14款CSS3炫酷表单input输入框美化效果【附源码】-程序员宅基地

这是一款效果非常酷的CSS3表单input输入框美化效果插件。为表单的input输入框制作一些特殊的效果能给用户带来更好的用户体验。这个CSS3表单input输入框美化插件就是一个很好的例子。这个插件中的效果大多数是使用CSS transitions来切换伪元素制作的。
HTML结构
HTML结构使用一个span作为wrapper,包裹住input和它的label。为了效果能正常工作,要将label放置在input后面,这是在使用复选框和单选按钮时的通常做法。但这种做法不是必须的,你可以使用js来在input聚焦时动态为它添加class。在这个插件中,我们通过相邻的兄弟选择器,使用CSS的:focus伪元素来制作效果。注意,不是所有的效果都使用CSS来触发。
|
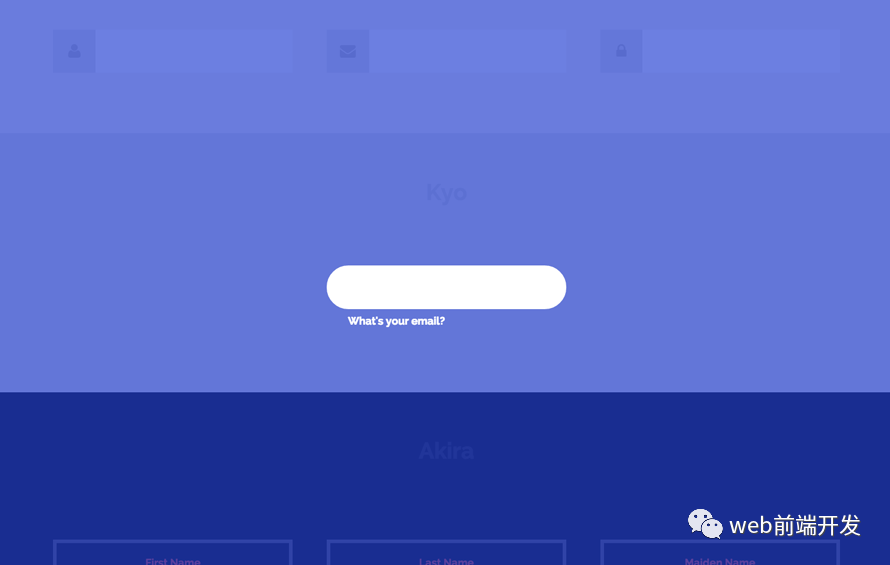
这里最有用的元素是label。我们可以使用:before和:after伪元素来制作各种边框和背景效果,然后还可以使它们产生动画效果。我们甚至还能制作类似"Kyo"这个demo中的遮罩效果。

CSS样式
第一种效果“Haruki”,效果看起来像是我们移动了input的边框,但实际上我们移动的是label元素的两个伪元素。
|
注意我们已经为包裹input的span、input和label添加了一些基本样式。当input聚焦时,label处于input的上面,当两个伪元素动画的时候,我们将使input中的内容往上运动。

在Firefox(Mac系统)中,文本的渲染效果不是很好,所以你可能会在动画结束时看到文本有些模糊。令人叹息的是,字体模糊不是Firefox浏览器唯一的问题,在某些过渡效果之后,它的字体渲染效果没有Chrome浏览器那么好。
注意:例子“Madoka”中的SVG stroke动画在IE浏览器中看不到效果。(我们在stroke-dashoffset中使用了transition)当你要制作自己的input输入框动画效果时,请时刻注意一点,某些效果可能因为bug的原因而不能再iOS或IE浏览器中正常工作。
完整源码下载地址:https://tc5.us/file/21793581-403545906


智能推荐
【深度学习】归一化_深度学习 那些情况 要做 归一化-程序员宅基地
文章浏览阅读1.8w次,点赞8次,收藏11次。 以前在神经网络训练中,只是对输入层数据进行归一化处理,却没有在中间层进行归一化处理。要知道,虽然我们对输入数据进行了归一化处理,但是输入数据经过 $ \sigma(WX+b) $ 这样的矩阵乘法以及非线性运算之后,其数据分布很可能被改变,而随着深度网络的多层运算之后,数据分布的变化将越来越大。如果我们能在网络的中间也进行归一化处理,是否对网络的训练起到改进作用呢?答案是肯定的。 这种在神经网络中间层也进行归一化处理,使训练效果更好的方法,就是批归一化Batch Normalization(BN)。_深度学习 那些情况 要做 归一化
微信小程序支付接口实现(java后台)_小程序后台java支付接口-程序员宅基地
文章浏览阅读1.2w次,点赞12次,收藏101次。#(Notice:以下所有经验也是我根据网上的经验整理的,如有侵权可以联系我删除,QQ 654303408。 有问题讨论也可联系我,QQ同上。)#(Tips:我是第一次开发,一个刚毕业的java工程师,我觉得我并非天赋异禀,我能学会,相信聪敏的你,一定可以)#(PS:目前微信拥有无可撼动的人口基数,越来越多的项目开发是基于微信小程序,或者APP。但是支付方式无非两种,一种是支付宝,一种是微信支..._小程序后台java支付接口
python web server_用Python建立最简单的web服务器-程序员宅基地
文章浏览阅读27次。第一个python Web程序——简单的Web服务器。与其它Web后端语言不同,Python语言需要自己编写Web服务器。如果你使用一些现有的框架的话,可以省略这一步;如果你使用Python CGI编程的话,也可以省略这一步;用Python建立最简单的web服务器利用Python自带的包可以建立简单的web服务器。在DOS里cd到准备做服务器根目录的路径下,输入命令:python -m Web服务..._pyjwt webserver
【图像重建指标 Metrics】均方误差RMSE及平均绝对误差MAE的定义和区别_rmse与mae有换算公式吗-程序员宅基地
文章浏览阅读1.3w次,点赞3次,收藏23次。RMSE和MAE能很好的反应图像的重建结果与真实结果间的差异。_rmse与mae有换算公式吗
Kotlin Gradle Junit单元测试print输出控制台_gradle 打印日志 system. out.print-程序员宅基地
文章浏览阅读3.4k次。背景默认情况下,Gradle 单元测试,是无法使用 System.out.println 这样打印变量信息的,这会让我们debug变得非常麻烦。百度网上很多方案,,但都比较麻烦,也很容易踩坑,。换了个搜索姿势,google了下,原来方案如此简单。解决在你的模块下的build.gradle.kts添加如下的配置:tasks.withType<Test> { this.testLogging { this.showStandardStreams = true _gradle 打印日志 system. out.print
Android基本组件之服务Service_安卓如果设置组服务-程序员宅基地
文章浏览阅读167次。Service的开启与关闭1.继承Service类2.在AndroidManifest.xml中注册<service android:name=".MyService" android:enabled="true" android:exported="true"></service>直接创建Service的话,前两步会自动执行3.通过Contex.startSer..._安卓如果设置组服务
随便推点
sqlmap的使用--绕过--自带脚本tamper_sqlmap绕过脚本-程序员宅基地
文章浏览阅读2.2k次,点赞2次,收藏11次。sqlmap在默认的的情况下除了使用char()函数防止出现单引号,没有对注入的数据进行修改,还可以使用–tamper参数对数据做修改来绕过waf等设备。命令格式:sqlmap -u [url] --tamper [模块名]通过使用whereis sqlmap查看sqlmap安装路径,自带的脚本一般是在usr/share/sqlmap/tamper下,我的是1.6.3版本一共有66个自带脚本下边引一些常用的脚本:apostrophemask.py适用数据库:ALL作用_sqlmap绕过脚本
换行分隔符_分隔符 换行-程序员宅基地
文章浏览阅读1.7k次。windows:\r\nlinux:\rmac:\n_分隔符 换行
waves效果器_混音选择困难2,Waves均衡器全介绍与理论使用心得-程序员宅基地
文章浏览阅读4.2k次,点赞2次,收藏8次。喜欢「音乐杂谈」这个主题的朋友可以关注我的头条号,将会在不定期发表一些音乐理论以外的音乐话题的文章或者是音乐知识的干货 。(此文为混音师天职老师 发布于今日头条的原创文章,转载请告知并注明出处)通篇写作整理下来差不多花了7个小时,不管怎样,施舍点个赞吧。哈哈哈!继上一次「音乐杂谈41」混音选择困难第一期,给大家介绍了Waves全家桶的大部分压缩器之后,本篇,我们将来看看,Waves全家桶的大部分均..._waves功能详解
在Android中播放音频和视频_android 播放语言视频-程序员宅基地
文章浏览阅读2.8k次。Android媒体包提供了可管理各种媒体类型的类。这些类可提供用于执行音频和视频操作。除了基本操作之外,还可提供铃声管理、脸部识别以及音频路由控制。本文说明了音频和视频操作。本文简介媒体包提供了可管理各种媒体类型的类。这些类可提供用于执行音频和视频操作。除了基本操作之外,还可提供铃声管理、脸部识别以及音频路由控制。本文说明了音频和视频操作。范围:_android 播放语言视频
Sublime and Markdown-程序员宅基地
文章浏览阅读2.7k次。Sublime & Markdown文章目录Sublime & Markdown安装 Sublime设置 Sublime安装插件Package ControlMarkdownEditingMarkdown PreviewLiveReloadauto-saveOmniMarkupPreviewerEvernote插件&主题插入图片Ctrl+vHTML语法Markdown语法...
android uboot log,RK3288 Android 8.1系统uboot logo过渡到kernel logo会花一下-程序员宅基地
文章浏览阅读695次。在调试RK3288 Android 8.1系统遇到一个问题:开机启动uboot logo过渡到kernel log的过程中会花掉直到没有显示,再出现kernel logo。分析:打印串口log时发现,uboot阶段显示一切正常,进入kernel以后就开始花掉了然后变成没有显示了,感觉像是慢慢掉电了一样,再继续查看log发现如下打印:[ 0.363167] Registered fiq deb..._mtk 转屏后 logo uboot 转kernel 显示异常