jQuey/js 省市县三级下拉框联动的回显(简单易懂)_jquery 省市区三级联动回显-程序员宅基地
技术标签: 联动菜单 jQuery 三级菜单 省市县 JavaScript HTML 下拉菜单 多级菜单
JSP 代码
<tr>
<td>地址:</td>
<td>
<!--第一级:省 -->
<select id="province" name="province" οnchange="f1()">
<option>---请选择---</option>
</select>
<!--第二级:市 -->
<select id="city" name="city" οnclick="f2()">
<option>---请选择---</option>
</select><!--第三级:县 -->
<select name="country" id="country">
<option>---请选择---</option>
</select>
</td>
</tr>/**
* PID就是他的父ID 省的PID都是1,所以给后台传的的时候直接是1;返回一个JSON;大家都懂!
* 这个得到了第一级的
*/
$.post("getSJLD.action", {pid : 1}, function(data) {
for (var i in data) {
var op = $("<option value='" + data[i].id + "'>" + data[i].cityname + "</option>");
$("#province").append(op);
}
}, "json")});
/**
* 在下面我会解释为什么有city和country(For:回显)
* 而且大家可以看到我在追加完之后有个判断;
* 那个是修改回显的时候用到的;单纯的出现是三级联动是用不到的
* f2()同理 通过第一级得到第二级
* $("#province").val()是第一级的ID;注意不是PID!!!
*/
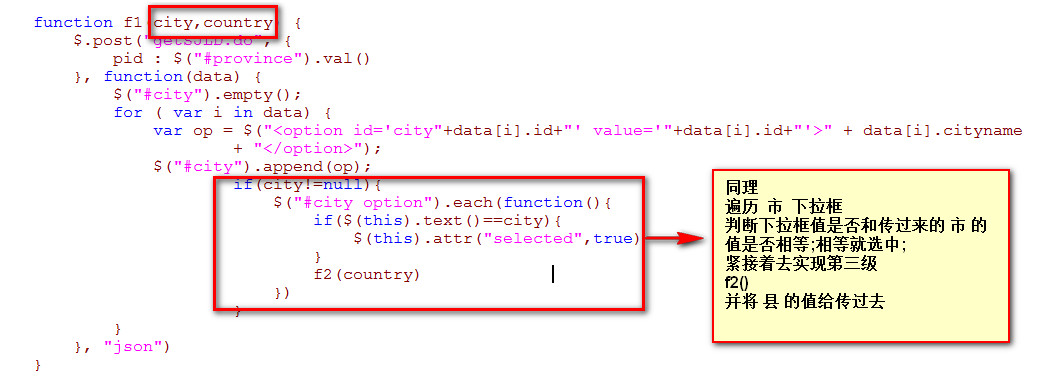
function f1(city,country) {
$.post("getSJLD.action", {pid : $("#province").val()}, function(data) {
$("#city").empty();
for (var i in data) {
var op = $("<option id='city"+data[i].id+"' value='"+data[i].id+"'>" + data[i].cityname + "</option>");
$("#city").append(op);
if(city!=null){
$("#city option").each(function(){
if($(this).text()==city){
$(this).attr("selected",true);
}
f2(country);
});
}
}
}, "json");
}
/* 通过第二级获取到第三级 */
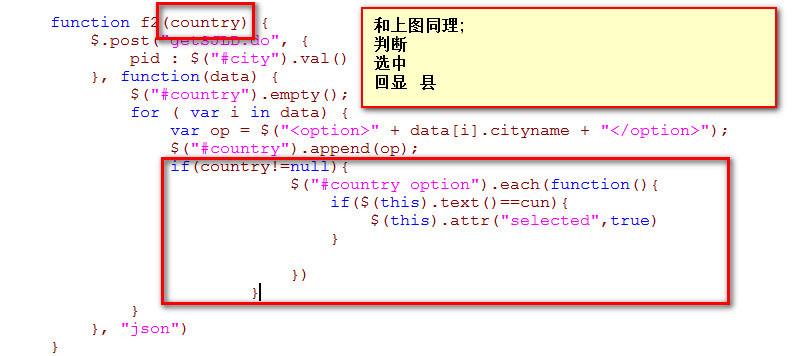
function f2(country) {
$.post("getSJLD.action", {pid : $("#city").val()}, function(data) {
$("#country").empty();
for (var i in data) {
var op = $("<option>" + data[i].cityname + "</option>");
$("#country").append(op);
if(country!=null){
$("#country option").each(function(){
if($(this).text()==country){
$(this).attr("selected",true)
}
});
}
}
}, "json");
}var adr = "";
adr += $("#provinceoption:selected").text() + " "
+ $("#city option:selected").text() + " "
+ $("#country option:selected").text();
大家可以看到我在每个取值的后面都加了一个+” ”
这个呢是为了修改的时候取值方便。直接用split(” “) 分割就OK了;
添加成功以后的效果如图:
因为在上面我取值的时候多加了一个 ” “,所以添加到数据库的时候就会就一个间隔
接下来就是修改回显了。
首先我们要从数据库获取到值
因为我是用esayui做的 所以我的取值是这样的

取值就不用说。大家都会!
那么现在city就是我们取到的地址的值
/**
* 上面已经提到;在取到值得时候;因为添加的时候是" ";隔开添加的;
* 所以我们在取到值 之后用 split(" ") 切割
* citys[0] 呢就是 省 的值
* citys[1] 就是 市 的值
* citys[2] 就是 县 的值
*/
var citys=city.split(" ");
$("#province option").each(function() {
/* 遍历省下拉框;判断下拉框值是否和取到的省的值相同;
* 相同就选中;选中之后紧接着就是第二级了;上面大家应该看到了
* f1()代表第二级;所以在选中之后进行f1()
* 并将 市 和 县 的值传过去;
* (县的值在f1()里面是不用的,是为了给f2()传过去的)
*/
if($(this).text()==citys[0]){
$(this).attr("selected",true);
//var sheng = $(this).val();
f1(citys[1],citys[2]);
}
});大家这个时候返回上面看第二级和第三级 联动那一块的判断代码
如图:
写到这里大家就应该清楚为什么要将 City 和 Country 给传过来了
第三级也是同理;便可回显!
好了!修改回显就完成了!
效果如图:
SELECT * FROM city WHERE pid = #{pid} ; -- #{pid}就是你传过去的值!这个百度一大推!大同小异!方法是一样的!只要看好表结构知道怎么取值就行!
CREATE TABLE city (
id int(11) NOT NULL DEFAULT ‘0’,
pid int(11) DEFAULT NULL,
cityname varchar(255) CHARACTER SET utf8 DEFAULT NULL,
type int(11) DEFAULT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf