ElementUI表格行编辑单元格编辑支持(输入框,选择框)_elementui 行内编辑-程序员宅基地
技术标签: 前端界面实现
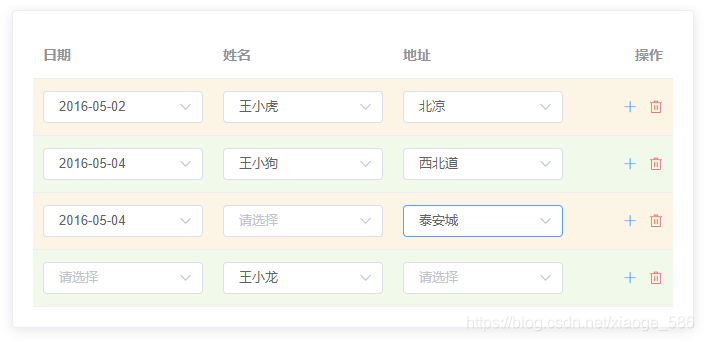
1、普通版的table可编辑内嵌select选择框,输出框,编辑删除添加等

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.date" placeholder="请选择" size="small">
<el-option v-for="item in optionData" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.addr" placeholder="请选择" size="small">
<el-option v-for="item in optionAddr" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr: [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '2016-05-02',
name: '王小虎',
addr: '北凉',
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
},]
}
},
mounted() {
},
methods: {
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
if ((rowIndex+1)%2 === 1) {
return 'warning-row';
} else{
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
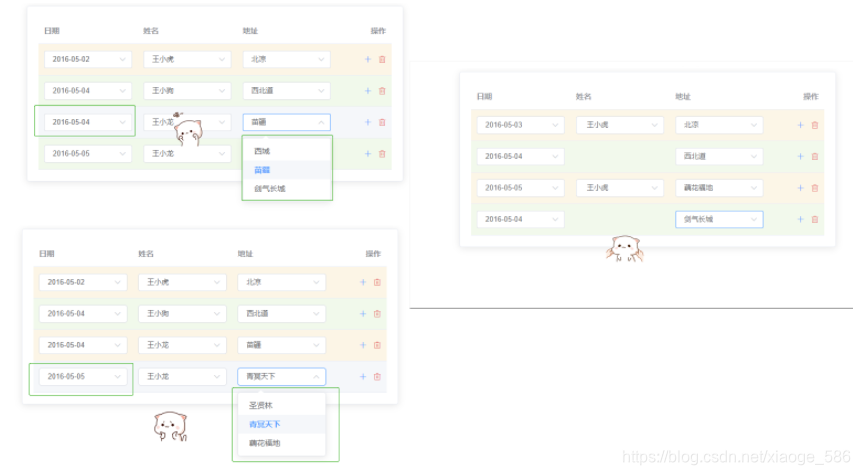
表格隐藏展示,数据联动,所谓数据联动,意思是通过第一列的选择控制之后两列的数据源展示不同的数据项。这里需要注意的如果选择框的数据源是动态通过接口获取的,那么需要把数据源由变量设置为函数,同时,接口的请求必须是同步的,不可以是异步,axios默认是异步的,如果没有合适的解决方案,可以使用jquery 的ajax方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.date" placeholder="请选择" size="small"
@change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.name" placeholder="请选择" size="small" v-show="scope.row.date != '2'" >
<el-option v-for="item in optionName" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.addr" placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 表格隐藏展示,数据联动
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
}
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionsAddr(row) {
console.log(row.date)
console.log(this.optionAddrMapper.get(row.date));
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
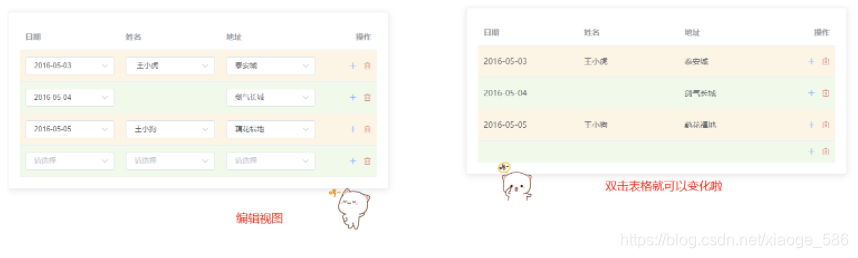
3、表格整体与编辑视图的切换,双击表格,或进行视图切换。可以编辑也可以展示

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"
@cell-dblclick="editdbClick">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select v-show="!isVlable" popper-class="role-option" v-model="scope.row.date"
placeholder="请选择" size="small" @change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{ optionDataf(scope.row.date)}} </span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select v-show="!isVlable && scope.row.date != '2' " popper-class="role-option"
v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{optionNamef(scope.row.name) }} </span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select v-show="!isVlable" popper-class="role-option" v-model="scope.row.addr"
placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{optionsAddrf(scope.row.addr) }}
</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 表格与编辑视图的切换,双击表格,或进行视图切换。可以编辑也可以展示。
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
isVlable: false,
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr:[{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
date: '',
name: '',
address: '',
}
},
created() {
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionDataf(id) {
let name = id;
this.optionData.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionNamef(id) {
let name = id;
this.optionName.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionsAddrf(id) {
let name = id;
if(this.optionAddrMapper){
this.optionAddrMapper.forEach((value, key) => {
value.forEach((e) => {
if (e.value == id) {
name = e.name;
}
})
});
}else{
this.optionAddr.forEach( e =>{
if (e.value == id) {
name = e.name;
}
});
}
return name;
},
editdbClick(row, column, cell, event) {
this.isVlable = !this.isVlable;
},
saveClick(row, column, cell, event) {
},
optionsAddr(row) {
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
// 添加操作。默认会保存当前行的数据,并添加一条新数据
handleAdd(index, row) {
if ((row.date && row.name && row.addr) || (row.date && row.addr)) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
}
},
handleDelete(index, row) {
debugger
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
filters: {
},b
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
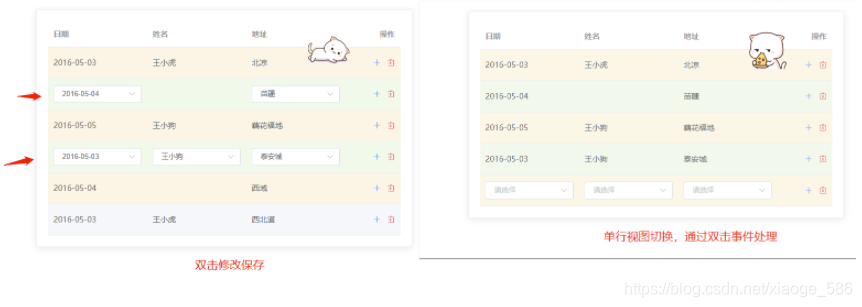
4、行编辑视图手动切换,通过双击表格实现编辑的表格的切换。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"
@cell-dblclick="editdbClick">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index]" popper-class="role-option" v-model="scope.row.date"
placeholder="请选择" size="small" @change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{ optionDataf(scope.row.date)}} </span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index] && scope.row.date != '2' " popper-class="role-option"
v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{optionNamef(scope.row.name) }} </span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index]" popper-class="role-option" v-model="scope.row.addr"
placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{optionsAddrf(scope.row.addr) }}
</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 双击行视图手动切换,通过双击表格实现编辑的表格的切换
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr: [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
date: '',
name: '',
address: '',
showEdit: [false],
}
},
created() {
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionDataf(id) {
let name = id;
this.optionData.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionNamef(id) {
let name = id;
this.optionName.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionsAddrf(id) {
let name = id;
if (this.optionAddrMapper) {
this.optionAddrMapper.forEach((value, key) => {
value.forEach((e) => {
if (e.value == id) {
name = e.name;
}
})
});
} else {
this.optionAddr.forEach(e => {
if (e.value == id) {
name = e.name;
}
});
}
return name;
},
editdbClick(row, column, cell, event) {
if ((row.date && row.name && row.addr) || (row.date && row.addr)) {
this.$set(this.showEdit, row.index, !this.showEdit[row.index])
}
},
// openShow(index){
// this.showEdit.forEach( (e) =>{
// if(e != index){
// this.$set(this.showEdit, e, false)
// }
// })
// },
saveClick(row, column, cell, event) {
},
optionsAddr(row) {
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
// 添加操作。默认会保存当前行的数据,并添加一条新数据
handleAdd(index, row) {
let data = this.tableData[this.tableData.length - 1];
if (((row.date && row.name && row.addr) || (row.date && row.addr)) && ((data.date && data.name && data.addr) || (data.date && data.addr))) {
this.$set(this.showEdit, row.index, true)
this.tableData.push({
date: '',
name: '',
addr: ''
});
this.$set(this.showEdit, row.index + 1, false)
}
},
handleDelete(index, row) {
debugger
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
filters: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
5、单机视图自动切换,即只留一条要编辑的操作。这个和之前的原理不一样,通过样式控制

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;margin-top: 20px;">
<div id="app">
<el-card>
<!-- 关键代码 highlight-current-row -->
<el-table :data="tableData" style="width: 100%" class="tb-edit" highlight-current-row @row-click="handleCurrentChange" :row-class-name="tableRowClassName" >
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.date" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.date}}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.name" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.addr" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.addr}}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 单机视图自动切换,即只留一条要编辑的操作。这个和之前的原理不一样,通过样式控制。
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
addr: '北凉',
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}]
}
},
mounted() {
},
methods: {
handleCurrentChange(row, event, column) {
console.log(row, event, column, event.currentTarget)
console.log("根据 Element Table @row-click=handleCurrentChange 事件,当该行点击的时候会动态添加一个 .current-row 的class属性,然后在 css 中进行 display 控制就行了。")
},
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
.tb-edit .el-input {
display: none
}
.tb-edit .current-row .el-input {
display: block
}
.tb-edit .current-row .el-input+span {
display: none
}
</style>
</html>
智能推荐
linux usb虚拟网卡(NCM)_linux usb ncm-程序员宅基地
文章浏览阅读6.6k次。1. kernel config<M>USB Gadget precomposed configurations<M>Ethernet Gadget (with CDC Ethernet support) <M>Network Control Model (NCM) support2. build modulesmake ARCH=arm64 CROSS_COMPILE=aar..._linux usb ncm
Struts 应用转移到 Struts 2-程序员宅基地
文章浏览阅读1.9k次。 翻译:SpringSide团队 转载请注明出处。有很多人都很熟悉 Struts, 无论是从项目中直接获得的实战经验还是从书中了解到的。我们这一系列文章,将通过一个由 Stuts 转移到 Struts2 简单的例子向大家展现Struts2的所有特征。 在我们开始这个例子之前,你需要去知道一点 Struts2的背景知识。 在第一部分的文章中,我们将介绍Struts2与Struts的核心
计算机专业任务书案例14:基于51单片机的语音电子称设计与实现-程序员宅基地
文章浏览阅读94次。需要源码可以滴滴我。
在Windows平台上安装MRTG流量监控软件_mrtg 下载-程序员宅基地
文章浏览阅读188次。打开MRTG软件包中的"MRTG.cfg"文件,该文件是MRTG的主配置文件。打开MRTG软件包中的"MRTG.cfg"文件,该文件是MRTG的主配置文件。确保将命令中的"C:\MRTG"替换为你的MRTG安装目录和配置文件路径,"community"替换为你的SNMP团体字符串,"device_ip"替换为目标设备的IP地址。确保将命令中的"C:\MRTG"替换为你的MRTG安装目录和配置文件路径,"community"替换为你的SNMP团体字符串,"device_ip"替换为目标设备的IP地址。_mrtg 下载
kaggle简单使用教程(代码查找.下载、项目建立.运行、参加比赛)_kaggle在线写代码-程序员宅基地
文章浏览阅读1w次,点赞7次,收藏35次。Kaggle机器学习竞赛、托管数据库、编写和分享代码_kaggle在线写代码
network.service - LSB: Bring up/down networking_network.service - lsb: bring up/down networking lo-程序员宅基地
文章浏览阅读3.1k次,点赞11次,收藏14次。CentOS7突然连接不了网络,使用systemctl status network后报如下错误network.service - LSB: Bring up/down networkingLoaded: loaded (/etc/rc.d/init.d/network; bad; vendor preset: disabled)Active: failed (Result: exit-code)【解决方案】停止NetworkManager并取消开机启动chkconfig NetworkMan_network.service - lsb: bring up/down networking loaded: loaded (/etc/rc.d/in
随便推点
OpenCV图像梯度_opencv 计算梯度图像-程序员宅基地
文章浏览阅读1.7k次。目标在本章中,我们将学习:寻找图像梯度、边缘等 我们将看到以下职能:cv2.sobel(), cv2.scharr(), cv2.Laplacian()等理论OpenCV提供三种类型的梯度滤波器或高通滤波器,Sobel、Scharr和Laplacian.我们会看到他们中的每一个。1.Sobel和Scharr衍生物¶Sobel算子是一种联合高斯平滑加微分运算,具有更强的..._opencv 计算梯度图像
flutter 聊天界面+表情图片_flutter表情包插件-程序员宅基地
文章浏览阅读2.6k次。网上找了找 零零碎碎有一些文章 没找到一个整体的 自己做完记录一下 防止忘了大体就是这样聊天气泡用的是https://blog.csdn.net/oterminator12/article/details/105790961这个文章看到的然后表情用的是https://blog.csdn.net/qq_36676433/article/details/104756685这个文章看到的整体结构及底部输入/表情选择部分body下的结构主要为最外层Column,然后聊天部分用F..._flutter表情包插件
win10应用:便签 商店 xbox等打不开,报错0x800704cf_xbox0x800704cf错误代码-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏2次。登录便签,一直报错:执行此操作需要Internet,0x800704cf。笔者网络是没有问题的,其它程序可以正常访问。解决方法关闭代理1.Win+R打开运行,输入 inetcpl.cpl 打开internet选项界面2.切换到[连接]选项,点击局域网设置。红色框选处的两个勾取消。笔者上述配置后即可解决问题。如若还不能解决,试试下面这个方法设置DNS服务器地址,首选设置为4.2.2.1 备用设置为4.2.2.2..._xbox0x800704cf错误代码
conda命令克隆(复制)环境_conda clone-程序员宅基地
文章浏览阅读8.9w次,点赞55次,收藏138次。在服务器上想要使用别人搭好的环境,但是又怕自己对环境的修改更新会影响他人的使用,这个时候可以使用conda命令进行复制环境。首先假设已经安装了Anaconda。根据已有环境名复制生成新的环境假设已有环境名为A,需要生成的环境名为B:conda create -n B --clone A根据已有环境路径复制生成新的环境假设已有环境路径为D:\A,需要生成的新的环境名为B:conda ..._conda clone
Enterprise:使用 MySQL connector 同步 MySQL 数据到 Elasticsearch_mysql connectors-程序员宅基地
文章浏览阅读3.1k次。在本文中,我们非常详细地描述如何使用 MySQL connector 来同步 MySQL 和 Elasticsearch 的索引。它使用起来非常方便。如果大家对 Logstash 很熟悉的话,请参阅我之前的文章 “Elastic:开发者上手指南” 中的 “数据库数据同步章节。我们还可以使用 Pipeline 对数据进行清洗。这个就不做展示了。_mysql connectors
HttpClientUtils工具类-程序员宅基地
文章浏览阅读1.5k次。HttpClientUtils工具类。_httpclientutils