(一)Android基础界面设计_移动开发背景界面设计代码-程序员宅基地
## 第一章 界面设计
1.1控制UI界面
1.1.1 使用XML布局控制UI界面
1.在res/layout目录下编写main.xml布局文件
2.在mainActivity.java文件中使用
setContentView(R.layout.activity_main);
显示布局效果
main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--文字提示-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/title"
style="@style/text"
/>
<!--按钮-->
<Button
android:id="@+id/startButton"
android:layout_gravity="center_vertical|center_horizontal"
android:text="@string/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/text"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
res/values/strings.xml 用于定义应用中字符串常量
<resources>
<string name="title">使用XML布局文件控制UI界面</string>
<string name="start">单击进入Android...</string>
</resources>
res/values/styles.xml 用于定义组件的样式
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="text">
<item name="android:textSize">24px</item>
<item name="android:textColor">#111111</item>
</style>
</resources>
1.1.2 在代码中控制UI界面(不建议耦合性太高)
1.创建布局管理器
2.创建具体的组件
3.将创建的集体组件添加到布局管理器中
public class MainActivity extends AppCompatActivity {
public TextView text2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//创建布局管理器
FrameLayout frameLayout=new FrameLayout(this);
//设置背景
frameLayout.setBackgroundDrawable(this.getResources().getDrawable(R.drawable.ic_launcher_background));
//设置在Activity中显示framelayout
setContentView(frameLayout);
TextView text1=new TextView(this);
text1.setText("在代码中控制UI界面");//文字
text1.setTextSize(TypedValue.COMPLEX_UNIT_PX,24);//文字大小单位像素
text1.setTextColor(Color.rgb(1,1,1));//文字颜色
frameLayout.addView(text1);//添加到布局管理中
text2=new TextView(this);
text2.setText("单击进入Android...");//文字
text2.setTextSize(TypedValue.COMPLEX_UNIT_PX,24);//文字大小单位像素
text2.setTextColor(Color.rgb(1,1,1));//文字颜色
FrameLayout.LayoutParams params=new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT//创建保存布局参数的对象
);
params.gravity= Gravity.CENTER_HORIZONTAL|Gravity.CENTER_VERTICAL;//居中显示
text2.setLayoutParams(params);//设置布局参数
//按钮的事件监听器
text2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//对话框标题
new AlertDialog.Builder(MainActivity.this).setTitle("系统提示")
.setMessage("确定进入吗?")//对话框显示内容
.setPositiveButton("确定",//确定按钮对应的事件
new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog,int which){
Log.i("Android","进入");//输出消息日志
}
}).setNegativeButton("退出",//退出按钮对应的事件
new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog,int which){
Log.i("Android","退出");//输出消息日志
finish();
}
}).show();
}
});
frameLayout.addView(text2);//text2添加到布局管理器中
}
}
1.1.3 使用XML和Java代码混合控制UI界面
原则把变化小、行为比较固定的组件放在XML布局文件中,把变化比较多香味控制比较复杂的组件交给Java代码来管理。
layout/activity_main.xml
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:id="@+id/layout"
/>
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView[] img=new ImageView[12];//声明一个保存ImageView组件
private int[] imagePath=new int[]{
R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout layout=(LinearLayout) findViewById(R.id.layout);//获取XML文件中定义的线性布局
for (int i=0;i<imagePath.length;i++){
img[i]=new ImageView(this);//创建ImageView组件
img[i].setImageResource(imagePath[i]);//为组件指定图片
img[i].setPadding(5,5,5,5);//组件的内边距
LinearLayout.LayoutParams params=new LinearLayout.LayoutParams(253,148);//设置图片的宽度和高度
img[i].setLayoutParams(params);//设置组建的布局参数
layout.addView(img[i]);//把ImageView组件添加到布局管理器中
}
}
}
1.1.4 开发自定义的View
Android中所有的UI界面都是由View类和ViewGroup类及其子类组合而成。View类是所有UI类的基类
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HhNgPzaP-1647238680230)(C:\Users\机械师\AppData\Roaming\Typora\typora-user-images\1646879573783.png)]](https://img-blog.csdnimg.cn/320957e159c545768a42d095c90e73b3.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yid57qn54K85Li55biIWWlreS0tMTIyOQ==,size_14,color_FFFFFF,t_70,g_se,x_16)
Android里的图形界面都是由View和ViewGroup以及他们的子类构成的: View:所有可视化控件的父类,提供组件描绘和时间处理方法 ViewGroup: View类的子类,可以拥有子控件,可以看作是容器 Android UI中的控件都是按照这种层次树的结构堆叠得,而创建UI布局的方式有两种, 自己在Java里写代码或者通过XML定义布局,后者显得更加方便和容易理解! 也是我们最常用的手段!
一般情况下,开发Android应用程序的UI界面都不直接使用View和ViewGroup类,而是使用这两个类的子类。开发者可以根据需要,通过继承View类来开发自己的组件。
自定义View组件
1.创建一个继承android.view.View类的View类,并重写构造方法
2.根据需要重写相应的方法。
3.在项目的活动中,创建并实例化自定义View类,并将其添加到布局管理器中
layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/mylayout"
/>
KiteView.java
public class KiteView extends View {
public float bitmapX;//风筝的X轴坐标
public float bitmapY;//风筝的Y轴坐标
public KiteView(Context context){
super(context);
bitmapX=750;//默认显示的X轴坐标
bitmapY=500;//默认显示的Y轴坐标
}
@Override
protected void onDraw(Canvas canvas){
super.onDraw(canvas);
Paint paint=new Paint();//创建并实例化paint对象
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.drawable.kite);//根据图片生成位图
canvas.drawBitmap(bitmap,bitmapX,bitmapY,paint);//生成风筝
if (bitmap.isRecycled()){
//判断是否被强制回收
bitmap.recycle();//强制回收
}
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
FrameLayout frameLayout = (FrameLayout) findViewById(R.id.mylayout);//获取帧布局管理器
final KiteView kite = new KiteView(MainActivity.this);//创建并实例化kite类
//添加事件监听器
kite.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
kite.bitmapX=event.getX();//设置X坐标
kite.bitmapY=event.getY();//设置Y坐标
kite.invalidate();//重新绘制图形
return true;
}
});
frameLayout.addView(kite);//添加到布局管理器中
}
}
1.2 布局管理器
1.2.1线性布局
在线性布局中,每一行(针对垂直排列)或每一列(针对水平排列)中只能放一个组件,Android的线性布局不会换行,当组件排列到窗体边缘后,后面的组件不会被显示出来。
排列方式由android:orientation控制
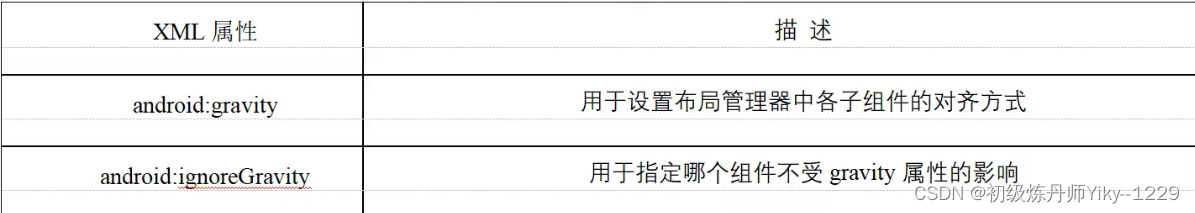
对齐方式由android:gravity控制
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-urWPC08G-1647238547036)(C:\Users\机械师\AppData\Roaming\Typora\typora-user-images\1646899935270.png)]](https://img-blog.csdnimg.cn/c0c7b5321e324659b3e75ec8ed4ce518.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yid57qn54K85Li55biIWWlreS0tMTIyOQ==,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rl435TWo-1647238547037)(C:\Users\机械师\AppData\Roaming\Typora\typora-user-images\1646900112099.png)]](https://img-blog.csdnimg.cn/c6efa71f44e445b49b6d7938052c5d5f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yid57qn54K85Li55biIWWlreS0tMTIyOQ==,size_20,color_FFFFFF,t_70,g_se,x_16)
线性布局实现4个按钮
layout/main.xml
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/layout"
tools:context=".MainActivity"
>
<Button
android:text="按钮1"
android:id="@+id/bt1"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:text="按钮2"
android:id="@+id/bt2"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:text="按钮3"
android:id="@+id/bt3"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:text="按钮4"
android:id="@+id/bt4"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
1.2.2表格布局
表格布局以行、列的形式来管理放入其中的UI组件。表格布局使用使用标记定义,在表格布局中,可以添加多个标记,每个 标记占用一行。由于标记也是容器,所以还可在该标记中添加其他组件,每添加一个组件,表格就会增加一列。在表格布局中,列可以被隐藏,也可以被设置为伸展的,从而填充可利用的屏幕空间,还可以设置为强制收缩,直到表格匹配屏幕大小。
如果在表格布局中, 直接向中添加 UI组件,那么该组件将独占一行。
TableLayout继承了LinerLayout,所以它支持后者的全部XML属性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wILHzTfQ-1647238547038)(C:\Users\机械师\AppData\Roaming\Typora\typora-user-images\1646902135057.png)]](https://img-blog.csdnimg.cn/e5c26d2d66a742bda3882033c2e143c1.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yid57qn54K85Li55biIWWlreS0tMTIyOQ==,size_20,color_FFFFFF,t_70,g_se,x_16)
main.xml
<?xml version="1.0" encoding="utf-8" ?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tablelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_vertical"
android:stretchColumns="0,3"
>
<TableRow
android:id="@+id/tableRow01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView/>
<TextView
android:text="用户名"
android:id="@+id/textView1"
android:textSize="24px"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
/>
<EditText
android:id="@+id/editText1"
android:textSize="24px"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:minWidth="200px"
/>
<TextView/>
</TableRow>
<TableRow
android:id="@+id/tableRow02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView/>
<TextView
android:text="密码"
android:id="@+id/textView2"
android:textSize="24px"
android:layout_height="wrap_content"
/>
<EditText
android:id="@+id/editText2"
android:textSize="24px"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:inputType="textPassword"
/>
<TextView/>
</TableRow>
<TableRow
android:id="@+id/tableRow03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView/>
<Button
android:text="登录"
android:id="@+id/btn02"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
/>
<Button
android:text="退出"
android:id="@+id/btn01"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
/>
<TextView/>
</TableRow>
</TableLayout>
1.2.3 帧布局
在帧布局管理器中,每加入一个组件,都将创建一个空白的去与,通常称为一帧,这些帧都会根据gravity属性执行自动对齐。默认情况下,帧布局从屏幕的左上角坐标点开始布局,多个人组件层叠排序,后面的组件覆盖前面的组件。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O8RcG8g1-1647238547039)(C:\Users\机械师\AppData\Roaming\Typora\typora-user-images\1646905096094.png)]](https://img-blog.csdnimg.cn/2fedc25a5ada4120a81c401a969abb87.png)
main.xml
<?xml version="1.0" encoding="utf-8" ?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/framelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foregroundGravity="bottom|right"
>
<TextView
android:text="红色背景的TextView"
android:id="@+id/textView01"
android:background="#FFF00000"
android:layout_gravity="center"
android:layout_width="400px"
android:layout_height="400px"/>
<TextView
android:text="橙色背景的TextView"
android:id="@+id/textView02"
android:background="#FFFF6600"
android:layout_gravity="center"
android:layout_width="300px"
android:layout_height="300px"/>
<TextView
android:text="黄色背景的TextView"
android:id="@+id/textView03"
android:background="#FFFFEE00"
android:layout_gravity="center"
android:layout_width="200px"
android:layout_height="200px"/>
</FrameLayout>
1.2.4 相对布局
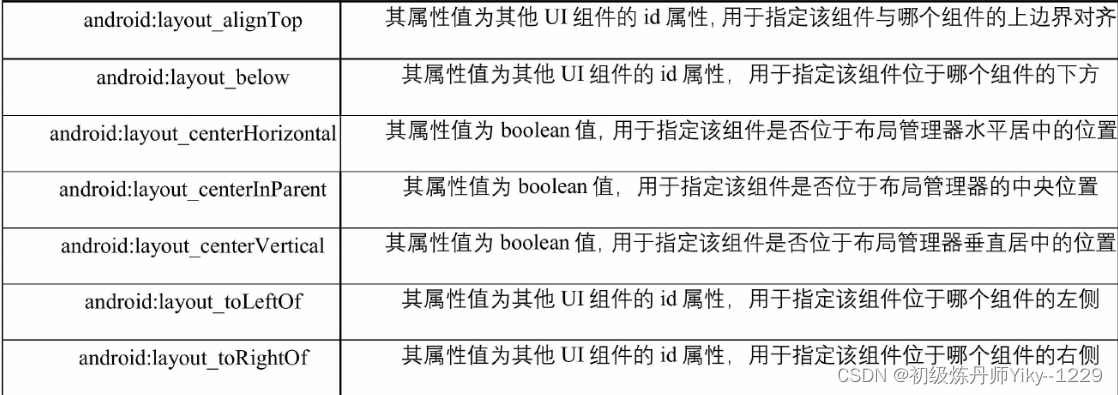
相对布局是指按照组件之间的相对位置来进行布局,如某个组件在另一个组件的左边、右边、上方或下方等。在Android中,可以在XML布局文件中定义相对布局管理器,也可以使用Java代码来创建。推荐使用前者。在XML布局文件中定义相对布局管理器可以使用标记

在相对布局管理器中,只有上面介绍的两个属性是不够的,为了更好地控制该布局管理器中各子组件的布局分布,RelativeLayout提供了一个内部类RelativeLayout.LayoutParams,通过该类提供的大量XML属性,可以很好地控制相对布局管理器中各组件的分布方式。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oqHRfzzR-1647238547042)(C:\Users\机械师\AppData\Roaming\Typora\typora-user-images\1646906559924.png)]](https://img-blog.csdnimg.cn/91228cbf6e4d40a9856de08d1e31f177.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yid57qn54K85Li55biIWWlreS0tMTIyOQ==,size_20,color_FFFFFF,t_70,g_se,x_16)

<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativelayout"
android:layout_width="match_parent智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文