一、Jquery入门(超详)-程序员宅基地
技术标签: 前端 Jquery jquery javascript

文章目录
前言
本文将带领大家了解 jQuery 的定义,它有什么作用,我们为什么要学它,以及如何使用它,它的语法是什么,最后对比了 jQuery 对象和 DOM 对象的区别。
一、Jquery是什么?
我们可以简单的理解为 jQuery 是一个 JavaScript 函数库。jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
它有如下的优势:
- 轻量级
- 强大的选择器
- 出色的 DOM 操作的封装
- 可靠的事件机制
- 完善的 ajax
- 不污染顶级变量。
- 出色的浏览器兼容性。
- 链式操作方式。
- 隐式迭代。
- 行为层与结构层的分离。
- 丰富的插件支持。
- 完善的文档。
- 开源。
二、配置 jQuery 环境
进入 jQuery 的官方网站 http://jquery.com/,可以下载最新的 jQuery 文件到本地,然后再引入到项目即可。官方网站如下所示:

引入代码示例:
<head>
<script type="text/javascript" src="jquery.js"></script>
</head>
注意:这里的路径位置,请大家根据实际的情况自行调整。另外官方网站有两个版本的 jQuery 可供下载:一份是精简过的,另一份是未压缩的(供调试或阅读),请大家根据自己的需要自行选择下载。
当然如果我们不想把 jQuery 下载到本地,也可以使用 Google 的 CDN 或者使用 Microsoft 的 CDN:
使用 Google 的 CDN:
Google CDN 国内已经无法访问,以下内容仅作演示。
<head>
<script
type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs
/jquery/1.4.0/jquery.min.js"
></script>
</head>
使用 Microsoft 的 CDN:
<head>
<script
type="text/javascript"
src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"
></script>
</head>
三、jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:
$(selector).action();
- 美元符号 $ 定义 jQuery。
- 选择符(selector)“查询”和“查找” HTML 元素。
- jQuery 的 action() 执行对元素的操作。
另外需要注意的是:在 jQuery 库中 $ 符号就是 jQuery 的一个简写形式,例如 KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲lw") 和 jQuery("….ajax 和 jQuery.ajax 是等价的,如果没有特别说明,程序中的 $ 符号都是 jQuery 的一个简写形式。
3.1 文档就绪函数
所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
});
// 可以简写成
$(funciton(){
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
- 试图隐藏一个不存在的元素。
- 获得未完全加载的图像的大小。
上面的这段代码其实有点类似于传统 JavaScript 中的 window.onload 方法,不过它们还是有一些区别的,简单对比如下所示:
| window.onload | $(doucment).ready() | |
|---|---|---|
| 执行时机 | 必须等待网页中所有的内容加载完毕后才能执行(包括图片) | 网页中所有 DOM 结构绘制完毕后就执行,可能 DOM 元素关联的东西并没有加载完 |
| 编写个数 | 不能同时编写多个。 | 能同时编写多个。 |
编写个数的意思就是:
window.onload = function () {
alert("test1");
};
window.onload = function () {
alert("test2");
};
//结果只会输出 test2。
$(document).ready(function () {
alert("test1");
});
$(document).ready(function () {
alert("test2");
});
//结果两次都输出
3.2 编写我们的第一个 jQuery 程序
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- Microsoft 的 CDN 的方式加载jQuery -->
<head>
<script
type="text/javascript"
src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"
></script>
</head>
</head>
<body>
<script type="text/javascript">
//等待dom元素加载完毕
$(document).ready(function () {
//弹出一个框:显示hello world
alert("hello world");
});
</script>
</body>
</html>

四、 jQuery 代码风格
良好的代码风格使得代码更加具有可读性,适当的注释代码,对于日后代码的维护也是非常有利的。来看个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
</head>
<body>
<div class="box">
<ul class="menu">
<li class="level1">
<a href="#">春天</a>
<ul class="level2">
<li>春意盎然</li>
<li>春意盎然</li>
<li>春意盎然</li>
<li>春意盎然</li>
</ul>
</li>
<li class="level1">
<a href="#">夏天</a>
<ul class="level2">
<li>夏日炎炎</li>
<li>夏日炎炎</li>
<li>夏日炎炎</li>
<li>夏日炎炎</li>
</ul>
</li>
<li class="level1">
<a href="#">秋天</a>
<ul class="level2">
<li>秋高气爽</li>
<li>秋高气爽</li>
<li>秋高气爽</li>
<li>秋高气爽</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
//等待dom元素加载完毕
$(document).ready(function () {
$(".level1>a").click(function () {
$(this)
.addClass("current")
.next()
.show()
.parent()
.siblings()
.children("a")
.removeClass("current")
.next()
.hide();
return false;
});
});
</script>
</body>
</html>
代码很简单,我们没有加入 css 样式这些,主要还是讲解 jQuery,运行效果为:

简单解释一下这段代码,当鼠标点击到 a 标签的时候给其添加一个名为 current 的 class,然后调用 next() 和 show() 将其后面的元素显示出来,然后调用 parent()、siblings()、children(“a”) 将它的父辈的同辈元素的内部的子元素 a 都去掉一个名为 current 的 class (removeClass(“current”)),并且将紧邻它们后面的元素都隐藏。
这就是 jQuery 的强大的链式操作,一行代码就完成了我们导航栏的功能,大家可以试着去写一下原生的 JavaScript 代码,看看需要写多少行,这也就是我们 jQuery 的魅力所在。当然上面的那些方法看不懂也没关系,后面都会讲解的。不过为了进一步改善代码的可读性和可维护性,推荐一种写法:
$(document).ready(function () {
$(".level1>a").click(function () {
$(this)
.addClass("current") //给当前元素添加"current"样式
.next()
.show() //下一个元素显示
.parent()
.siblings()
.children("a")
.removeClass("current") //父元素的同辈元素的子元素a移除"current"样式
.next()
.hide(); //它们的下一个元素隐藏
return false;
});
});
也就是说适当的换行和添加注释可以让我们对代码作用一目了然,增加代码的可读性,便于日后的维护,提高开发效率。
五、 jQuery 对象和 DOM 对象
5.1 DOM 对象
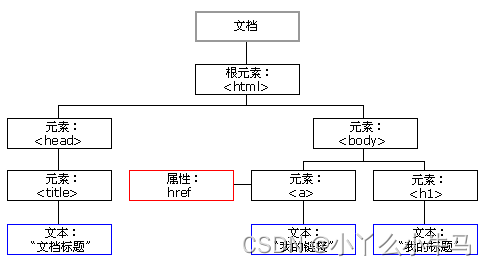
DOM (Document Object Model)对象,也就是我们经常说的文档对象模型,每一份 DOM 都可以表示成一棵 DOM 树:

比如这样的一段代码:
<h1></h1>
<p></p>
<ul>
<li></li>
</ul>
h1,p,ul 以及 li 标签都是 DOM 元素节点,我们可以通过 JavaScript 中的 document.getElementById(),document.getElementsByTagName() 等来获取元素节点,像这样获取的 DOM 元素就是 DOM 对象,DOM 对象可以使用 JavaScript 中的方法,比如:
var domObj = document.getElementById("id"); //获取DOM对象
var objHtml = domObj.innerHTML; //使用JavaScript中的属性innerHTML
5.2 jQuery 对象
jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象。jQuery 对象是 jQuery 独有的,如果一个对象是 jQuery 对象,那么它就可以使用 jQuery 里的方法,比如:
$("#xnm").html(); //获取id为syl的元素内的html代码,html()是jQuery中的方法
这段代码等同于:
document.getElementById("xnm").innerHTML;
在 jQuery 对象中无法使用 DOM 对象中的任何方法,例如 $(“#xnm”).innerHTML; 之类的写法是错的,可以使用 $(“#xnm”).html(); 之类的 jQuery 方法来代替,同样的道理,DOM 对象也不能使用 jQuery 里的方法,例如:document.getElementById(“xnm”).html();也是会报错的。
注:用 #id 作为选择符取得的是 jQuery 对象而并非 document.getElementById(“id”); 所得到的 DOM 对象,两者并不等价。我们一定要从开始就树立这样的一个观念:jQuery 对象和 DOM 对象是有区别的,它们并不是等价的。
5.3 jQuery 对象和 DOM 对象之间的相互转换
在讲解 jQuery 对象和 DOM 对象之间的相互转换之前,我们先约定好定义变量的风格,如果获取的是 jQuery 对象,那么我们在变量前面加上 $ 符号,例如:
var $test = jQuery 对象;
如果获取的是 DOM 对象:
var test = DOM 对象;
注:这里加个$只是为了区分变量是 jQuery 对象还是 DOM 对象并不是说所有使用 jQuery 的代码中变量声明都需要只是为了区分变量是jQuery对象还是DOM对象并不是说所有使用jQuery的代码中变量声明都需要。
5.3.1 jQuery 对象转换为 DOM 对象
我们前面说过 jQuery 对象不能使用 DOM 中的方法,但是如果我们又不得不使用 DOM 中的方法呢?比如:对 jQuery 对象所提供的方法不熟悉或者忘了但是知道 DOM 中的方法,自己又很懒不想去查 jQuery 手册或者 jQuery 本身就没有封装我们想要使用的方法。有以下的两种处理方法:
- [index]:jQuery 对象是一个类似数组的对象,可以通过 [index] 的方法得到对应的 DOM 对象,比如:
var $cr = $("#cr"); //jQuery 对象
var cr = $cr[0]; //DOM 对象
- 通过 get(index) 方法得到相应的 DOM 对象,比如:
var $cr = $("#cr"); //jQuery 对象
var cr = $cr.get(0); //DOM 对象
5.3.2 DOM 对象转换为 jQuery 对象
对于一个 DOM 对象,只需要用 $() 把 DOM 对象包装起来,就可以获得一个 jQuery 对象了,比如:
var cr = document.getElementById("cr"); //DOM 对象
var $cr = $(cr); //jQuery 对象
注:这里再次强调一次,DOM 对象才能使用 DOM 中的方法,jQuery 对象不可以使用 DOM 中的方法,但 jQuery 对象提供了一套更加完善的工具用于操作 DOM,在后面的学习中,我们都会为大家一一的进行讲解。我们平时用到的 jQuery 对象都是通过 () 函数制造出来的,()函数制造出来的,() 函数就是一个 jQuery 对象的制造工厂。
下面我们来看个例子:
DOM 方式判断复选框是否被选中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
</head>
<body>
<input type="checkbox" id="cr" /><label for="cr">我已阅读协议</label>
<script type="text/javascript">
//等待dom元素加载完毕
$(document).ready(function () {
var $cr = $("#cr"); //jQuery对象
var cr = $cr[0]; //DOM对象,或者$cr.get(0)
$cr.click(function () {
if (cr.checked) {
//DOM方式判断
alert("你已同意本协议");
}
});
});
</script>
</body>
</html>
jQuery 方式判断复选框是否被选中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
</head>
<body>
<input type="checkbox" id="cr" /><label for="cr">我已阅读协议</label>
<script type="text/javascript">
//等待dom元素加载完毕
$(document).ready(function () {
var $cr = $("#cr");
$cr.click(function () {
if ($cr.is(":checked")) {
alert("你已同意本协议");
}
});
});
</script>
</body>
</html>
注:上面的例子简单的演示了 DOM 对象和 jQuery 对象的不同,但是最终的运行效果是一样的。
六、 解决 jQuery 和其他库的冲突
jQuery 使用 $ 符号作为 jQuery 的简写。如果其他 JavaScript 框架也使用符号作为jQuery的简写。如果其他JavaScript框架也使用 符号作为简写怎么办?
其他一些 JavaScript 框架包括:MooTools、Backbone、Sammy、Cappuccino、Knockout、JavaScript MVC、Google Web Toolkit、Google Closure、Ember、Batman 以及 Ext JS。
其中某些框架也使用 $ 符号作为简写(就像 jQuery),如果您在用的两种不同的框架正在使用相同的简写符号,有可能导致脚本停止运行。
jQuery 的团队考虑到了这个问题,并实现了 noConflict() 方法。
noConflict() 方法会释放对 $ 标识符的控制,这样其他脚本就可以使用它了。当然,我们仍然可以通过全名替代简写的方式来使用 jQuery:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我</button>
<script type="text/javascript">
//等待dom元素加载完毕
$.noConflict();
jQuery(document).ready(function() {
jQuery("button").click(function() {
jQuery("p").text("jQuery 仍然在工作!");
});
});
</script>
</body>
</html>
我们也可以创建自己的简写。noConflict() 可返回对 jQuery 的引用,我们可以把它存入变量,以供稍后使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我</button>
<script type="text/javascript">
//等待dom元素加载完毕
var jq = $.noConflict();
jq(document).ready(function () {
jq("button").click(function () {
jq("p").text("jQuery 仍然在工作!");
});
});
</script>
</body>
</html>
如果你的 jQuery 代码块使用$ 简写,并且您不愿意改变这个快捷方式,那么您可以把简写,并且您不愿意改变这个快捷方式,那么您可以把 符号作为变量传递给 ready 方法。这样就可以在函数内使用 $ 符号了,而在函数外,依旧不得不使用 “jQuery”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我</button>
<script type="text/javascript">
//等待dom元素加载完毕
$.noConflict();
jQuery(document).ready(function ($) {
$("button").click(function () {
$("p").text("jQuery 仍然在工作!");
});
});
</script>
</body>
</html>
总结
本文主要初步熟悉了 jQuery 的定义以及语法,并且完成了第一个 jQuery 例子的编写,下一节将讲解 jQuery 选择器的内容。
智能推荐
Visio--用例图、类图、顺序图、活动图_visio画用例图-程序员宅基地
文章浏览阅读1.9w次,点赞32次,收藏228次。做个小结。_visio画用例图
程序员的路----程序员一定要仔细看_程序员的道路-程序员宅基地
文章浏览阅读2.2k次。在网上看到的恶搞程序员的图片,实在是搞笑。看一次笑一次!程序猿的十年他不是乞丐,请尊称他为程序猿。对,他就是程序猿!其实,你们看到的不是僵尸,他们都是苦逼的程序猿!这不是恶搞的,是一个真实的故事!看他的拐杖,其实也挺可怜的!不知是不是敲代码敲多了,把脚敲颓了!_程序员的道路
从Atlas到Microsoft ASP.NET AJAX(6) - Networking, Application Services-程序员宅基地
文章浏览阅读42次。NetworkingCalling Web Service Methods from Script 为了简化Web Services方法调用,客户端代理的设计被改变了,它在方法调用和回调函数设置方面提供了强大的灵活性。 下面的例子展示了CTP版本中Web Services方法的客户端调用,以及回调函数的使用方式。第一个例子展示了在CTP版本中Web ..._.net6 applicationservices
一文带你了解socket网络编程以及详解过程和原理_socket编程-程序员宅基地
文章浏览阅读1.1w次,点赞42次,收藏178次。Socket(套接字)是计算机网络编程中的一种抽象概念,它提供了在网络上进行通信的接口。通过使用 Socket,可以在不同计算机之间建立连接,并进行数据的传输和交换。通过 Socket,客户端可以与服务器建立连接并发送请求,服务器接收请求并返回响应。通过 Socket,可以在多个用户之间实现实时的文字、音频或视频通信。可以使用 Socket 在不同计算机之间传输文件,如上传和下载文件。可通过 Socket 在远程计算机上执行指令或操作。_socket编程
nodejs第三方模块 express框架 传参_nodejs express 模块间参数传递-程序员宅基地
文章浏览阅读413次。nodejs第三方模块 express框架 传参get接口动态参数以这个举例 http://localhost:8001/edit/124其中,/124传递的id值124就是动态参数服务器通过req.params获取app.get("/edit/:id",(req,res)=>{ console.log(req.params) res.send("发送成功")})这个在我们删除和编辑数据的时候最常用,根据指定的id删除内容,以及编辑内容时的数据回显。查询字符串参数_nodejs express 模块间参数传递
servlet注解开发-程序员宅基地
文章浏览阅读820次。跟请求对象/响应对象一样,也是在容器初始化时被创建好的对象;该对象可用于容器初始化时 servlet 辅助信息的设置;例如:编码格式的设置、servlet 在执行时需要的一些数据。在 web.xml 中 servlet 标签下可以进行 ServletConfig 辅助信息的设置格式:ServletConfig 对象和 Servlet 类是一对一的关系;只有 web.xml 配置文件中配置了。_servlet注解开发
随便推点
计算机考研408每日一题 day78_命中率高且电路实现简单的cache内存映射方式-程序员宅基地
文章浏览阅读392次。对于二叉排序树,下面的说法 ___是正确的。(华南理工大学 2006年)设备驱动程序在读写磁盘数据时一般釆用下列哪种I/O方式?(中国科学院大学 2018)下列___交换技术是独占信道工作方式。(中南大学 2006年)命中率高且电路实现简单的Cache 与内存映射方式是___映射方式。(中国科学院大学 2015)_命中率高且电路实现简单的cache内存映射方式
Unhandled exceptions: java.lang.IllegalAccessException, java.lang.reflect.InvocationTargetException_unhandled exceptions: java.lang.instantiationexcep-程序员宅基地
文章浏览阅读3.2k次。可能是没有异常处理,只需要加上throws Exception就解决问题了。_unhandled exceptions: java.lang.instantiationexception, java.lang.illegalacc
webview ERROR_UNSUPPORTED_SCHEME ,errorcode=-10问题处理-程序员宅基地
文章浏览阅读1.5k次。webView.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { try{ if(url.startsWith("baidumap://")){ Intent _error_unsupported_scheme
embed标签-程序员宅基地
文章浏览阅读66次。Embed (一)、基本语法: embed src=url 说明:embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等, Netscape及新版的IE 都支持。url为音频或视频文件及其路径,可以是相对路径或绝对路径。 示例:<embed src="your.mid"> (二)、属性设置: 1、自动播放...
php 上传文件漏洞,PHP -- 文件包含、文件上传漏洞-程序员宅基地
文章浏览阅读330次。PHP -- 文件包含、文件上传漏洞PHP -- 文件包含、文件上传漏洞文件包含文件引入漏洞,是由一个动态页面编译时引入另一个文件的操作。文件引入本身是没有问题,它是用于统一页面风格,减少代码冗余的一种技术。但是在特定的场景下就会形成漏洞jsp:include指令和include动作,其中include动作用于引入动态文件php:include(),include_once(),require()..._php文件上传4漏洞
配置NGINX同时运行 https 和 http_nginx 和 http无法同时启动-程序员宅基地
文章浏览阅读406次。SSL 是需要申请证书的,key和PEM文件要放到服务器路径。然后NGINX下要进行443端口和80端口的绑定。server { listen 80; server_name ietaiji.com www.ietaiji.com; root "D:/aaa/WWW/ietaiji"; index index.html_nginx 和 http无法同时启动