微信小程序文本输入<input/> 详解_小程序 input-程序员宅基地
技术标签: 微信小程序 小程序 微信小程序的开发锦囊 javascript
也许你迷茫,但是我想说,在你迷茫的同时,保持本心,过好今天就好。
在微信小程序开发中,input 用来实现文本输入,如输入用户名密码等等
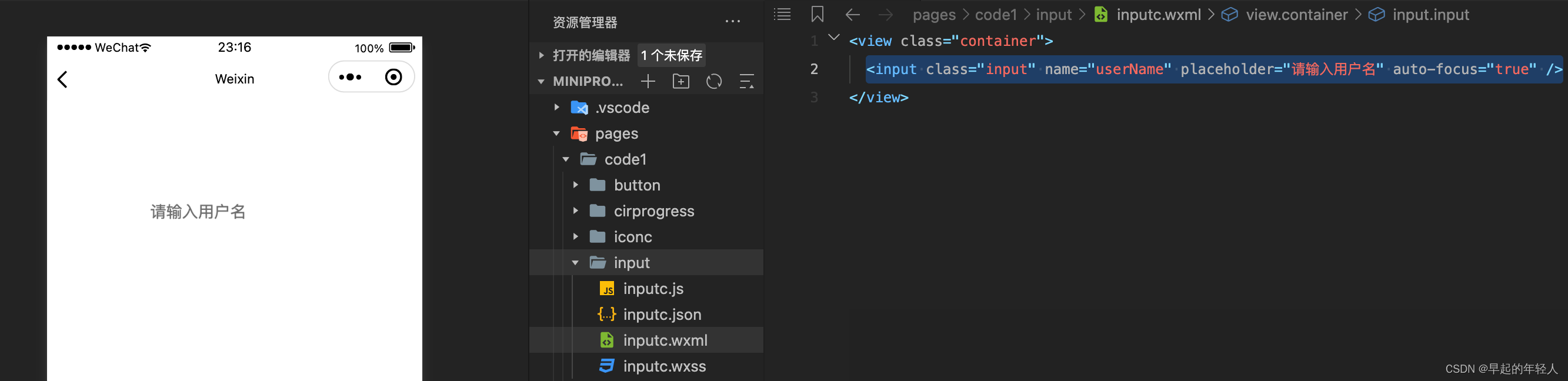
1 基本使用
<input class="input" name="userName" placeholder="请输入用户名" auto-focus="true" />
基本效果就是显示了一个文本输入框。
- placeholder 输入框为空时的占位符
- auto-focus 自动聚集,拉起键盘,需要注意的是一个页面中只能有一个 input 标签 或者 textarea 来设置这个属性

2 获取输入框中的内容
bindinput 属性用来绑定键盘输入时的事件监听,也就是可以实时获取输入中的内容 。
当然 在你的处理函数中可以直接 return 一个结果来替换输入框中的内容。
<input bindinput="userNameInputAction" class="input" name="userName" placeholder="请输入用户名" auto-focus="true" />
对应的 js
/**
* 输入框实时回调
* @param {*} options
*/
userNameInputAction: function (options) {
//获取输入框输入的内容
let value = options.detail.value;
console.log("输入框输入的内容是 " + value)
},
效果

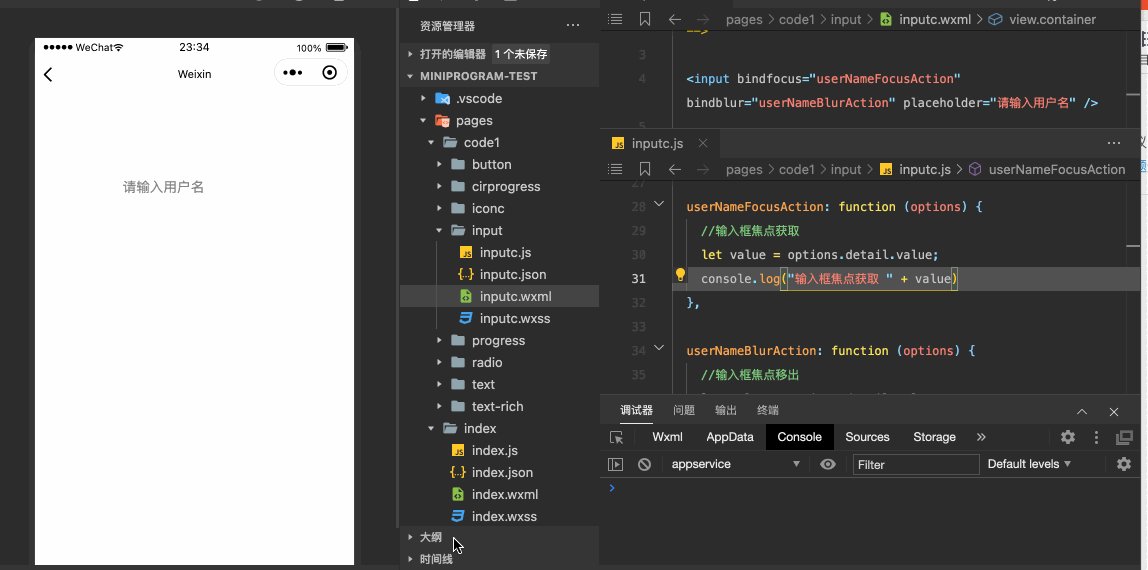
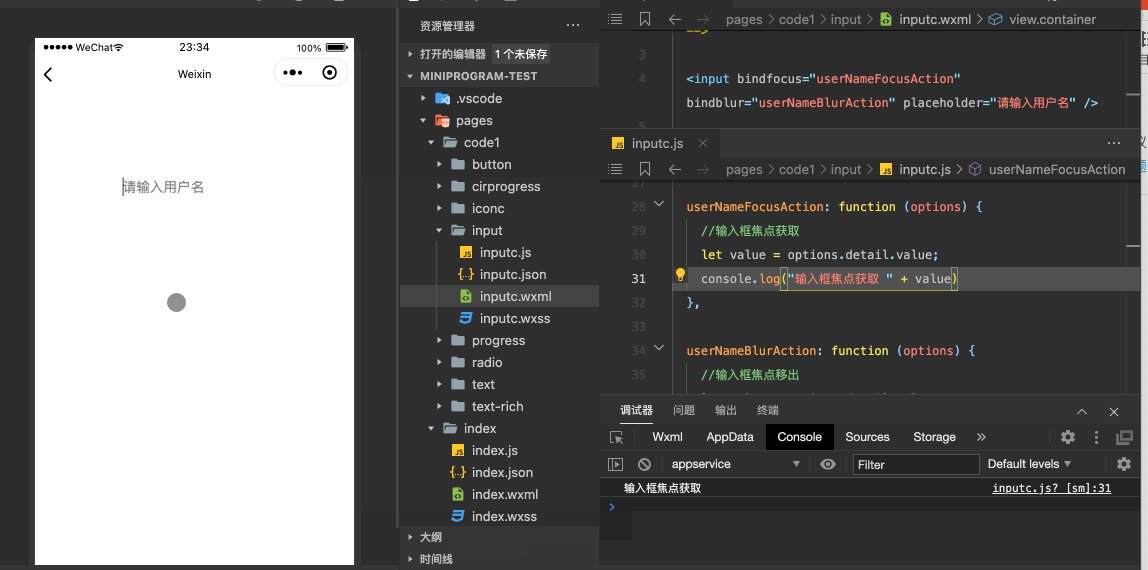
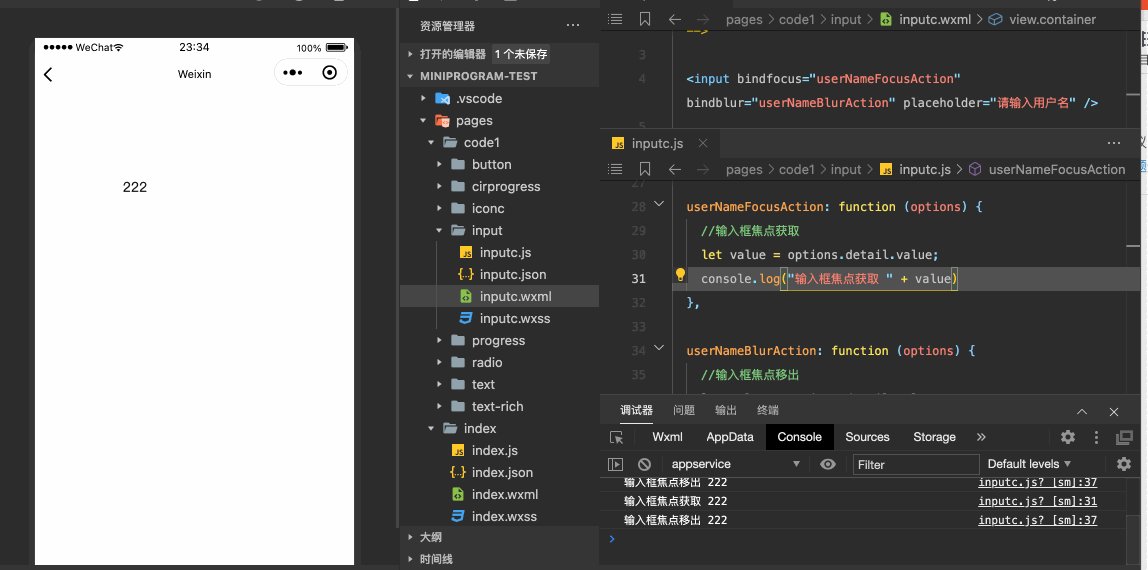
3 输入框焦点监听
应用场景还是比较多的,比如输入结束时 去校验个数据什么的
- bindfocus
- bindblur 输入框焦点移出
- bindconfirm 点击键盘的回车键或者是完成按钮时回调的事件
<input bindfocus="userNameFocusAction" bindblur="userNameBlurAction" bindconfirm="userNameConfirm" placeholder="请输入用户名" />
对应的 js
userNameFocusAction: function (options) {
//输入框焦点获取
let value = options.detail.value;
console.log("输入框焦点获取 " + value)
},
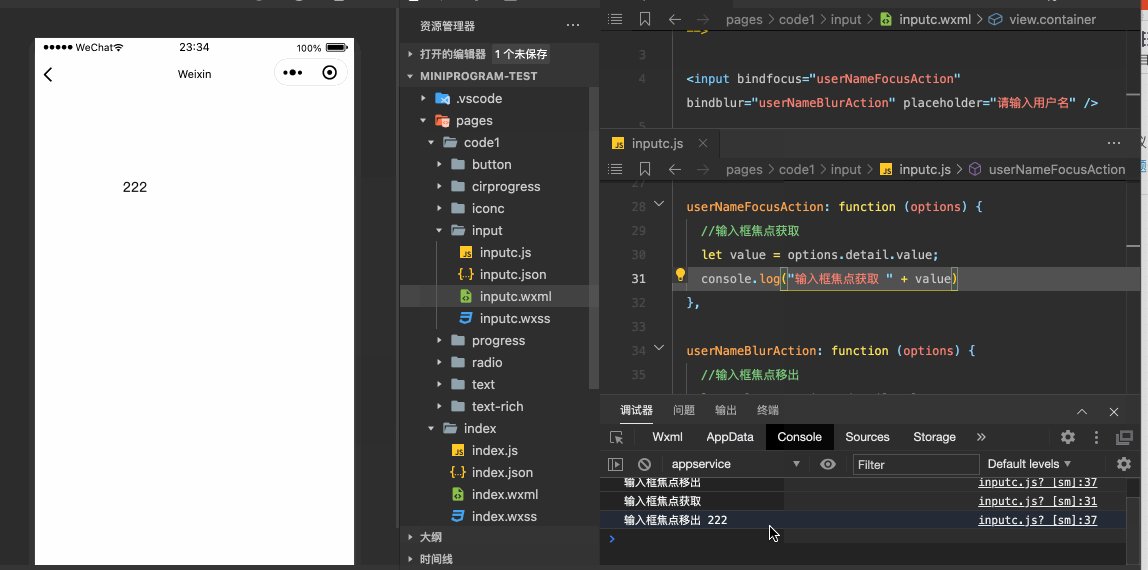
userNameBlurAction: function (options) {
//输入框焦点移出
let value = options.detail.value;
console.log("输入框焦点移出 " + value)
},
userNameConfirm: function (options) {
//点击了键盘上的完成按钮
let value = options.detail.value;
console.log("点击了键盘上的完成按钮 " + value)
},
效果图

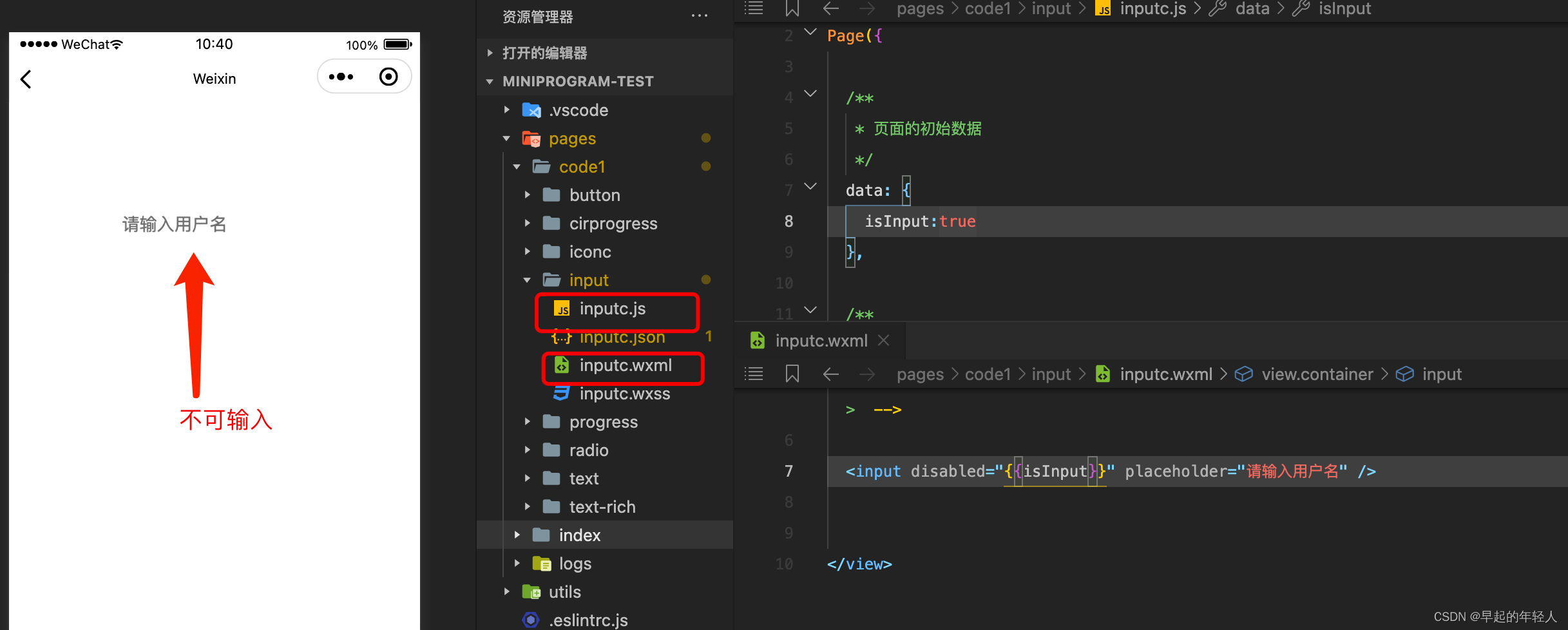
4 常用输入限制
- disabled 默认为false 不禁用输入框,为true时是不可输入的
<input disabled="{
{isInput}}" placeholder="请输入用户名" />
Page({
/**
* 页面的初始数据
*/
data: {
isInput:true
},
})

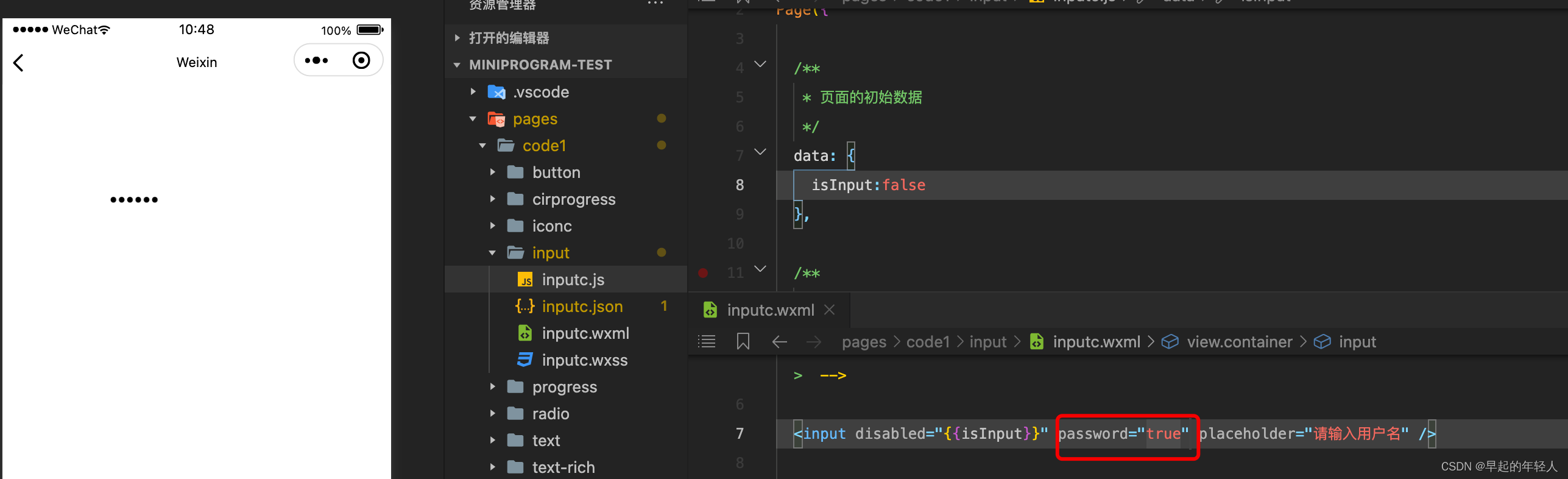
- password 默认为 false ,为true时,输入的内容为密码类型
<input password="true" placeholder="请输入用户名" />

- value 输入框初始内容
5 type 文本框输入内容格式
在HTML中,input组件中的type属性可以接收哪些值,有button、text、radio、checkbox、hidden、image、reset、submit等。而在微信小程序中,type属性只有text、number、idcard、digit、time和date。
- type 输入框可输入的数据 类型
| text | 文本 |
| number | 数字 纯数字键盘模式输入 无小数点 |
| idcard | 数字 数字键盘(无小数点、有个 X 键) |
| digit | 数字 带小数点的数字键盘模式输入 |
完毕
智能推荐
储存环DCCT流强测量需要7位半表的说明_7位半数字电压表3706中文使用手册-程序员宅基地
文章浏览阅读358次。虽然仪表这两个指标都是同时提升的,但是我的感觉准确度是更重要的,对于一个恒定不变的电流或电压的测量,仪表的显示是以准确度相当的噪声变化得到测量结果,而不是以分辨率量级的变化。如果一个表,多配几个显示的管子显示,完全可以做出来8位半甚至9位半的超级仪表,但实际效果也许还不如一个5、6位半的表。_7位半数字电压表3706中文使用手册
Centos7 安装clang、LLVM_centos7 clang-程序员宅基地
文章浏览阅读1.9k次。其中 -DLLVM_ENABLE_RTTI=ON 这个选项需要重点说明一下。由于我的目的是为了研究bpf技术,所以不可避免的会涉及到编译安装bpftrace这个工具。在编译bpftrace工程的时候如果没有打开 LLVM 的RTTI,会导致编译失败。而这个编译选项默认是关闭的,所以这里必须明确打开这个功能。这个python版本要求至少3.6以上,不然会报如下错误。clang 13.0.1 安装成功。1、LLVM所有版本下载路径。2、这里安装版本13.0.1。我这个编译4个小时左右完成。_centos7 clang
期望薪资15k,不知vo和dto有何区别,能不能要?-程序员宅基地
文章浏览阅读300次。分享职场生活、职场攻略、程序员创业资源,为一线开发者提供优质内容有一位java求职者,三年工作经验,面试时问到VO和DTO有什么区别,他回答不出来,知识面挺广的,就是不够深入,薪资要1..._不喜欢dto
do_IRQ 函数细节-程序员宅基地
文章浏览阅读3.3k次。//// do_IRQ 函数执行完硬件 ISR 后退出时调用此函数。//void irq_exit(void){ account_system_vtime(current); trace_hardirq_exit(); sub_preempt_count(IRQ_EXIT_OFFSET); //_do_irq
python数据分析面试题目_一道经典的Python数据分析笔试题-程序员宅基地
文章浏览阅读252次。原标题:一道经典的Python数据分析笔试题最近无意看到一份关于数据分析的Python笔试题,做起来还是很有意思的,特意自己动手做了一下,和大家分享一下,希望大家也可以跟着练习。题目如下: 首先,模拟数据:importpandas aspdimportnumpy asnpdf = pd.DataFrame({ 'order_no':[ 'order_18213', 'order_16061', ..._将年龄列的缺失值用平均值填充,将性别列中的男,女分别替换为0、1
为什么自己新写的代码不能打断点_如何快速恢复被打断的思考-程序员宅基地
文章浏览阅读293次。此篇由下边的对话引出。三疯:最近工作中有什么困扰吗?万人迷:有一件。最近同时进行的工作种类有点多,而且杂。经常在苦思冥想一个开发问题或者热火朝天写代码的时候,突然来了另一件事情,新来的事情还得马上处理。这种被随时打断的感觉挺痛苦的,还不得不在内心抗拒的情况下转而处理插入的紧急事情。三疯:嗯……我有个做法你可以借鉴下。深度思考时被打断确实挺痛苦程序员在思考一个问题的时候,会持续深入的想很多东西。我的..._代码 不能断点
随便推点
配置Minecraft服务端文件-程序员宅基地
文章浏览阅读1.1w次,点赞5次,收藏11次。配置Minecraft服务端文件注:这是java版的服务端参数,参数介绍翻译自Mojang官方文档,地址:https://minecraft.gamepedia.com/Server.propertiesspawn-protection=16/* 通过将该值进行(x*2)+1的运算来决定出生点的保护半径。设置为0将不会禁用出生点保护。设置为0将会保护位于出生..._function-permission-level
TP6的服务在自定义composer包中如何使用_tp6 composer 详解 csdn-程序员宅基地
文章浏览阅读750次。这里的Service指的是注册到容器中的一系列可以调用的类或方法(函数)。看下是如何做到的,以下只对开发composer扩展包进行说明,写在项目目录中的可以参考官方的说明。3.新建src目录,并添加具体的服务文件:Test.php。2.扩展包添加composer.json文件。1.新建一个扩展包。_tp6 composer 详解 csdn
TM1650芯片使用经验_tm1650应用电路图-程序员宅基地
文章浏览阅读2w次,点赞12次,收藏53次。TM1650使用经验TM1650芯片功能TM1650芯片引脚TM1650通讯协议TM1650使用电路TM1650底层编程向TM1650发送指令编程TM1650芯片功能TM1650 是一种带键盘扫描接口的 LED(发光二极管显示器)驱动控制专用电路。内部集成有 MCU输入输出控制数字接口、数据锁存器、LED 驱动、键盘扫描、辉度调节等电路。TM1650 性能稳定、质量可靠、抗干扰能力强,可适用于..._tm1650应用电路图
neo4j 数组属性(属性值有多个)_neo4j 数组properties-程序员宅基地
文章浏览阅读3.6k次,点赞2次,收藏8次。1、多个属性值的设置语句match (m:公司{名称:["test3","test2"]}) return m2、多个属性的查询以及merge的使用OPTIONAL MATCH (n:公司) where "test3" in n.名称 WITH nwhere n is null merge (m:公司{名称:["test3","test2"]})return m(1)判断属性是否存在:直接用 "属性值 in 节点.属性名"的形式(2)merge和where不可以同时使用,._neo4j 数组properties
lxml.etree._ElementUnicodeResult 转为字符-程序员宅基地
文章浏览阅读3.6k次。lxml.etree._ElementUnicodeResult 转为字符在爬虫过程中,使用的是lxml的xpath查找对应的字段。address=each.xpath('.//address/text()')[0].strip()结果用address与一般的字符进行拼接时,总是出现UnicodeDecodeError: 'ascii' codec can't decode by..._lxml.etree._elementunicoderesult
Vue.js新手教学|如何写一个Checklist组件-程序员宅基地
文章浏览阅读985次。建议在电脑上阅读此文,全部源代码在文章最后2017.11.30更新:本案例有了更优雅更简单的实现方案了,可以比较看一下两种实现方式,具体请看文末源码里的checklist2.0.vue文件2017.11.25更新章节:0.3 规划API本文教你如何写一个移动端的 Checklist 组件,使用 vue 单文件形式开发,适合 Vue..._如何写一个checklist