Android Studio开发:简单的登录注册界面_android studio 登录注册页面-程序员宅基地
技术标签: Android开发
Android开发:编写简单的登录界面与注册界面


1.登录界面布局
1.1主布局的布局方式是垂直布局,第一个TextView控件在顶部居中布置,显示“用户登录
”字样
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:background="#00FF00"
android:textSize="35dp"
android:text="@string/login_text" />
第二个ImageView控件位于TextView控件下方
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:src="@mipmap/school4"/>
1.2添加第一个子布局,布局方式是水平布局,包含一个TextView控件和一个EditView控件,显示“用户”,和获取用户账号信息。
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="50dp"
android:text="@string/username_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_user_text"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_user_text"
/>
</LinearLayout>
1.3第二个子布局和第一个子布局类似,稍微改一下.xml文件就可以,用于显示“密码”和获取密码信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:text="@string/key_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_key_text"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_key_text"
/>
</LinearLayout>
1.4第三个子布局是加入一个CheckBox控件,用于记住账号和密码信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox_text"
android:orientation="vertical"
android:layout_marginLeft="45dp"
android:checked="true"
android:textSize="20dp"
android:text="@string/checkbox_text"/>
</LinearLayout>
1.5最后一个子布局是两个Button控件,用于显示“注册”按钮和“登录”按钮
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/register_button"
android:layout_marginLeft="30dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/register_button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/login_button"
android:layout_marginLeft="40dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/login_button"/>
</LinearLayout>
1.6 背景图片都是我自己从网上找的,这个不重要
1.7 activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@mipmap/bgj">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:background="#00FF00"
android:textSize="35dp"
android:text="@string/login_text" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:src="@mipmap/school4"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="50dp"
android:text="@string/username_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_user_text"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_user_text"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:text="@string/key_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_key_text"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_key_text"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox_text"
android:orientation="vertical"
android:layout_marginLeft="45dp"
android:checked="true"
android:textSize="20dp"
android:text="@string/checkbox_text"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/register_button"
android:layout_marginLeft="30dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/register_button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/login_button"
android:layout_marginLeft="40dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/login_button"/>
</LinearLayout>
</LinearLayout>
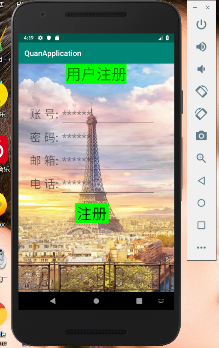
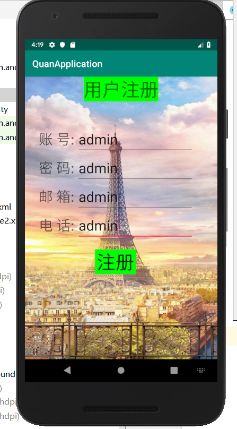
2.注册界面布局
2.1主布局为垂直布局,第一个TextView控件在顶部居中布置,显示“用户注册”字样
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register_surface"
android:textSize="40dp"
android:background="#00FF00"
android:layout_gravity="center"
/>
2.2第一个LinearLayout控件,包含一个TextView控件和EditView控件,用于提醒用户输入和获取账号信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/identity_text"
android:textSize="30dp"
android:layout_marginTop="50dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_identity_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
2.2 第二个、第三个以及第四个LinearLayout控件,组件和第一个LinearLayout控件是相同的,分别用于提醒用户输入和系统获取密码、邮箱、电话等信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_password_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/mailbox_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_mailbox_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/phonenumber_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_phonenumber_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
2.3 最后一个LinearLayout控件只有Button这一个控件,显示“注册”,用于点击注册
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/surface2_register_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
android:background="#00FF00"
android:layout_marginLeft="150dp"
android:layout_marginTop="20dp"
android:text="@string/surface2_register_button"
/>
</LinearLayout>
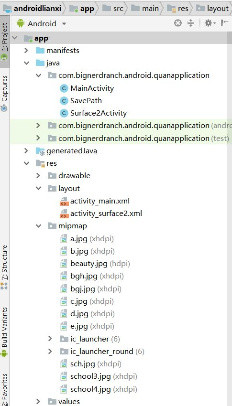
3.代码
3.1 项目结构

3.2 activity_surface2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@mipmap/bgh">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register_surface"
android:textSize="40dp"
android:background="#00FF00"
android:layout_gravity="center"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/identity_text"
android:textSize="30dp"
android:layout_marginTop="50dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_identity_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_password_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/mailbox_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_mailbox_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/phonenumber_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_phonenumber_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/surface2_register_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
android:background="#00FF00"
android:layout_marginLeft="150dp"
android:layout_marginTop="20dp"
android:text="@string/surface2_register_button"
/>
</LinearLayout>
</LinearLayout>
3.3 strings.xml
<resources>
<string name="app_name">QuanApplication</string>
<string name="login_text">用户登录</string>
<string name="checkbox_text">记住密码</string>
<string name="username_text">用 户:</string>
<string name="input_user_text">******</string>
<string name="key_text">密 码:</string>
<string name="input_key_text">******</string>
<string name="register_button">注册</string>
<string name="login_button">登录</string>
<string name="message1">账号或者密码不能为空</string>
<string name="message2">保存成功</string>
<string name="press_login_button1">欢迎登录!</string>
<string name="press_login_button2">登录失败!</string>
<string name="press_register_button">欢迎注册!</string>
<string name="register_surface">用户注册</string>
<string name="identity_text">账 号:</string>
<string name="input_identity_text">******</string>
<string name="password_text">密 码:</string>
<string name="input_password_text"></string>
<string name="mailbox_text">邮 箱:</string>
<string name="input_mailbox_text"></string>
<string name="phonenumber_text">电 话:</string>
<string name="input_phonenumber_text"></string>
<string name="surface2_register_button">注册</string>
<string name="register_message">注册成功!</string>
<string name="surface2_message">不能为空!</string>
</resources>
3.4 MainActivity.java
package com.bignerdranch.android.quanapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.app.Service;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import java.util.Map;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private CheckBox mCheckBox;
private Button mRegisterButton;//注册按钮
private Button mLoginButton;//登录按钮
private EditText mUser;
private EditText mKey;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUser=(EditText)findViewById(R.id.input_user_text);
mKey=(EditText)findViewById(R.id.input_key_text);
mRegisterButton=(Button)findViewById(R.id.register_button);
mLoginButton=(Button)findViewById(R.id.login_button);
mCheckBox=(CheckBox)findViewById(R.id.checkbox_text);
//检查是否有账号密码,如果有,需要回显
Map<String, String> map=SavePath.Get(this);
if(map!=null){
mUser.setText(map.get("user"));
mKey.setText(map.get("key"));
}
mLoginButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) //给登录按钮设置监听器
{
String username = mUser.getText().toString();
String userpassword = mKey.getText().toString();
String username1=Surface2Activity.Getusername();//获取注册值
String userpassword1=Surface2Activity.Getuserpassword();//获取注册值
//if(!username.equals(username1))//验证
//{Toast.makeText(MainActivity.this, username1,
// Toast.LENGTH_SHORT).show();}
if(TextUtils.isEmpty(username)||TextUtils.isEmpty(userpassword)){
Toast.makeText(MainActivity.this, R.string.message1,
Toast.LENGTH_SHORT).show();
}
if(mCheckBox.isChecked()){
boolean result=SavePath.Save(MainActivity.this,username,userpassword);
if(result){
Toast.makeText(MainActivity.this, R.string.message2,
Toast.LENGTH_SHORT).show();
}
}
if(username.equals(username1)&&userpassword.equals(userpassword1)) {
Toast.makeText(MainActivity.this, R.string.press_login_button1,
Toast.LENGTH_SHORT).show();//事件触发,显示欢迎信息
//下面跳转问卷界面
}
else {
Toast.makeText(MainActivity.this,R.string.press_login_button2,
Toast.LENGTH_SHORT).show();//事件触发,显示登录失败
}
}
});
mRegisterButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Surface2Activity.class);
startActivity(intent);//跳转注册界面
finish();
}
});
}
}
3.5 Surface2Activity.java
package com.bignerdranch.android.quanapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.app.Service;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import java.util.Map;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private CheckBox mCheckBox;
private Button mRegisterButton;//注册按钮
private Button mLoginButton;//登录按钮
private EditText mUser;
private EditText mKey;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUser=(EditText)findViewById(R.id.input_user_text);
mKey=(EditText)findViewById(R.id.input_key_text);
mRegisterButton=(Button)findViewById(R.id.register_button);
mLoginButton=(Button)findViewById(R.id.login_button);
mCheckBox=(CheckBox)findViewById(R.id.checkbox_text);
//检查是否有账号密码,如果有,需要回显
Map<String, String> map=SavePath.Get(this);
if(map!=null){
mUser.setText(map.get("user"));
mKey.setText(map.get("key"));
}
mLoginButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) //给登录按钮设置监听器
{
String username = mUser.getText().toString();
String userpassword = mKey.getText().toString();
String username1=Surface2Activity.Getusername();//获取注册值
String userpassword1=Surface2Activity.Getuserpassword();//获取注册值
//if(!username.equals(username1))//验证
//{Toast.makeText(MainActivity.this, username1,
// Toast.LENGTH_SHORT).show();}
if(TextUtils.isEmpty(username)||TextUtils.isEmpty(userpassword)){
Toast.makeText(MainActivity.this, R.string.message1,
Toast.LENGTH_SHORT).show();
}
if(mCheckBox.isChecked()){
boolean result=SavePath.Save(MainActivity.this,username,userpassword);
if(result){
Toast.makeText(MainActivity.this, R.string.message2,
Toast.LENGTH_SHORT).show();
}
}
if(username.equals(username1)&&userpassword.equals(userpassword1)) {
Toast.makeText(MainActivity.this, R.string.press_login_button1,
Toast.LENGTH_SHORT).show();//事件触发,显示欢迎信息
//下面跳转问卷界面
}
else {
Toast.makeText(MainActivity.this,R.string.press_login_button2,
Toast.LENGTH_SHORT).show();//事件触发,显示登录失败
}
}
});
mRegisterButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Surface2Activity.class);
startActivity(intent);//跳转注册界面
finish();
}
});
}
}
3.6 SavePath.java
package com.bignerdranch.android.quanapplication;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.HashMap;
import java.util.Map;
import android.content.Context;
import android.os.Environment;
public class SavePath {
public static boolean Save(Context context,String user,String key){
try {
File f= new File(context.getFilesDir(),"info.txt");
FileOutputStream fs=new FileOutputStream(f);
fs.write((user+"#####"+key).getBytes());
fs.close();
return true;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return false;
}
}
public static Map<String,String> Get(Context context){
File f= new File(context.getFilesDir(),"info.txt");
try {
BufferedReader br= new BufferedReader(new InputStreamReader(new FileInputStream(f)));
String s=br.readLine();
String[] srinfo=s.split("#####");
Map<String,String> map=new HashMap<String, String>();
map.put("user",srinfo[0]);
map.put("key",srinfo[1]);
return map;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return null;
}
}
}
4.代码运行截图


5.参考博客地址
https://blog.csdn.net/lx144630/article/details/82768759
https://blog.csdn.net/as4061218/article/details/50295673
https://blog.csdn.net/mjyy10181103/article/details/78261500
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t   . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ︎
智能推荐
【2024】MathorCupA 题| 移动通信网络中 PCI 规划问题(思路、代码持续更新......)-程序员宅基地
文章浏览阅读685次,点赞5次,收藏6次。物理小区识别码(PCI)规划是移动通信网络中下行链路层上,对各覆盖小区编号进行合理配置,以避免PCI冲突、PCI混淆以及PCI 模3干扰等现象。PCI 规划对于减少物理层的小区间互相干(ICI),增加物理下行控制信道(PDCCH)的吞吐量有着重要的作用,尤其是对于基站小区覆盖边缘的用户和发生信号切换的用户,能有效地降低信号干扰,提升用户的体验。
STM32CubeMX ULN2003步进电机驱动_stm32 步进电机-程序员宅基地
文章浏览阅读690次,点赞10次,收藏16次。根据数据表,当28BYJ-48电机在全步模式下运行时,每步对应于11.25°的旋转。这意味着每转有32步 (360°/11.25° = 32)。链接: https://pan.baidu.com/s/1iucYeZGygwHi3DYeds4gqA?电机转一圈有360°,那么转一圈的脉冲数 = 360 / 5.625 * 64 = 4096 个脉冲。28BYJ-48是一款5线单极步进电机,运行电压为5V。如上图所示,步距角=5.625°/64。一、28BYJ-48 步进电机。二、CubeMX配置。_stm32 步进电机
论文阅读 Vision Transformer - VIT_vision transformer论文-程序员宅基地
文章浏览阅读712次,点赞8次,收藏9次。通过将图像切成patch线形层编码成token特征编码的方法,用transformer的encoder来做图像分类multihead和我原有的理解偏差修正。我以为的是QKV会有N块相同的copy(),每一份去做后续的linear等操作。代码里是直接用linear将QKV分为一整个大块,用permute/rearrange的操作切成了N块,f(Q,K)之后再恢复成一整个大块,很强。_vision transformer论文
es安装后的配置_es安装完-程序员宅基地
文章浏览阅读180次。今天在安装好了es,启动和配置花了点时间,这里记录一下。配置elasticsearch.yml,参数大致如下:属性说明cluster.name集群名称,默认elasticsearchnode.name节点名称node.attr.rack节点服务器所在的机架信息path.data索引数据存储路径path.log日志存储路径bootstr..._es安装完
php程序控制打印机自动打印_php实现打印机打印-程序员宅基地
文章浏览阅读1.2k次。【代码】php程序控制打印机自动打印。_php实现打印机打印
[论文速度] 超分系列:基于频率分离的图像超分辨率算法 两篇 ICCVW 2019 和 CVPRW 2020_frequency separation for real-world super-resoluti-程序员宅基地
文章浏览阅读2.9k次。Frequency Separation for Real-World Super-Resolution[PAPER]_frequency separation for real-world super-resolution
随便推点
论文参考文献的引用规则-程序员宅基地
文章浏览阅读927次,点赞19次,收藏24次。在科技论文中,凡是引用前人(包括作者自己过去)已发表的文献中的观点、数据和材料等,都要对它们在文中出现的地方予以标明,并在文末(致谢段之后)列出参考文献表。这项工作叫作参考文献著录。科学研究具有继承性,需要研究者充分了解前人的工作,吸收前人的研究精华,开拓创新。因此,撰写科技论文不可避免地要引用、参考别人的文献。论文列参考文献,一是交代作者的研究背景,反映出真实的科学依据,介绍他人的研究成果,又便于感兴趣的读者查阅,进行深入研究。
idea开发android studio插件,打印日志_idea 导出安卓日志-程序员宅基地
文章浏览阅读2.4k次。插件项目中需要打印的地方全部使用idea的logger类import com.intellij.openapi.diagnostic.Logger;/** * @Author: XIELINHUA * @Date: 2019/7/23 12:28 */public class ApkTools extends DumbAwareAction { private static..._idea 导出安卓日志
深入理解python的迭代器,生成器,可迭代对象区别-程序员宅基地
文章浏览阅读280次。要先搞清楚这三者区别首先需要给文章点个赞。呸呸呸,说错了,需要先弄明白什么是迭代,先补充一下迭代的概念在进入正题的讲解。迭代:像list,tuple,dict这样的数据类型,我们通过for...in...语法从中依次拿到数据进行使用,这样的遍历过程,就叫做迭代正文开始1,可迭代对象简单来说,某个对象内部具有__iter__方法,那么它就是可迭代对象(Iterable)。全剧终!事情..._请说一下迭代器,可迭代对象,生成器的定义,区别,优缺点。
2021年关于Delphi/Object Pascal编程语言的现状和历史-程序员宅基地
文章浏览阅读8.3k次,点赞4次,收藏8次。关于Delphi/Object PascalDelphi是一种基于 Object Pascal 的编程语言,用于桌面、移动、Web 和控制台软件开发。在 1995 年首次亮相之前的最初开发过程中,Delphi 是一种尚未命名的产品的代号。function DigitSum(AValue: Int64): Integer;begin if AValue mod 10 = AValue then Result := AValue else Result := (AVa.._delphi/object pascal
el-upload 上传文件,去掉默认动画效果。_去除el-upload上传动画-程序员宅基地
文章浏览阅读3.7k次,点赞5次,收藏5次。el-upload 上传文件,去掉默认动画效果。_去除el-upload上传动画
CentOS7离线安装Mysql_centos离线安装mysql5.7-程序员宅基地
文章浏览阅读776次。CenOS7 离线安装Mysql5.7 (rpm)_centos离线安装mysql5.7