View UI (iview)form表单 select验证无效问题和解决_view-design form自定义校验不触发-程序员宅基地
View UI,即原先的 iView,从 2019 年 10 月起正式更名为 View UI,并使用全新的 Logo
本文介绍 View UI (iview)中的组件 Form表单的 Select选择框验证无效问题
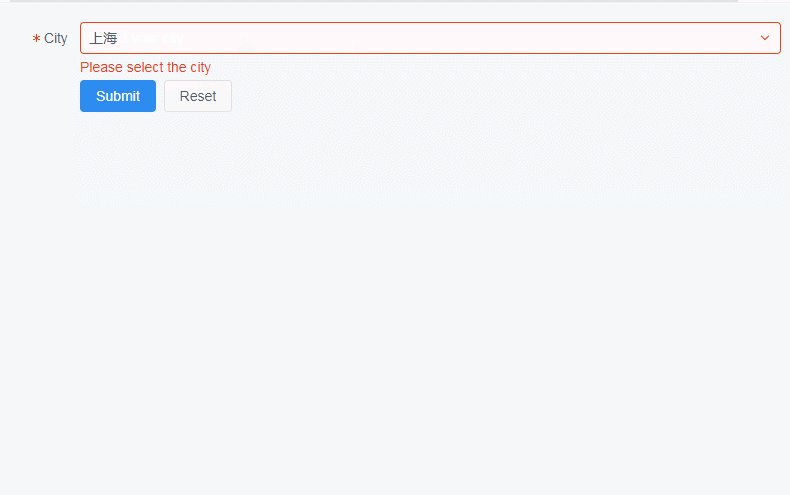
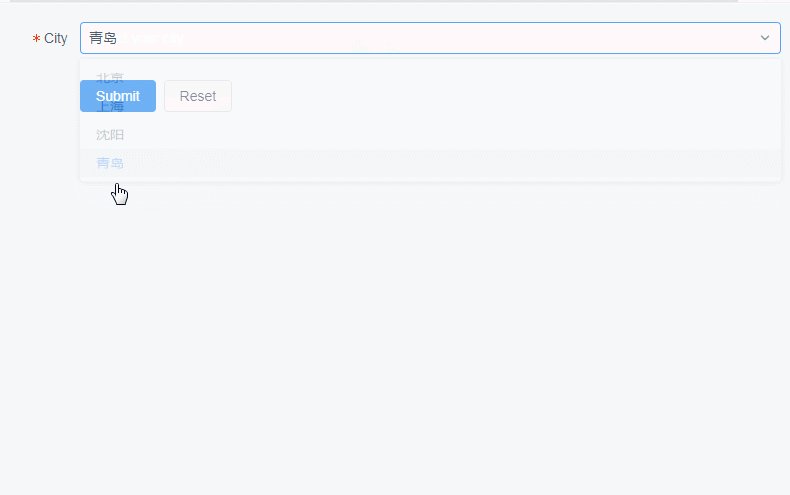
问题详细内容是,Select选择框选中后,表单验证不通过,提示没有选中
代码如下
<template>
<Form ref="formValidate" :model="formValidate" :rules="ruleValidate" :label-width="80">
<FormItem label="City" prop="city">
<Select v-model="formValidate.city" placeholder="Select your city">
<Option v-for="item in citys" :key="item.id" :value="item.id">
{
{item.name}}
</Option>
</Select>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formValidate')">Submit</Button>
<Button @click="handleReset('formValidate')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
// citys: [
// {id: '1', name: '北京'},
// {id: '2', name: '上海'},
// {id: '3', name: '沈阳'},
// {id: '4', name: '青岛'},
// ],
citys: [
{id: 1, name: '北京'},
{id: 2, name: '上海'},
{id: 3, name: '沈阳'},
{id: 4, name: '青岛'},
],
formValidate: {
city: '',
},
ruleValidate: {
city: [
{ required: true, message: 'Please select the city', trigger: 'change' }
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
}
}
}
</script>
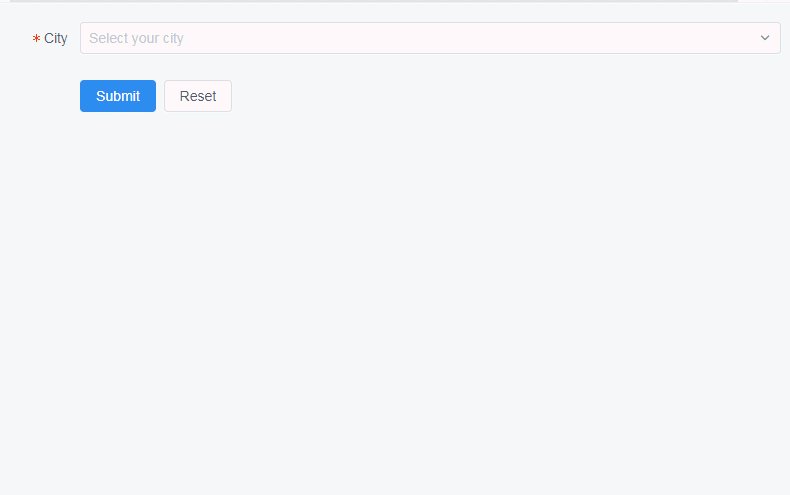
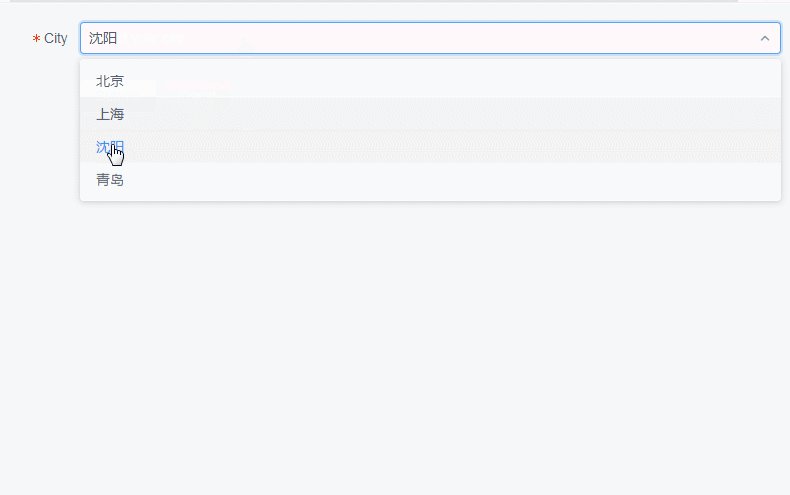
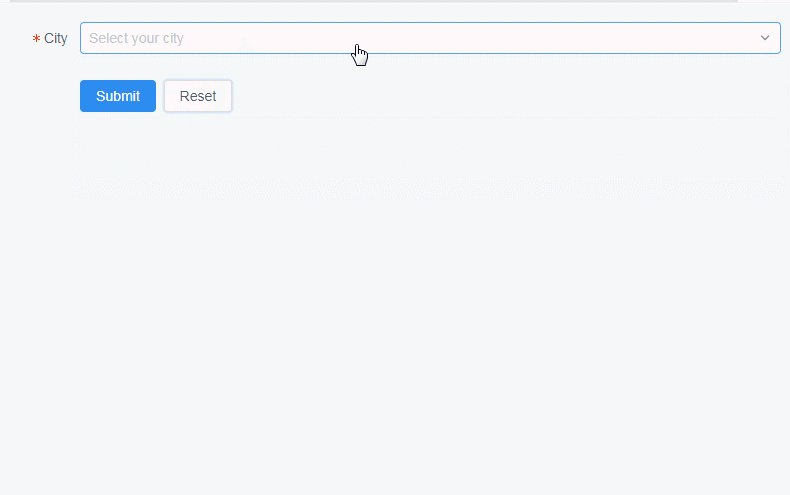
运行效果

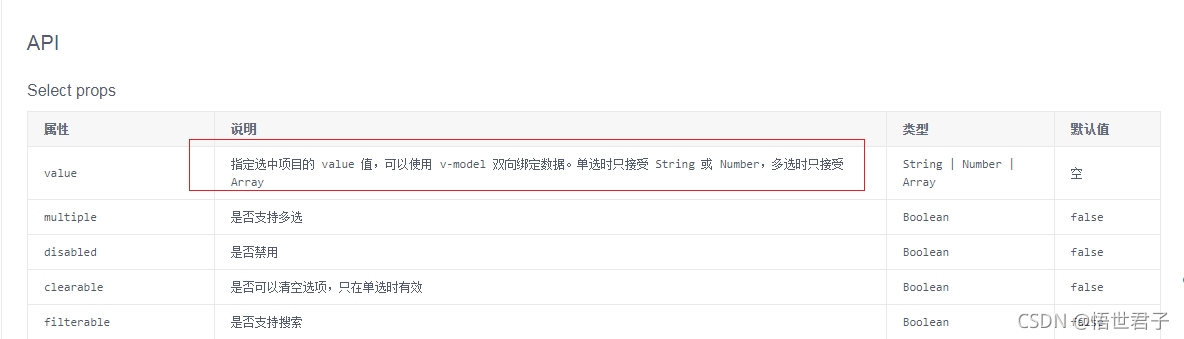
出现这个问题的原因是绑定在 Select上的 Option 的 value是 Number类型,因为 citys数组中的数据的 id 类型是 Number类型,如果改成 String类型就不会出现这个问题了。
官网文档上说 value 值单选时只接受 String 或 Number,但是加上 Form表单验证则不通过,不知道这是否算bug,笔者使用的 View UI (iview)的版本是4.2.0,可能升级更高版本就解决了,这里笔者没有升级尝试,日后有时间会进行尝试,现在在此记录一下
下图是 Select 官网 API

将 value 绑定的值类型改成 String类型,则没有选中后验证不通过问题
代码如下
<template>
<Form ref="formValidate" :model="formValidate" :rules="ruleValidate" :label-width="80">
<FormItem label="City" prop="city">
<Select v-model="formValidate.city" placeholder="Select your city">
<Option v-for="item in citys" :key="item.id" :value="item.id">
{
{item.name}}
</Option>
</Select>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formValidate')">Submit</Button>
<Button @click="handleReset('formValidate')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
citys: [
{id: '1', name: '北京'},
{id: '2', name: '上海'},
{id: '3', name: '沈阳'},
{id: '4', name: '青岛'},
],
// citys: [
// {id: 1, name: '北京'},
// {id: 2, name: '上海'},
// {id: 3, name: '沈阳'},
// {id: 4, name: '青岛'},
// ],
formValidate: {
city: '',
},
ruleValidate: {
city: [
{ required: true, message: 'Please select the city', trigger: 'change' }
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
}
}
}
</script>
运行效果

至此完
智能推荐
《第一行代码》(第二版)广播的问题及其解决_代码里的广播错误-程序员宅基地
文章浏览阅读2.6k次,点赞5次,收藏13次。1)5.2.1弹出两次已连接或者未连接这是因为你同时打开了流量和WiFi,他就会发出两次广播。2)5.3.1中发送自定义广播问题标准广播未能弹出消息:Intent intent=new Intent("com.example.broadcasttest.MY_BROADCAST");sendBroadcast(intent);上述已经失效了。修改:Intent intent=new Intent("com.example.broadcasttest...._代码里的广播错误
K8s 学习者绝对不能错过的最全知识图谱(内含 58个知识点链接)-程序员宅基地
文章浏览阅读249次。作者 |平名 阿里服务端开发技术专家导读:Kubernetes 作为云原生时代的“操作系统”,熟悉和使用它是每名用户的必备技能。本篇文章概述了容器服务 Kubernet..._k8知识库
TencentOS3.1安装PHP+Nginx+redis测试系统_tencentos-3.1-程序员宅基地
文章浏览阅读923次。分别是etc/pear.conf,etc/php-fpm.conf, etc/php-fpm.d/www.conf,lib/php.ini。php8安装基本一致,因为一个服务期内有2个版本,所以注意修改不同的安装目录和端口号。可以直接使用sbin下的nginx命令启动服务。完成编译安装需要gcc支持,如果没有,使用如下命令安装。安装过程基本一致,下面是安装7.1.33的步骤。执行如下命令,检查已经安装的包和可安装的包。执行如下命令,检查已经安装的包和可安装的包。执行如下命令,检查已经安装的包和可安装的包。_tencentos-3.1
urllib.request.urlopen()基本使用_urllib.request.urlopen(url)-程序员宅基地
文章浏览阅读3.1w次,点赞21次,收藏75次。import urllib.requesturl = 'https://www.python.org'# 方式一response = urllib.request.urlopen(url)print(type(response)) # <class 'http.client.HTTPResponse'># 方式二request = urllib.request.Req..._urllib.request.urlopen(url)
如何用ChatGPT+GEE+ENVI+Python进行高光谱,多光谱成像遥感数据处理?-程序员宅基地
文章浏览阅读1.5k次,点赞12次,收藏15次。如何用ChatGPT+GEE+ENVI+Python进行高光谱,多光谱成像遥感数据处理?
RS485总线常识_rs485 差分走綫間距-程序员宅基地
文章浏览阅读1.2k次。RS485总线常识 2010-10-12 15:56:36| 分类: 知识储备 | 标签:rs485 总线 传输 差分 |字号大中小 订阅RS485总线RS485采用平衡发送和差分接收方式实现通信:发送端将串行口的TTL电平信号转换成差分信号A,B两路输出,经过线缆传输之后在接收端将差分信号还原成TTL电平信号。由于传输线通常使用双绞线,又是差分传输,所_rs485 差分走綫間距
随便推点
移植、制作uboot、Linux(一)_uboot制作-程序员宅基地
文章浏览阅读621次。u-boot、linux烧录_uboot制作
windows下安装git和gitbash安装教程_64-bit git for windows setup.-程序员宅基地
文章浏览阅读1.2w次,点赞10次,收藏44次。windos上git安装,git bash安装_64-bit git for windows setup.
环形链表(算法java)_java 实现环形链表-程序员宅基地
文章浏览阅读196次。环形链表(算法java)的两种解决方法_java 实现环形链表
docker部署Airflow(修改URL-path、更换postgres -->myslq数据库、LDAP登录)_airflow docker-程序员宅基地
文章浏览阅读5.7k次。Airflow什么是 Airflow?Airflow 的架构Airflow 解决哪些问题一、docker-compose 安装airflow(postgres)1、创建启动文件airflow-docker-compose.yml.1.1、添加挂载卷,需要修改airflow-docker-compose.yml的位置2、创建本地配置文件airflow.cfg2.1、如果想修改WEB URL地址,需要修改airflow.cfg中以下两个地方3、之后up -d直接启动即可web访问地址:二、存储数据库更换post_airflow docker
计算机毕业设计springboot高校教务管理系统532k79【附源码+数据库+部署+LW】-程序员宅基地
文章浏览阅读28次。选题背景:随着社会的发展和教育的普及,高校教务管理系统在现代高等教育中扮演着至关重要的角色。传统的手工管理方式已经无法满足高校日益增长的规模和复杂的管理需求。因此,开发一套高效、智能的教务管理系统成为了当今高校管理的迫切需求。选题意义:高校教务管理系统的开发具有重要的意义和价值。首先,它可以提高高校教务管理的效率和准确性。通过自动化处理学生选课、排课、考试安排等繁琐的事务,大大减轻了教务人员的工作负担,提高了工作效率。同时,系统可以实时更新学生信息和课程信息,减少了数据错误和冗余,保证了管理的准确性
javaint接收float_Java Integer转换double,float,int,long,string-程序员宅基地
文章浏览阅读132次。首页>基础教程>常用类>常用 Integer类Java Integer转换double,float,int,long,stringjava中Integer类可以很方便的转换成double,float,int,long,string等类型,都有固定的方法进行转换。方法double doubleValue() //以 double 类型返回该 Integer 的值。flo..._java integet接收float类型的参数