java实现开关按钮,DOC-03-05 开关按钮(Toggle Button)-程序员宅基地
技术标签: java实现开关按钮
DOC-03-05 开关按钮(Toggle Button)
在这一章,你将学习ToggleButton类,它是JavaFX API中另一种可用的按钮。
两个或以上的Toggle Button可以组合在一个Group中,同时只有一个Toggle Button可以被选中,或者都无需选中。图5-1是在一个Group中组合了三个Toggle Button的应用程序屏幕截图。应用程序会根据选中的Toggle
Button绘制一个特定颜色的矩形。
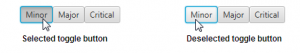
图5-1三个Toggle Button

创建一个Toggle Button
你可以使用ToggleButton类中三个构造方法的任何一个来为你的应用程序创建一个Toggle Button,如例5-1所示。
例5-1创建Toggle Button
Java
//一个不带任何文本或图标的Toggle Button
ToggleButton tb1 = new ToggleButton();
//一个带有文本的Toggle Button
ToggleButton tb2 = new ToggleButton("Press me");
//一个带有文本和图标的Toggle Button
Image image = new Image(getClass().getResourceAsStream("icon.png"));
ToggleButton tb3 = new ToggleButton ("Press me", new ImageView(image));
1
2
3
4
5
6
7
//一个不带任何文本或图标的Toggle Button
ToggleButtontb1=newToggleButton();
//一个带有文本的Toggle Button
ToggleButtontb2=newToggleButton("Press me");
//一个带有文本和图标的Toggle Button
Imageimage=newImage(getClass().getResourceAsStream("icon.png"));
ToggleButtontb3=newToggleButton("Press me",newImageView(image));
ToggleButton类是Labeled类的扩展,所以你可以为其指定一个文本标题、一个图像,或者同时指定二者。你可以通过Labeled类的setText和setGraphic方法来为ToggleButton指定文本或者图像内容。
一旦你在你的代码中定义了多个Toggle Button,你可以将它们组合到一个Group中,并且设定一个特定的行为。
添加Toggle Button到Group
ToggleButton类的具体实现和RadioButton类非常相似。但是,和Radio Button不同的是,在一个组中并不试图强制选中至少一个Toggle Button。也就是说,点击一个选中状态的Toggle Button就会变为非选中状态,而点击一个组中选中状态的Radio Button则没有响应。
现在先花时间看一下代码片段例5-2。
例5-2组合Toggle Button到Group
Java
final ToggleGroup Group = new ToggleGroup();
ToggleButton tb1 = new ToggleButton("Minor");
tb1.setToggleGroup(Group);
tb1.setSelected(true);
ToggleButton tb2 = new ToggleButton("Major");
tb2.setToggleGroup(Group);
ToggleButton tb3 = new ToggleButton("Critical");
tb3.setToggleGroup(Group);
1
2
3
4
5
6
7
8
9
10
11
finalToggleGroupGroup=newToggleGroup();
ToggleButtontb1=newToggleButton("Minor");
tb1.setToggleGroup(Group);
tb1.setSelected(true);
ToggleButtontb2=newToggleButton("Major");
tb2.setToggleGroup(Group);
ToggleButtontb3=newToggleButton("Critical");
tb3.setToggleGroup(Group);
例5-2创建了三个Toggle Button,并添加到了一个Toggle Group中。为rb1 Toggle Button调用了setSelected方法,所以在应用程序启动时rb1是选中状态。但是你可以取消选中Minor Toggle
Button,以使应用程序启动时组中没有Toggle Button被选中,如图5-2。
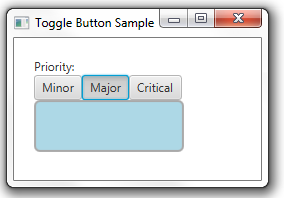
图5-2三个Toggle
Button在一组

通常,你可以使用一组Toggle Button来为每个Button指定一个特定的行为。下一节会向你说明如何使用三个Toggle Button来改变一个矩形的颜色。
设置行为
ToggleButton类从Node类继承来的setUserData方法可以帮你为选中项关联一个特别的值。例5-3中,User Data指示了应该使用哪种颜色来绘制矩形。
例5-3为Toggle Button设置User Data
Java
tb1.setUserData(Color.LIGHTGREEN);
tb2.setUserData(Color.LIGHTBLUE);
tb3.setUserData(Color.SALMON);
Rectangle rect = new Rectangle();
rect.setHeight(50);
rect.setFill(Color.WHITE);
rect.setStroke(Color.DARKGRAY);
rect.setStrokeWidth(2);
rect.setArcHeight(10);
rect.setArcWidth(10);
final ToggleGroup Group = new ToggleGroup();
Group.selectedToggleProperty().addListener(
(ObservableValue extends Toggle> ov,
Toggle toggle, Toggle new_toggle) -> {
if (new_toggle == null)
rect.setFill(Color.WHITE);
else
rect.setFill((Color) Group.getSelectedToggle().getUserData());
});
rect.setWidth(hbox.getWidth());
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
tb1.setUserData(Color.LIGHTGREEN);
tb2.setUserData(Color.LIGHTBLUE);
tb3.setUserData(Color.SALMON);
Rectanglerect=newRectangle();
rect.setHeight(50);
rect.setFill(Color.WHITE);
rect.setStroke(Color.DARKGRAY);
rect.setStrokeWidth(2);
rect.setArcHeight(10);
rect.setArcWidth(10);
finalToggleGroupGroup=newToggleGroup();
Group.selectedToggleProperty().addListener(
(ObservableValue<?extendsToggle>ov,
Toggletoggle,Togglenew_toggle)->{
if(new_toggle==null)
rect.setFill(Color.WHITE);
else
rect.setFill((Color)Group.getSelectedToggle().getUserData());
});
rect.setWidth(hbox.getWidth());
ChangeListener对象监听组中的选中项。如果没有Toggle Button被选中,矩形就绘制成白色。如果其中一个Toggle Button被选中,连续调用getSelectedToggle和getUserData方法会返回一个Color来绘制矩形。
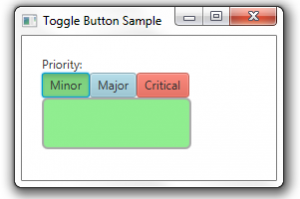
例如,如果用户选中了tb2 Toggle Button,getSelectedToggle().getUserData()方法将会返回Color.LIGHTBLUE,运行结果如图5-3。
图5-3使用Toggle Button绘制Rectangle

应用程序完整的代码见ToggleButtonSample.java文件。
为Toggle Button设置样式
你可以为Toggle Button添加CSS样式来加强你的应用程序。在JavaFX应用程序中使用CSS和在HTML中使用类似,因为这两者都是基于相同的CSS规范。
首先,你要在ControlStyle.css文件中为Toggle Button声明样式,如例5-4。
例5-4为Toggle Button声明不同的颜色
Java
.toggle-button1{
-fx-base: lightgreen;
}
.toggle-button2{
-fx-base: lightblue;
}
.toggle-button3{
-fx-base: salmon;
}
1
2
3
4
5
6
7
8
9
10
11
.toggle-button1{
-fx-base:lightgreen;
}
.toggle-button2{
-fx-base:lightblue;
}
.toggle-button3{
-fx-base:salmon;
}
其次,在ToggleButtonSample应用程序中启用这些样式,见例5-5中的实现。
例5-5为Toggle Button启用CSS样式
Java
scene.getStylesheets().add("togglebuttonsample/ControlStyle.css");
tb1.getStyleClass().add("toggle-button1");
tb2.getStyleClass().add("toggle-button2");
tb3.getStyleClass().add("toggle-button3");
1
2
3
4
5
scene.getStylesheets().add("togglebuttonsample/ControlStyle.css");
tb1.getStyleClass().add("toggle-button1");
tb2.getStyleClass().add("toggle-button2");
tb3.getStyleClass().add("toggle-button3");
当把这些代码添加到应用程序后,将会改变Toggle Button的显示效果,如图5-4。
图5-4绘制Toggle Button

你可能想尝试一下ToggleButton类的其他CSS属性,或者应用动画、变换以及其他JavaFX API中的可视化特效。
相关的API文档
·ToggleButton
·ToggleGroup
打赏一下
支付宝
微信
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search