Android 滑动标题导航栏_android上滑动合并标题栏-程序员宅基地
技术标签: 开源项目 标题导航 实用功能 Android导航
我的视频课程:《FFmpeg打造Android万能音频播放器》
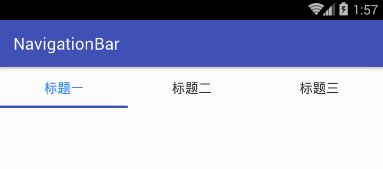
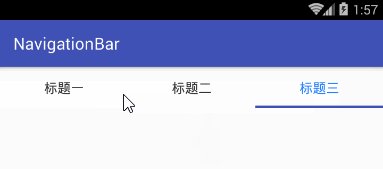
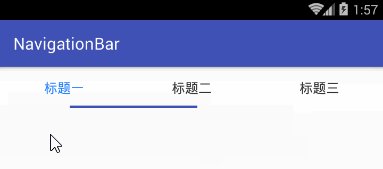
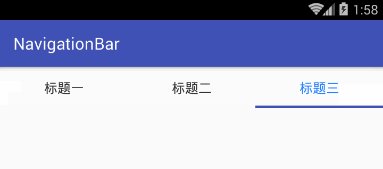
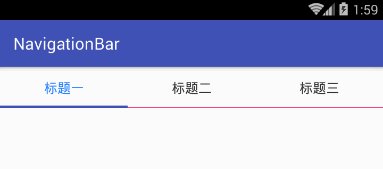
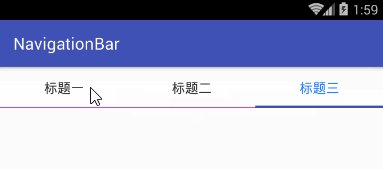
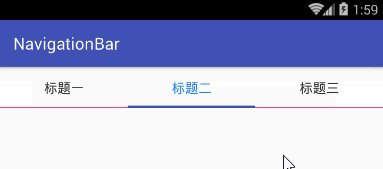
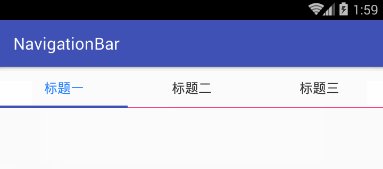
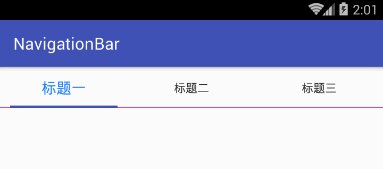
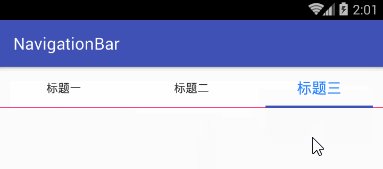
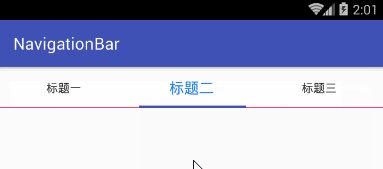
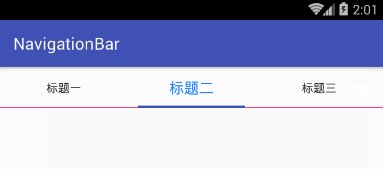
现在Android应用开发中因为功能比较多所以都喜欢用viewpager+fragment的方式加入更多的页面,而每每使用这种模式,标题栏导航也是必不可少的,因此又会重复写很多导航菜单的代码,程序猿都是很懒的,都想写少量的代码就把功能实现了,更何况这都是写重复的代码,不辞辛劳的程序猿就成了CV战士了哈哈。我也是很懒的,不想每次都重复写那些没用的代码,所以就把标题导航栏这块功能封装成了一个自定义的控件,使用起来就三两句代码搞定,是不是听着很爽 反正我是觉得爽了。废话不多说,先上示例图片,所谓有图有真相:
综合类型:
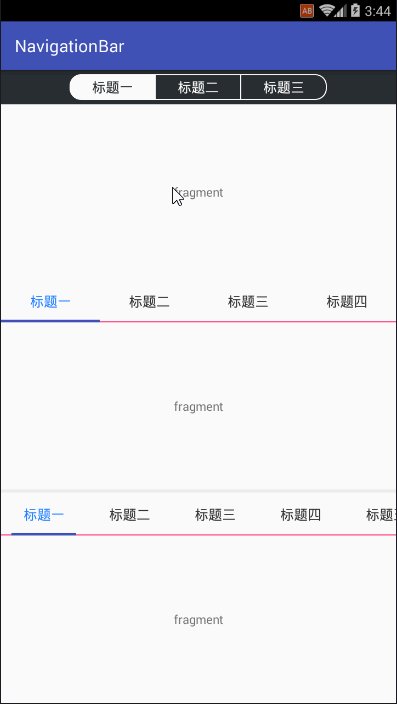
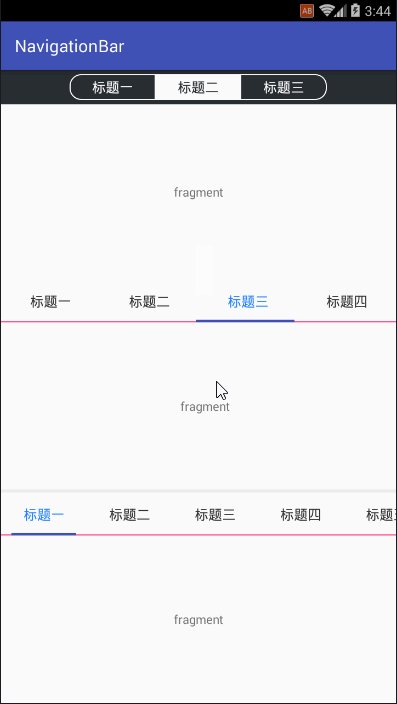
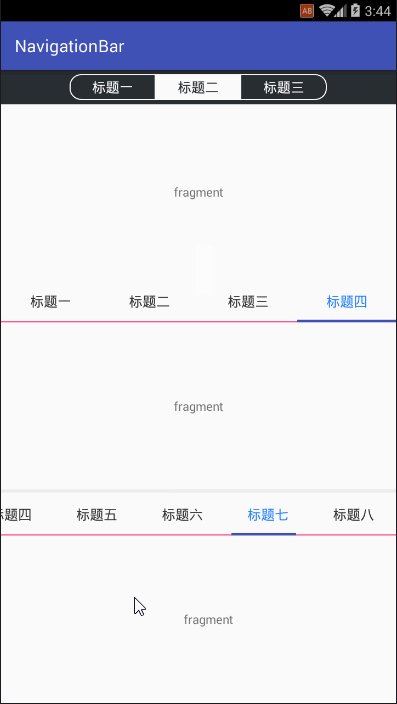
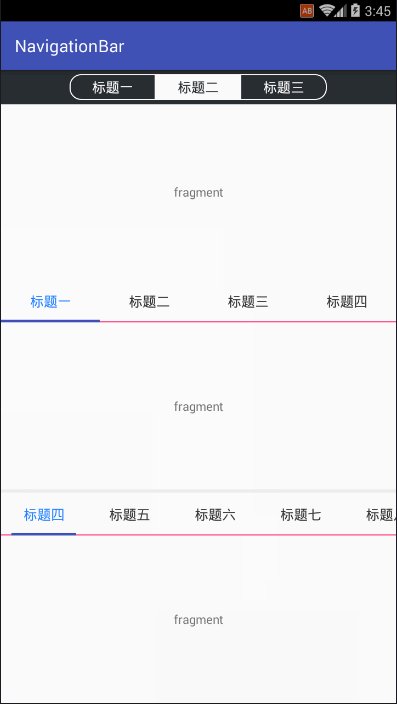
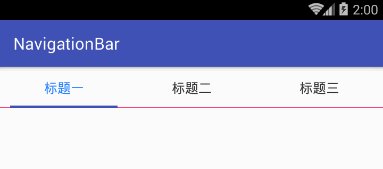
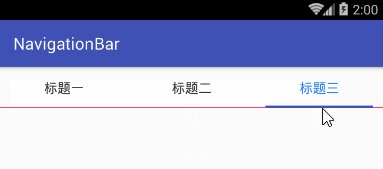
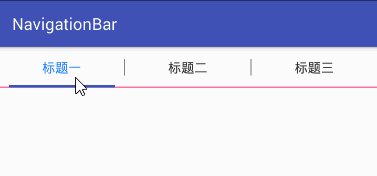
1、第一种类型(只有滑动导航条):
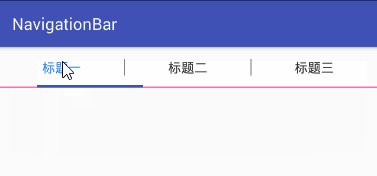
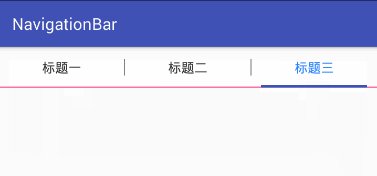
2、第二种类型(滑动导航条有背景色)
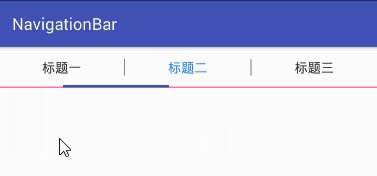
3、第三种类型(滑动导航条有边距)
4、第四种类型(选中标题栏文字变大)
5、第五中类型(标题栏直接具有分隔条)
以上这些效果的实现代码只有下面几句(核心语句,去除初始化和布局代码):
navitationLayout.setViewPager(this, titles, viewPager, R.color.color_333333, R.color.color_2581ff, 16, 16, 0, 12, true, R.color.color_333333, 1f, 15f, 15f);
navitationLayout.setBgLine(this, 1, R.color.colorAccent);
navitationLayout.setNavLine(this, 3, R.color.colorPrimary, 0);通过我们的需求不难发现,第一要生成标题栏的每个标题(TextView),然而标题又是横向排列的,所以自然就想到了我们的线性布局(LinearLayout),通过代码动态添加标题栏到LinearLayout中;最基本的就实现了,然后再看需求,我们还需要再底部添加导航条,因为导航条在底部,然后还具有背景色,所以我们用相对布局(RelativeLayout)来布局是比较好的,这样基本框架就可以了(父布局是相对布局,里面添加包含标题栏的线性布局,再在底部添加导航条背景布局,再在导航条背景上面添加导航条)。剩下的就是颜色,长款等细节问题的处理了。
3、功能逻辑代码
(1):标题栏
private void setTitles(Context context, String[] titles, final boolean smoothScroll)
{
this.textViews = new TextView[titles.length];
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(0,LayoutParams.MATCH_PARENT);
params.weight = 1;
params.gravity = Gravity.CENTER;
// 循环,根据标题栏动态生成TextView来显示标题,每个标题栏的宽度比例为1:1,其中的内容居中。
for(int i = 0; i < titles.length; i++)
{
final int index = i;
TextView textView = new TextView(context);
textView.setText(titles[i]);
textView.setGravity(Gravity.CENTER);
textViews[i] = textView;
textViews[i].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
viewPager.setCurrentItem(index, smoothScroll);
if(onTitleClickListener != null)
{
onTitleClickListener.onTitleClick(v);
}
}
});
titleLayout.addView(textView, params);
}
}(2):设置导航条背景
/**
* 设置导航背景色
* @param context
* @param height
* @param color
*/
public void setBgLine(Context context, int height, int color)
{
height = dip2px(context,height);
LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, height);
bgLine = new View(context);
bgLine.setLayoutParams(layoutParams);
bgLine.setBackgroundColor(context.getResources().getColor(color));
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, height);
lp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, RelativeLayout.TRUE);
addView(bgLine, lp);
}也是用代码为导航条添加背景view。
(3):添加导航条
/**
* 设置导航条颜色
* @param context
* @param height
* @param color
* @param currentPosition
*/
public void setNavLine(Activity context, int height, int color, int currentPosition)
{
if(textViews != null)
{
navWidth = getScreenWidth(context) / textViews.length;
}
height = dip2px(context,height);
System.out.println("width:" + navWidth);
LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, height);
navLine = new View(context);
navLine.setLayoutParams(layoutParams);
navLine.setBackgroundColor(context.getResources().getColor(color));
LayoutParams lp = new LayoutParams(navWidth, height);
lp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, RelativeLayout.TRUE);
addView(navLine, lp);
moveBar(navLine, navWidth, widOffset, currentPosition);
}(4):移动导航条功能
private void moveBar(View bar, int width, float percent, int position) {
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) bar.getLayoutParams();
int marginleft = (position) * width + (int) (width * percent);
lp.width = width - widOffset * 2;
lp.setMargins(marginleft + widOffset, 0, widOffset, 0);
bar.requestLayout();
}(5)调用方法的设置
/**
*
* @param context 上下文
* @param titles 标题栏
* @param viewPager
* @param unselectedcolor 未选中字体颜色
* @param setectedcolor 选中字体颜色
* @param txtUnselectedSize 未选中字体大小
* @param txtSelectedSize 选中字体大小
* @param currentPosition 当前viewpager的位置
* @param widOffset 导航条的边距
* @param smoothScroll 滑动类型
*/
public void setViewPager(final Context context, String[] titles, ViewPager viewPager, final int unselectedcolor, final int setectedcolor, int txtUnselectedSize, final int txtSelectedSize, final int currentPosition, int widOffset, boolean smoothScroll)
{
this.viewPager = viewPager;
this.txtUnselectedColor = unselectedcolor;
this.txtSelectedColor = setectedcolor;
this.txtUnselectedSize = txtUnselectedSize;
this.txtSelectedSize = txtSelectedSize;
this.widOffset = dip2px(context, widOffset);
viewPager.setCurrentItem(currentPosition);
setTitles(context, titles, smoothScroll);
setUnselectedTxtColor(context, unselectedcolor, txtUnselectedSize);
setSelectedTxtColor(context, setectedcolor, txtSelectedSize, currentPosition);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
moveBar(navLine, navWidth, positionOffset, position);
if(onNaPageChangeListener != null)
{
onNaPageChangeListener.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
}
@Override
public void onPageSelected(int position) {
setSelectedTxtColor(context, setectedcolor, txtSelectedSize, position);
if(onNaPageChangeListener != null)
{
onNaPageChangeListener.onPageSelected(position);
}
}
@Override
public void onPageScrollStateChanged(int state) {
if(onNaPageChangeListener != null)
{
onNaPageChangeListener.onPageScrollStateChanged(state);
}
}
});
}核心代码就是这样的了,其他两种类型类似,这里就不多说了,可以看源码哦。
完整项目源码下载地址:
欢迎各位使用和start
智能推荐
startActivity启动过程分析和Activity生命周期-程序员宅基地
文章浏览阅读2.1k次。一、startActivity启动过程启动流程:点击桌面App图标,Launcher进程采用Binder IPC向system_server进程发起startActivity请求;system_server进程接收到请求后,向zygote进程发送创建进程的请求;Zygote进程fork出新的子进程,即App进程;App进程,通过Binder IPC向sytem_server进程发起a..._startactivity
0基础怎么自学编程?零基础自学编程应该怎么学-程序员宅基地
文章浏览阅读3.2k次。零基础想要学习编程,第一步首先决定要学哪一门语言,了解它们的特点和应用的领域;第二步确定学习方法,自学还要结合一些辅助资料或工具;第三步,调整良好的心理状态,为学习编程创建一个稳定的心理环境。_零基础自学编程
等价类,边界值,场景法的使用方法和运用场景_等价类适用于什么场景-程序员宅基地
文章浏览阅读895次,点赞17次,收藏14次。在很多情况下,很多人想到的测试方法是穷举测试,穷举测试是最全面的测试,但是数据量很大的情况下不太现实,测试效率太低,后来为了减少测试人员的工作量和提高测试的效率和以达到最好的测试质量,慢慢的就有了等价类的测试方法。1)划分等价类 一, 应按照输入条件(如输入值的范围,值的个数,值的类型,输入的条件如何等),划分有效输入和无效输入(有效等价类和无效等价类) ,总的来说,需求以内的都属于有效输入,需求以外的都属于无效输入。则需要测试的边界值为:1个字符,2个字符,3个字符,8个字符,9个字符,10个字符。_等价类适用于什么场景
STM32 C 语言和汇编语言混合编程_stm32 c语言可以嵌入汇编语言-程序员宅基地
文章浏览阅读399次。目录一、C语言调用汇编函数二、将原汇编语言 Init_1函数的类型改为 int Init_1(init) ,此函数功能修改为 传入一个整型数x,函数运行后返回整型数 x+100三、在汇编函数中调用一个 C语言写的函数四、总结五、参考链接:MDK下C与汇编语言混合编程 - the7一、C语言调用汇编函数 1.打开keil 5新建工程 2.右击Source Group1 添加新项目3.点击 Asm File(.s) ,输入na..._stm32 c语言可以嵌入汇编语言
手写LinkedList集合简易版_手写集合-程序员宅基地
文章浏览阅读179次。纯手写LinkeList集合LinkeList原理LinkedList 和 ArrayList 一样,都实现了 List 接口,但其内部的数据结构有本质的不同。LinkedList 是基于链表实现的(通过名字也能区分开来),所以它的插入和删除操作比 ArrayList 更加高效。但也是由于其为基于链表的,所以随机访问的效率要比 ArrayList 差。LinkedList数据结构原理Lin..._手写集合
emq无法启用mysql_EMQ开启mysql认证-程序员宅基地
文章浏览阅读918次。规定通过mqtt_user表格验证过的用户才能连接EMQ服务器,我们需要开启mysql插件认证。EMQ2.0自带mysql插件,下面开始配置。新建mqtt_user表格要想控制用户登录EMQ,肯定是首先创建一个可管理的用户表格,规定只有在这个表格中的用户才能被允许连接EMQ。 按照EMQ官方文档在你mysql服务器中新建一个mqtt_user的表格(http://www.emqtt.com/doc..._emqx中mysql插件启动出现parse_config_file_failed
随便推点
纯新手 docker langchain Qwen1.5 部署-程序员宅基地
文章浏览阅读1.8k次,点赞16次,收藏27次。使用下载的镜像,启动容器,使用modelscope命令下载。模型:Qwen1.5-Qwen-7B-Chat。镜像:qwenllm/qwen:cu121。【新手入门,多有遗漏,私信交流】文件后缀改为 .py 文件。3、安装langchain。_qwen1.5 部署
混合粒子群的混沌蝴蝶优化算法_cubic混沌映射-程序员宅基地
文章浏览阅读4.3k次,点赞4次,收藏37次。为了解决蝴蝶优化算法(BOA)精度低、收敛速度慢的问题,研究的趋势是将两种或两种以上的算法混合,以获得优化问题的最优解。提出了一种新的混合算法HPSOBOA,并介绍了三种改进基本BOA的方法。因此,引入了利用Cubi映射对BOA进行初始化,并采用非线性参数控制策略。此外,将粒子群优化(PSO)算法与BOA算法相结合,改进了基本的BOA算法,使其能够进行全局优化。函数测试实验验证了该算法的有效性。实验结果表明,与GWO、BOA等算法相比,混合HPSOBOA算法收敛速度快,在高维数值优化问题中具有更好的稳定性。_cubic混沌映射
设置网络流量监测图形分析工具Cacti管理Windows Server 2008 R2-程序员宅基地
文章浏览阅读76次。如何安装Cacti,见前文Hyper-v下安装网络流量监测图形分析工具 Cacti 在Windows Server 2008以后的版本中,SNMP是以一个功能的形式存在的,不像Windows Server 2003里中是以Windows组件的形式存在的,所以安装的方法也不一样。您可以参照下面的步骤来安装SNMP服务。 1 打开服务器管理器,点击功能节点,点击..._网络流量分析工具 winserver2008r2
机器翻译和自动译后编辑_机器翻译输出指定样式怎么设置-程序员宅基地
文章浏览阅读509次。机器翻译工具通过NLP自然语言处理将一种语言翻译成另一种语言,机器翻译随着科技进步已经不仅仅局限于文字翻译,现在我们可以通过语音进行翻译还可以与机器人进行料体聊天。这些都是机器翻译的应用。..._机器翻译输出指定样式怎么设置
一文了解DevExpress:让.NET应用开发更简单、更强大_devexpress是什么软件-程序员宅基地
文章浏览阅读1.2k次,点赞41次,收藏15次。DevExpress(Developer Express Inc.)是一家知名的软件开发公司,提供一系列用于.NET框架的软件开发工具和组件,特别是针对桌面、网页以及移动平台的应用开发。DevExpress的产品有助于开发人员构建复杂的用户界面、提升应用程序的性能和可用性,以及提高开发效率。:用于构建Windows窗体应用程序的一套丰富的用户界面控件。:提供用于Windows Presentation Foundation(WPF)应用程序的高性能用户界面组件。_devexpress是什么软件
查看mysql重启记录吗_[转]mysql 的日志的启动与查看-程序员宅基地
文章浏览阅读1.2k次。mysql有以下几种日志:错误日志: -log-err查询日志: -log慢查询日志: -log-slow-queries更新日志: -log-update二进制日志:-log-bin日志文件文件中的信息作用错误日志记录启动、运行或停止mysqld时出现的问题。系统故障时定位故障原因查询日志记录建立的客户端连接和执行的语句。记录数据库发生的所有操作二进制日志记录所有更改数据的语句。数据库..._如何查看 mysql 重启次数