【微信小程序】小程序应用和页面生命周期_小程序页面的生命周期-程序员宅基地
技术标签: 生命周期 生命周期函数 微信小程序 前端 小程序
什么是生命周期
生命周期(Life Cycle)是指一个对象从创建→>运行>销毁的整个阶段,强调的是一个时间段。如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
生命周期的分类
在小程序中,生命周期分为两类,分别是:
- 应用生命周期
特指小程序从启动->运行->销毁的过程 - 页面生命周期
特指小程序中,每个页面的加载->渲染->销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大:

生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在onLoad生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
小程序中的生命周期函数分为两类,分别是:
- 应用的生命周期函数
特指小程序从启动->运行-→>销毁期间依次调用的那些函数 - 页面的生命周期函数
特指小程序中,每个页面从加载->渲染-→>销毁期间依次调用的那些函数
小程序的应用生命周期函数
小程序的应用生命周期函数需要在app.js 中进行声明。如:
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("小程序启动!");
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log('小程序正在前台运行!');
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("小程序进入后台运行!");
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
- 用户首次打开小程序,触发
onLaunch(全局只触发一次)。 - 小程序初始化完成后,触发
onShow方法,监听小程序显示。 - 小程序从前台进入后台,触发
onHide方法。 - 小程序从后台进入前台显示,触发
onShow方法。 - 小程序后台运行一定时间,或系统资源占用过高,会被销毁。
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。 |
| onShow | Function | 监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
| onError | Function | 错误监听函数 | 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问,上面的getPics就是函数, globalName是数据,这里面的函数和数据都是全局的。调用方式:在Pager中通过getApp()方法得到App对象并获得全局的数据和调用全局的函数 |
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
小程序的页面生命周期函数
小程序的页面生命周期函数需要在页面.js 中进行声明。如:
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log('本地生活页面加载完毕');
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
console.log("初次渲染完毕!");
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
console.log("页面显示完成");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
console.log("页面已被隐藏!");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
console.log("GG");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log('正在刷新!');
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log('正在加载更多!');
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
console.log('用户正在分享!');
}
})
- 小程序注册完成后,加载页面,触发
onLoad方法。 - 页面载入后触发
onShow方法,显示页面。 - 首次显示页面,会触发
onReady方法,渲染页面元素和样式,一个页面只会调用一次。 - 当小程序后台运行或跳转到其他页面时,触发
onHide方法。 - 当小程序有后台进入到前台运行或重新进入页面时,触发
onShow方法。 - 当使用重定向方法
wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload。
| 函数 | 说明 | 作用 |
|---|---|---|
| onLoad | 生命周期回调—监听页面加载 | 发送请求获取数据 |
| onShow | 生命周期回调—监听页面显示 | 请求数据 |
| onReady | 生命周期回调—监听页面初次渲染完成 | 获取页面元素(少用) |
| onHide | 生命周期回调—监听页面隐藏 | 终止任务,如定时器或者播放音乐 |
| onUnload | 生命周期回调—监听页面卸载 | 终止任务 |
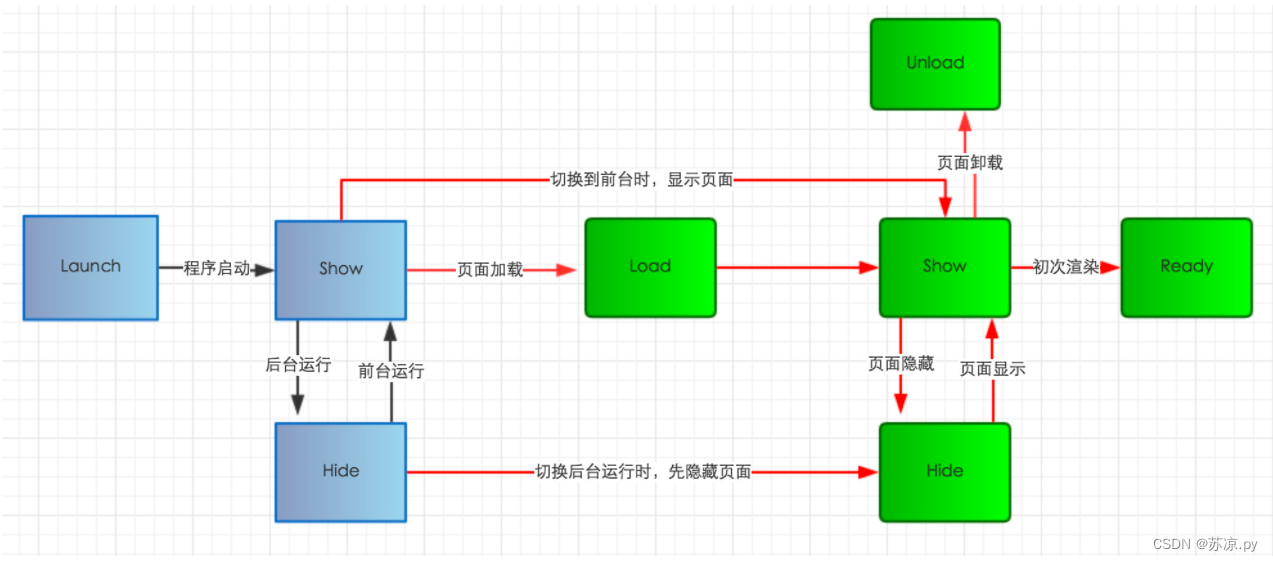
应用生命周期与页面生命周期之间的交互

- 小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
- 当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
- 当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
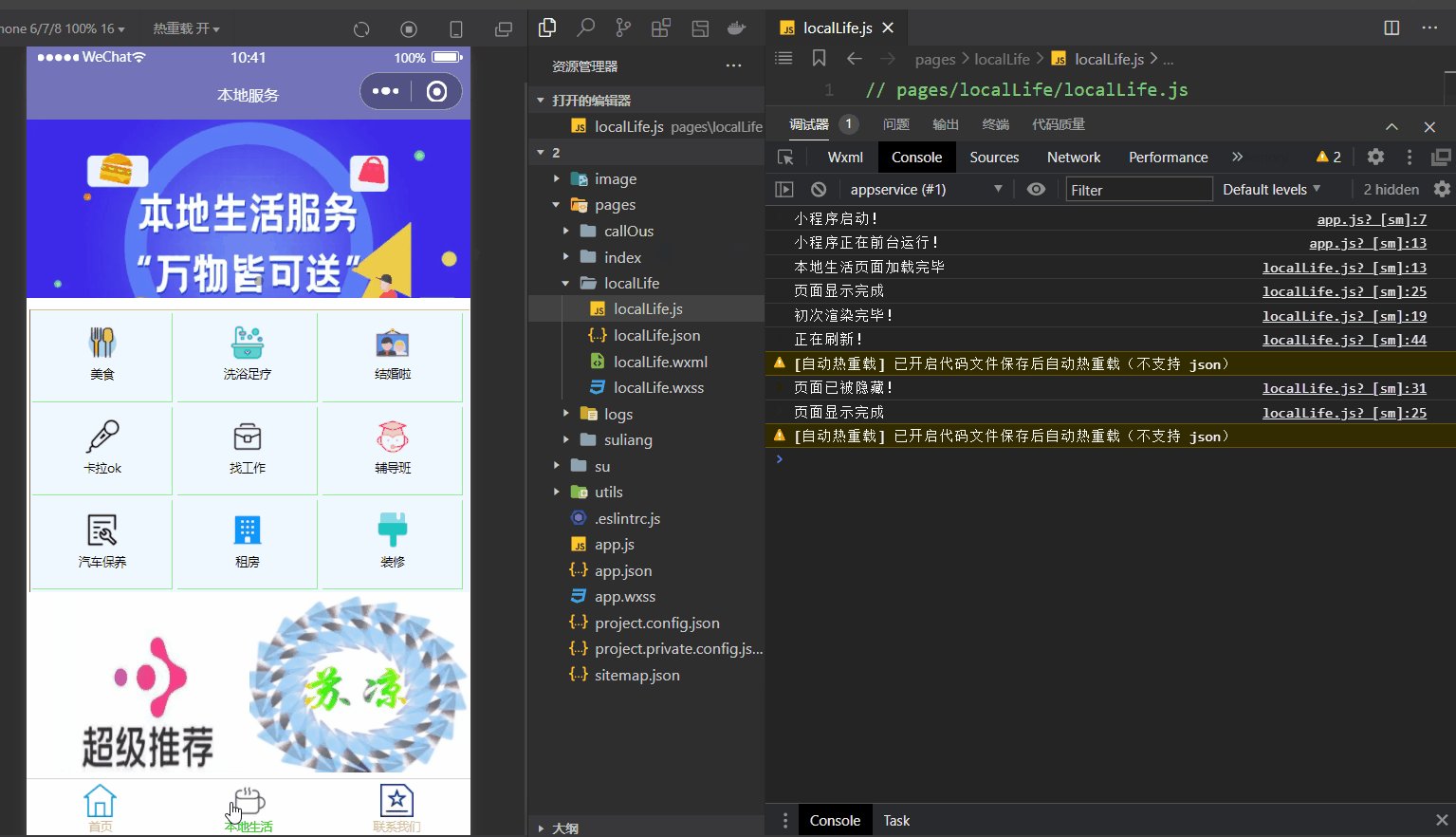
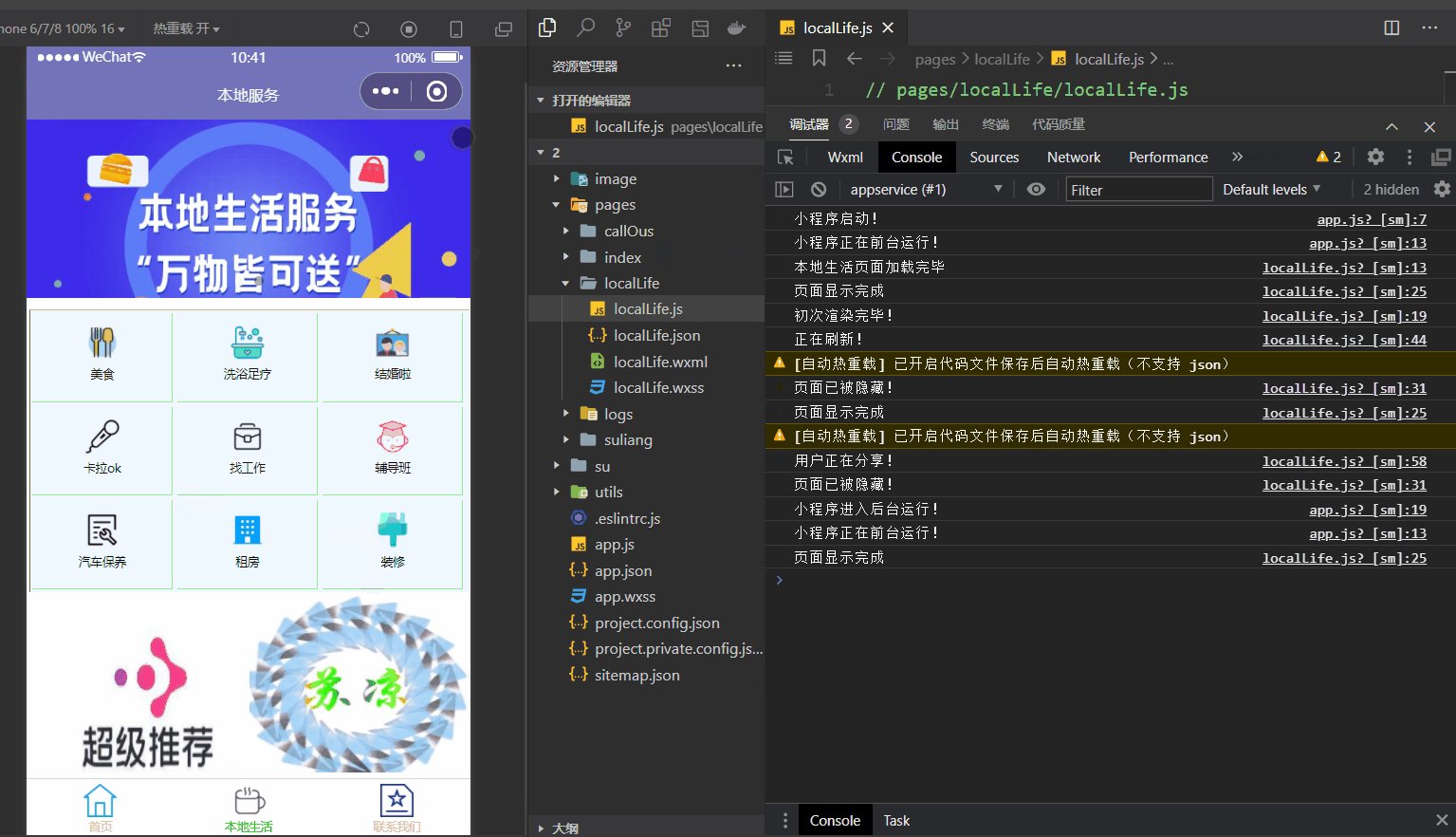
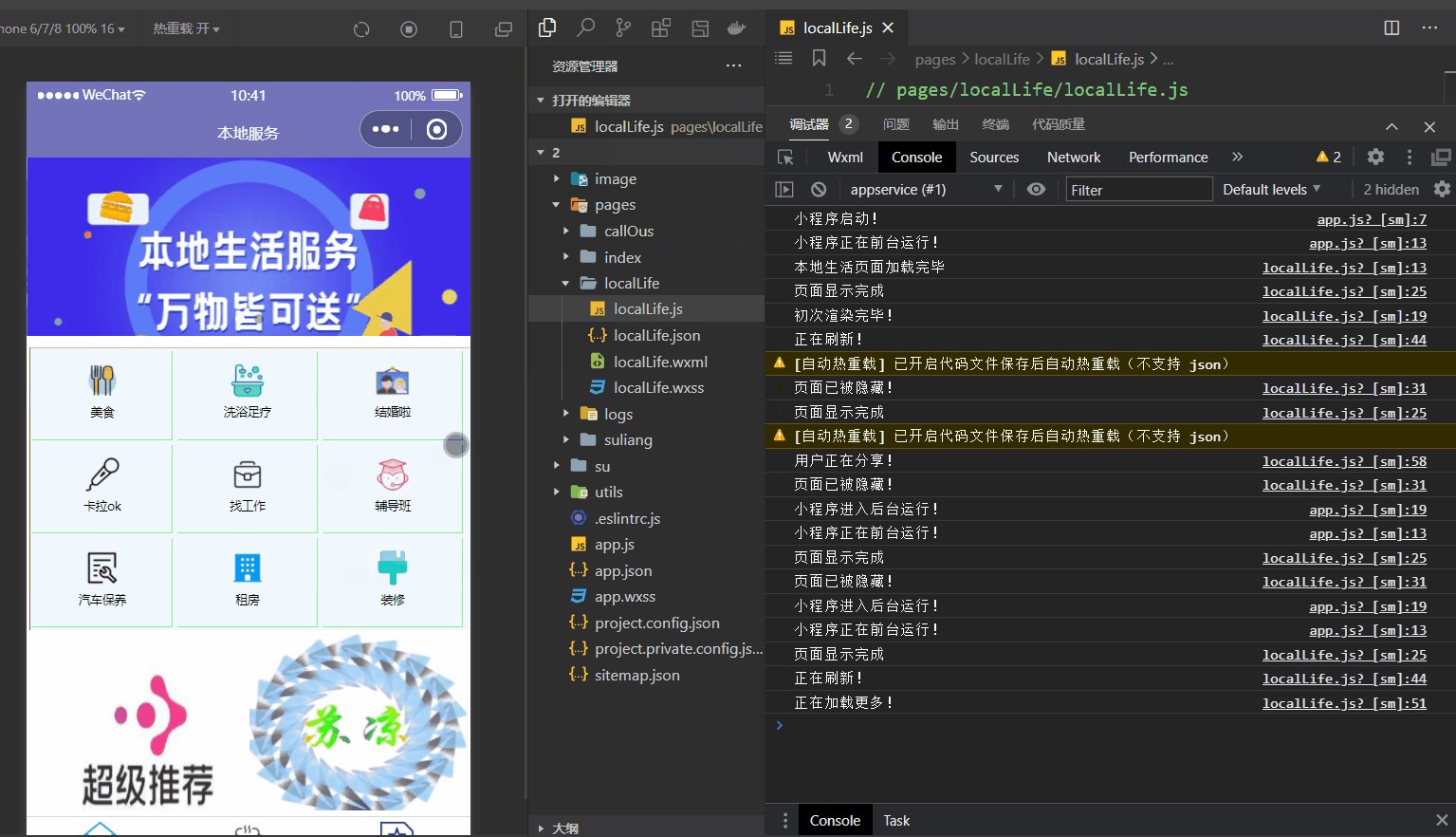
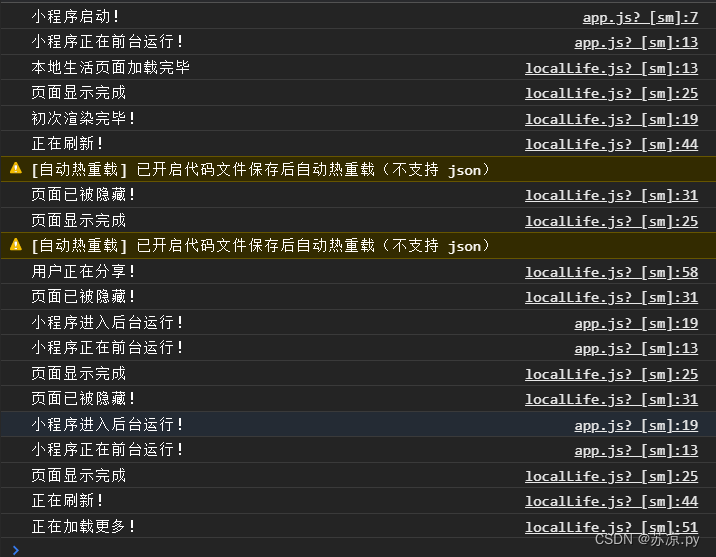
实例演示:

监听事件:

智能推荐
指针数组,二级指针,指向含有N个元素的一维数组的指针,指针的函数调用。_数组指针 指向一维数组-程序员宅基地
文章浏览阅读839次,点赞2次,收藏3次。讲解指针数组,指向含有N个元素的一维数组的指针,和指针的函数调用问题。。。_数组指针 指向一维数组
如何禁止不必要的 HTTP 方法,如DELETE,PUT,OPTIONS等协议访问应用程序_如何禁止delete,put,options-程序员宅基地
文章浏览阅读1.7w次。一、修改应用程序的server.xml文件的协议为HTTPS, disableUploadTimeout="true" enableLookups="false" maxThreads="25" keystoreFile="d:\tomcat.keystore" keystorePass="111111" protocol="org.apache.coyote_如何禁止delete,put,options
Docker 火了!外部网络可直接访问映射到 127.0.0.1 的服务。。。-程序员宅基地
文章浏览阅读130次。点击上方“Java基基”,选择“设为星标”做积极的人,而不是积极废人!每天14:00更新文章,每天掉亿点点头发...源码精品专栏原创 | Java 2021超神之路,很肝~中文详细注释的开源项目RPC 框架 Dubbo 源码解析网络应用框架 Netty 源码解析消息中间件 RocketMQ 源码解析数据库中间件 Sharding-JDBC 和 MyCAT 源码解析...
教授专栏20 | 吴若昊团队: 利用血液游离DNA诊断败血症-程序员宅基地
文章浏览阅读462次。文 /吴若昊教授、敬秋雨博士2020年世界卫生组织发布全球首份败血症报告,呼吁对这一导致全世界1/5死亡的疾病采取全球行动。根据报告,败血症每年导致1100万人死亡,同时还使数百万人丧失能力,给医疗卫生系统造成了极大的负担和经济损失。另外有研究发现,COVID-19以及其他传染病的危重病人患败血症和死亡的风险更高。报告同时指出,通过及时发现和诊断败血症,可以极大程度降低..._敬秋雨
[百科] - SIP(会话发起协议)-程序员宅基地
文章浏览阅读387次。SIP(会话发起协议)SIP是类似于HTTP的基于文本的协议。SIP可以减少应用特别是高级应用的开发时间。由于基于IP协议的SIP利用了IP网络,固定网运营商也会逐渐认识到SIP技术对于他们的深远意义。SIPSIP(Session Initiation Protocol)是一个应用层的信令控制协议。用于创建、修改和释放一个或多个参与者的会话。这些会话可以是Internet多媒体会议[1] 、I..._itu-t提出sip
iOS 开发中常用的排序(冒泡、选择、快速、插入、希尔、归并、基数)算法-程序员宅基地
文章浏览阅读48次。https://www.cnblogs.com/ZachRobin/p/7094852.html1、冒泡排序: 冒泡算法是一种基础的排序算法,这种算法会重复的比较数组中相邻的两个元素。如果一个元素比另一个元素大(小),那么就交换这两个元素的位置。重复这一比较直至最后一个元素。这一比较会重复n-1趟,每一趟比较n-j次,j是已经排序好的元素个数。每一趟比较都能找出未排序元素中最大..._ios开发升序排序
随便推点
AIOT人工智能物联网+项目实战-程序员宅基地
文章浏览阅读2.4k次,点赞7次,收藏44次。关于AIOT相关内容以及项目实战点击此处学习,以下内容为简单介绍如果大家对AIOT(人工智能物联网)有兴趣,可以哦!!!本文将持续更新~~~ 希望大家在学习的道路上勇往直前AIOT(人工智能物联网)是人工智能和物联网的结合,目前是技术和产业发展的热点之一。最高人民法院发布《关于规范和加强人工智能司法应用的意见》提出到2025年,基本建成较为完备的司法人工智能技术应用体系,为司法为民、公正司法提供全方位智能辅助支持。_aiot
【渗透测试】kali使用教程(一):常用命令和基本工具使用_kali渗透教程-程序员宅基地
文章浏览阅读4w次,点赞36次,收藏316次。kali教程_kali渗透教程
微软改进的DSSM结构:_dssm改进 2023-程序员宅基地
文章浏览阅读190次。最近,微软的学者们又提出了一个观点:query与doc的相关程度是由query里的term与doc文本精准的匹配,以及query语义与doc语义匹配程度共同决定。而且,term匹配与term在doc中的位置和紧密度有较大关系。因此,他们用一个local model来表达term匹配程度,distribute model表达语义匹配程度,把这两个子模型放在同一个模型来训练。distribute model类似与DSSM来学习语义匹配关系。Local model的输入是一个nq∗ndnq∗nd的矩阵mm,..._dssm改进 2023
关于kettle配置SQL SERVER2008的说明_kettle sqlserver2008 jar-程序员宅基地
文章浏览阅读1.6k次。经过多次尝试发现kettle联结数据库需要两个前提条件:1.需要将sql2008相关的.jar包复制到lib目录下。2:需要以管理员的身份将SQL SERVER BROWSER服务启动,默认是禁用的,需要通过属性将其设为自动,然后将其启动。然后就是相关的设置,这里需要说明一点的是Instance Name(即数据库实例名称,默认是MSSQLSERVER),DataBase Name:为你需要使用的_kettle sqlserver2008 jar
java获取文件编码_java如何获取文件编码格式-程序员宅基地
文章浏览阅读1.4k次。1:简单判断是UTF-8或不是UTF-8,因为一般除了UTF-8之外就是GBK,所以就设置默认为GBK。按照给定的字符集存储文件时,在文件的最开头的三个字节中就有可能存储着编码信息,所以,基本的原理就是只要读出文件前三个字节,判定这些字节的值,就可以得知其编码的格式。其实,如果项目运行的平台就是中文操作系统,如果这些文本文件在项目内产生,即开发人员可以控制文本的编码格式,只要判定两种常见的编码就可..._java 获取文件编码
MUI简介-最接近原生App体验的前端框架-程序员宅基地
文章浏览阅读172次。MUI简介-最接近原生App体验的前端框架一、总结一句话总结:最接近原生App体验的前端框架二、多端发布 – 开发一套代码,发布六个平台真正彻底的跨平台开发,不是简单的跨iOS和Android。基于mui,一套HTML5工程,通过前端构建工具(如grunt)条件编译,可同时发行到iOS Appstore、安卓各大应用商店、普通手机浏览器、微..._mui原生