最火照片墙前端纯HTML(只需添加照片)_照片墙html-程序员宅基地
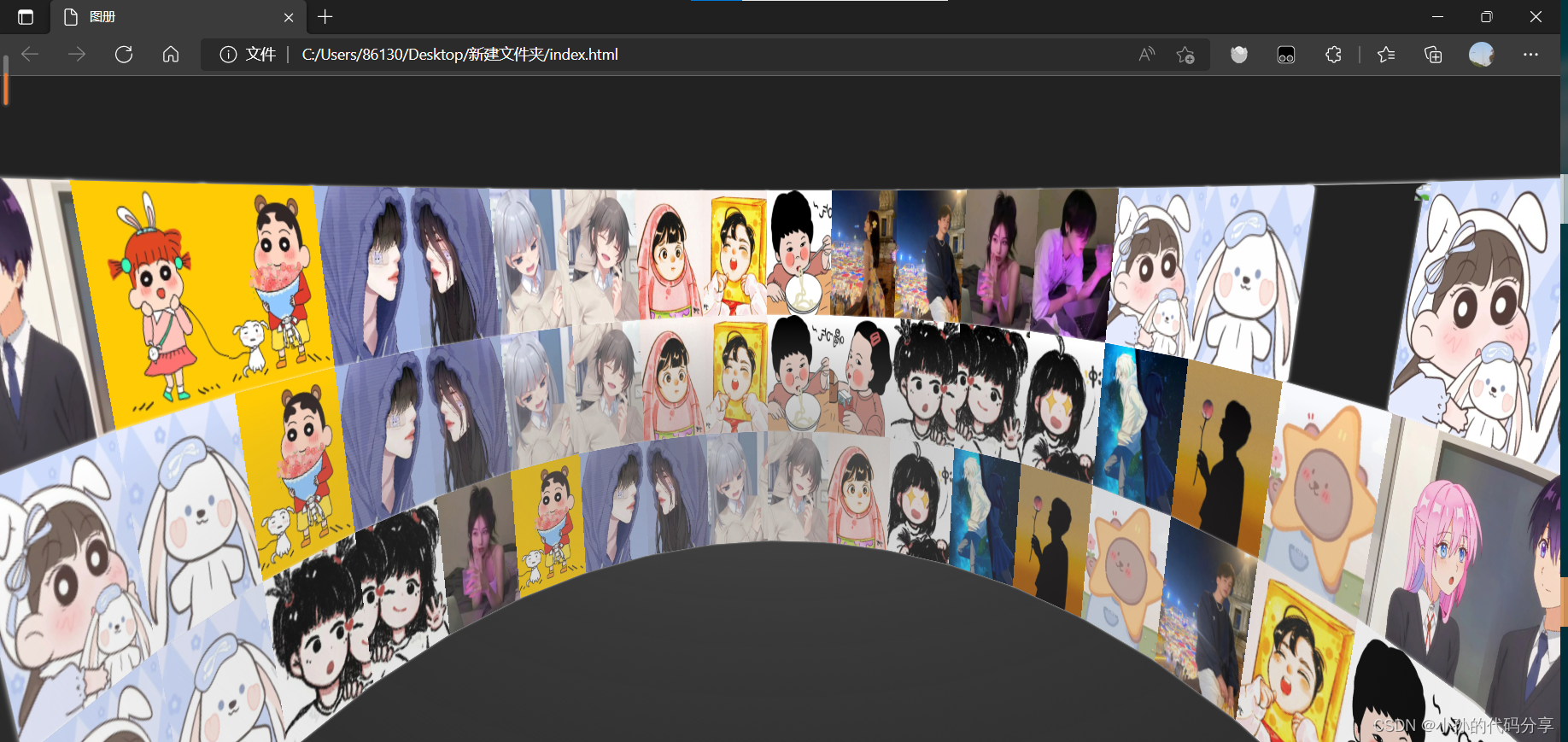
最近很火的照片墙,一直想做终于有时间了,大佬们都是用pr,ae做,咱就敲敲代码来实现一下吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>图册</title>
<!-- 小孙的代码分享 -->
<!-- 层叠样式表 -->
<style type="text/css">
/* 去掉默认效果 */
* {
margin: 0;
padding: 0;
}
body {
background: #222;
overflow: hidden;
/* 取消选中 */
user-select: none;
}
@keyframes rotate {
100% {
transform: rotateY(360deg);
}
}
.perspective {
/*子元素透视 场景深度*/
perspective: 600px;
}
.wrap {
/* 3d */
width: 135px;
height: 240px;
margin: 100px auto;
position: relative;
/* border: 1px solid red; */
transform: rotateX(-20deg) rotateY(0deg);
transform-style: preserve-3d;
}
.wrap img {
display: block;
/* 绝对定位 */
position: absolute;
width: 100%;
height: 100%;
transform: rotateY(0deg) translateZ(0px);
background: transparent;
box-shadow: 0 0 4px #fff;
border-radius: 5px;
/* webkit */
}
/* 照片底座 */
.wrap p {
width: 1200px;
height: 1200px;
background: -webkit-radial-gradient(center center, 600px 600px, rgba(122, 122, 122, .5), rgba(0, 0, 0, 0));
position: absolute;
border-radius: 50%;
left: 50%;
top: 100%;
margin-left: -600px;
margin-top: -600px;
/* 沿着x轴按倒 */
transform: rotateX(90deg);
}
</style>
</head>
<body>
<!-- 盒子容器 -->
<div class="perspective">
<div class="wrap" id="imgwrap">
<!-- 引入图片值页面 -->
<img class="f1" src="img/12.jpg" />
<img class="f1" src="img/13.jpg" />
<img class="f1" src="img/14.jpg" />
<img class="f1" src="img/15.jpg" />
<img class="f1" src="img/16.jpg" />
<img class="f1" src="img/img1.jpg" />
<img class="f1" src="img/2.jpg" />
<img class="f1" src="img/3.jpg" />
<img class="f1" src="img/4.jpg" />
<img class="f1" src="img/5.jpg" />
<img class="f1" src="img/6.jpg" />
<img class="f1" src="img/7.jpg" />
<img class="f1" src="img/5.jpg" />
<img class="f1" src="img/6.jpg" />
<img class="f1" src="img/7.jpg" />
<img class="f1" src="img/8.jpg" />
<img class="f1" src="img/9.jpg" />
<img class="f1" src="img/10.jpg" />
<img class="f1" src="img/11.jpg" />
<img class="f1" src="img/17.jpg" />
<img class="f1" src="img/18.jpg" />
<img class="f1" src="img/19.jpg" />
<img class="f1" src="img/20.jpg" />
<img class="f1" src="img/21.jpg" />
<img class="f1" src="img/22.jpg" />
<img class="f1" src="img/23.jpg" />
<img class="f1" src="img/24.jpg" />
<img class="f1" src="img/25.jpg" />
<img class="f1" src="img/26.jpg" />
<img class="f1" src="img/27.jpg" />
<img class="f1" src="img/28.jpg" />
<img class="f1" src="img/29.jpg" />
<img class="f1" src="img/30.jpg" />
<!-- 引入图片值页面 -->
<img class="f2" src="img/1.jpg" />
<img class="f2" src="img/2.jpg" />
<img class="f2" src="img/3.jpg" />
<img class="f2" src="img/4.jpg" />
<img class="f2" src="img/5.jpg" />
<img class="f2" src="img/9.jpg" />
<img class="f2" src="img/10.jpg" />
<img class="f2" src="img/11.jpg" />
<img class="f2" src="img/12.jpg" />
<img class="f2" src="img/25.jpg" />
<img class="f2" src="img/26.jpg" />
<img class="f2" src="img/27.jpg" />
<img class="f2" src="img/28.jpg" />
<img class="f2" src="img/29.jpg" />
<img class="f2" src="img/30.jpg" />
<img class="f2" src="img/13.jpg" />
<img class="f2" src="img/14.jpg" />
<img class="f2" src="img/15.jpg" />
<img class="f2" src="img/16.jpg" />
<img class="f2" src="img/17.jpg" />
<img class="f2" src="img/18.jpg" />
<img class="f2" src="img/19.jpg" />
<img class="f2" src="img/20.jpg" />
<img class="f2" src="img/21.jpg" />
<img class="f2" src="img/22.jpg" />
<img class="f2" src="img/23.jpg" />
<img class="f2" src="img/24.jpg" />
<img class="f2" src="img/6.jpg" />
<img class="f2" src="img/7.jpg" />
<img class="f2" src="img/5.jpg" />
<img class="f2" src="img/6.jpg" />
<img class="f2" src="img/7.jpg" />
<img class="f2" src="img/8.jpg" />
<!-- 引入图片值页面 -->
<img class="f3" src="img/1.jpg" />
<img class="f3" src="img/2.jpg" />
<img class="f3" src="img/11.jpg" />
<img class="f3" src="img/12.jpg" />
<img class="f3" src="img/25.jpg" />
<img class="f3" src="img/26.jpg" />
<img class="f3" src="img/27.jpg" />
<img class="f3" src="img/3.jpg" />
<img class="f3" src="img/4.jpg" />
<img class="f3" src="img/5.jpg" />
<img class="f3" src="img/16.jpg" />
<img class="f3" src="img/17.jpg" />
<img class="f3" src="img/18.jpg" />
<img class="f3" src="img/10.jpg" />
<img class="f3" src="img/28.jpg" />
<img class="f3" src="img/29.jpg" />
<img class="f3" src="img/30.jpg" />
<img class="f3" src="img/13.jpg" />
<img class="f3" src="img/19.jpg" />
<img class="f3" src="img/20.jpg" />
<img class="f3" src="img/21.jpg" />
<img class="f3" src="img/22.jpg" />
<img class="f3" src="img/23.jpg" />
<img class="f3" src="img/24.jpg" />
<img class="f3" src="img/9.jpg" />
<img class="f3" src="img/14.jpg" />
<img class="f3" src="img/15.jpg" />
<img class="f3" src="img/6.jpg" />
<img class="f3" src="img/7.jpg" />
<img class="f3" src="img/5.jpg" />
<img class="f3" src="img/6.jpg" />
<img class="f3" src="img/7.jpg" />
<img class="f3" src="img/8.jpg" />
<p></p>
</div>
</div>
<!-- src="JS/photo.js" -->
<script type="text/javascript">
var oImg = document.getElementsByClassName('f1')
var oImg2 = document.getElementsByClassName('f2')
var oImg3 = document.getElementsByClassName('f3')
var len = oImg.length;
console.log(len)
var deg = 360 / len;
var oWrap = document.getElementById("imgwrap");
// var oWrap=document.querySelector('.wrap');
//页面加载完毕在执行的代码
window.onload = function () {
Array.prototype.forEach.call(oImg, function (ele, index, self) {
// 旋转并沿Z轴平移
ele.style.transform = "rotateY(" + deg * index + "deg) translateZ(645.75px)";
//过渡时间1s
ele.style.transition = "1s " + (len - index) * 0.1 + "s";
});
Array.prototype.forEach.call(oImg2, function (ele, index, self) {
// 旋转并沿Z轴平移
ele.style.transform = "rotateY(" + deg * index + "deg) translateZ(645.75px) translateY(240px)";
//过渡时间1s
ele.style.transition = "1s " + (len - index) * 0.1 + "s";
});
Array.prototype.forEach.call(oImg3, function (ele, index, self) {
// 旋转并沿Z轴平移
ele.style.transform = "rotateY(" + deg * index + "deg) translateZ(645.75px) translateY(480px)";
//过渡时间1s
ele.style.transition = "1s " + (len - index) * 0.1 + "s";
});
// Array.prototype.forEach.call(oImg, function (ele, index, self) {
// // 旋转并沿Z轴平移
// ele.style.transform = "rotateY(" + deg * index + "deg) translateZ(350px)";
// //过渡时间1s
// ele.style.transition = "1s " + (len - index) * 0.1 + "s";
// });
}
//翻动3D相册
var newX, newY, lastX, lastY, minusX, minusY, rotX = -20, rotY = 0;
document.onmousedown = function (e) {
// 点击设置初值
lastX = e.clientX;
lastY = e.clientY;
this.onmousemove = function (e) {
newX = e.clientX;
newY = e.clientY;
minusX = newX - lastX;
minusY = newY - lastY;
rotX -= minusY * 0.2;
rotY += minusX * 0.1;
oWrap.style.transform = "rotateX(" + rotX + "deg) rotateY(" + rotY + "deg)";
lastX = newX;
lastY = newY;
}
this.onmouseup = function (e) {
//鼠标松开
this.onmousemove = null;//清除鼠标移动
}
}
</script>
</body>
</html>如果你是小白,那么就按照以下这个步骤来吧!
一:在桌面创建一个文件夹

二:在文件夹里创建一个txt文档,将代码上述复制进去
三:修改一下文件名和文件后缀名
四:创建一个img的文件夹(里面放三十张照片)
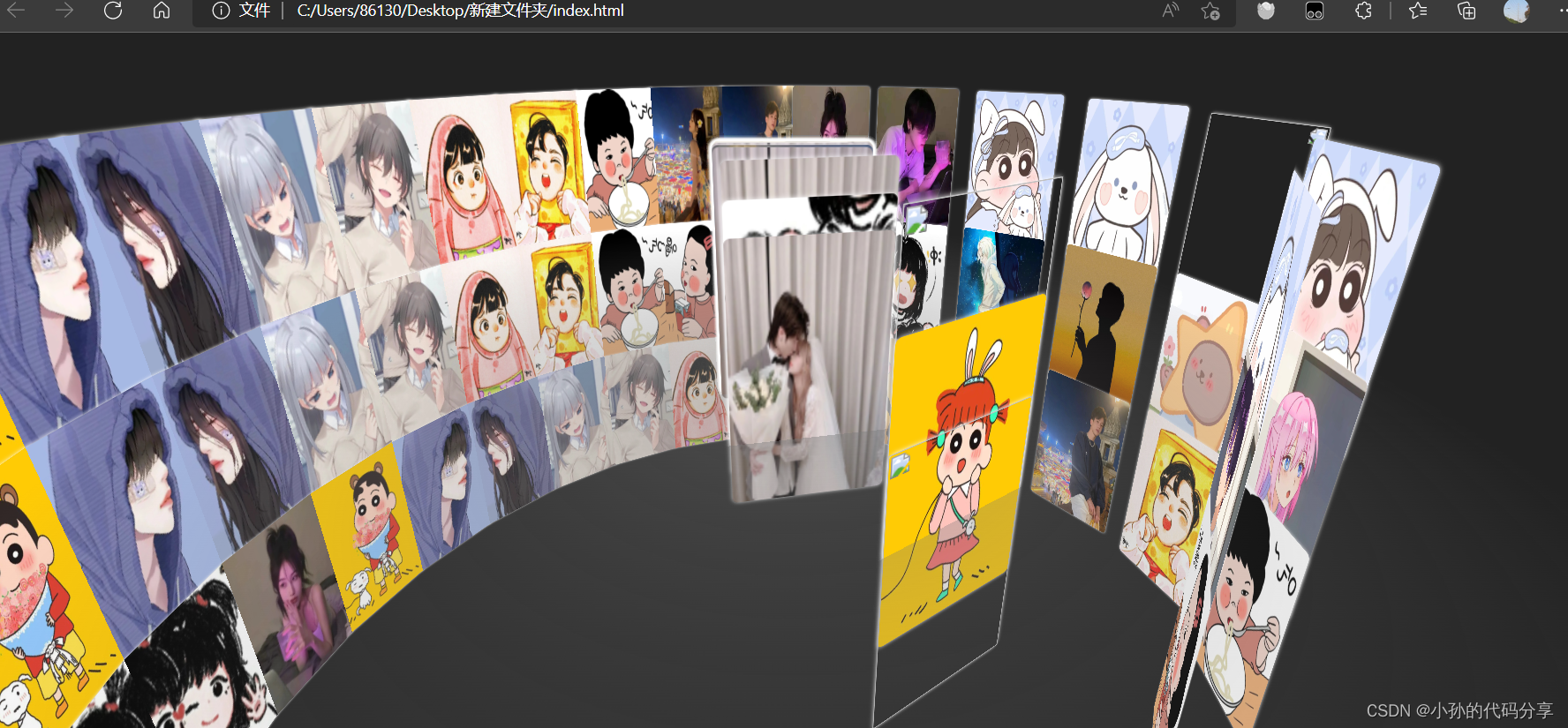
五:基本就成型啦
然后打开网页就是这个效果啦
快去给你的好朋友,做一个代码敲得照片墙吧。
智能推荐
表格内容的展开和折叠效果《超实用的JavaScript代码段》笔记_html设置table展开怎么设置-程序员宅基地
文章浏览阅读902次。<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表格内容的展开和折._html设置table展开怎么设置
PTA 6-2 顺序表操作集 (20 分)-容易做错-程序员宅基地
文章浏览阅读1.6k次,点赞9次,收藏33次。综述: 该题为数据结构顺序表基本操作相关的题目,其中包括插入、寻找、删除以及创建线性表共4个要求,题目给了函数接口的定义,要求你写相关函数,我开始在做这个题的时候对这个题的意思有了点误解,题目说Last保存最后一个元素的位置,然后它要开MAXSIZE个int大小的空间,因为这个Last的描述我开始忽略了顺序表的特性,让我难受了好久。本篇博客大致讲解一下该题目的做法。题目:本题要求实现顺序表的操作集。函数接口定义:List MakeEmpty();..._6-2 顺序表操作集
ABBYY2024免费永久版OCR图片文字识别软件_orc识别软件-程序员宅基地
文章浏览阅读316次,点赞3次,收藏10次。总体来说,ABBYY FineReader 15是一款功能强大、易于使用的OCR图片文字识别软件,适合个人和企业用户在多种场景下使用。然而,用户也需要考虑其价格和资源消耗等因素是否适合自己的需求。_orc识别软件
使用SBM-DEA模型优化绩效评估:理论、案例与MATLAB实践-程序员宅基地
文章浏览阅读1.9k次。数据包络分析是一种非参数方法,用于评估各种类型的决策单元,如企业、医院、学校等。其核心思想是将各个决策单元的输入和输出转化为一个效率评分,以比较它们的相对绩效。DEA的主要应用领域包括绩效评估、资源分配、效率改进等。_sbm-dea
计算机应用模块数量如何填写,职称计算机考试科目、模块数量介绍-程序员宅基地
文章浏览阅读1.7k次。原标题:职称计算机考试科目、模块数量介绍全国计算机应用能力考试坚持"实事求是,区别对待,逐步提高"的原则,不同地区、不同部门根据本地区、本部门的实际情况,确定适合本地区、本部门的考试范围要求。1、不同地区和部门自主确定应考科目数量在对专业技术人员计算机应用能力的具体要求上,各省、自治区、直辖市人事厅(局)和国务院有关部门干部(人事)部门应结合本地区、本部门的实际情况,确定本地区、本部门在评聘专业技..._模块数
设计一个 shell 程序,添加一个新组为 class1,然后添加属于这个组的 30 个用户,用户名的形式为 stdxx ,其中 xx 从 01 到 30_设计一个shell程序,添加一个新组为class1,然后添加属于这个组的30个用户,用户名的-程序员宅基地
文章浏览阅读5.5k次,点赞3次,收藏49次。Linux例题:设计一个 shell 程序,添加一个新组为 class1,然后添加属于这个组的 30 个用户,用户名的形式为 stdxx ,其中 xx 从 01 到 30_设计一个shell程序,添加一个新组为class1,然后添加属于这个组的30个用户,用户名的
随便推点
Linux学习教程,Linux入门教程(超详细)| 网址推荐_linux中大量使用脚本语言,而不是c语言!-程序员宅基地
文章浏览阅读1.3k次,点赞2次,收藏51次。1Linux简介2Linux安装3Linux文件和目录管理4Linux打包(归档)和压缩5Vim文本编辑器6Linux文本处理(Linux三剑客)7Linux软件安装8Linux用户和用户组管理9Linux权限管理10Linux文件系统管理11Linux高级文件系统管理12Linux系统管理13Linux备份与恢复14Linux系统服务管理15Linux系统日志管理16Linux启动管理17LAMP环境搭建和LNMP环境搭建18SEL..._linux中大量使用脚本语言,而不是c语言!
c语言函数base,c中base的用法-程序员宅基地
文章浏览阅读1.7k次。c中base的用法的用法你知道吗?下面小编就跟你们详细介绍下c中base的用法的用法,希望对你们有用。c中base的用法的用法如下:1、调用基类中的重名方法[csharp]public class Person{protected string ssn = "444-55-6666";protected string name = "John L. Malgraine";public virtua..._c语言中base=16是什么意思
为什么接口中变量要用final修饰_接口参数都定义为final的作用-程序员宅基地
文章浏览阅读6.7k次,点赞3次,收藏7次。今天碰到这个问题时候,还真不好理解,只知道interface中的变量默认是被public static final 修饰的,接口中的方法是被public和abstrct修饰的。查阅了很多资料,做了些例子,得出以下结论,不足的地方希望大家指出。 Java代码 /* * 关于抽象类和接口 * * 1_接口参数都定义为final的作用
【R语言学习笔记】6、List列表详解_r语言怎么查看list有几个项目-程序员宅基地
文章浏览阅读4.4k次,点赞3次,收藏25次。创建一个list列表> mylist <- list(stud.id = 1234,+ stud.name = "Tom",+ stud.marks = c(12, 3, 14, 25, 19))> mylist$stud.id[1] 1234$stud.name[1] "Tom"$stud.marks[1] 12 3 14 25 19取列表的值注..._r语言怎么查看list有几个项目
java 判断标点符号_Java判断中英文符号、标点的实现-程序员宅基地
文章浏览阅读2.7k次。本文介绍了Java判断中英文符号、标点的实现,分享给大家,具体如下:方法一、用unicodeBlock和unicodeScript判断在Java中,主要使用 Character类处理字符有关功能,而JDK 1.7中Character是按照Unicode 6.0版本实现的,所以这个要先学习下常用的 Unicode编码。其中的UnicodeBlock 和 UnicodeScript类可以帮助我们判断字..._java 判断字符是标点符号
图像缩放算法-程序员宅基地
文章浏览阅读2.1k次。怎样计算缩放比例?有四种方法:1.对角线法,以对角线长度为准,其伸长者为放大,缩短者为缩小,其底边并行线即为新尺寸。2.计算器法,先输入欲缩放宽度,按除键,再输入原稿尺寸,再按%即得。3.比例尺法,将比例尺上方设定原稿宽度,与比例尺下方新尺寸对齐,即可直接找出缩放百分比。4.公式法,套入(原稿宽度/原稿高度═新宽度/新..._图像缩放算法