VS Code插件开发教程--树视图+网页视图--完整demo+图--1_vscode插件开发修改tree views中的视图内容-程序员宅基地
技术标签: 插件开发 网页视图 VS code插件开发 vscode 前端知识 前端 树视图
VS Code插件开发教程--树视图+网页视图完整demo+图--1
简介
你好!
本人为 2019.7 毕业的应届毕业生,目前从事前端工程师的职业。对知识充满渴望。如果本文中有什么错误的地方,还请各位指正。谢谢。
本文定位为初次接触vs code插件开发的小伙伴,开始有详细的教程如何一步一步的运用基础的插件开发
接下来会用完成的 demo 教大家 treeView 和 webView 的初级完成开发流程。小伙伴耐心跟着代码敲一遍能学会的哈。
先给小伙伴们看一下本文的目录架构:
- 一、介绍
- 二、安装
- 三、初识 VS code 插件 demo
- 四、treeView: 重识 package.json
- 五、treeView: 在视图中显示想要的 item
- 六、创建 webView 并嵌入百度页面
- 七、不同 item 显示不同的页面(数据传递: VS code -> html)
- 八、iframe 页面的数据传递指 VS code(iframe -> html -> vscode)
一、安装
用 VS code 打开一个新建项目存放位置的目录
从命令行安装 Yeoman 和 VSCode 插件生成器(generator-code), 安装了 generator-code 才能进行插件开发:
终端键入:npm install -g yo generator-code.
安装完成后,键入 yo code 创建新项目(如果你看到一个小小机器人,那么就对了):
创建项目时会有几个让你需要你输入地方:
? What type of extension do you want to create? (Use arrow keys)(选择你想要创建插件的类型)
> New Extension (TypeScript)
New Extension (JavaScript)
New Color Theme
New Language Support
New Code Snippets
New Keymap
New Extension Pack
(Move up and down to reveal more choices)
我们选择第一项 New Extension (TypeScript)。
接下来你还有遇到几个输入项:
What's the name of your extension?(你的扩展的名称是什么?) newTreeView
What's the identifier of your extension? (newtreeview)(你扩展的标识符是什么?(newtreeview)) 这里直接按回车即可
What's the description of your extension?(您的扩展的描述是什么?) newTreeView
Initialize a git repository? (Y/n)(初始化一个git仓库吗?) n
Which package manager to use? (Use arrow keys)(使用哪一个包管理器?) 下面两个都可以选择,建议选择 yarn
> npm
yarn
很好那么现在项目就创建成功了。进去项目运行一下看看效果吧。
终端键入:
$ cd newtreeview/ 进入该项目
$ code . 打开该项目的同级目录(这就是我们以后该插件打开和使用的目录)
是否看到的是下面这样的目录呢,如果是那么就正确啦。
.
├── .gitignore
├── .vscode // VS Code 集成配置
│ ├── launch.json
│ ├── settings.json
│ └── tasks.json
├── .vscodeignore
├── README.md
├── src // 源码
│ └── extension.ts // 如果是JavaScript插件,那么此处就是extension.js
├── test // 测试文件夹
│ ├── extension.test.ts // 如果是JavaScript插件,那么此处就是extension.test.js
│ └── index.ts // 如果是JavaScript插件,那么此处就是index.js
├── node_modules
│ ├── vscode // 语言服务
│ └── typescript // typescript编译器(仅TypeScript插件才有)
├── out // 编译结果(仅TypeScript插件才有)
│ ├── src
│ | ├── extension.js
│ | └── extension.js.map
│ └── test
│ ├── extension.test.js
│ ├── extension.test.js.map
│ ├── index.js
│ └── index.js.map
├── package.json // 插件的清单
├── tsconfig.json // 如果是JavaScript插件,那么此处就是jsconfig.json
├── typings // 类型定义文件
│ ├── node.d.ts // 链接到Node.js的API
│ └── vscode-typings.d.ts // 链接到VS Code的API
└── vsc-extension-quickstart.md // 插件开发快速入门文档
二、初识 VS code 插件 demo
先不管代码是什么,我们先运行一下这个插件吧。
按下 F5 稍等片刻。
会创建出一个新的 VS code 窗口,标题栏写着 扩展开发宿主
这时我们按下 ctrl+shift+P 弹出命令界面,输入 Hello World 点击回车
你就会看到 VS code 右下角弹出 Hello World 的信息。
这就是最原始的插件 demo,代码已经帮我们编辑好了,我们来理解一下怎么实现的吧。
开始项目的第一步是 打开 package.json。
里面的 contributes 下所有节点信息都可以通过官网 contribution-points
contributes: 下的节点很重要请小伙伴们能够仔细去看下上面的官网:
因为量太多,这里我们只介绍重点节点:
commands:
"contributes": {
"commands": [{
"command": "extension.helloWorld", // 自定义的命令
"title": "Hello World", // 我们在命令选板上能够搜索出此命令的标题
"category": "Hello" // 类别:对命令进行简单的分组,使查询时更加清晰
}],
"keybindings": [ // 我新增的内容:提供一个键绑定规则
{
"command": "extension.helloWorld", // 上面 commands 定义过的命令
"key": "ctrl+f1", // window 下配置的按键
"mac": "cmd+f1" // mac 下配置的按键
}
]
},
"activationEvents": [ // 这应该是写在 contributes 上面的,用来激活命令
"onCommand:extension.helloWorld" // onCommand 为只要调用命令,就会激活插件
]
这里强调一个重点:
.json 格式的样式编辑很严格,不该加 , 的地方,如果加了就会报错,比如:每个 {} 里的最后一项,比如:只能用"", 不能用''。
重要的事情说三遍!!!
重要的事情说三遍!!!
重要的事情说三遍!!!
好的目前在这最简单的 demo 中 package.json 下的东西我们已经说完了,后面的内容还会继续补充其他的内容,接下来我们先来看看 src/extension.ts 文件。
// 模块'vs code'包含vs代码扩展性API
// 导入模块并在下面的代码中用别名vscode引用它
import * as vscode from 'vscode';
// activate: 激活插件时调用此方法,你的插件在第一次执行命令时被激活
export function activate(context: vscode.ExtensionContext) {
console.log(`我们可以在终端下的'调试控制台' 看到我们输出的消息`);
// 该命令已在package.json文件中定义
// 现在为命令的实现提供 registercommand(我理解就是当你执行该命令要做什么事)
// commandid参数必须与package.json中的命令字段匹配。(一定要一致,否则插件读取不到)
let disposable = vscode.commands.registerCommand('extension.helloWorld', () => {
// 弹出右下角的消息框,就是我们运行插件时看到的右下角的 `Hello World!` 的提示
vscode.window.showInformationMessage('Hello World!');
});
// 发布注册的命令,发布才能使用
context.subscriptions.push(disposable);
}
// 当插件停用是调用此方法,一般可以放空
export function deactivate() {
}
三、treeView: 重识 package.json
在重新编写 package.json 文件之前,我们先到 阿里巴巴矢量图标库中下载一下我们想要的图标文件。
尽量不要选择黑白的图片,然后下载文件格式为 svg,下载大小为 32*32,
文件格式关乎图片能不能展示出来,大小关乎图标的样式,所以小伙伴们注意下载的格式。
下载完以后我们在 src 目录下创建一个文件夹 assert 用来存放图片。
好了我下载的目录长这个样子,小伙伴们可以参考一下。
.
├── .assert
│ ├── pig.svg
│ ├── pig1.svg
│ ├── pig2.svg
│ ├── pig3.svg
现在我们来重新修改一下 package.json 的代码, 编辑 contributes 下面的新增如下内容
...
"contributes": {
"commands": [{
"command": "extension.helloWorld",
"title": "Hello World"
}],
"viewsContainers": {
// 提供自定义视图的视图容器
"activitybar": [ // 目前,只能将它们提供给活动栏(activitybar)
{
"id": "treeView", // 必填:视图容器的 id
"title": "treeView", // 必填:视图容器的标题
"icon": "src/assert/pig.svg" // 必填:视图容器的图标
}
]
},
"views": {
// 为 VS code提供视图
"treeView": [ // 为刚创建的 "treeView" 提供视图
{
"id": "treeView-item", // 必填:视图 Id
"name": "item", // 必填:视图的名称
"when": "" // 非必填:可以控制何时出现该视图
}
]
}
},
"activationEvents": [ // 激活视图
"onCommand:extension.helloWorld",
"onView:treeView-item" // 只要展开指定ID的视图,就会激活插件
]
...
目前 package.json 先完成至此,下面的教程会在继续补充。
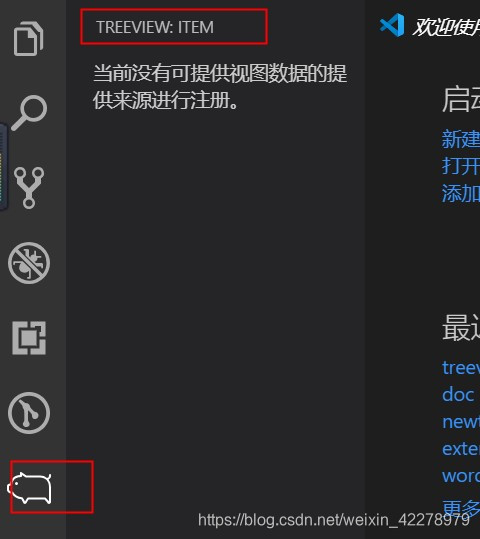
好的,现在再次按下 F5 运行一下插件,看看是否出现下图的情况,如果是,那么恭喜你,代码无误啦~

好了!至此你已经创建出了树视图容器,不着急,请移步第二部分。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数