Vue-Element-Tree 动态可新增编辑节点_el-tree新增节点,输入框自定义name-程序员宅基地
技术标签: vue elementui 前端 javascript css3
文章目录
前言
网上找了好多element-ui tree动态可编辑节点得例子,看来好多 官网也只是有新增和删除得 可是没有关于编辑节点名称得例子,我也网上找了好多例子,发现大家都是有选择的展示出自己得代码,都没有完全将自己的代码展示出来 拿过去也根本没法跑。基本就是完全不能用的状态。没办法,我只能自己动手了,以下是全部element-ui tree 动态编辑树的例子,只要引入了element主键的项目 把以下代码复制粘贴过去就可以使用了。
提示:以下是本篇文章正文内容,下面案例可供参考
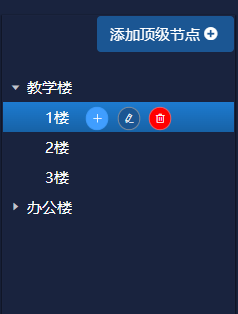
一、Tree 树形控件图
用清晰的层级结构展示信息,可展开或折叠。

二、使用步骤
1.HTML部分
代码如下(示例):
<template>
<div v-loading="isLoading" class="comp-tree">
<el-button class="comp-tr-top"
type="primary"
size="small"
@click="handleAddTop">添加顶级节点</el-button>
<!-- tree -->
<el-tree ref="SlotTree"
:data="setTree"
:props="defaultProps"
:expand-on-click-node="false"
highlight-current
:node-key="NODE_KEY">
<div class="comp-tr-node" slot-scope="{ node, data }">
<!-- 编辑状态 -->
<template v-if="node.isEdit">
<el-input v-model="data.name"
autofocus
size="mini"
:ref="'slotTreeInput'+data[NODE_KEY]"
@blur.stop="handleInput(node, data)"
@keyup.enter.native="handleInput(node, data)"></el-input>
</template>
<!-- 非编辑状态 -->
<template v-else>
<!-- 名称: 新增节点增加class(is-new) -->
<span :class="[data[NODE_KEY] < NODE_ID_START ? 'is-new' : '', 'comp-tr-node--name']">
{
{ node.label }}
</span>
<!-- 按钮 -->
<span class="comp-tr-node--btns">
<!-- 新增 -->
<el-button icon="el-icon-plus"
size="mini"
circle
type="primary"
@click="handleAdd(node, data)"></el-button>
<!-- 编辑 -->
<el-button icon="el-icon-edit"
size="mini"
circle
type="info"
@click="handleEdit(node, data)"></el-button>
<!-- 删除 -->
<el-button icon="el-icon-delete"
size="mini"
circle
type="danger"
@click="handleDelete(node, data)"></el-button>
</span>
</template>
</div>
</el-tree>
</div>
</template>2.JavaScript部分
代码如下(示例):
<script>
export default{
name: 'component-tree',
data(){
return {
isLoading: false,// 是否加载
setTree: [],// tree数据
NODE_KEY: 'id',// id对应字段
MAX_LEVEL: 3,// 设定最大层级
NODE_ID_START: 0,// 新增节点id,逐次递减
startId: null,
defaultProps: {// 默认设置
children: 'children',
label: 'name'
},
initParam: {// 新增参数
name: '新增节点',
pid: 0,
children: []
},
}
},
created(){
// 初始值
this.startId = this.NODE_ID_START
},
methods: {
handleDelete(_node, _data){// 删除节点
console.log(_node, _data)
// 判断是否存在子节点
if(_data.children && _data.children.length !== 0){
this.$message.error("此节点有子级,不可删除!")
return false;
}else{
// 删除操作
let DeletOprate = () => {
this.$nextTick(() => {
if(this.$refs.SlotTree){
this.$refs.SlotTree.remove(_data)
this.$message.success("删除成功!")
}
})
}
// 二次确认
let ConfirmFun = () => {
this.$confirm("是否删除此节点?","提示",{
confirmButtonText: "确认",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
DeletOprate()
}).catch(() => {})
}
// 判断是否新增: 新增节点直接删除,已存在的节点要二次确认
_data[this.NODE_KEY] < this.NODE_ID_START ? DeletOprate() : ConfirmFun()
}
},
handleInput(_node, _data){// 修改节点
console.log(_node, _data)
// 退出编辑状态
if(_node.isEdit){
this.$set(_node, 'isEdit', false)
}
},
handleEdit(_node, _data){// 编辑节点
console.log(_node, _data)
// 设置编辑状态
if(!_node.isEdit){
this.$set(_node, 'isEdit', true)
}
// 输入框聚焦
this.$nextTick(() => {
if(this.$refs['slotTreeInput'+_data[this.NODE_KEY]]){
this.$refs['slotTreeInput'+_data[this.NODE_KEY]].$refs.input.focus()
}
})
},
handleAdd(_node, _data){// 新增节点
console.log(_node, _data)
// 判断层级
if(_node.level >= this.MAX_LEVEL){
this.$message.warning("当前已达到"+ this.MAX_LEVEL + "级,无法新增!")
return false;
}
// 参数修改
let obj = JSON.parse(JSON.stringify(this.initParam));// copy参数
obj.pid = _data[this.NODE_KEY];// 父id
obj[this.NODE_KEY] = --this.startId;// 节点id:逐次递减id
// 判断字段是否存在
if(!_data.children){
this.$set(_data, 'children', [])
}
// 新增数据
_data.children.push(obj)
// 展开节点
if(!_node.expanded){
_node.expanded = true
}
},
handleAddTop(){// 添加顶部节点
let obj = JSON.parse(JSON.stringify(this.initParam));// copy参数
obj[this.NODE_KEY] = --this.startId;// 节点id:逐次递减id
this.setTree.push(obj)
}
}
}
</script>3.CSS部分
代码如下(示例):
<style lang="stylus">
/* common */
// 显示按钮
.show-btns{
opacity: 1;
}
/* common end */
.comp-tree{
width: 100%;
max-width: 700px;
max-height: 80vh;
padding: 2em;
overflow: auto;
// 顶部按钮
.comp-tr-top{
width: 100px;
margin-bottom: 2em;
}
// 自定义节点
.comp-tr-node{
// label
.comp-tr-node--name{
display: inline-block;
line-height: 40px;
min-height: 40px;
// 新增
&.is-new{
font-weight: bold;
}
}
// button
.comp-tr-node--btns{
margin-left: 10px;
opacity: 0;
transition: opacity .1s;
.el-button{
transform: scale(0.8);// 缩小按钮
& + .el-button{
margin-left: -1px;
}
}
}
}
// 高亮显示按钮
.is-current{
&>.el-tree-node__content{
.comp-tr-node--btns{
@extend .show-btns;
}
}
}
// 悬浮显示按钮
.el-tree-node__content{
&:hover{
.comp-tr-node--btns{
@extend .show-btns;
}
}
}
}
</style>4.JSON部分
代码如下(示例):
setTree: [
{
children: [
{
children: [],
name: '1楼',
desc: '这是教学楼1楼',
parentId: '1',
id: '2'
},
{
children: [],
name: '2楼',
desc: '这是教学楼1楼',
parentId: '1',
id: '3'
},
{
children: [],
name: '3楼',
desc: '这是教学楼3楼',
parentId: '1',
id: '4'
}
],
name: '教学楼',
parentId: '',
id: '1'
},
{
children: [
{
children: [],
name: '办公1楼',
desc: '这是办公楼',
parentId: '5',
id: '6'
}
],
name: '办公楼',
parentId: '',
id: '5'
}
]相关资源:element tree 动态可新增编辑节点_qq_38763225的博客-程序员宅基地
总结
希望对大家有所帮助
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法