解决Vue3+Vite3 打包部署到nginx后配置非根目录刷新页面报错空白_nginx failed to load module script: expected a jav-程序员宅基地
技术标签: nginx Vue 前端 Vite javascript
报错内容
Failed to load module script: Expected a JavaScript module script
but the server responded with a MIME type of "text/html".
Strict MIME type checking is enforced for module scripts per HTML spec.
解决方法
router文件
// 创建路由
export const router = createRouter({
// 在这里传入项目打包目录
history: createWebHistory('/demo/'),
routes: constantRoutes
})
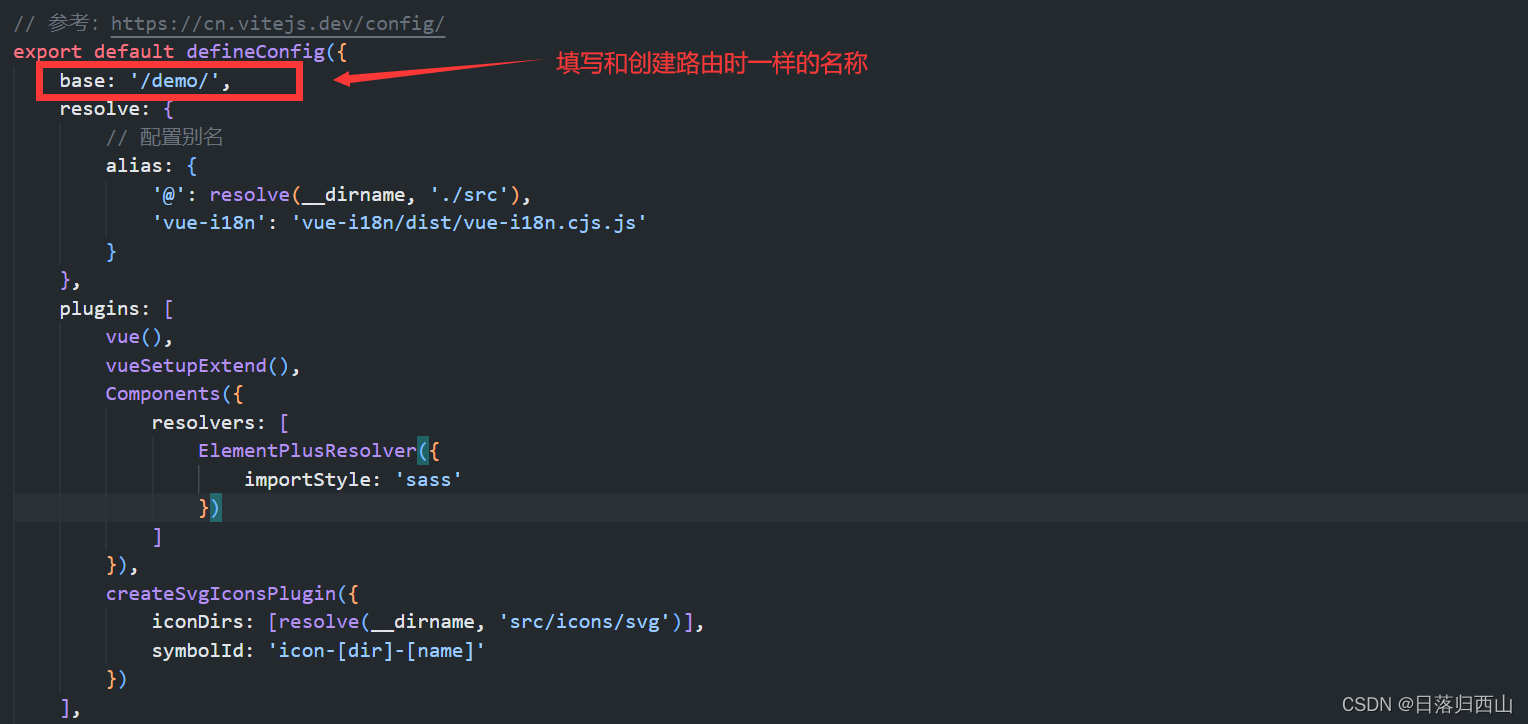
vite.config.ts

nginx.conf
配置中路径apps是我自建的存放前端页面的文件夹
起关键作用的是try_files $uri $uri/ /demo/index.html,当然上面项目文件夹demo也需保持一致
- alias 后面的路径是Vue项目打包后dist静态文件服务器存放路径,一般在nginx下面建一个文件夹存放
- tryfiles 后面的index.html路径与创建路由和vite.config.ts配置里面的base保持一致即可,可以多级目录
- location 后面的路径与index.html上级目录保持一致即可

2023-11-28补充:在上述情况下访问项目public下的文件
1.加载图片
<el-row style="text-align: center;margin-top: 20px;">
<el-col v-for="item in imageList" :span="8">
<div class="demo-image__preview">
<el-card class="box-card" style="padding: 0px;">
<el-image style="width: 200px; height:200px" :src="item" :zoom-rate="1.2" :max-scale="7"
:min-scale="0.2" :preview-src-list="imageList" :initial-index="4" fit="cover" />
</el-card>
</div>
</el-col>
</el-row>
// 批量获取文件夹下的图片
const imageList = ref<any>([])
onMounted(() => {
// handleSelect('0', [])
const list: any = import.meta.glob("@/assets/images/*.png", {
eager: true })
for (const image in list) {
// console.log("image", image)
imageList.value.push(getImgUrl(image))
}
})
// 生成图片访问路径,url为public下的路径,不包括public
const getImgUrl = (url: string) => {
return new URL(import.meta.env.VITE_BASE_PATH + url, import.meta.url).href
}
上述代码提到的VITE_BASE_PATH 配置在env.development和env.production里面


智能推荐
240320俄罗斯方块java,JAVA游戏编程之三----j2me 手机游戏入门开发--俄罗斯方块_2-程序员宅基地
文章浏览阅读202次。packagecode;//importjava.awt.*;//importjava.awt.Canvas;//importjava.awt.event.*;//importjavax.swing.*;importjava.util.Random;importjavax.microedition.lcdui.*;//写界面所需要的包/***//***俄罗斯方块*高雷*2007年1..._240×320java游戏
在线电影院售票平台(源码+开题报告)-程序员宅基地
文章浏览阅读779次,点赞14次,收藏19次。然后,实现系统的数据管理和服务功能,包括用户的注册与登录、电影的分类与展示、电影信息的查询与推荐、座位的选择与预订、在线支付与电子票生成等。此外,随着在线视频平台的兴起,越来越多的人选择在线观看电影,这对传统电影院产生了巨大的冲击。研究意义: 开发在线电影院售票平台对于提升用户的观影体验、优化电影院的运营效率、促进电影产业的发展具有重要的意义。该系统旨在通过技术手段解决传统电影院售票中的问题,提供一个集成化的电影信息展示、座位选择、在线支付和用户评价平台,同时也为电影院和电影制作方提供有效的工具。
程序员熬夜写代码,用C/C++打造一个安全的即时聊天系统!_基于c++的即时聊天系统设计-程序员宅基地
文章浏览阅读509次。保护我们剩下的人的通话信息安全,使用TOX可以让你在和家人,朋友,爱人交流时保护你的隐私不受政府无孔不入的的偷窥.关于TOX:其他牛逼的软件因为一些细化服务问你要钱的时候, TOX分文不取 . 你用了TOX, 想干嘛就干嘛.网友评论:项目源码展示:源码测试效果:最后,如果你学C/C++编程有什么不懂的,可以来问问我哦,或许我能够..._基于c++的即时聊天系统设计
linux Java服务swap分区被占用内存泄露问题故障及解决方法_linux swap占用很高-程序员宅基地
文章浏览阅读584次。鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者 、51CTO(Top红人+专家博主) 、github开源爱好者(go-zero源码二次开发、游戏后端架构 https://github.com/Peakchen)当Java服务在Linux系统中运行时,可能会出现swap分区被占用的内存泄露问题,导致系统性能下降或者崩溃。下面是该问题的故障及解决方法、底层结构、架构图、工作原理、使用场景详解和实际应用方式、原理详细描述、相关命令使用示例以及文献材料链接。_linux swap占用很高
word中利用宏替换标点标点全角与半角-程序员宅基地
文章浏览阅读662次。Alt+F11,然后插入-模块:复制下面代码到编辑窗口:Sub 半角标点符号转换为全角标点符号()'中英互译文档中将中文段落中的英文标点符号替换为中文标点符号 Dim i As Paragraph, ChineseInterpunction() As Variant, EnglishInterpunction() As Variant Dim MyRange..._替换半角宏
Android WebView使用总结_android webview真正加载完成-程序员宅基地
文章浏览阅读2.8k次。#.简介: WebView是Android提供的用来展示展示web页面的View,内部使用webkit浏览器引擎(一个轻量级的浏览器引擎),除了展示Web页面外,还可与Web页面内的JS脚本交互调用。WebView内部的WebSetting对象负责管理WebView的参数配置; WebViewClient负责处理WebView的各种请求和通知事件,在对应事件发生时会执行WebViewClient的对应回调; ChromeWebviewClient辅助Webview处理与JS一些交互......_android webview真正加载完成
随便推点
bitcoin 调试环境搭建-程序员宅基地
文章浏览阅读1.6k次。_bitcoin 调试环境搭建
曲线生成 | 图解B样条曲线生成原理(基本概念与节点生成算法)-程序员宅基地
文章浏览阅读4.3k次,点赞93次,收藏94次。为了解决贝塞尔曲线无法局部修正、控制性减弱、曲线次数过高、不易拼接的缺陷,引入B样条曲线(B-Spline)。本文介绍B样条曲线的基本概念:节点向量、支撑性、次数阶数、加权性质、节点生成算法等,为后续曲线计算打下基础。_样条曲线生成
CDH安装宝典之ClouderaManager_/opt/cloudera/cm-agent/service/mgmt/mgmt.sh: line -程序员宅基地
文章浏览阅读902次。配置本地repo库下载我的阿里云盘文件文件放置#创建目录mkdir -p /opt/cloudera/parcel-repo/mkdir -p /opt/cloudera/cm/yum install createrepoCDH 6.2.0 的三个文件放到/opt/cloudera/parcel-repo/中,并且注意把sha256后缀的文件名修改为sha#执行createrepo命令生成rpm元数据 最终/opt/cloudera/parcel-repo/会多一个repodata目录_/opt/cloudera/cm-agent/service/mgmt/mgmt.sh: line 76: /usr/java/jdk1.8.0_181
uni.canvasToTempFilePath在app正常,微信小程序报错: fail canvas is empty-程序员宅基地
文章浏览阅读943次,点赞2次,收藏2次。uni.canvasToTempFilePath_uni.canvastotempfilepath
SDRAM笔记_sdram 干扰-程序员宅基地
文章浏览阅读3.1k次。SRAM :静态RAM,不用刷新,速度可以非常快,像CPU内部的cache,都是静态RAM,缺点是一个内存单元需要的晶体管数量多,因而价格昂贵,容量不大。DRAM:动态RAM,需要刷新,容量大。SDRAM:同步动态RAM,需要刷新,速度较快,容量大。DDR SDRAM:双通道同步动态RAM,需要刷新,速度快,容量大。........................_sdram 干扰
Excel转SQL语句_excel数据怎么生成sql语句-程序员宅基地
文章浏览阅读7.3k次。假设表格有A、B、C、D四列数据,希望导入到你的数据库中表格table,对应的字段分别是col1、col2、col3、col4。_excel数据怎么生成sql语句