Unity Shader 学习(一):初识ShaderLab -- 以“Unlit Shader”模板为例 01_怎么创建shader lab-程序员宅基地
Unity Shader 学习(一):初识ShaderLab -- 以“Unlit Shader”模板为例 01
前言
阅读本文前需要对渲染流程有简单了解,并且要知道Unity ShaderLab、Cg/HLSL大概是什么,它们并不是一回事。
然后,看什么教程都不如直接看官方文档:
一、创建Shader
首先创建一个 Unlit Shader 模板(Project 窗口,右键 → Create → Shader → Unlit Shader)
直接上代码:
Shader "Unlit/UnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {
}
}
SubShader
{
Tags {
"RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
官方手册(自定义着色器基础 )大概的讲了一下 。
二、数据类型
1. 属性数据类型
Shader "Unlit/UnlitShader"
{
Properties
{
// 属性
}
}
-
标量类型:
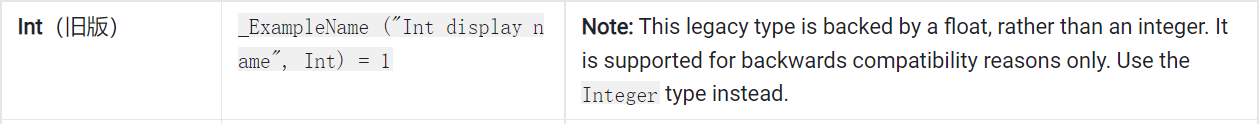
_IntValue("IntValue", Int) = 1 // 整型 _FloatValue("FloatValue", Float) = 0.1 // 浮点型(注意:后面不能加 f) _Range("Range", Range(0.5, 2)) = 1 // 在某一范围的值(边界值是整型或浮点型都可以)其实 Int 类型的底层也是 Float 类型

-
向量类型:
_Color("Color", Color) = (0, 0, 0, 1) // 表示颜色的四维向量 (r, g, b, a),显示取色器 _Vector("Vector", Vector) = (0, 0, 0, 0) // 四维向量 -
采样器类型:
_MainTex ("Texture", 2D) = "white" { } // 二维纹理,默认值表示方式为 ""{}“” 为unity内置纹理,“white”、“black”、“gray”、“bump”、“red”,空字符串或其它字符串表示 “gray”
2. 着色器数据类型(Cg/HLSL)
Shader "Unlit/UnlitShader"
{
SubShader
{
Pass
{
CGPROGRAM
// 变量
...
ENDCG
}
}
}
-
标量类型:
int _IntValue; // 整型 float _FloatValue; // 浮点型 float _Range; // 在某一范围的值 -
向量类型:
float4 _Color; // 颜色 float4 _Vector; // 四维向量 -
采样器类型:
sampler2D _MainTex; // 二维纹理采样器
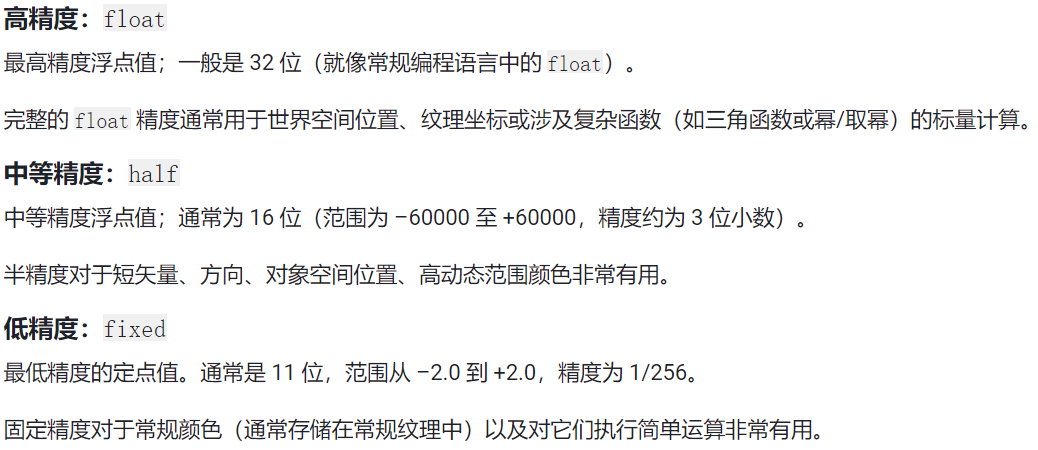
表示小数的类型除了 float、half,根据Cg的语法,还有一种精确度:fixed;
直接看unity官方文档:着色器数据类型和精度;

总结一下:float:坐标、参与计算; half:向量、HDR颜色; fixed:普通颜色
- 结构类型:struct,熟悉C系语言的无需多言。
struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; // UNITY_FOG_COORDS(1) float4 vertex : SV_POSITION; };
三、语义
参考:
HLSL - 语义
着色器语义 - Unity Manual
1. 语义的作用以及需要语义的时机
- 时机:在渲染流水线着色器阶段之间传递的所有变量都需要语义;
- 作用:表明了着色器输入输出的参数的用途。
总结一下: 语义就是向渲染流水线每一阶段解释输入或输出的参数表示的含义;
类比写一个函数,为该方法添加注释告诉方法的使用者,参数及返回值的含义。
1. 顶点着色器输入
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
POSITION:对象空间中的顶点位置;TEXCOORD[n]:纹理坐标(TEXCOORD0表示第一套纹理坐标);
2. 片元着色器输入
struct v2f
{
float2 uv : TEXCOORD0;
// UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
SV_POSITION:屏幕空间中的像素中心点位置(参考:HLSL的SV_POSITION);TEXCOORD[n]:纹理坐标(TEXCOORD0表示第一套纹理坐标);
注1:“ SV_ ”,系统值,Direct3D 10 增加,表示该参数由光栅化阶段解释。
注2:像素中心点位置 = 像素位置.xy + (0.5, 0.5)
3. 片元着色器输出
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
// UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
这个语义没有写在结构体参数后面,而是直接写在片元着色器函数后面,其实是因为该函数输出的参数只有一个,可以改写成以下形式,但没必要:
struct fo
{
fixed4 col : SV_Target;
};
fo frag (v2f i)
{
fo o;
// sample the texture
o.col = tex2D(_MainTex, i.uv);
// apply fog
// UNITY_APPLY_FOG(i.fogCoord, col);
return o;
}
SV_Target:计算后的像素的颜色。
等一下,还有一个东西没说,不要想糊弄过去:
struct v2f
{
// float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
// float4 vertex : SV_POSITION;
};
这是什么?看着不像是参数啊!
四、CGInclude文件、预处理指令与宏
着色器代码有一行似曾相识:跟C/C++语言引用头文件的写法一模一样;
#include "UnityCG.cginc"
所以,着色器代码中出现一些HLSL标准语法中没有的东西,大概率是unity自定义的,去这个被引用的CGInclude文件UnityCG.cginc里面找,应该就能找到。
文件路径: Unity Editor安装路径 \Editor\Data\CGIncludes
struct v2f
{
...
UNITY_FOG_COORDS(1)
...
};
v2f vert (appdata v)
{
...
UNITY_TRANSFER_FOG(o,o.vertex);
...
}
fixed4 frag (v2f i) : SV_Target
{
...
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
...
}
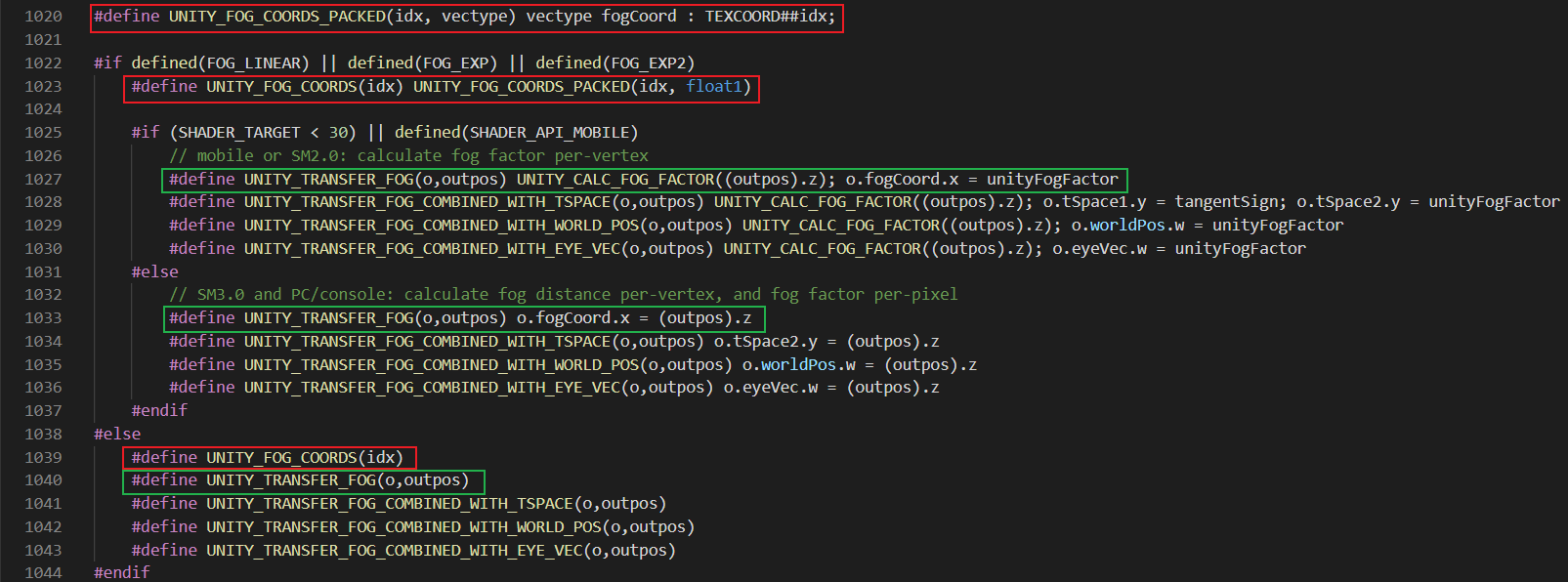
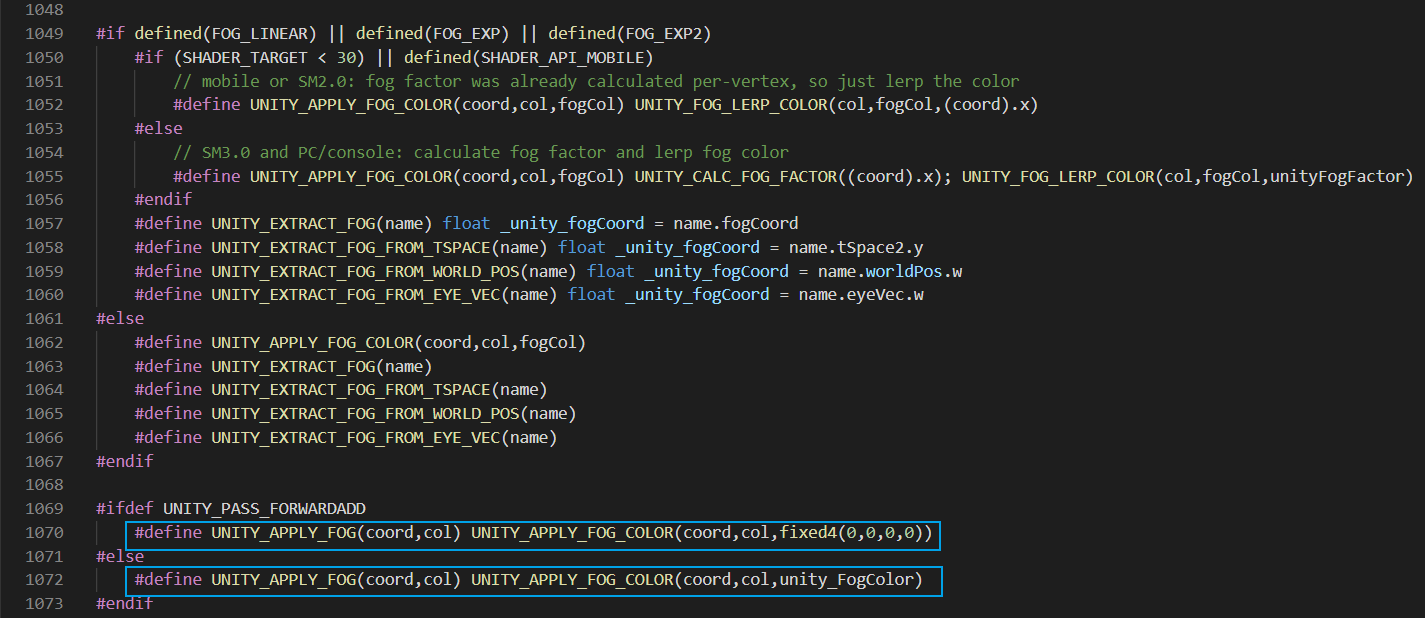
果然,找到了:(不清楚预处理指令的,可以了解一下 预处理器指令 (HLSL) )


这下知道了,在片元着色器输入结构参数中这一行是什么:
struct v2f
{
...
// UNITY_FOG_COORDS(1)
float fogCoord : TEXCOORD1; // 或这里什么也没有
...
};
另外两个同理可得。所以,这些就是Unity定义的雾效相关的宏,在编译器看来就是普普通通的带有语义的参数、函数语句,并不是什么稀奇古怪的语法(暂时不深挖雾效相关源码了,下次一定)。
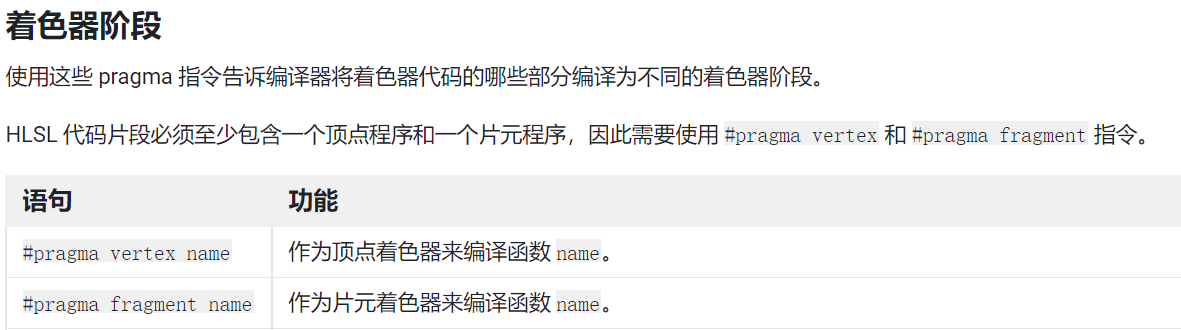
其它几行,unity官方手册同样有讲: 着色器编译:pragma 指令
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
比较重要的是这里:

本篇完。下一篇:Unity Shader 学习(二):初识ShaderLab – 以“Unlit Shader”模板为例 02
学习一下HLSL提供的以及UnityCG.cginc文件中一些比较重要的、常用的内置函数。
拓展资料:
- 浮点值与定点值:计算机中的定点数与浮点数
- Cg语言官方文档:Cg_language - @NVIDIA
智能推荐
FX3/CX3 JLINK 调试_ezusbsuite_qsg.pdf-程序员宅基地
文章浏览阅读2.1k次。FX3 JLINK调试是一个有些麻烦的事情,经常有些莫名其妙的问题。 设置参见 c:\Program Files (x86)\Cypress\EZ-USB FX3 SDK\1.3\doc\firmware 下的 EzUsbSuite_UG.pdf 文档。 常见问题: 1.装了多个版本的jlink,使用了未注册或不适当的版本 选择一个正确的版本。JLinkARM_V408l,JLinkA_ezusbsuite_qsg.pdf
用openGL+QT简单实现二进制stl文件读取显示并通过鼠标旋转缩放_qopengl如何鼠标控制旋转-程序员宅基地
文章浏览阅读2.6k次。** 本文仅通过用openGL+QT简单实现二进制stl文件读取显示并通过鼠标旋转缩放, 是比较入门的级别,由于个人能力有限,新手级别,所以未能施加光影灯光等操作, 未能让显示的stl文件更加真实。****效果图:**1. main.cpp```cpp#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){ QApplication a(argc, argv); _qopengl如何鼠标控制旋转
刘焕勇&王昊奋|ChatGPT对知识图谱的影响讨论实录-程序员宅基地
文章浏览阅读943次,点赞22次,收藏19次。以大规模预训练语言模型为基础的chatgpt成功出圈,在近几日已经给人工智能板块带来了多次涨停,这足够说明这一风口的到来。而作为曾经的风口“知识图谱”而言,如何找到其与chatgpt之间的区别,找好自身的定位显得尤为重要。形式化知识和参数化知识在表现形式上一直都是大家考虑的问题,两种技术都应该有自己的定位与价值所在。知识图谱构建往往是抽取式的,而且往往包含一系列知识冲突检测、消解过程,整个过程都能溯源。以这样的知识作为输入,能在相当程度上解决当前ChatGPT的事实谬误问题,并具有可解释性。
如何实现tomcat的热部署_tomcat热部署-程序员宅基地
文章浏览阅读1.3k次。最重要的一点,一定是degbug的方式启动,不然热部署不会生效,注意,注意!_tomcat热部署
用HTML5做一个个人网站,此文仅展示个人主页界面。内附源代码下载地址_个人主页源码-程序员宅基地
文章浏览阅读10w+次,点赞56次,收藏482次。html5 ,用css去修饰自己的个人主页代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xh..._个人主页源码
程序员公开上班摸鱼神器!有了它,老板都不好意思打扰你!-程序员宅基地
文章浏览阅读201次。开发者(KaiFaX)面向全栈工程师的开发者专注于前端、Java/Python/Go/PHP的技术社区来源:开源最前线链接:https://github.com/svenstaro/gen..._程序员怎么上班摸鱼
随便推点
UG\NX二次开发 改变Block UI界面的尺寸_ug二次开发 调整 对话框大小-程序员宅基地
文章浏览阅读1.3k次。改变Block UI界面的尺寸_ug二次开发 调整 对话框大小
基于深度学习的股票预测(完整版,有代码)_基于深度学习的股票操纵识别研究python代码-程序员宅基地
文章浏览阅读1.3w次,点赞18次,收藏291次。基于深度学习的股票预测数据获取数据转换LSTM模型搭建训练模型预测结果数据获取采用tushare的数据接口(不知道tushare的筒子们自行百度一下,简而言之其免费提供各类金融数据 , 助力智能投资与创新型投资。)python可以直接使用pip安装tushare!pip install tushareCollecting tushare Downloading https://files.pythonhosted.org/packages/17/76/dc6784a1c07ec040e74_基于深度学习的股票操纵识别研究python代码
中科网威工业级防火墙通过电力行业测评_电力行业防火墙有哪些-程序员宅基地
文章浏览阅读2k次。【IT168 厂商动态】 近日,北京中科网威(NETPOWER)工业级防火墙通过了中国电力工业电力设备及仪表质量检验测试中心(厂站自动化及远动)测试,并成为中国首家通过电力协议访问控制专业测评的工业级防火墙生产厂商。 北京中科网威(NETPOWER)工业级防火墙专为工业及恶劣环境下的网络安全需求而设计,它采用了非X86的高可靠嵌入式处理器并采用无风扇设计,整机功耗不到22W,具备极_电力行业防火墙有哪些
第十三周 ——项目二 “二叉树排序树中查找的路径”-程序员宅基地
文章浏览阅读206次。/*烟台大学计算机学院 作者:董玉祥 完成日期: 2017 12 3 问题描述:二叉树排序树中查找的路径 */#include #include #define MaxSize 100typedef int KeyType; //定义关键字类型typedef char InfoType;typedef struct node
C语言基础 -- scanf函数的返回值及其应用_c语言ignoring return value-程序员宅基地
文章浏览阅读775次。当时老师一定会告诉你,这个一个"warning"的报警,可以不用管它,也确实如此。不过,这条报警信息我们至少可以知道一点,就是scanf函数调用完之后是有一个返回值的,下面我们就要对scanf返回值进行详细的讨论。并给出在编程时利用scanf的返回值可以实现的一些功能。_c语言ignoring return value
数字医疗时代的数据安全如何保障?_数字医疗服务保障方案-程序员宅基地
文章浏览阅读9.6k次。十四五规划下,数据安全成为国家、社会发展面临的重要议题,《数据安全法》《个人信息保护法》《关键信息基础设施安全保护条例》已陆续施行。如何做好“数据安全建设”是数字时代的必答题。_数字医疗服务保障方案