uniapp 对接高德实现搜索出现地址以及保存搜索记录_vue3uniapp集成高得地图搜索地址页面-程序员宅基地
技术标签: uni-app
目录


一、准备工作:
( 详细步骤:高德微信小程序入门指南 )
1、申请高德key (下方链接直接点进去查看方法)
2、下载并安装微信小程序插件
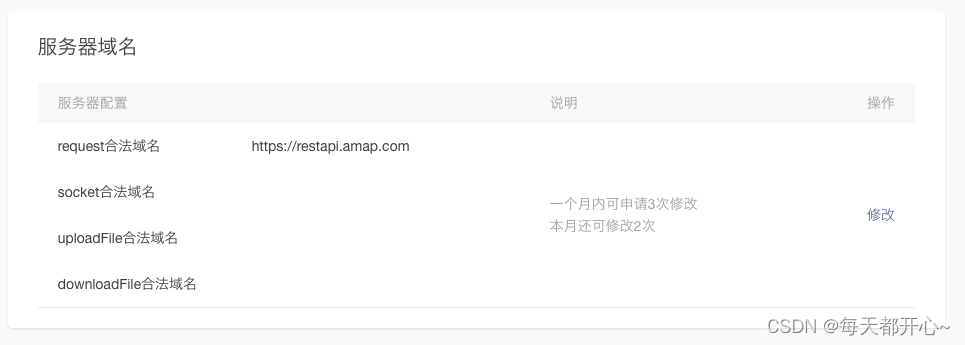
3、在微信公众平台设置安全通讯域名
在 "开发"->"开发管理"->"开发设置" 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去,如下图所示:


二、使用高德进行地址搜索:
HTML 结构 及定义相关的数据
<view class="select-input">
<input v-model="keyword" @input="input" placeholder-class="input_holder" placeholder="请输入地点" />
<uni-icons type="search" size="22" style="margin-right: 15rpx;" color="#D8D8D8"></uni-icons>
</view>
<view class="area-site">
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in searchResults" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
</li>
</ul>
</view> import amapFile from '@/static/libs/amap-wx.130.js'; // 引入下载的组件js文件
export default {
data() {
return {
timer: null, // 设置防抖
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
gaodekey: 'key', // 高德的key
city: '北京',
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
}
},
}method 方法(searchTips)
// menthods 方法
// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = [] // 储存搜索结果数组
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword, // 搜索输入的关键字
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
_this.searchResults = arr; // 储存搜索结果数组
}
},
});
},
// 搜索函数防抖
input(e) {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.searchTips()
}, 500)
},
// 选择地址 点击搜索出来的地址
checkdizhi(item) {
// this.saveSearchHistory(item) // 保存历史记录
},CSS样式:(我的样式采用了scss 如果没用到就把嵌套的样式拿出来)
// 搜索栏
.area-header {
background-color: #fff;
padding: 22px 16px;
.header-select {
background-color: #F3F3F3;
padding: 20rpx 5rpx;
display: flex;
align-items: center;
// 左侧的城市名
.select-region {
padding-left: 5px;
display: flex;
align-items: center;
width: 30%;
justify-content: space-between;
.region_text {
font-size: 16px;
}
}
// 右侧输入地址
.select-input {
display: flex;
.input_holder {
color: #D8D8D8;
font-size: 16px;
}
}
}
}
// 地址栏
.position_ul {
background-color: #fff;
padding: 10px 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #F3F3F3;
.address {
width: 75%;
.address-name {
font-size: 16px;
}
.current-address {
margin-top: 2px;
font-size: 12px;
color: #C0C4CC;
display: flex;
flex-direction: column;
}
}
.distance_text {
width: 5%;
margin-left: 10px;
font-size: 12px;
color: #C0C4CC;
}
// 位置距离
.site-distance {}
}
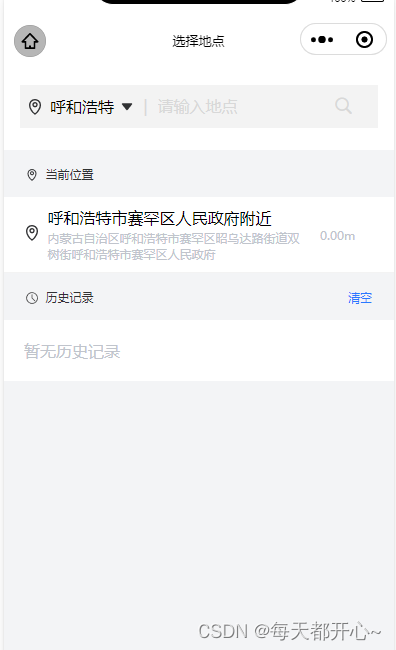
三、获取当前定位地址:
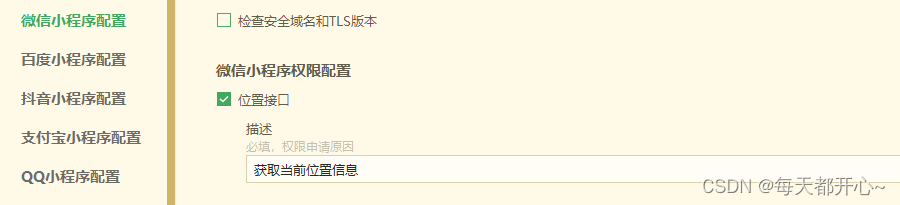
首先配置 manifest.json 文件 获取微信小程序权限配置

打开manifest.json源码视图,确保小程序有相关配置
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "id", // 自己的微信小程序id
"setting" : {
"urlCheck" : false,
"es6" : true,
"postcss" : true
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "获取当前位置信息"
}
},
"requiredPrivateInfos":["getLocation"] // 这个必须有,否则获取不到当前地址
},method方法:(getLocation)
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},四、保存搜索记录:
HTML 部分
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/history.png" class="position_img"</image>
<text class="position_text">历史记录</text>
</view>
<view @click="clearHistory" class="clear_history">清空</view>
</view>
<view v-if="historyList.length===0" class="history_none" style="padding: 20px;">暂无历史记录</view>
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in historyList" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png" style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>CSS样式
// 选择地点历史记录
.history-content {
// 无历史记录提示信息
.history_none {
background-color: #fff;
padding: 20px 10px;
color: #C0C4CC;
}
// 提示信息(当前位置/历史记录)
.current_position {
padding: 12px 22px;
display: flex;
justify-content: space-between;
align-items: center;
.position_img {
width: 12px;
height: 12px;
margin-right: 7.5px;
line-height: 21px;
vertical-align: middle;
}
.position_text {
font-size: 12px;
color: #303133;
line-height: 21px;
}
// 清空历史
.clear_history {
font-size: 12px;
color: #2979FF;
}
}
}JavaScript部分
// import amapFile from '@/static/libs/amap-wx.130.js'; // 引入下载的组件js文件
data() {
return {
timer: null,
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
historyList: [], // 历史记录
gaodekey: 'key', // 高德的key
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
city: '北京',
addresstype: '',
currentlat: '', // 当前位置纬度
currentlng: '', // 当前位置经度
currentdistancec: '', // 当前位置距离
}
},
onLoad() {
this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
this.getLocation();
this.historyList = JSON.parse(uni.getStorageSync('history') || '[]')
},method 方法(clearHistory、saveSearchHistory)
// 清空搜索历史记录
clearHistory() {
uni.showModal({
title: '提示',
content: '是否清空搜索历史',
success: (res) => {
this.historyList = []
uni.setStorageSync('history', '[]')
}
})
},
// 保存搜索历史并持久化
saveSearchHistory(item) {
this.historyList.unshift(item) // 把新数据添加到数组最后
const string = this.historyList.map((index) => JSON.stringify(index)) // 把数组每一项转为字符串
const removeDupList = Array.from(new Set(string)) //去重后再转为数组
const result = removeDupList.map((item) => JSON.parse(item)) // 把数组每一项转为对象
uni.setStorageSync('history', JSON.stringify(result)) // 存到storage中
},五、查看当前位置以及搜索地址之间距离

定义公共方法 传入两个位置的经纬度 ( latitude 纬度 longitude 经度 )
function getDistances(lat1, lng1, lat2, lng2) {
var radLat1 = rad(lat1);
var radLat2 = rad(lat2);
var a = radLat1 - radLat2;
var b = rad(lng1) - rad(lng2);
var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2)));
s = s * 6378.137; // EARTH_RADIUS;
// 输出为公里
s = Math.round(s * 10000) / 10000;
var distance = s;
var distance_str = "";
if (parseInt(distance) >= 1) {
// distance_str = distance.toFixed(1) + "km";
distance_str = distance.toFixed(2) + "km";
} else {
// distance_str = distance * 1000 + "m";
distance_str = (distance * 1000).toFixed(2) + "m";
}
/* // 可以反具体距离 也可以反对象 自己选择
let objData = {
distance: distance,
distance_str: distance_str
} */
return distance_str
}
export default getDistances在getLocation ( 上方定义的获取当前位置的方法 )中获取当前位置经纬度
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
_this.currentlat = `${data[0].latitude}` // 当前位置纬度
_this.currentlng = `${data[0].longitude}` // 当前位置经度
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},在searchTips( 上方定义的搜索关键字显示地址的方法 ) 中获取搜索位置的经纬度
引入js文件
import getDistances from '@/utils/getDistances';// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = []
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword,
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
for (let i of arr) {
const str = i.location
if (str.length !== 0) {
const dis = str.split(',')
const distance = getDistances(_this.currentlat, _this.currentlng,dis[1], dis[0])
i.distance = distance
}
}
_this.searchResults = arr;
}
},
});
},总结代码
<template>
<view>
<view class="area-header">
<view class="header-select">
<view class="select-region">
<image src="@/static/images/task/icon-positioning.png" style="width: 16px;height: 16px;"></image>
<text class="region_text">{
{city}}</text>
<image src="@/static/images/task/arrowdown.png" style="width: 12px;height: 12px;"
@click="changeCity"></image>
</view>
<view class="select-input">
<text class="input_holder" style="margin: 0 10px;">|</text>
<input v-model="keyword" @input="input" placeholder-class="input_holder" placeholder="请输入地点" />
<uni-icons type="search" size="22" style="margin-right: 15rpx;" color="#D8D8D8"></uni-icons>
</view>
</view>
</view>
<view class="area-site">
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in searchResults" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/positioning.png" class="position_img"></image>
<text class="position_text">当前位置</text>
</view>
</view>
<view class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name" @click="checkcurrent(currentaddress)">{
{currentname}}</text>
<text class="current-address" @click="checkcurrent(currentaddress)">{
{currentaddress}}</text>
</view>
<view class="distance_text">
<text>{
{currentdistancec}}</text>
</view>
</view>
</view>
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/history.png" class="position_img"></image>
<text class="position_text">历史记录</text>
</view>
<view @click="clearHistory" class="clear_history">清空</view>
</view>
<view v-if="historyList.length===0" class="history_none" style="padding: 20px;">
暂无历史记录
</view>
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in historyList" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>
</view>
</template>
<script>
import amapFile from '@/static/libs/amap-wx.130.js';
import getDistances from '@/utils/getDistances';
export default {
data() {
return {
timer: null,
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
historyList: [], // 历史记录
gaodekey: 'key', // 高德的key
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
city: '北京',
addresstype: '',
currentlat: '', // 当前位置纬度
currentlng: '', // 当前位置经度
currentdistancec: '', // 当前位置距离
}
},
onLoad(event) {
this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
this.getLocation();
this.historyList = JSON.parse(uni.getStorageSync('history') || '[]')
},
methods: {
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
_this.currentlat = `${data[0].latitude}` // 当前位置纬度
_this.currentlng = `${data[0].longitude}` // 当前位置经度
_this.currentdistancec = getDistances(_this.currentlat, _this.currentlng, _this
.currentlat, _this.currentlng, ) // 当前位置经度
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},
// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = []
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword,
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
for (let i of arr) {
const str = i.location
if (str.length !== 0) {
const dis = str.split(',')
const distance = getDistances(_this.currentlat,_this.currentlng, dis[1], dis[0])
i.distance = distance
}
}
_this.searchResults = arr;
}
},
});
},
//搜索函数防抖
input(e) {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.searchTips()
}, 500)
},
// 选择地址
checkdizhi(item) {
this.saveSearchHistory(item) // 保存历史记录
const address = item.district + item.address + item.name
if (this.addresstype == "startAddress") {
uni.$emit('startAddress', address)
uni.navigateBack({
delta: 1 //返回上一页
})
}
if (this.addresstype == "endAddress") {
uni.$emit('endAddress', address)
uni.navigateBack({
delta: 1 //返回上一页
})
}
},
// 点击当前位置选择地址
checkcurrent(item) {
if (this.addresstype == "startAddress") {
uni.$emit('startAddress', item)
uni.navigateBack({
delta: 1 //返回上一页
})
}
if (this.addresstype == "endAddress") {
uni.$emit('endAddress', item)
uni.navigateBack({
delta: 1 //返回上一页
})
}
},
// 清空搜索历史记录
clearHistory() {
uni.showModal({
title: '提示',
content: '是否清空搜索历史',
success: (res) => {
this.historyList = []
uni.setStorageSync('history', '[]')
}
})
},
// 保存搜索历史并持久化
saveSearchHistory(item) {
this.historyList.unshift(item) // 把新数据添加到数组最后
const string = this.historyList.map((index) => JSON.stringify(index)) // 把数组每一项转为字符串
const removeDupList = Array.from(new Set(string)) //去重后再转为数组
const result = removeDupList.map((item) => JSON.parse(item)) // 把数组每一项转为对象
uni.setStorageSync('history', JSON.stringify(result))
},
// 改变城市
changeCity() {
uni.navigateTo({
url: `/pages/task/area/selectregion`
});
},
}
}
</script>
<style lang="scss">
#container {
width: 300px;
height: 200px;
}
// 搜索栏
.area-header {
background-color: #fff;
padding: 22px 16px;
.header-select {
background-color: #F3F3F3;
padding: 20rpx 5rpx;
display: flex;
align-items: center;
// 左侧的城市名
.select-region {
padding-left: 5px;
display: flex;
align-items: center;
width: 30%;
justify-content: space-between;
.region_text {
font-size: 16px;
}
}
// 右侧输入地址
.select-input {
display: flex;
.input_holder {
color: #D8D8D8;
font-size: 16px;
}
}
}
}
// 地址栏
.position_ul {
background-color: #fff;
padding: 10px 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #F3F3F3;
.address {
width: 75%;
.address-name {
font-size: 16px;
}
.current-address {
margin-top: 2px;
font-size: 12px;
color: #C0C4CC;
display: flex;
flex-direction: column;
}
}
.distance_text {
width: 5%;
margin-left: 10px;
font-size: 12px;
color: #C0C4CC;
}
// 位置距离
.site-distance {}
}
// 选择地点历史记录
.history-content {
// 无历史记录提示信息
.history_none {
background-color: #fff;
padding: 20px 10px;
color: #C0C4CC;
}
// 提示信息(当前位置/历史记录)
.current_position {
padding: 12px 22px;
display: flex;
justify-content: space-between;
align-items: center;
.position_img {
width: 12px;
height: 12px;
margin-right: 7.5px;
line-height: 21px;
vertical-align: middle;
}
.position_text {
font-size: 12px;
color: #303133;
line-height: 21px;
}
// 清空历史
.clear_history {
font-size: 12px;
color: #2979FF;
}
}
}
</style>智能推荐
BAT批处理创建文件桌面快捷方式_批处理创建桌面快捷方式-程序员宅基地
文章浏览阅读1.5w次,点赞9次,收藏26次。简介一个创建某个文件到桌面快捷方式的BAT批处理.代码@echooff::设置程序或文件的完整路径(必选)setProgram=D:\Program Files (x86)\格式工厂.4.2.0\FormatFactory.exe::设置快捷方式名称(必选)setLnkName=格式工厂v4.2.0::设置程序的工作路径,一般为程序主目录,此项若留空,脚本将..._批处理创建桌面快捷方式
射频识别技术漫谈(6-10)_芯片 ttf模式-程序员宅基地
文章浏览阅读2k次。射频识别技术漫谈(6-10),概述RFID的通讯协议;射频ID卡的原理与实现,数据的传输与解码;介绍动物标签属性与数据传输;RFID识别号的变化等_芯片 ttf模式
Python 项目实战 —— 手把手教你使用 Django 框架实现支付宝付款_django 对接支付宝接口流程-程序员宅基地
文章浏览阅读1.1k次。今天小编心血来潮,为大家带来一个很有趣的项目,那就是使用 Python web 框架 Django 来实现支付宝支付,废话不多说,一起来看看如何实现吧。_django 对接支付宝接口流程
Zabbix 5.0 LTS在清理历史数据后最新数据不更新_zabbix问题没有更新-程序员宅基地
文章浏览阅读842次。Zabbix 5.0 LTS,跑了一年多了一直很稳定,前两天空间显示快满了,于是手贱清理了一下history_uint表(使用mysql truncate),结果折腾了一周。大概故障如下:然后zabbix论坛、各种群问了好久都没解决,最后自己一番折腾似乎搞定了。初步怀疑,应该是由于历史数据被清空后,zabbix需要去处理数据,但是数据量太大,跑不过来,所以来不及更新了(?)..._zabbix问题没有更新
python学习历程_基础知识(2day)-程序员宅基地
文章浏览阅读296次。一、数据结构之字典 key-value
mybatis-plus字段策略注解strategy_mybatisplus strategy-程序员宅基地
文章浏览阅读9.7k次,点赞3次,收藏13次。最近项目中遇到一个问题,是关于mybatis-plus的字段注解策略,记录一下。1问题调用了A组件(基础组件),来更新自身组件的数据,发现自己组件有个字段总是被清空。2原因分析调用的A组件的字段,属于基础字段,自己业务组件,对这个基础字段做了扩展,增加了业务字段。但是在自己的组件中的实体注解上,有一个注解使用错误。mybatis-plus封装的updateById方法,如果..._mybatisplus strategy
随便推点
信息检索笔记-索引构建_为某一文档及集构件词项索引时,可使用哪些索引构建方法-程序员宅基地
文章浏览阅读3.8k次。如何构建倒排索引,我们将这个过程叫做“索引构建”。如果我们的文档很多,这样索引就一次性装不下内存,该如何构建。硬件的限制 我们知道ram读写是随机的操作,只要输入相应的地址单元就能瞬间将数据读出来或者写进去。但是磁盘不行,磁盘必须有一个寻道的过程,外加一个旋转时间。那么只有涉及到磁盘,我们就可以考虑怎么节省I/O操作时间。【注】操作系统往往以数据块为单位进行读写。因为读一_为某一文档及集构件词项索引时,可使用哪些索引构建方法
IT巨头英特尔看好中国市场前景-程序员宅基地
文章浏览阅读836次。英特尔技术与制造事业部副总裁卞成刚7日在财富论坛间隙接受中新社记者采访时表示,该公司看好中国市场前景,扎根中国并以此走向世界是目前最重要的战略之一。卞成刚说,目前该公司正面临战略转型,即从传统PC服务领域扩展至所有智能设施领域,特别是移动终端。而中国目前正引领全球手机市场,预计未来手机、平板电脑等方面的发明创新将大量在中国市场涌现,并推向全球。持相同态度的还有英特尔中国区执行董事戈峻。戈峻
ceph中的radosgw相关总结_radosgw -c-程序员宅基地
文章浏览阅读627次。https://blog.csdn.net/zrs19800702/article/details/53101213http://blog.csdn.net/lzw06061139/article/details/51445311https://my.oschina.net/linuxhunter/blog/654080rgw 概述Ceph 通过radosgw提供RES..._radosgw -c
前端数据可视化ECharts使用指南——制作时间序列数据的可视化曲线_echarts 时间序列-程序员宅基地
文章浏览阅读3.7k次,点赞6次,收藏9次。我为什么选择ECharts ? 本周学校课程设计,原本随机佛系选了一个51单片机来做音乐播放器,结果在粗略玩了CN-DBpedia两天后才回过神,课设还没有开始整。于是懒癌发作,碍于身上还有比赛的作品没交,本菜鸡对硬件也没啥天赋,所以就直接把题目切换成软件方面的题目。写python的同学选择了一个时间序列数据的可视化曲线程序设计题目,果真python在数据可视化这一点性能很优秀。..._echarts 时间序列
ApplicationEventPublisherAware事件发布-程序员宅基地
文章浏览阅读1.6k次。事件类:/** * * * @className: EarlyWarnPublishEvent * * @description:数据风险预警发布事件 * * @param: * * @return: * * @throws: * * @author: lizz * * @date: 2020/05/06 15:31 * */public cl..._applicationeventpublisheraware
自定义View实现仿朋友圈的图片查看器,缩放、双击、移动、回弹、下滑退出及动画等_imageview图片边界回弹-程序员宅基地
文章浏览阅读1.2k次。如需转载请注明出处!点击小图片转到图片查看的页面在Android开发中很常用到,抱着学习和分享的心态,在这里写下自己自定义的一个ImageView,可以实现类似微信朋友圈中查看图片的功能和效果。主要功能需求:1.缩放限制:自由缩放,有最大和最小的缩放限制 2居中显示:.若图片没充满整个ImageView,则缩放过程将图片居中 3.双击缩放:根据当前缩放的状态,双击放大两倍或缩小到原来 4.单指_imageview图片边界回弹