cocos2dx事件addEventListenerWithSceneGraphPriority方法-程序员宅基地
技术标签: cocos2d-x cocos2dx addEventListenerWith 回顾学习资料 eventDispatcher
在官方文档中,node对象有一个_eventDispatcher成员变量,所以继承node的对象也有这个变量。
当我们需要去层等没有集成点击事件的节点监听点击事件时,需要这样,实例代码:
listener->onTouchBegan = [=](Touch* touch, Event* event){
Vec2 locationInNode = this->convertToNodeSpace(touch->getLocation());
Size s = this->getContentSize();
Rect rect = Rect(0, 0, s.width, s.height);
if (rect.containsPoint(locationInNode))
{
this->setColor(Color3B::RED);
return true;
}
return false;
};
listener->onTouchEnded = [=](Touch* touch, Event* event){
this->setColor(Color3B::WHITE);
if (_removeListenerOnTouchEnded)
{
_eventDispatcher->removeEventListener(listener);
}
};
if (_fixedPriority != 0)
{
_eventDispatcher->addEventListenerWithFixedPriority(listener, _fixedPriority);
}
else
{
_eventDispatcher->addEventListenerWithSceneGraphPriority(listener, this);
}作为初学者,我刚看到这样的代码有点不懂,两个添加事件监听的方法,即:
addEventListenerWithFixedPriority和addEventListenerWithSceneGraphPriority。
于是官网上学习,发现后者可以实现当节点销毁时,同时销毁添加的事件监听。
前者官网上有相应的解释,但是不没有理解。后来学习了官网实例,才了解了addEventListenerWithFixedPriority的作用。所以学习还是要理论和实践相结合。
对于addEventListenerWithFixedPriority(EventListener* listener, int fixedPriority),需要传两个参数,一个是需要监听的事件,另一个是监听的事件等级,等级越小,事件越靠前。
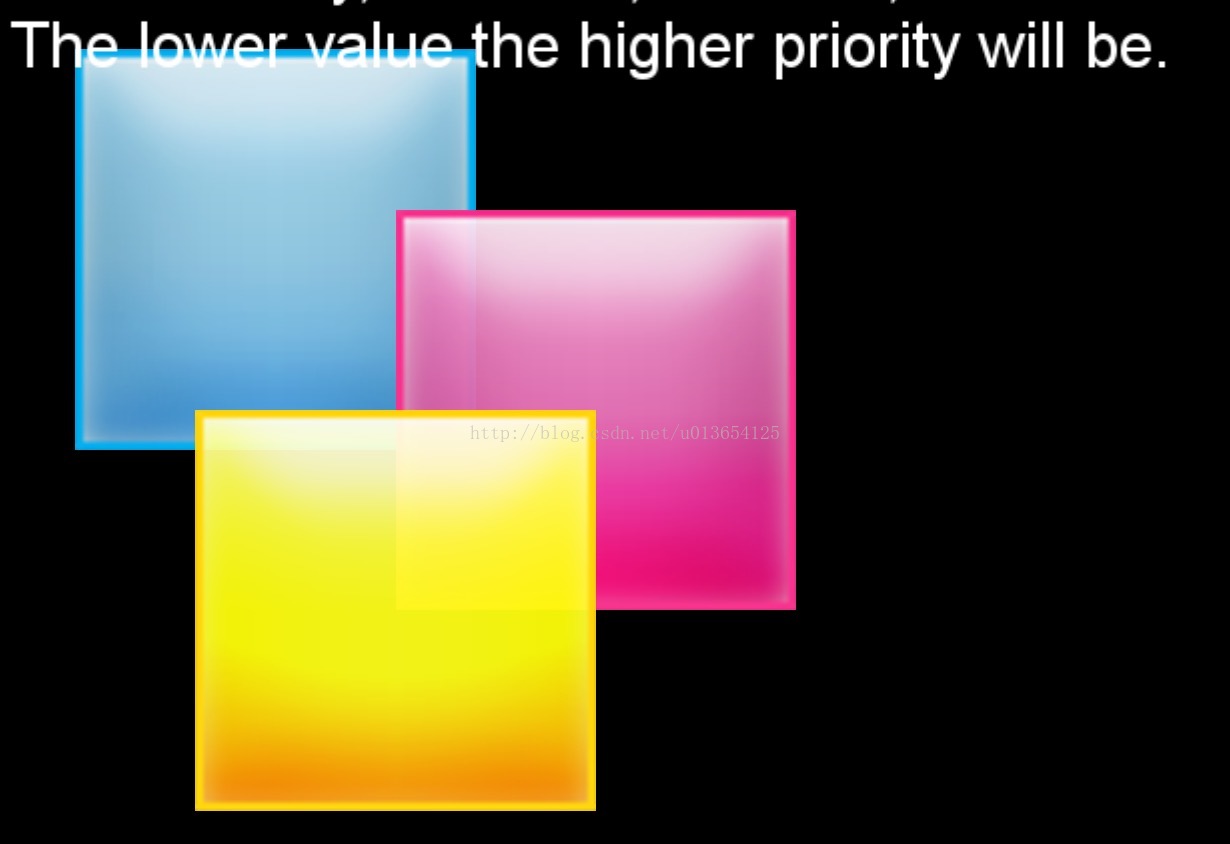
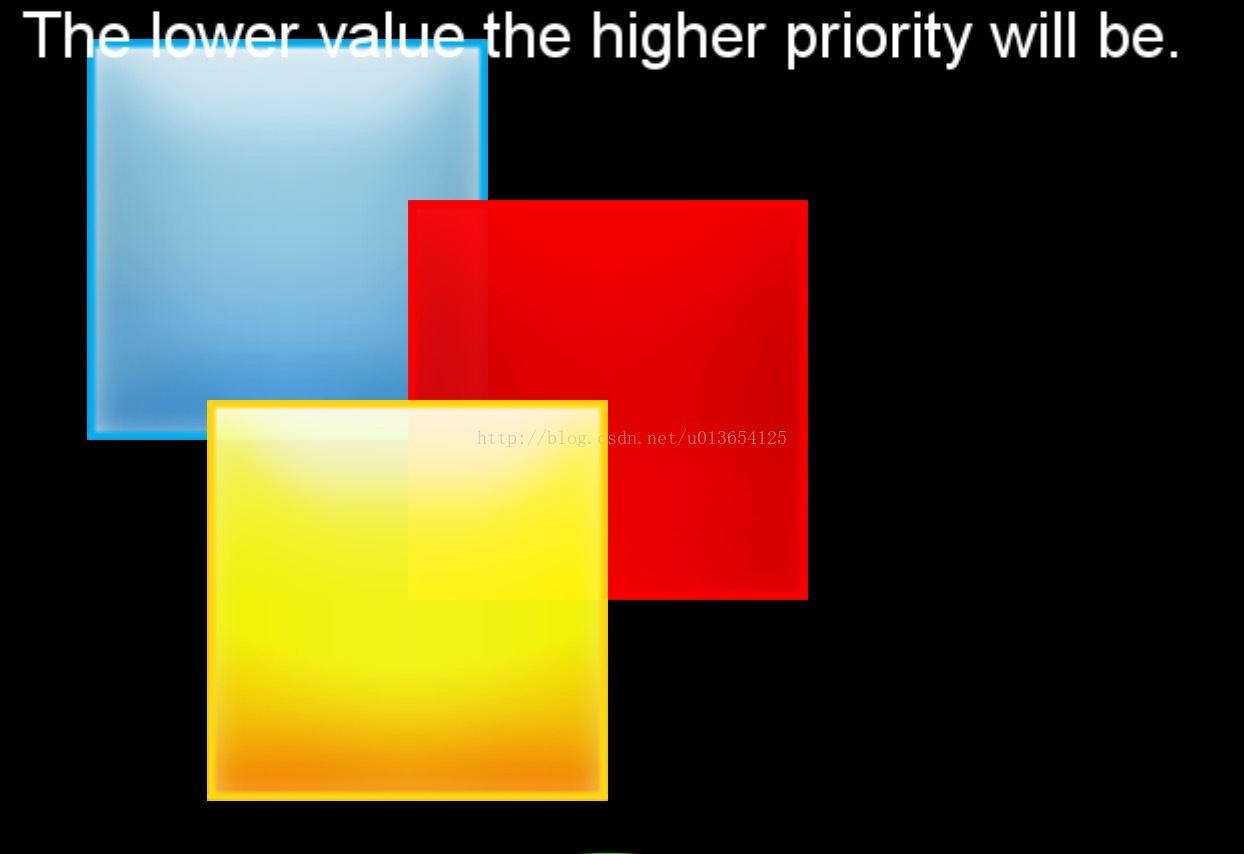
这个是官方示例,当我点击黄色和红色区域时,先收到点击事件的是红色图片。如下图:
因为给上面各个图片的点击事件中,蓝色的fixedPriority为30, 红色的fixedPriority为35,黄色的fixedPriority为40,所以,如果点击蓝色和红色的共同区域,先收到事件的是蓝色;点击红色和黄色的共同区域,先收到事件的是红色。
下面是实例代码:
// FixedPriorityChangedTest
class TouchableSprite : public Sprite
{
public:
static TouchableSprite* create(int priority = 0)
{
auto ret = new (std::nothrow) TouchableSprite(priority);
if (ret && ret->init())
{
ret->autorelease();
}
else
{
CC_SAFE_DELETE(ret);
}
return ret;
}
protected:
TouchableSprite(int priority)
: _listener(nullptr)
, _fixedPriority(priority)
, _removeListenerOnTouchEnded(false)
{
}
public:
void onEnter() override
{
Sprite::onEnter();
auto listener = EventListenerTouchOneByOne::create();
listener->setSwallowTouches(true);
listener->onTouchBegan = [=](Touch* touch, Event* event){
Vec2 locationInNode = this->convertToNodeSpace(touch->getLocation());
Size s = this->getContentSize();
Rect rect = Rect(0, 0, s.width, s.height);
if (rect.containsPoint(locationInNode))
{
this->setColor(Color3B::RED);
return true;
}
return false;
};
listener->onTouchEnded = [=](Touch* touch, Event* event){
this->setColor(Color3B::WHITE);
if (_removeListenerOnTouchEnded)
{
_eventDispatcher->removeEventListener(listener);
}
};
if (_fixedPriority != 0)
{
_eventDispatcher->addEventListenerWithFixedPriority(listener, _fixedPriority);
}
else
{
_eventDispatcher->addEventListenerWithSceneGraphPriority(listener, this);
}
_listener = listener;
}
void onExit() override
{
_eventDispatcher->removeEventListener(_listener);
Sprite::onExit();
}
void removeListenerOnTouchEnded(bool toRemove) { _removeListenerOnTouchEnded = toRemove; };
inline EventListener* getListener() { return _listener; };
private:
EventListener* _listener;
int _fixedPriority;
bool _removeListenerOnTouchEnded;
};
void FixedPriorityTest::onEnter()
{
EventDispatcherTestDemo::onEnter();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
Size size = Director::getInstance()->getVisibleSize();
auto sprite1 = TouchableSprite::create(30);
sprite1->setTexture("Images/CyanSquare.png");
sprite1->setPosition(origin+Vec2(size.width/2, size.height/2) + Vec2(-80, 40));
addChild(sprite1, 10);
auto sprite2 = TouchableSprite::create(35);
sprite2->setTexture("Images/MagentaSquare.png");
sprite2->setPosition(origin+Vec2(size.width/2, size.height/2));
addChild(sprite2, 20);
auto sprite3 = TouchableSprite::create(40);
sprite3->setTexture("Images/YellowSquare.png");
sprite3->setPosition(Vec2(0, 0));
sprite2->addChild(sprite3, 1);
}智能推荐
生活垃圾数据集(YOLO版)_垃圾回收数据集-程序员宅基地
文章浏览阅读1.6k次,点赞5次,收藏20次。【有害垃圾】:电池(1 号、2 号、5 号)、过期药品或内包装等;【可回收垃圾】:易拉罐、小号矿泉水瓶;【厨余垃圾】:小土豆、切过的白萝卜、胡萝卜,尺寸为电池大小;【其他垃圾】:瓷片、鹅卵石(小土豆大小)、砖块等。文件结构|----classes.txt # 标签种类|----data-txt\ # 数据集文件集合|----images\ # 数据集图片|----labels\ # yolo标签。_垃圾回收数据集
天气系统3------微服务_cityid=101280803-程序员宅基地
文章浏览阅读272次。之前写到 通过封装的API 已经可以做到使用redis进行缓存天气信息但是这一操作每次都由客户使用时才进行更新 不友好 所以应该自己实现半小时的定时存入redis 使用quartz框架 首先添加依赖build.gradle中// Quartz compile('org.springframework.boot:spring-boot-starter-quartz'..._cityid=101280803
python wxpython 不同Frame 之间的参数传递_wxpython frame.bind-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏8次。对于使用触发事件来反应的按钮传递参数如下:可以通过lambda对function的参数传递:t.Bind(wx.EVT_BUTTON, lambda x, textctrl=t: self.input_fun(event=x, textctrl=textctrl))前提需要self.input_fun(self,event,t):传入参数而同时两个Frame之间的参数传..._wxpython frame.bind
cocos小游戏开发总结-程序员宅基地
文章浏览阅读1.9k次。最近接到一个任务要开发消消乐小游戏,当然首先就想到乐cocosCreator来作为开发工具。开发本身倒没有多少难点。消消乐的开发官网发行的书上有专门讲到。下面主要总结一下开发中遇到的问题以及解决方法屏幕适配由于设计尺寸是750*1336,如果适应高度,则在iphonX下,内容会超出屏幕宽度。按宽适应,iphon4下内容会超出屏幕高度。所以就需要根据屏幕比例来动态设置适配策略。 onLoad..._750*1336
ssm435银行贷款管理系统+vue_vue3重构信贷管理系统-程序员宅基地
文章浏览阅读745次,点赞21次,收藏21次。web项目的框架,通常更简单的数据源。21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们所认识,科学化的管理,使信息存储达到准确、快速、完善,并能提高工作管理效率,促进其发展。论文主要是对银行贷款管理系统进行了介绍,包括研究的现状,还有涉及的开发背景,然后还对系统的设计目标进行了论述,还有系统的需求,以及整个的设计方案,对系统的设计以及实现,也都论述的比较细致,最后对银行贷款管理系统进行了一些具体测试。_vue3重构信贷管理系统
乌龟棋 题解-程序员宅基地
文章浏览阅读774次。题目描述原题目戳这里小明过生日的时候,爸爸送给他一副乌龟棋当作礼物。乌龟棋的棋盘是一行 NNN 个格子,每个格子上一个分数(非负整数)。棋盘第 111 格是唯一的起点,第 NNN 格是终点,游戏要求玩家控制一个乌龟棋子从起点出发走到终点。乌龟棋中 MMM 张爬行卡片,分成 444 种不同的类型( MMM 张卡片中不一定包含所有 444 种类型的卡片,见样例),每种类型的卡片上分别标有 1,2,3,41, 2, 3, 41,2,3,4 四个数字之一,表示使用这种卡片后,乌龟棋子将向前爬行相应的格子数
随便推点
python内存泄露的原因_Python服务端内存泄露的处理过程-程序员宅基地
文章浏览阅读1.5k次。吐槽内存泄露 ? 内存暴涨 ? OOM ?首先提一下我自己曾经历过多次内存泄露,到底有几次? 我自己心里悲伤的回想了下,造成线上影响的内存泄露事件有将近5次了,没上线就查出内存暴涨次数可能更多。这次不是最惨,相信也不会是最后的内存的泄露。有人说,内存泄露对于程序员来说,是个好事,也是个坏事。 怎么说? 好事在于,技术又有所长进,经验有所心得…. 毕竟不是所有程序员都写过OOM的服务…. 坏事..._python内存泄露
Sensor (draft)_draft sensor-程序员宅基地
文章浏览阅读747次。1.sensor typeTYPE_ACCELEROMETER=1 TYPE_MAGNETIC_FIELD=2 (what's value mean at x and z axis)TYPE_ORIENTATION=3TYPE_GYROSCOPE=4 TYPE_LIGHT=5(in )TYPE_PRESSURE=6TYPE_TEMPERATURE=7TYPE_PRO_draft sensor
【刘庆源码共享】稀疏线性系统求解算法MGMRES(m) 之 矩阵类定义三(C++)_gmres不构造矩阵-程序员宅基地
文章浏览阅读581次。/* * Copyright (c) 2009 湖南师范大学数计院 一心飞翔项目组 * All Right Reserved * * 文件名:matrix.cpp 定义Point、Node、Matrix类的各个方法 * 摘 要:定义矩阵类,包括矩阵的相关信息和方法 * * 作 者:刘 庆 * 修改日期:2009年7月19日21:15:12 **/
三分钟带你看完HTML5增强的【iframe元素】_iframe allow-top-navigation-程序员宅基地
文章浏览阅读1.7w次,点赞6次,收藏20次。HTML不再推荐页面中使用框架集,因此HTML5删除了<frameset>、<frame>和<noframes>这三个元素。不过HTML5还保留了<iframe>元素,该元素可以在普通的HTML页面中使用,生成一个行内框架,可以直接放在HTML页面的任意位置。除了指定id、class和style之外,还可以指定如下属性:src 指定一个UR..._iframe allow-top-navigation
Java之 Spring Cloud 微服务的链路追踪 Sleuth 和 Zipkin(第三个阶段)【三】【SpringBoot项目实现商品服务器端是调用】-程序员宅基地
文章浏览阅读785次,点赞29次,收藏12次。Zipkin 是 Twitter 的一个开源项目,它基于 Google Dapper 实现,它致力于收集服务的定时数据,以解决微服务架构中的延迟问题,包括数据的收集、存储、查找和展现。我们可以使用它来收集各个服务器上请求链路的跟踪数据,并通过它提供的 REST API 接口来辅助我们查询跟踪数据以实现对分布式系统的监控程序,从而及时地发现系统中出现的延迟升高问题并找出系统性能瓶颈的根源。除了面向开发的 API 接口之外,它也提供了方便的 UI 组件来帮助我们直观的搜索跟踪信息和分析请求链路明细,
烁博科技|浅谈视频安全监控行业发展_2018年8月由于某知名视频监控厂商多款摄像机存在安全漏洞-程序员宅基地
文章浏览阅读358次。“随着天网工程的建设,中国已经建成世界上规模最大的视频监控网,摄像头总 数超过2000万个,成为世界上最安全的国家。视频图像及配套数据已经应用在反恐维稳、治安防控、侦查破案、交通行政管理、服务民生等各行业各领域。烁博科技视频安全核心能力:精准智能数据采集能力:在建设之初即以应用需求为导向,开展点位选择、设备选型等布建工作,实现前端采集设备的精细化部署。随需而动的AI数据挖掘能力:让AI所需要的算力、算法、数据、服务都在应用需求的牵引下实现合理的调度,实现解析能力的最大化。完善的数据治理能力:面_2018年8月由于某知名视频监控厂商多款摄像机存在安全漏洞