(转载)H5 手机 App 开发入门:技术篇_h5手机端开发-程序员宅基地
H5 手机 App 开发入门:技术篇
原文:http://www.ruanyifeng.com/blog/2019/12/mobile-app-technology-stack.html
新人学习手机 APP 开发,一开始总要选择一条学习路径。
如果你熟悉 Java 语言,可以学习安卓开发;如果你熟悉脚本语言(比如 Python 或 Ruby),可以学习 Swift 语言,进行 IOS 开发;
如果像我一样,比较熟悉 Web 网页技术,那么 H5 开发是最容易上手的。
这个系列教程的第一篇,已经介绍过了手机 APP 的种类。所谓的 H5 页面,其实就是混合 APP 的前端,外面是一个原生的壳,里面是 Web 网页。本文紧接上一篇,介绍手机 APP 开发的技术栈,尤其是跟 H5 开发相关的技术。
一、手机 APP 的技术栈
手机 APP 的技术栈可以分成三类。
(1)原生 APP 技术栈 (native technology stack)
原生技术栈指的是,只能用于特定手机平台的开发技术。比如,安卓平台的 Java 技术栈,IOS 平台的 Object-C 技术栈或 Swift 技术栈。
这种技术站只能用在一个平台。不能跨平台。
(2)混合 APP 技术栈(hybrid technology stack)
混合技术栈指的是开发混合 APP 的技术,也就是把 Web 网页放到特定的容器中。然后再打包成各个平台的原生 APP。所以,混合技术栈其实是 Web 技术栈 + 容器技术栈,典型代表是 PhoneGap、Cordova、Ionic 等框架。
如果已经掌握了 Web 技术,这个技术栈就主要学习容器提供的 API Bridge,网页通过它们去调用底层硬件的 API。
(3)跨平台 APP 技术栈(cross-platform technology stack)
跨平台技术栈指的是使用一种技术,同时支持多个平台。它与混合技术栈的区别是,不使用 Web 技术,即它的页面不是 HTML5 页面,而是使用自己的语法写的 UI 层,然后编译成各平台的原生 APP 。
这个技术栈就是纯粹的容器技术栈, React Native、 Xamarin、Flutter 都属于这一类。学习时,除了学习的 API Bridge ,还要学习容器提供的 UI 层,即怎么写页面。
(4)小结
H5 开发主要用在混合技术栈。但是,跨平台技术栈的某些容器也会用到 (比如 React Native),因为它们的 UI 层借鉴了 Web 模型。
另外,混合技术栈和跨平台技术栈的基础,都是原生技术栈,因为最终都要编译成原生 APP。所以,不管使用哪一种技术栈,多多少少要了解一些个平台的原生技术。
下面就一次介绍上面三类技术栈,每个技术栈都会给出一个最简单的例子:加载网页。通过各种各种技术栈加载网页的不同做法,帮助大家理解它们的特点,对 APP 的技术实现由一个总体的认识。
二、WebView 控件
讲解具体的技术栈之前,大家需要知道,不管什么技术,最终在 APP 里面显示网页,一定需要一个网页引擎,这样才能解析网页。
通常情况下, APP 内部会使用 WebView 控件作为网页引擎。这是系统自带的控件,专门用来显示网页。应用程序的界面,只要放上 WebView,就好像内嵌了浏览器窗口,可以显示网页。

不同的 APP 技术栈要显示网页,区别仅仅在于怎么处理 WebView 这个原生控件。
- 原生技术栈:需要开发者自己把 WebView 控件放到页面上。
- 混合技术栈:页面本身就是网页,默认在 WebView 中显示。
- 跨平台技术栈:提供一个 WebView 的语法,编译的时候将其换成原生的 WebView。
注意,不同系统的 WebView 控件名称不一样,安卓系统就叫 WebView, IOS 系统有较老的 UIWebView,也有较新的 WKWebView,作用都是一样,差异在于功能的强弱。
三、原生技术栈
原生技术栈分成 IOS 和安卓两个平台。
简单说, IOS的原生技术栈就是使用 Object-C 语言或 Swift 语言,在 Xcode 开发环境中编程。安卓的原生技术栈,则是使用 Java 或 Kotlin 语言,开发环境是 Android studio。
下面就来看看,它们怎么加载网页。
3.1 Xcode
IOS 开发需要安装 Xcode。它是一种集成开发环境(IDE),也是苹果公司指定的 IOS 官方开发工具,所有苹果手机 APP 都由它打包生成。
它可以在 Mac 电脑上通过应用商店免费安装。注意,Xcode 只支持 Mac 系统,不支持其他系统。


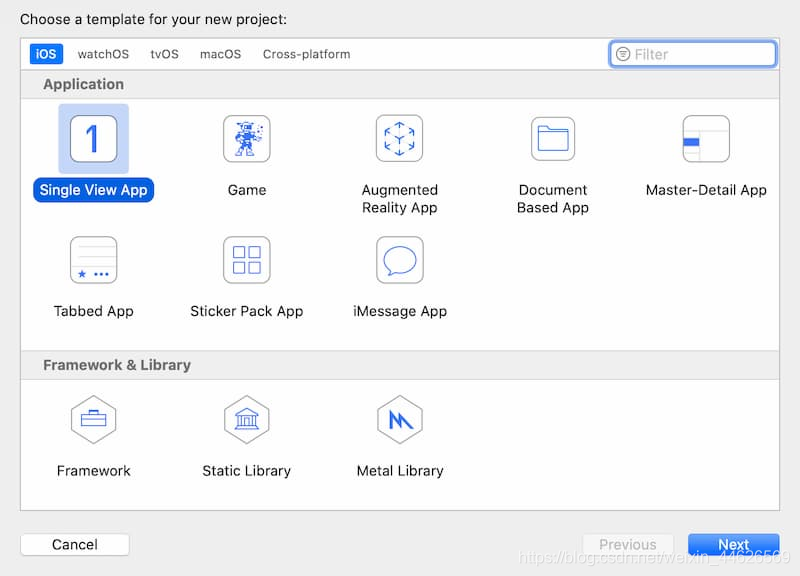
安装完成后,打开新建一个项目,类型是单视图 APP,然后系统会询问一些项目参数和储存位置,这里就不详细说明了。


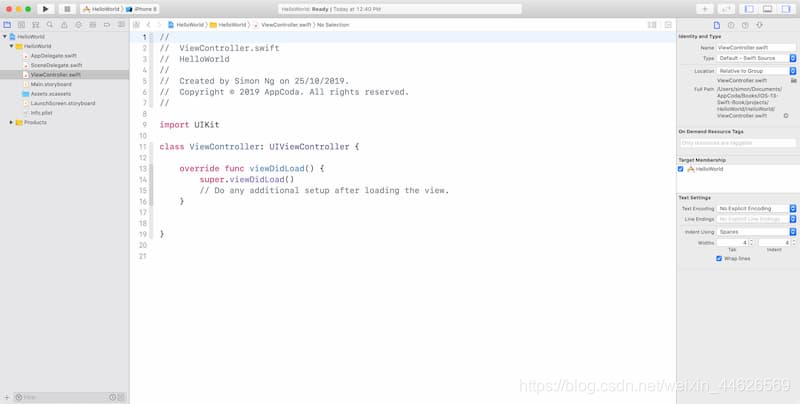
然后就进入开发环境。

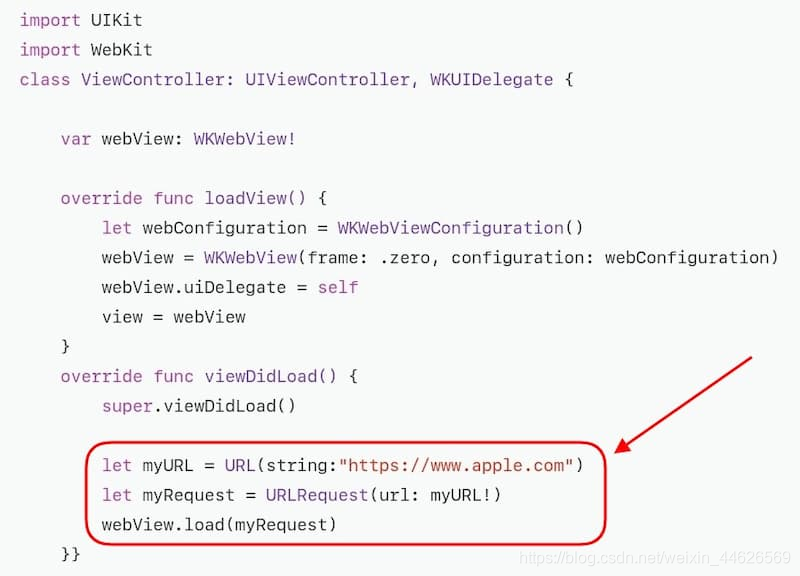
左侧的目录树里面,找到 ViewController.swifter 文件,它负责视图逻辑。按照 官方文档 ,填入下面的代码。

上面代码的意思是,启动 APP 加载视图的时候(loadView()),新建一个 WebView 控件的实例。视图加载成功后(viewDidLoad()),WebView 再去加载外部网页(红框部分)。
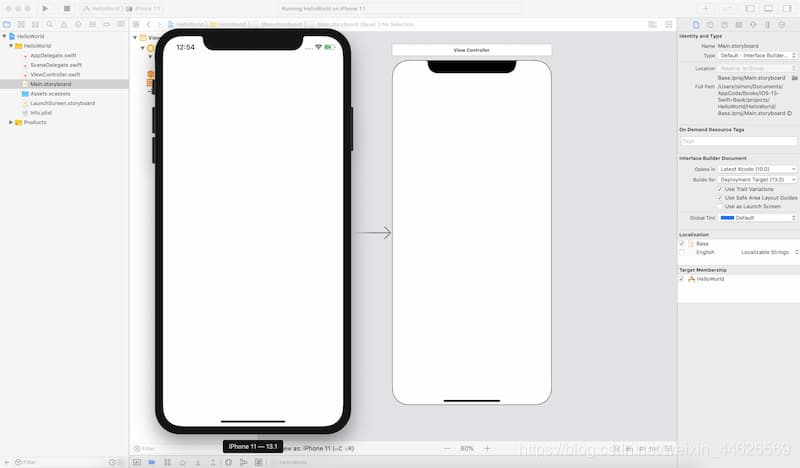
然后,就可以查看代码运行结果。点击工具栏的运行按钮,Xcode 就会弹出一个 IPhone 模拟器,里面就是当前代码的运行结果。


如果一切正常,就可以让 Xcode 对源码打包,生成 APP 的二进制安装文件。
3.3 Android Studio
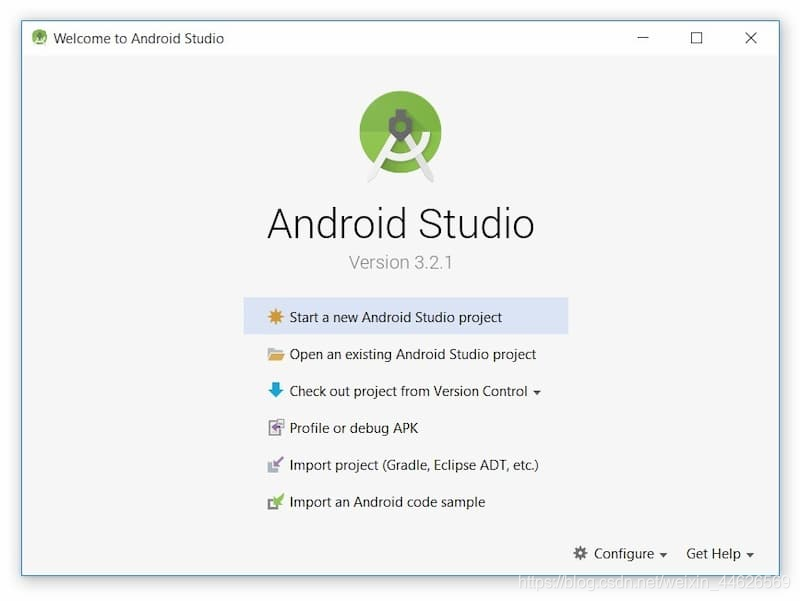
安卓的官方开发工具是 Android Studio ,可以去官网下载。

安装完成后,打开新建一个项目,类型是 “Empty Activity”。


Android Studio 会询问项目参数,包括项目名称、开发语言(Java)等,然后就进入了开发环境。因为它是基于 Java IDE 修改的,懂 Java 的朋友应该对这个界面比较熟悉。

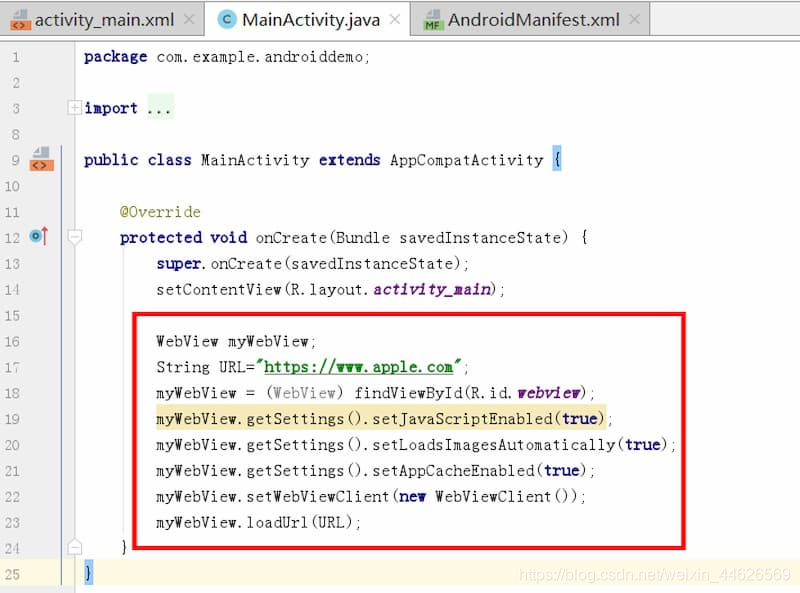
按照网上的 这篇教程,接下来需要修改三个文件,其中主要的是把 MainActivity.java 文件改成下面这样。

上面红框处的代码,就是在页面上添加并设置 WebView 实例,指定生成视图的时候(onCreate()),WebView 实例去加载外部网页。
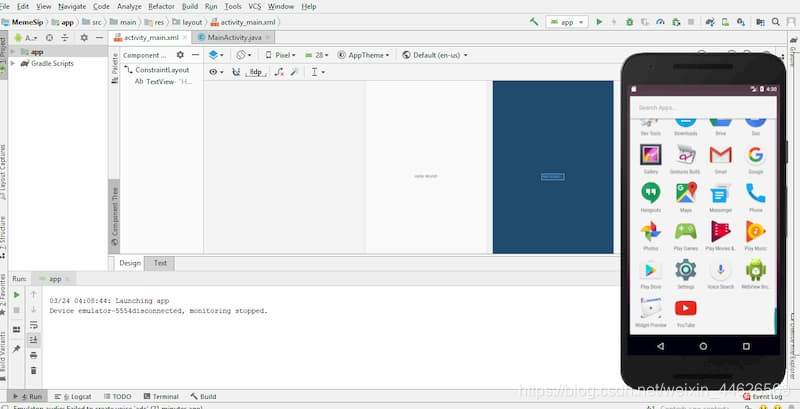
运行代码之前,Android Studio 要求必须连接真机,或安装安卓模拟器。完成以后后,在工具栏上点击运行按钮,就可以运行代码查看效果了。


如果一切正常,就可以让 Android Studio 打包,生成 APP 的二进制安装文件。
四、混合技术栈
上面的原生技术栈需要自己新建 WebView 实例,相比之下,混合技术栈就简单多了。因为页面就是网页,所以容器已经设置好了 WebView,开发者直接写页面即可。
4.1 框架种类
缓和技术栈的各种容器框架中,历史最悠久的是 PhoneGap,诞生于 2009年。后来在 2011 年被 Adobe 公司收购,改名为 Adobe PhoneGap。

Adobe 公司将 PhoneGap 核心代码,后来都捐给了 Apache 基金会,作为一个全新的开源项目,名为 Apache Cordova。

PhoneGap 和 Cordova 现在是两个独立发展的开源项目,但是彼此有密切的关系,可以简单理解成 Cordova 是 PhoneGap 的内核,PhoneGap 是 Cordova 的发行版。
后来,其他人也开始基于 Cordova 封装自己的框架,所以市场上有许多基于 Cordova 的开源框架,比较著名的有 Ionic、Monaca、Framework7 等。

所有这些框架的共同点,都是使用 Web 技术(HTML5 + CSS + JavaScript)开发页面,再由框架分别打包成 IOS 和 安卓的 APP 安装包。它们的优点是开发简单、周期短、成本低,缺点是功能和性能都很有限。
4.2 Ionic 实例
基于 Cordova 的框架,用法都大同小异,下面就以 Ionic 为例,演示如何加载外部网页。
首先,根据官方文档,生成项目的脚手架。
$ npm install -g ionic@latest
$ ionic start myApp blank --type=react
$ cd myApp
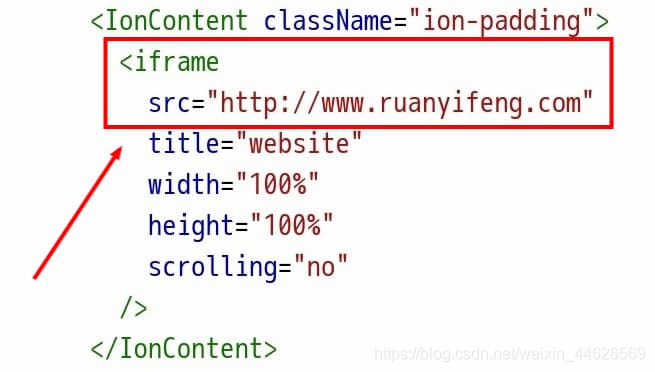
接着打开 src/pages/Home.tsx 文件,插入 iframe 标签即可。

上面代码中,由于页面本身就是网页,所以可以直接用 iframe 标签插入外部网页。
然后,在本机起一个 Web 服务,看看 Demo 的效果。
$ ionic serve
上面命令会自动打开浏览器窗口,访问本机的 8100 端口,在浏览器中显示网页效果。
如果一切正常,在命令行窗口按 Ctrl+c,退出服务。编译成 App 安装包的方法可以参考官方文档。
五、跨平台技术栈
上面的混合技术栈使用 HTML 语言编写页面,再用 WebView 控件加载页面,所以只写一次页面,就能支持多个平台。跨平台技术栈也能做到多平台支持,但是原理完全不同。
跨平台技术栈的框架,都是使用自己的语法编写页面,不使用 Web 技术,编译的时候子啊将其转为 原生控件,或者使用自己的底层控件,生成原生 APP。这样就完全解决了 Web 页面性能不佳的问题。下面介绍三个这样的框架。
- React Native:使用 Javascript 语言编写页面
- Xamarin:使用 C# 语言编写页面
- Flutter:使用 Dart 语言编写页面
5.1 React Native
(1)原理
2013年,Facebook 公司发布了 React 框架。这个框架是为网页开发设计的,核心思想是在网页上,建立一个 UI 的抽象层,所有数据操作都在这个抽象层完成(即在内存里面完成),然后再渲染成网页的 DOM 结构,这样就提升了性能。
很快,工程师就意识到了,UI 抽象层本质上是一种数据结构,与底层设备无关,不仅可以渲染成网页,也可以渲染成手机的原生页面。这样的话,只要写一次 React 页面,就能分别编译成 IOS 和 安卓的原生 APP。这就是 React Native 项目的由来。

注意,React Native 虽然也使用 Javascript 语言,并且看上去像 Web页面,但其实所有控件都是自己定义的,编译时再一一翻译为对应的原生控件。举例来说,React Native 的文本渲染控件是<Text>,翻译成 iOS 控件为UIView,翻译成安卓控件为TextView。这种做即保证了性能,又做到了跨平台支持,所以一诞生就引起开发者的关注,成了热门技术。
还有一个 NativeScript 框架,跟 React Native 很像,也是使用 Javascript 语言,然后编译成原生控件。不过,它的开发模型是基于 Angular.js,而不是 React。
(2)实例
下面就是 React Native 加载外部网页的实例。为了方便使用,官方团队提供了一个封装好的工具集,叫做 Expo 。第一步,在手机上安装 Expo 的 APP 客户端(AppStore,Google Play)。

然后,在命令行安装脚手架工具 expo-cli,新建一个示意项目。
$ npm install -g expo-cli
$ expo init rnDemo
新建项目时,会要求你选择项目模板,可以选 minimum 模板。然后,还会要求你填写项目描述 displayName,这个可以随便写。然后,安装 React Native 自己的 WebView 控件。
$ cd rnDemo
$ npm install --save react-native-webview
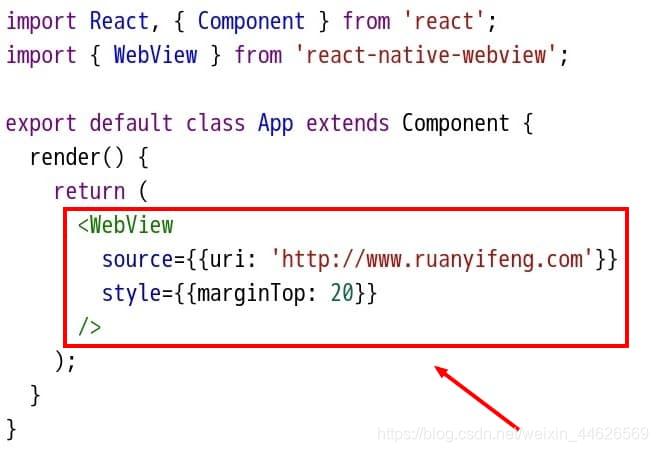
接着,打开页面的脚本文件 App.js,将器改成下面的代码。

上面的代码中,React Native 自身的 WebView 控件,编译时会分别转为 IOS 和安卓的原生 WebView 控件。
接下来,预览页面效果。可以先把它编译预览,这样比较快,立刻就能看到效果。
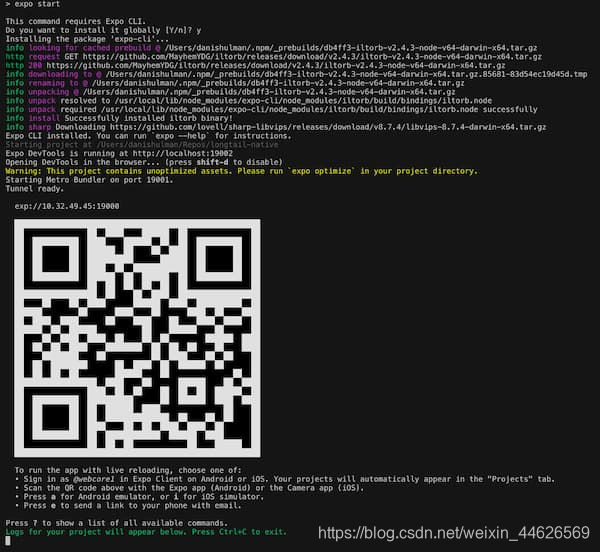
$ npm run web
运行上面的命令,命令行会出现一个二维码。

这时可以打开手机端的 Expo 客户端,扫描这个二维码,就会显示 APP 的页面。注意,计算机和手机必须在同一个局域网。
(3)React Native 的问题
React Native 的想法虽然很美好,但是实际开发中出现了各种各样的问题。
最主要的一个问题是,UI 抽象层翻译出来的 IOS 和 安卓原生页面,做不到完全一致,尤其是复杂页面,样式或功能存在差异。编译出来两个平台的原生 APP 往往是一个正常,另一个会出现各种奇怪的小毛病。React Native 的底层还是没有做到无缝适配。它至今没有发布 1.0 版(2019年底是 0.61 版),这多多少少也说明了一些问题。
如果你想用 React Native 做到 IOS 和安卓体验一致,并且充分发挥原生控件的功能,就需要同时熟悉 React Native 、IOS 、安卓三个平台,这对开发者的要求实在太高了。Airbnb 公司在使用 React Native 两年后,宣布放弃,改用原生技术栈。他们写了一篇 很长的文章,解释为什么这么做,React Native 到底有什么问题,大家可以参考那篇文章。
5.2 Xamarin
Xamarin 是微软公司的跨平台 APP 开发框架,原理跟 React Native 很相似,只不过它的语言是 c#。

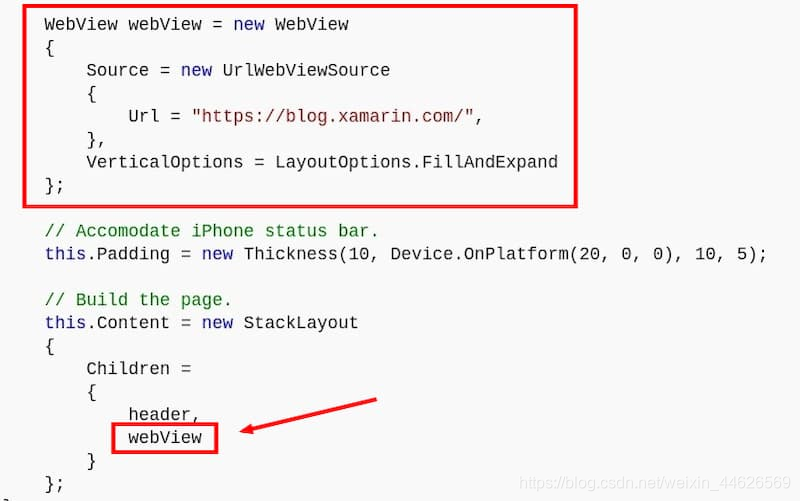
它的使用需要 Vistual Studio ,这里就不举例了。根据 官方文档,WebView 的用法如下。

上面代码中,首先新建了一个 WebView 控件的实例,然后把这个实例放到布局上,跟原生 APP 的语法很像。
5.3 Flutter
Flutter 是谷歌公司最新的跨平台开发框架。它为了解决 React Native 的平台差异问题,采用了一个完全不同的方案。
它自己实现了一套控件。打包的时候,会把这套控件打包进每一个 APP,因此不存在调用原生控件的问题。不管什么平台,都调用内嵌的自己那套控件,就能做到 IOS 和安卓体验完全一致。
Flutter 历史还不长,应用还不广泛,API 也没稳定下来。但是很值得关注。

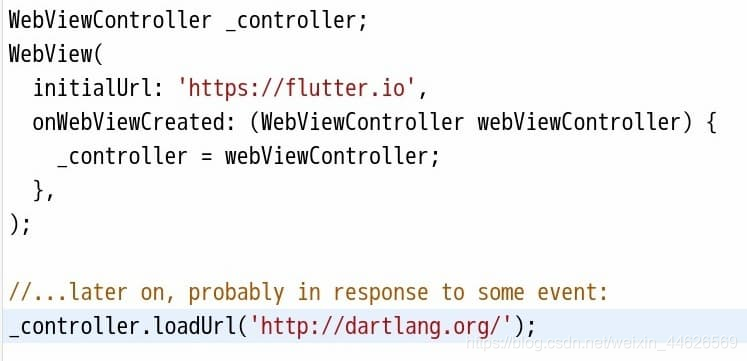
加载外部网页的实例,可以参考 Flutter 官方团队的 这篇文章。核心代码如下:

下面代码使用的 Dart 语言。它是 Flutter 的官方语言,接近 Javascript 语法,但是多了静态类型执行。
六、总结
通过下面的介绍,希望大家已经了解了各种技术栈的特点。
(1)原生技术栈的功能和体验最好,对于复杂的大型 APP,如果条件允许,应该采用这种方式开发。
(2)混合技术栈的成本低,灵活性好,对性能要求不高的简单 APP,尤其是纯展示性的页面,可以采用这种方式开发。
(3)跨平台技术栈适用于,存在外部或内部条件的限制,只有一个团队开发跨平台 APP 的情况。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法