旋转的位置。原理是,图片以左上角为中心点旋转,所以设置:offset="[x, y]",合适比例的大小(根据你的图片宽高设置),将旋转中心调整为图片的中心即可解决问题。
差不对就是这么多了,希望对各位能有一点点的帮助!
智能推荐
Python从入门到入坟(6)-程序员宅基地
文章浏览阅读170次。2020/06/01 面向对象编程面向对象(object oriented programming,OOP)编程的思想主要是针对大型软件设计而来的。面向对象编程使程序的扩展性更强、可读性更好,使得编程可以像搭积木一样简单。Python中一切皆对象。Python支持面向过程、面向对象、函数式编程等多种编程范式。面向对象和面向过程的区别面向过程思维:更加关注的是“程序的逻辑流程”,是一种“执行者”思维,适合编写小规模的程序。面向对象思维:更加关注的是“软件中对象之间的关系”,是一种“设计者”思维_python从入门到入坟
用Python 绘制多个同心圆 (Python经典编程案例)_python利用负循环画10个同心圆-程序员宅基地
文章浏览阅读4.1w次,点赞12次,收藏14次。案例:绘制多个同心圆代码如下:import turtlet = turtle.Pen()my_colors = ("red", "green", "yellow", "black")t.width(4)t.speed(1)for i in range(10): # 0 1 2 3 4 t.penup() t.goto(0, -i*10) # 0, -100,-2..._python利用负循环画10个同心圆
pki的java实现书籍_精通PKI网络安全认证技术与编程实现 PDF扫描版[214MB]-程序员宅基地
文章浏览阅读240次。精通PKI网络安全认证技术与编程实现从实战出发,介绍了PKI应用开发过程和细节。《精通PKI网络安全认证技术与编程实现》共32章,分6篇,主要内容包括PKI基础知识、OpenSSL开发、CrytoAPI开发、JavaSecurity开发、电子商务网站应用、PKI技术应用等,涉及C语言、Java语言、JSP、ASP/ASP.NET、PHP等开发语言。为了方便读者深入了解PKI,《精通PKI网络安全认..._api安全技术与实战pdf
c语言字符串函数 小数,C语言modf()函数:求双精度数的小数部分-程序员宅基地
文章浏览阅读644次。函数名: modf头文件:函数原型: double modf(double value, double *iptr);功 能: 求双精度数的小数部分参 数: double value 为要操作的双精度数 ,double *iptr 为要传回整数部分的变量指针返回值: 返回value的小数部分程序例: 分别求出双精度number的小数部分和整数部分,并将结果输出#include#includ..._c语言求一个双精度数的整数部分和小数部分
SYN flood_http存在synflood吗-程序员宅基地
文章浏览阅读288次。最近在学习DDos相关知识,参考一些只是,做了摘要,供自己参考。 参考:http://blog.csdn.net/xlf13872135090/article/details/8059538SYN Flood 攻击原理 利用TCP协议缺陷,发送了大量伪造的TCP连接请求,使得被攻击方资源耗尽,无法及时回应或处理正常的服务请求。一个正常的TCP连接需要三次握手,首先客户端发送一个包含SYN标志的数_http存在synflood吗
测牛学堂:软件测试之数据库操作语句sql的外键查询_sql查询外键id的数据-程序员宅基地
文章浏览阅读775次。我们之前学习的都是针对一个表的操作。如果要进行多个表之间的操作,就要用到外键把他们关联起来。外键的作用:能够让多个表进行关联,使表与表之间有联系,实现共性抽取。如果数据项比较多的情况下,把所有数据都存放在一个表中,如果表太大,影响操作效率。解决办法就是把一个表拆分成多个表,并且用外键去关联。例子:如果要设计一个员工表1)员工表:编号、姓名、年龄、性别、所在分公司、所在部门2)部门表:编号、部门名称、部门经理、主要任务3)公司表:编号、分公司名,地址、电话、法人把公司和部门的数据抽取出来,形成_sql查询外键id的数据
随便推点
学习布局(15) 段落类的样式_段落元素设置样式-程序员宅基地
文章浏览阅读220次。line-height: 设置元素当中的每行文本的行高(行间距) .test { width: 300px; height: 40px; margin-bottom: 20px; padding: 10px; background-color:..._段落元素设置样式
opencv: 使用InRange函数进行阈值操作 Thresholding Operations using inRange_inrange和cv2.threshold一起使用-程序员宅基地
文章浏览阅读1.3k次。目标:使用OpenCV cv::inRange 函数进行基本的 阈值操作, 基于像素值在HSV色度空间的范围进行对象检测理论:前一篇文章中我们学习了如何使用cv::threshold 阈值函数进行阈值操作 本文我们将学习使用 cv::inRange 来进行处理 原理是一样的但是现在我们增加了一个我们所需要的 【像素值的范围】HSV色度空间 HSV colorspaceHSV ..._inrange和cv2.threshold一起使用
瑜伽教学法 | 为什么你说的口令会员没反应?_会员病了无法来上瑜伽课怎么说-程序员宅基地
文章浏览阅读154次。 瑜伽培训课程层出不穷,但市面上都没有教授瑜伽老师们如何“教”的系统培训。瑜伽行业表面看似繁荣,但大多数老师缺失教学的“灵魂”。 为此,心合瑜伽学院王梓涵院长结合多年来积累的经验以及瑜伽老师的痛点,与心合教学团队不断打磨,开创瑜伽培训先河,首创贴合瑜伽老师的『瑜伽教学法』,教学法正是指导瑜伽老师们如何上课的法门! 不少老师们,有时会有这样的问题: “我把正确的口令讲出来了,但是会员好像不听我的口令,并没有按照口令去做,需要我不停地辅助和做示范才能完成...” 一个优秀的老师,总可以_会员病了无法来上瑜伽课怎么说
随机森林sklearn FandomForest,及其调参_随机森林及其调参-程序员宅基地
文章浏览阅读2.2w次,点赞12次,收藏113次。随机森林概述随机森林是集成学习方法bagging类中的翘楚。与集成学习boosting类的GBDT分庭抗礼。bagging类集成学习采用的方法是:用部分数据 or 部分特征 or 多个算法 训练一些模型;然后再组合这些模型,对于分类问题采用投票多数表决,回归问题采用求平均。各个模型训练之间互不影响,天生就适合并行化处理。在如今大数据时代背景下很有诱惑力。 主要效果:重点关注降低方差,..._随机森林及其调参
解决Exception: org.apache.hadoop.io.nativeio.NativeIO$Windows.access0(Ljava/lang/String;I)Z-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏2次。解决Exception: org.apache.hadoop.io.nativeio.NativeIO$Windows.access0(Ljava/lang/String;I)Z和Error: JAVA_HOME is incorrectly set.Please update D:\Software\hadoop260\conf\hadoop-env.cmd‘-Xmx512m’ 不是内部或外部命令,也不是可运行的程序或批处理文件。这个错误目前我知道的有以下几种解决办法:一、查看hadoop安装是_org.apache.hadoop.io.nativeio.nativeio$windows.access0(ljava/lang/string;i)z
linux 找不到防火墙设置的,linux怎么样查看防火墙有没开启-程序员宅基地
文章浏览阅读2.6k次。我的是linux系统,那么要怎么样才能查看防火墙有没有开启呢?下面由学习啦小编给你做出详细的linux查看防火墙是否开启方法介绍!希望对你有帮助!linux查看防火墙是否开启方法一:service iptables status可以查看到iptables服务的当前状态。但是即使服务运行了,防火墙也不一定起作用,你还得看防火墙规则的设置 iptables -L在此说一下关于启动和关闭防火墙的命令:1..._linux防火墙服务找不到