【weex实战】项目开发经验_怎么写项目用weex-程序员宅基地
weex实战项目开发经验
前言
本人近期加入了公司开发的一款应用i7,此款应用前端选用的weex开发语言,就weex下面我来讲解一下自己的经验总结,可能不全。
正文
1. 什么是weex?
WEEX是一个使用Web开发体验来开发高性能原生应用的框架
介绍这里,我参照的官网,建议同学们还是去官网看一遍,下面有网址。
Weex是使用同一套代码来构建 Android、iOS 和 Web 应用(一次编写,处处运行)。具体来讲,在集成了 WeexSDK 之后,你可以使用 JavaScript 和现代流行的前端框架来开发移动应用。
Weex 在 iOS 和 Android 上都实现了一个渲染引擎,并提供了一套基础的内置组件。基于这些组件,你可以用 js 封装更多的上层组件。
尽管 Weex 中的组件看起来很像 HTML 标签,但你无法使用所有 HTML 标签,只能使用内置组件和自定义组件。
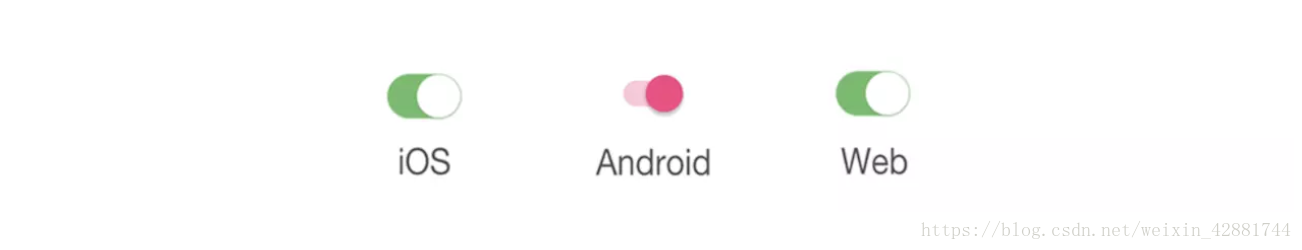
在框架内部,Weex 使用的是原生系统提供的 Widget 来渲染的。尽管 Weex 强调每个跨平台的一致性,但我们仍然接受平台本身的行为和 UI 差异。 例如switch 组件

除了内置组件以外,Weex 也支持你扩展更多原生组件,但是你需要在每个平台上实现它们,并保持其行为一致。最实用的方法是将现有的本地组件集成到 Weex 平台中。
在 Android 和 iOS 上看起来是不同的(在 Web 端的外观模拟了 iOS)。
具体解释请参考weex官网:weex.apache.org/cn/guide/
苹果手机上weex最低支持到iOS7.0
2. weex的安装

针对用过weex的同学可以直接跳过这一步。
(简单的步骤:首先安装nodejs,里面自带npm包管理,然后安装weex-toolkit,npm install weex-toolkit -g,这条命令会向你命令行环境中注册一个weex命令。安装完成后命令行输入weex,查看是否有命令帮助内容,如果提示没有weex命令,表示weex没有安装好,检查一下自己的安装环境。)
以前简单讲过,但是考虑到有些同学可能没有用过,下面我详细讲解一下。
初始化
Node.js官网nodejs.org/en/ 点进去直接下载安装,下载后会自带npm包管理工具
在命令行中输入以下命令,查看是否安装成功:
node -v
npm -v如果要安装淘宝镜像,输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org查看是否安装成功:
cnpm -v请确保你已经安装了 Node.js,然后全局安装 weex-toolkit。
npm install weex-toolkit -g你可以用weex create命令来创建一个空的模版项目。
weex create awesome-app这样,你就拥有了一个weex工程了,可以简单的做些demo试一下。
3. weex的优缺点
优点:weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持三端统一。
缺点:控件太少,基本只能实现最基本的效果;上手难度大,如果是前端和移动端都比较懂上手很快;随着项目变大,编译速度会指数型上升。
好了,基础的就不讲了,下面我们进入到项目中讲解。
4.项目开发中,weex常常需要注意的地方
(这里是我开发的经验,如果有认为错误的地方,可以在留言中指出)
1)页面与网关的联调问题(说些业务上的注意点)
注意接口拿到的第一个状态值success是网关的接口状态,第二个才是后端接口的状态
注意后端传空的值,网关是否会自动过滤掉
2)weex页面内判断的问题
weex没有dom的概念,在页面渲染中,如果要进行页面元素的判断,记住最好用true和false。weex标签中对于字符判断兼容性不是很友好。
例如判断一个元素如果接口返回值为1就显示,不为1就不显示,最好这样写:
1.先在js代码中定义一个变量
data(()=>{
showFlag:false
})2.然后在方法中判断如果返回值为1,状态为true
if(data == 1){
this.showFlag = true
}else{
this.showFlag = false
}3.在template中,这么调用
<div v-if="showFlag">demo</div>4.v-show 和display不起作用,可以用v-if来代替
5.在组件内判断null==null和null!=null,结果都为true,所以判断并没有意义。
6.Weex 目前不支持 z-index 设置元素层级关系,但靠后的元素层级更高,因此,对于层级高的元素,可将其排列在后面。
7. 在 Weex 中,Flexbox 是默认且唯一的布局模型,所以你不需要手动为元素添加 display: flex; 属性
8. 目前在 <image> 组件上尚无法只定义一个或几个角的 border-radius
9. Weex 对于长度值目前只支持像素值,不支持相对单位(em、rem)
10. 不要用float定位,用flexbox布局,可以用position,Weex 布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一致可预测,同时页面布局能适应各种设备或者屏幕尺寸
11. 如果定位元素超过容器边界,在 Android 下,超出部分将不可见,原因在于 Android 端元素 overflow 默认值为 hidden,但目前 Android 暂不支持设置 overflow: visible。
12. weex内置组件一共17个,大家可以按照html标签一样理解,除了这些内置组件,其他标签不支持。
<a> <div> <image> <indicator> <input> <list> <cell> <recycle-list> <loading> <refresh> <scroller> <slider> <text> <textarea> <video> <waterfall> <web>13.weex内置模块一共有12个,weex的动画和数据交互都以这12个模块为基础进行开发:
`animation clipboard dom globalEvent meta modal navigator picker storage stream webSocket webview`14.Weex 支持四种伪类:active, focus, disabled, enabled
所有组件都支持 active, 但只有 input 组件和 textarea 组件支持 focus, enabled, disabled
15.background-image 优先级高于 background-color,这意味着同时设置 background-image 和 background-color,background-color 被覆盖,不要使用 background 简写。
16.<recycle-list> 是一个新的列表容器,只能使用 <cell-slot> 作为其直接子节点,使用其他节点无效。
17.navigator 实现前进后退功能。
18.<web> 回退、前进和重新加载用。
5.组件化
在weex项目中,建议进行单页面应用开发,这样可以进行单页面的独立打包,进行上线替换。
页面编写上尽量趋向于组件化编程,一次编写,多次引用。
我们开发的时候是自己建了一个组件库,将组件开发完成后,发布到npm中。
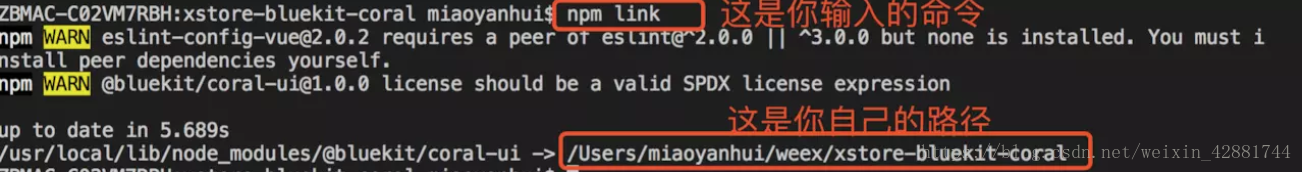
在开发过程中,因为有些功能不可能有改动就发布到npm上,所以我们大多数用的方法是npm link的方式,在组件项目中,输入命令行 npm link,会输入一个地址,然后在自己应用的项目中,输入命令行“npm link 地址”,下面给大家贴图说明一下做法,就是红框内的内容

配置完成后,本地的应用项目就可以引用本地的组件库了,组件库一旦更改,应用项目就会自动编译更新。引用组件的方法和引用npm时一样,不用变。更贴近于业务的组件,如果别的项目,基本不会用到,可以放到应用项目中,单独建立一个页面,进行调用。
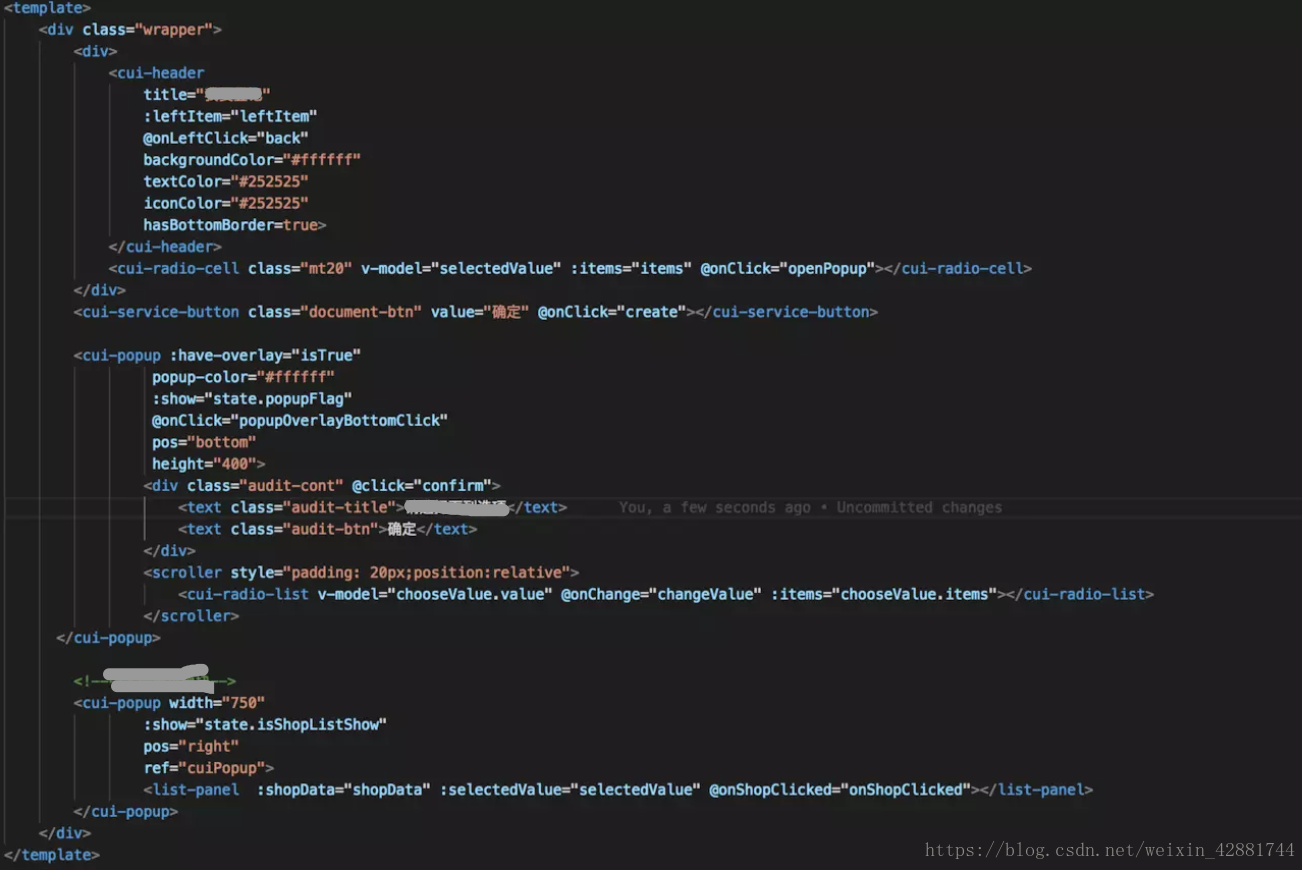
下面我简单举个页面例子:

这段代码,一共引用了5个组件,不知道你有没有看出来,这样编写,可以让页面结构和布局更简洁明了,这只是一个开发建议,大家开发还是要看自己的习惯。
这段代码最后有一句话,是引入列表页模块,下面我们就来说一下单页面应用中,多个页面内如果进行数据传递。
6. 页面数据的交互
1.例如a页面的值传入到b页面中,第一种方法用props。
在页面index.vue中设置变量data,然后在second.vue中设置
props:{
data:{
type:Object
}
}2.路由
页面跳转:this.$router.push('/a');
页面回退:this.$router.back();
加上参数:this.$router.push({path:'/a',query:param});
获得路由请求的参数:
let routerparams = this.$router.currentRoute.query;7. weex 日历控件的使用
说几个坑,大家注意下。
我目前知道的weex日历控件有三个,如果有更好的,大家可以告诉我下,互相学习嘛~
- weex内置组件 iphoneX iphone8不支持,日历组件弹都弹不出来
- weex-ui的WxcPageCalendar组件,这个组件手机上都能成功调用,缺点就是有点影响性能,不过这个组件支持往返日期的选择,如果你的功能需要这样的交互,也是个不错的选择
- weex的picker内置模块,这个相对于前两个,性能更好,而且兼容iphoneX。测试时发现在不同型号手机上,样式和交互方式是不一样的。如果想要样式和交互一致,建议用weex-ui的日历组件。
- 上次测试发现了一个问题,我在这里描述下,大家知道一下。手机360N4上,例如当前日期是2018-06-30,默认选中。当你翻到其它年份的6月30日时,它也是选中状态。目前我没有提供解决方案,功能是不影响使用,在其它手机上没有发现这个问题。如果有好的解决方法,请给我留言。
8. weex的渲染问题
说一个我遇到的问题,如果你也遇到这种问题,希望对你有帮助。
一个页面中多个按钮,点击后可以切换面板,如果面板中有可编辑区域的内容,例如input和textarea,面板切换走,在切换回来,你会发现,刚才你编辑的内容不见了,那么这个问题怎么解决。
说下我的思路,先定义一个变量inputTxt:”“,inputFlag:false,编辑的时候,获取blur或者change方法内的值,也就是你编辑的值,将变量this.inputTxt = event.value;
this.inputFlag=true;(这个变量的意思就是你编辑过)
然后切换回来的时候判断:
if(this.inputFlag){ //编辑过
编辑框的内容 = this.inputTxt;
}else{ //没有编辑过
编辑框的内容 = 接口回显的值;
}
这样不论你怎么切换,页面内容的显示都没有问题了 。
9. css的写法
Css不支持用scss或者less,组合式css分开写
这里我重点强调一句,用最原始的写法,最笨的写法,就是最好用的写法。
组件的话,大家可以参考下weex-ui和bui-weex
10. 文件下载和图片上传
参见:natjs.com/#/
智能推荐
ubuntu桌面卡死_ubuntu 设置桌面 卡死-程序员宅基地
文章浏览阅读402次。ubuntu桌面卡死问题如何解决之前的操作就是关机、重启现在找到一种新的解决办法:切换到tty模式,执行pkill X;start X;即可补充一点:Ctrl+Atl+F3/F4/F5/F6 进入ttyCtrl+Atl+F2退出tty不过有一点:所有的进程都会被杀死,重新进来之后,啥都没有了,不过好像重启也会这样的。..._ubuntu 设置桌面 卡死
Java面向对象——多态 详解_son son=(parent) parent-程序员宅基地
文章浏览阅读279次。java基础**面向对象——多态** 来,此篇博客来看看Java面向对象最后一篇——多态,也是Java最简单的最后部分了。 这个多态呀。就是事物的多种形态,主要分为静多态和动多态多态 前提:不知道还记得继承和方法重写重载么。 体现:父类引用或者接口引用执行子类的对象。(就是基类的引用引用派生类的对象)我记..._son son=(parent) parent
python字符串类型_Python-数据类型-字符串-程序员宅基地
文章浏览阅读278次。数据类型-字符串字符串是 python最常见的基本数据类型之一,常见的定义方式是一对单引号( '……')或者一对双引号 ("……")创建,多行字符串也可使用三单引号或者三双引号定义。1. 特点不可变类型: 在元素定义之后不能对其进行修改,否则会报错可以进行切片和索引操作: 索引下标从零开始示例a = "hello world"b = 'hello python'print(type(a), typ..._name[:-4:-1]
【渝偲】DSPE-PEG-Galactose;DSPE-PEG-半乳糖;磷脂聚乙二醇半乳糖 长循环脂质体-程序员宅基地
文章浏览阅读680次。中文名称:磷脂-聚乙二醇-半乳糖 半乳糖-聚乙二醇-磷脂简称:DSPE-PEG-Galactose Galactose-PEG-DSPE外观: 根据不同的分子量为半固体或固体分子量(PEG ):1000、2000、3400、5000,其他分子量可以定制。溶剂:溶于部分常规有机溶剂存储条件:-20℃以下冰冻、干燥、避光。长期保存惰性(氩气或者氮气)保护。二硬脂酰磷脂酰乙醇胺-聚乙二醇-半乳糖对脂质体表面进行聚乙二醇修饰后,得到长循环脂质体可以延长脂质体的半衰期和提高它在血液循环中的稳定性、改变脂质体的生物_dspe-peg-gal
Spring Security自定义登录验证(不使用userDetailsService)_spring security 不使用userdetailservice-程序员宅基地
文章浏览阅读1.3w次,点赞2次,收藏16次。一:功能说明实现了自定义登录验证(AuthenticationProvider)二:具体代码1.自定义AuthenticationProvider/** * @author LEI * Created by LEI on 2019/5/30. */@Componentpublic class MyAuthenticationProvider implements A..._spring security 不使用userdetailservice
PropertiesHelper.java_java propertieshelper-程序员宅基地
文章浏览阅读1.3k次。import java.util.HashMap;import java.util.Map;import java.util.Properties;import java.util.StringTokenizer;public final class PropertiesHelper { public static boolean getBoolean(String property_java propertieshelper
随便推点
无线传感器网络路由优化中的能量均衡LEACH改进算法(Matlab代码实现)_leach代码-程序员宅基地
文章浏览阅读543次。取一个随机数 if(temp_rand_leach代码
NVIDIA DALI从入门到放弃之一:概述_nvidia dail-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏19次。NVIDIA DALI从入门到放弃之一:概述NVIDIA DALI从入门到放弃之二:入门示例NVIDIA DALI从入门到放弃之三:Data LoadingNVIDIA DALI从入门到放弃之四:Multiple GPUNVIDIA DALI从入门到放弃之五:Image ProcessingNVIDIA DALI从入门到放弃之六:Geometric TransformsNVIDIA DALI从入门到放弃之七:Sequence ProcessingNVIDIA DALI从入门到放弃之八:PyTo_nvidia dail
csf的安装-程序员宅基地
文章浏览阅读165次。安装CSF 防火墙通常是我们在服务器上所做的第二件事。防火墙的主要目的是为了帮助完成如下任务:1 防止暴力破解密码,自动屏蔽连续登陆失败的IP2 管理网络端口,只开放必要的端口3 免疫小流量的 DDos 和 CC ***。(对于免疫这些的*** 个人感觉也就那么回事)CSF是一个功能完善的防火墙,并且提供 cPanel 插件,便于管理。当然除了 Web GUI..._如何安装csf包
CMake 使用_set( cmake_cxx_flags "${cmake_cxx_flags} -y_gpp")-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏6次。CMake使用_set( cmake_cxx_flags "${cmake_cxx_flags} -y_gpp")
ai换脸可以突破人脸识别吗,有没有技术可以攻破_ai换脸可以人脸识别吗-程序员宅基地
文章浏览阅读177次。在机器学习中,对抗性攻击指的是利用模型的弱点来误导模型做出错误决策的方法。通过对抗性攻击生成的图像或视频可能包含细微的、专门设计的扰动,这些扰动对人眼几乎不可见,但可以使得人脸识别系统无法正确识别。如果AI生成的换脸图像足够逼真,它可能会误导基于图像的人脸识别系统。尽管采取了这些防御措施,没有任何安全系统是绝对安全的,而技术的进步总是在不断地推动攻防之间的较量。通过创建目标人脸的3D模型,并将其用于生成图像或视频,可以生成能够误导2D或3D人脸识别系统的视觉内容。_ai换脸可以人脸识别吗
Webstorm+Nodejs+webpack+vue-cli+Git搭建vue环境_webstorm环境配置-程序员宅基地
文章浏览阅读1.8k次。此笔记归纳整理webstorm搭建vue项目,仅作记录使用。_webstorm环境配置
