vue uniapp js转盘抽奖效果_uniapp抽奖箱效果实现-程序员宅基地
技术标签: css vue uniapp javascript
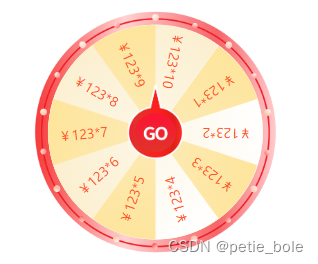
vue uniapp 转盘抽奖效果


html代码:
<view class="activity-con">
<view class="activity-bacg">
<!-- 首页进入转盘内容 -->
<view class="activity-bacg-zhuanpan">
<view class="activity-bacg-zhuanpan-bg">
<!-- 转盘外圈 -->
<image mode="widthFix" src="../../static/zp-quan.png"></image>
<!-- 等分圆 -->
<view id="circle0" :class="[isRotate?'rotate':'']"
:style="{transform: 'rotate('+rotate+'deg)'}">
<!-- 循环前一半等分圆 -->
<view id="left">
<view class="circle-left" :id="'rotate-'+i+'-'+(360/count)*i" v-for="(v,i) in count"
v-if="(count/2>i)"
:style="{ transform: 'rotate('+(360/count)*i+'deg)', 'background': (i%2==0?'linear-gradient(#fee59c,#fbefcf)':'linear-gradient(#ffffff,#fbefcf)')}">
<label>¥123*{
{(i+1)}}</label>
</view>
</view>
<!-- 循环后一半等分圆 -->
<view id="right">
<view class="circle-right" :id="'rotate-'+i+'-'+(360/count)*(i+1)"
v-for="(v,i) in count" v-if="((count/2)<=i)"
:style="{ transform: 'rotate('+(360/count)*(i+1)+'deg)', 'background': (i%2==0?'linear-gradient(#fee59c,#fbefcf)':'linear-gradient(#fbefcf,#ffffff)'), 'z-index':(count-i) }">
<label>¥123*{
{(i+1)}}</label>
</view>
</view>
</view>
<!-- 转盘go按钮 -->
<view class="activity-bacg-zhuanpan-btn" @click="subActivity">
<image src="../../static/zp-go.png"></image>
</view>
</view>
</view>
</view>
</view>
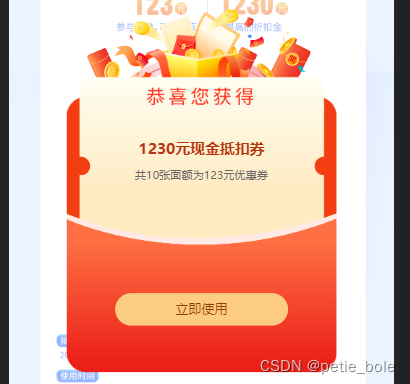
<!-- 抽奖成果后弹出的结果框 -->
<view class="activity-result" v-if="showResult">
<view class="activity-result-con">
<image mode="widthFix" src="../../static/zp-result.png"></image>
<view class="activity-result-text">
<view>1230元现金抵扣券</view>
<view>共10张面额为123元优惠券</view>
</view>
<view class="activity-result-btn">
<button class="medium" type="round" @click="goIndex">立即使用</button>
</view>
</view>
</view>
js代码
<script>
export default {
components: {
headers,
},
data() {
return {
count: 10, //等分圆分几份,可根据接口返回数据列表取length
index: 2, //当前中奖数字坐标
rotate: '', //转盘中奖后的旋转角度
isRotate: false,
num: 3, //转盘转3秒后再定位到中奖位置
showResult: false,
}
},
methods: {
subActivity() {
this.isRotate = true
this.getDjs();
},
getDjs() {
var that = this;
if (that.num > 0) {
setTimeout(() => {
that.num--;
that.getDjs();
}, 1000)
} else {
that.num = 3;
that.isRotate = false;
// 前一半数据旋转定位计算:360度 - 当前中奖结果的deg - 多余的deg
if (that.index < (that.count / 2)) {
that.rotate = 360 - ((360 / that.count) * (that.index)) - (360 / that.count / 2);
}
// 后一半数据旋转定位计算:360度 - 当前中奖结果的deg + 多余的deg
if (that.index >= (that.count / 2)) {
that.rotate = 360 - ((360 / that.count) * (that.index + 1)) + (360 / that.count / 2);
}
that.showResult = true;
}
}
}
}
</script>
<style>
.activity-index {
width: 100%;
margin-top: 80px;
}
.activity-con {
width: 100%;
}
.activity-bacg {
width: 100%;
position: relative;
}
.activity-bacg-img {
width: 100%;
}
.activity-bacg-zhuanpan {
width: 260px;
position: absolute;
top: 32%;
left: 50%;
transform: translate(-50%, 0);
}
.activity-bacg-zhuanpan-bg {
width: 100%;
position: relative;
}
.activity-bacg-zhuanpan-bg image {
width: 100%;
}
/* 等分圆 */
.circle-left {
width: 115px;
height: 230px;
border-radius: 0px 115px 115px 0px;
position: absolute;
right: 0;
transform-origin: 0 50%;
}
.circle-left label {
display: inline-block;
text-indent: 0;
margin-top: 36px;
font-size: 14px;
line-height: 12px;
transform: rotate(109deg);
color: #FF5722;
font-weight: 500;
}
.circle-right {
width: 115px;
height: 230px;
border-radius: 115px 0px 0px 115px;
position: absolute;
right: 0;
transform-origin: 100% 50%;
}
.circle-right label {
display: inline-block;
text-indent: 0;
margin-top: 36px;
font-size: 14px;
line-height: 12px;
transform: rotate(66deg);
color: #FF5722;
font-weight: 500;
margin-right: 0px;
}
#circle0 {
width: 230px;
height: 230px;
border-radius: 115px;
background-color: white;
position: absolute;
transform: rotate(-22.5deg);
left: 15px;
top: 15px;
transform: rotate(36deg);
}
#left {
clip: rect(0px 115px 230px 0px);
position: absolute;
right: 0px;
width: 115px;
height: 230px;
overflow: hidden;
text-indent: -2px;
}
#right {
clip: rect(0px 115px 230px 0px);
position: absolute;
left: 0px;
width: 115px;
height: 230px;
overflow: hidden;
text-align: right;
}
/* 转盘按钮 */
.activity-bacg-zhuanpan-btn {
position: absolute;
width: 60px;
height: 80px;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
}
.activity-bacg-zhuanpan-btn image {
width: 100%;
height: 100%;
}
/* 动画 */
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.rotate {
animation: rotation .4s infinite linear;
}
/* 中奖结果 */
.activity-result {
position: fixed;
width: 100%;
height: 100%;
background-color: #ffffff7a;
top: 0;
left: 0;
}
.activity-result-con {
position: absolute;
width: 70%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.activity-result-con image {
width: 100%;
}
.activity-result-text {
position: absolute;
top: 35%;
text-align: center;
width: 100%;
font-size: 12px;
color: #666;
}
.activity-result-text view:first-child {
color: #b4350d;
font-weight: 600;
font-size: 16px;
margin-bottom: 10px;
}
.activity-result-btn {
position: absolute;
bottom: 50px;
width: 100%;
text-align: center;
}
.activity-result-btn button {
background-color: #fdcc83;
border: 0;
color: #8f3c00;
}
/* cpd分享表单 */
.activity-bacg-share {
width: 260px;
position: absolute;
top: 32%;
left: 50%;
transform: translate(-50%, 0);
}
.activity-bacg-share-title {
margin-bottom: 10px;
}
</style>
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf