react基础(安装,搭建,基础用法)_react安装-程序员宅基地
技术标签: react.js 前端 react学习 javascript
一,react是什么?
react是一款前端编程框架,是一个用于构建用户界面的 javascript 库,最初起源于 Facebook 的内部项目,开源以后因其便捷的操作迅速成为了前端工程师最得力的工具,React 拥有较高的性能,代码逻辑非常简单,目前在全世界范围内仍是最受欢迎的前端框架。
二,react安装
首先,确保电脑上具备nodejs环境,之后用 win+r 呼出控制台,输入 cmd 命令弹出cmd控制台(小黑框)之后在默认路径输入如下代码
npm i -g create-react-app //全局安装react环境无需选择特定文件夹安装成功后用cd / 命令跳转到要创建目录的文件夹之下输入如下代码创建一个react项目,我这里安装在了C盘中
cd / //cd+/跳转到电脑c盘
C:\>create-react-app mreact //create-react-app + 文件名 该文件名是react根文件名创建过程可能会有一点漫长,请耐心等待。
三,配置和基础应用
创建完成后cmd控制台会给出如下信息:

然后我们在后面输入 cd /mreact 跳转到我们创建的react目录之下。输入如下代码
C:\>cd mreact //转到mreact文件目录下
C:\mreact>npm start //运行项目等待控制台处理,处理完之后会自动打开浏览器,为你展现一个react项目。就像图片中一样。

此时可以先把cmd控制台最小化到托盘,但是千万不要关闭,后面还会用到。
好了,我们已经有了一个react脚手架基础了,之后用vs code 找到并打开该文件夹,我们将看到该文件夹下已经有了如下的文件

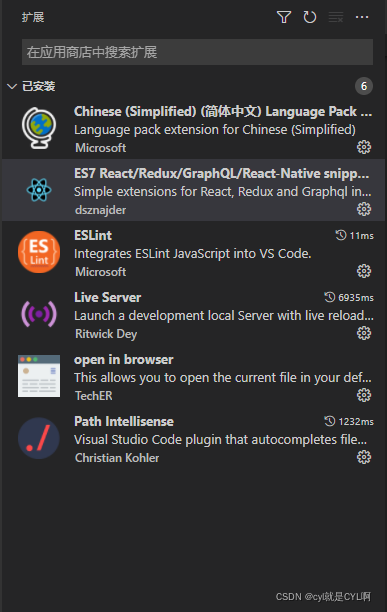
为了编程的愉快,这里推荐在vs code装载如下的插件

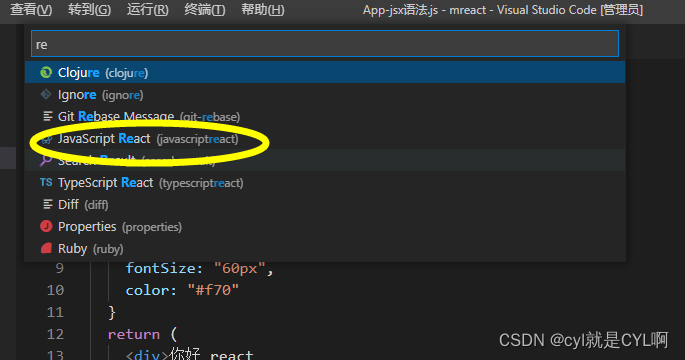
然后我们点开src目录把里面的App.js和App.css里面的内容全选然后删除,再回到浏览器我们就得到了一个空白页面,这样就能构建我们自己的网页了,对了vs code还要做如下设置,适配react的工作环境



做完如上的工作我们已经完成了最基本的环境。
函数组件(无状态组件/视图组件)
要学会并运用函数组件, 首先我们要先知道jsx是什么,jsx是JavaScript混合xml(html)的语法格式,目的是为了更好的在JavaScript中编写html模板。
jsx的主要特点有以下几点:
1. 有且只有一个根节点
2. class写成classname
3. 在{ }内写JavaScript
4. 数组里面可以直接写html标签
5. 注释用(/**/)
6. 样式可以直接展开
j首先在页面之中导入css样式
import './App.css'; //导入App.css的css文件App.css内部代码如下
.active{
color: #f70;
}之后在后面构建一个函数(因为是把js和html结合所以要用函数的方式来表述)最后不要忘了导出该函数
import './App.css';
function App() {
return() //括号内部写主要的页面构造诸如p标签div标签等
}
export default App; //导出该函数之后定义一个数组这里命名为arr,arr数组内可以写页面元素,并且可以直接通过return输出在页面之上
import './App.css';
function App() {
var arr = [
<h3>ajax</h3>,
<h2>react</h2>,
<p>vue</p>
],
return(
{arr} //此时页面会显示ajax,react,vue三个元素
) //括号内部写主要的页面构造诸如p标签div标签等
}
export default App; //导出该函数同时我们也可以再定义一个名为syles的对象并在里面写上对应的样式
import './App.css';
function App() {
var arr = [
<h3>ajax</h3>, //元素之间用逗号隔开
<h2>react</h2>,
<p>vue</p>
]
var styles = {
fontSize: "60px", //style样式按照css来写多个字母排列要使用驼峰布局如:backGroundColor
color: "#f70"
}
return (
<div>你好 react
<p className='active'>爱你呦</p> //jsx要求用className绑定类名,
//这里的active是在App.css内定义的
<p>{2 + 3}</p>
{arr}
<p style={styles}>文本</p>//该行文字在页面中会以60px大小和#f70的颜色在页面中显示
</div>
)
}
export default App;类组件(有状态组件/容器组件)
接下来我们来了解一下react里的类组件,清空刚才我们所写的函数组件的内容,写下类组件的基本配置
import React,{Component} from ‘react’ //导入react设置
export default class App extends Compnent{//导出到页面
render(){
return(
<div>
页面主要内容
</div>) //return内部写页面布局 *注意只能有一个div作为根组件
}
}上面就是我们的主要结构,接下来我们就要写数据进行数据和页面的联携了
import React,{Component} from ‘react’ //导入react设置
export default class App extends Compnent{//导出到页面
constructor(props) {
super(props)
this.state = {
} //state内部写数据
}
render(){
return(
<div>
页面主要内容
</div>) //return内部写页面布局 *注意只能有一个div作为根组件
}
}之后在return内写组件绑定数据就好了
import React, { Component } from "react";
export default class App extends Component {
constructor(props) {
super(props)
this.state = {
msg: "<b>喜</b>欢", //state中的msg数据
isLog: false, //state中的isLog数据
list: ['vue', 'react', 'jQuery', 'js'] //state中的list数组
}
}
//sayHello(msg="123"){ //函数的第一种写法
// alert(msg)
// }
sayHello = (msg = "默认值") => { //函数的第二种写法
alert(msg)
}
render() {
return (
< div >
{/*更新数据 setState*/}
<button onClick={() => {
this.setState({ isLog: !this.state.isLog }, () => {
console.log('完成');
})
}}>切换</button> <br />
{/*事件*/}
<button onClick={this.sayHello.bind(this, '中国人不骗中国人')}>你好-传参2</button>
<button onClick={() => { this.sayHello('参数1') }}>你好-传参</button>
<button onClick={this.sayHello}>你好-1</button>
<button onClick={() => alert('2020')}>你好</button>
{/*列表渲染*/}
{this.state.list.map(item => <p key={item}>{item} </p>)}
{/*文本渲染*/}
{this.state.msg}
<div dangerouslySetInnerHTML={
{ __html: this.state.msg }}></div>
{/*条件渲染*/}
{this.state.isLog ? <p>欢迎</p> : <p>请登录</p>}
{this.state.isLog && <p>wink</p>}
</div >
)
}
}这些就是react最基本的操作和页面构架啦。
智能推荐
【史上最易懂】马尔科夫链-蒙特卡洛方法:基于马尔科夫链的采样方法,从概率分布中随机抽取样本,从而得到分布的近似_马尔科夫链期望怎么求-程序员宅基地
文章浏览阅读1.3k次,点赞40次,收藏19次。虽然你不能直接计算每个房间的人数,但通过马尔科夫链的蒙特卡洛方法,你可以从任意状态(房间)开始采样,并最终收敛到目标分布(人数分布)。然后,根据一个规则(假设转移概率是基于房间的人数,人数较多的房间具有较高的转移概率),你随机选择一个相邻的房间作为下一个状态。比如在巨大城堡,里面有很多房间,找到每个房间里的人数分布情况(每个房间被访问的次数),但是你不能一次进入所有的房间并计数。但是,当你重复这个过程很多次时,你会发现你更有可能停留在人数更多的房间,而在人数较少的房间停留的次数较少。_马尔科夫链期望怎么求
linux以root登陆命令,su命令和sudo命令,以及限制root用户登录-程序员宅基地
文章浏览阅读3.9k次。一、su命令su命令用于切换当前用户身份到其他用户身份,变更时须输入所要变更的用户帐号与密码。命令su的格式为:su [-] username1、后面可以跟 ‘-‘ 也可以不跟,普通用户su不加username时就是切换到root用户,当然root用户同样可以su到普通用户。 ‘-‘ 这个字符的作用是,加上后会初始化当前用户的各种环境变量。下面看下加‘-’和不加‘-’的区别:root用户切换到普通..._限制su root登陆
精通VC与Matlab联合编程(六)_精通vc和matlab联合编程 六-程序员宅基地
文章浏览阅读1.2k次。精通VC与Matlab联合编程(六)作者:邓科下载源代码浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程 Matlab C/C++函数库是Matlab扩展功能重要的组成部分,包含了大量的用C/C++语言重新编写的Matlab函数,主要包括初等数学函数、线形代数函数、矩阵操作函数、数值计算函数_精通vc和matlab联合编程 六
Asp.Net MVC2中扩展ModelMetadata的DescriptionAttribute。-程序员宅基地
文章浏览阅读128次。在MVC2中默认并没有实现DescriptionAttribute(虽然可以找到这个属性,通过阅读MVC源码,发现并没有实现方法),这很不方便,特别是我们使用EditorForModel的时候,我们需要对字段进行简要的介绍,下面来扩展这个属性。新建类 DescriptionMetadataProvider然后重写DataAnnotationsModelMetadataPro..._asp.net mvc 模型description
领域模型架构 eShopOnWeb项目分析 上-程序员宅基地
文章浏览阅读1.3k次。一.概述 本篇继续探讨web应用架构,讲基于DDD风格下最初的领域模型架构,不同于DDD风格下CQRS架构,二者架构主要区别是领域层的变化。 架构的演变是从领域模型到C..._eshoponweb
Springboot中使用kafka_springboot kafka-程序员宅基地
文章浏览阅读2.6w次,点赞23次,收藏85次。首先说明,本人之前没用过zookeeper、kafka等,尚硅谷十几个小时的教程实在没有耐心看,现在我也不知道分区、副本之类的概念。用kafka只是听说他比RabbitMQ快,我也是昨天晚上刚使用,下文中若有讲错的地方或者我的理解与它的本质有偏差的地方请包涵。此文背景的环境是windows,linux流程也差不多。 官网下载kafka,选择Binary downloads Apache Kafka 解压在D盘下或者什么地方,注意不要放在桌面等绝对路径太长的地方 打开conf_springboot kafka
随便推点
VS2008+水晶报表 发布后可能无法打印的解决办法_水晶报表 不能打印-程序员宅基地
文章浏览阅读1k次。编好水晶报表代码,用的是ActiveX模式,在本机运行,第一次运行提示安装ActiveX控件,安装后,一切正常,能正常打印,但发布到网站那边运行,可能是一闪而过,连提示安装ActiveX控件也没有,甚至相关的功能图标都不能正常显示,再点"打印图标"也是没反应解决方法是: 1.先下载"PrintControl.cab" http://support.businessobjects.c_水晶报表 不能打印
一. UC/OS-Ⅱ简介_ucos-程序员宅基地
文章浏览阅读1.3k次。绝大部分UC/OS-II的源码是用移植性很强的ANSI C写的。也就是说某产品可以只使用很少几个UC/OS-II调用,而另一个产品则使用了几乎所有UC/OS-II的功能,这样可以减少产品中的UC/OS-II所需的存储器空间(RAM和ROM)。UC/OS-II是为嵌入式应用而设计的,这就意味着,只要用户有固化手段(C编译、连接、下载和固化), UC/OS-II可以嵌入到用户的产品中成为产品的一部分。1998年uC/OS-II,目前的版本uC/OS -II V2.61,2.72。1.UC/OS-Ⅱ简介。_ucos
python自动化运维要学什么,python自动化运维项目_运维学python该学些什么-程序员宅基地
文章浏览阅读614次,点赞22次,收藏11次。大家好,本文将围绕python自动化运维需要掌握的技能展开说明,python自动化运维从入门到精通是一个很多人都想弄明白的事情,想搞清楚python自动化运维快速入门 pdf需要先了解以下几个事情。这篇文章主要介绍了一个有趣的事情,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。_运维学python该学些什么
解决IISASP调用XmlHTTP出现msxml3.dll (0x80070005) 拒绝访问的错误-程序员宅基地
文章浏览阅读524次。2019独角兽企业重金招聘Python工程师标准>>> ..._hotfix for msxml 4.0 service pack 2 - kb832414
python和易语言的脚本哪门更实用?_易语言还是python适合辅助-程序员宅基地
文章浏览阅读546次。python和易语言的脚本哪门更实用?_易语言还是python适合辅助
redis watch使用场景_详解redis中的锁以及使用场景-程序员宅基地
文章浏览阅读134次。详解redis中的锁以及使用场景,指令,事务,分布式,命令,时间详解redis中的锁以及使用场景易采站长站,站长之家为您整理了详解redis中的锁以及使用场景的相关内容。分布式锁什么是分布式锁?分布式锁是控制分布式系统之间同步访问共享资源的一种方式。为什么要使用分布式锁? 为了保证共享资源的数据一致性。什么场景下使用分布式锁? 数据重要且要保证一致性如何实现分布式锁?主要介绍使用redis来实..._redis setnx watch