第二章 openblock-gui实现用户登录1(切换登录与未登录状态)_scratch-gui二次开发 登录-程序员宅基地
前言
接下来几章将带大家实现实现用户登录。这里要求大家必须掌握redux与react-redux,否则你将看到云里雾里,考虑到部分人可能没有学习过React、redux与react-redux,这里建议这部分人先别往下,前去bilibili学习下React相关知识:尚硅谷2021版React技术全家桶全套完整版(零基础入门到精通/男神天禹老师亲授),学完再继续。
代码编写
创建一个user-state的reducer,在src->reducers文件夹下新建user-state.js,代码如下:
//初始化字符串的
import keyMirror from 'keymirror'
//定义用户登录状态
const UserState = keyMirror({
//未登录状态
NOT_LOGINED: null,
//已登录状态
LOGINED: null
})
const UserStateOB = Object.keys(UserState)
//初始化用户状态
const initState = {
error: null,
userData: null,
loginState: UserState.NOT_LOGINED
}
//获取用户登录状态
const getLoginState = loginState => loginState === UserState.LOGINED
//定义一个reducer
const reducer = function(state=initState, action) {
//暂时未实现任何操作,返回state就行
return state
}
//将所写的全部暴露出去
export {
reducer as default,
initState as userStateInitState,
UserState,
UserStateOB,
getLoginState
}
reducers/gui.js作为这个项目所有信息初始化的地方,因此我们定义的user-state也要在此做初始化,这里省略已有的项目代码,用…表示
//引入刚才暴露的reducer与初始化方法
import userStateReducer,{
userStateInitState} from './user-state'
//将userStateInitState加入到guiInitialState
const guiInitialState = {
...
userState: userStateInitState,
...
}
//将userStateReducer加入到guiReducer
const guiReducer = combineReducers({
...
userState: userStateReducer,
...
})
接下来container / gui.jsx中为里面定义的GUI添加loginState这个属性,用于标识用户是否登录:
GUI.propTypes = {
...
loginState: PropTypes.bool,
...
}
既然定义了loginState这样的一个属性,那么它从哪里获取到的值?是不是来自于user-state.js中getLoginState中检测当前的loginState,因此要在mapStateToProps内加入
import {
getLoginState} from '../reducers/user-state'
const mapStateToProps = state => {
const loginState = state.scratchGui.userState.loginState;
return {
...
loginState: getLoginState(loginState),
...
}
}
根据天禹老师所讲的在容器组件中的state可以通过props传给UI组件,因此接下来我们要去components / gui / gui.jsx新增loginState,并将其传递进menu-bar
//在GUIComponent添加loginState
const GUIComponent = props => {
const {
...
loginState,
...
...componentProps
} = omit(props, 'dispatch');
}
//并且我们也要在用到menu-bar的地方添加 241行左右
<MenuBar
...
loginState={
loginState}
...
/>
然后修改components / menu-bar.jsx中的MenuBar组件的显示,将右上角替加上我们的登录功能:
// 大概在829行加入如下代码
//有个isScratchDesktop() ?之前加就好
<React.Fragment>
{
this.props.loginState ? (
<React.Fragment>
<MenuBarItemTooltip
id="account-nav"
place={
this.props.isRtl ? 'right' : 'left'}
>
<div
className={
classNames(
styles.menuBarItem,
styles.hoverable,
styles.accountNavMenu
)}
>
<img
className={
styles.profileIcon}
src={
profileIcon}
/>
<span>
{
'小白wwj'}
</span>
<img
className={
styles.dropdownCaretIcon}
src={
dropdownCaret}
/>
</div>
</MenuBarItemTooltip>
</React.Fragment>
) : <button >登录</button>}
</React.Fragment>
这时候来看看效果,未登录时

修改user-state.js的loginState: UserState.LOGINED看看已登录时

到这就已经能手动切换两种状态了,但是登录按钮有点low,所以让我们改一改吧,就在menu-bar目录下新建login-button.jsx以及login-button.css
// login-button.css
.login-button {
/* 这里颜色查看colors里的$data-primary与主题色保持一致 */
background: #FF8C1A;
}
// login-button.jsx
import classNames from 'classnames'
import {
FormattedMessage} from 'react-intl'
import PropTypes from 'prop-types'
import React from 'react'
import Button from '../button/button.jsx'
import style from './login-button.css'
//这里你定义函数组件或者类组件都行
const LoginButton = ({
className,
onClick
}) => (
<Button
className={
classNames(
className,
//这里loginButton不是乱写的css内采用.login-button那么这里必须login小写B大写
style.loginButton
)}
onClick={
onClick}
>
<FormattedMessage
defaultMessage="LoginButton"
description="Lable for login"
id='gui.menuBar.loginButton'
/>
</Button>
)
//约束参数类型
LoginButton.propTypes = {
className: PropTypes.string,
onClick: PropTypes.func
}
LoginButton.defaultProps = {
onClick: () => {
}
}
//把写好的按钮暴露出去
export default LoginButton
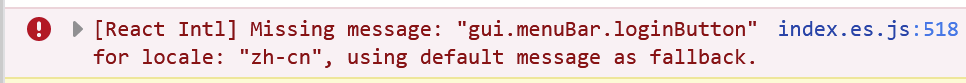
在login-button.jsx内我们用到FormattedMessage,设置了id='gui.menuBar.loginButton’对吧,其实这里涉及了一个openblock的国际化的东西,这里由于篇幅关系我在下一章再讲。这里没做处理会报个错说找不到这个id,因为我们没添加这个id,这时候它按钮会显示defaultMessage里的内容影响不大,下一章我们加上就好。

我们接着往下写,来到menu-bar.jsx在我们刚才添加登录的地方将button换成我们写好的LoginButton
// 替换位置就是刚才我们使用<button></button>的地方
import LoginButton from './login-button.jsx'
<LoginButton className={
styles.menuBarButton} />
接下来看看效果,效果和我们预测的一样,按钮内容显示了defaultMessage的内容。

到此这一章节的目标就实现了。下章再见。
上一章
第一章 openblock-gui定制化Logo
下一章
第三章 openblock-gui实现用户登录2(openblock国际化的openblock-l10n)
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland