gx works2 存储器空间或桌面堆栈不足_如何在Android上将SD卡安装为内部存储器-程序员宅基地
技术标签: gx works2 存储器空间或桌面堆栈不足
根据所用的Android设备,您可能没有那么多内部存储器。我们中那些能够容纳SD卡的设备有些幸运。但是,默认情况下无法将应用存储到这些SD卡中。这就是为什么需要将SD卡安装为内部存储器的原因。这样,您可以执行一些操作,例如将应用程序存储在SD卡上,以释放比使用常规格式的SD卡通常更多的空间。
幸运的是,自从Android Marshmallow开始,实际上大多数Android设备都可以做到这一点而无需生根。
将SD卡安装为内部
在这种情况下,称为“可采用的存储”的功能就是您的朋友。这样,您就可以将SD卡当作永久内部存储使用。这样,就可以将存储在SD卡上的文件夹当作内部文件夹装入。随后,您可以在SD卡上存储数据(包括应用程序)。
如何启用采用的存储
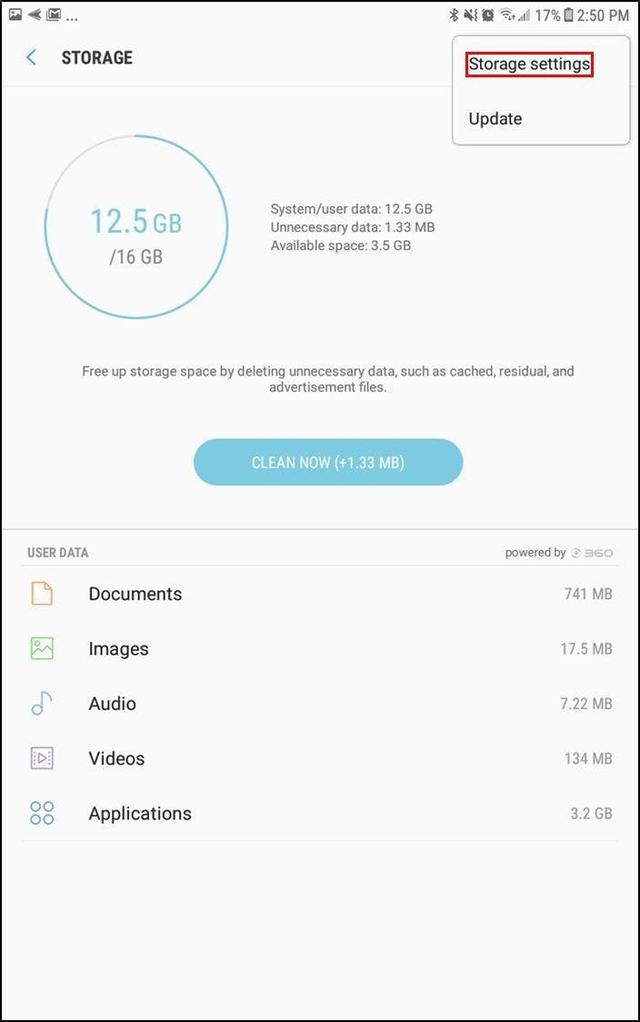
为了设置可采用的存储,您必须转到设备的存储设置。这将因设备而异。打开设置,然后找到“存储”部分。选择“存储设置”。

然后,您需要格式化SD卡。有一个选项可以让您将SD卡用作内部存储。选择该选项,然后让格式化过程运行到完成为止。

开始在SD卡上存储资料
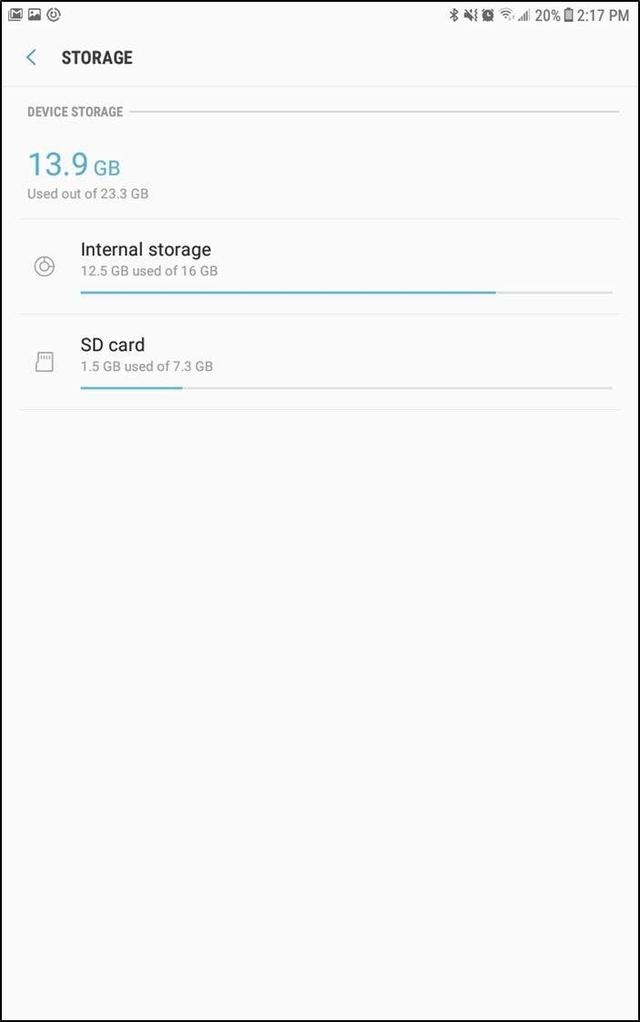
返回“设置”应用的“存储”部分,然后选择SD卡。您会注意到现在有更多可用空间。

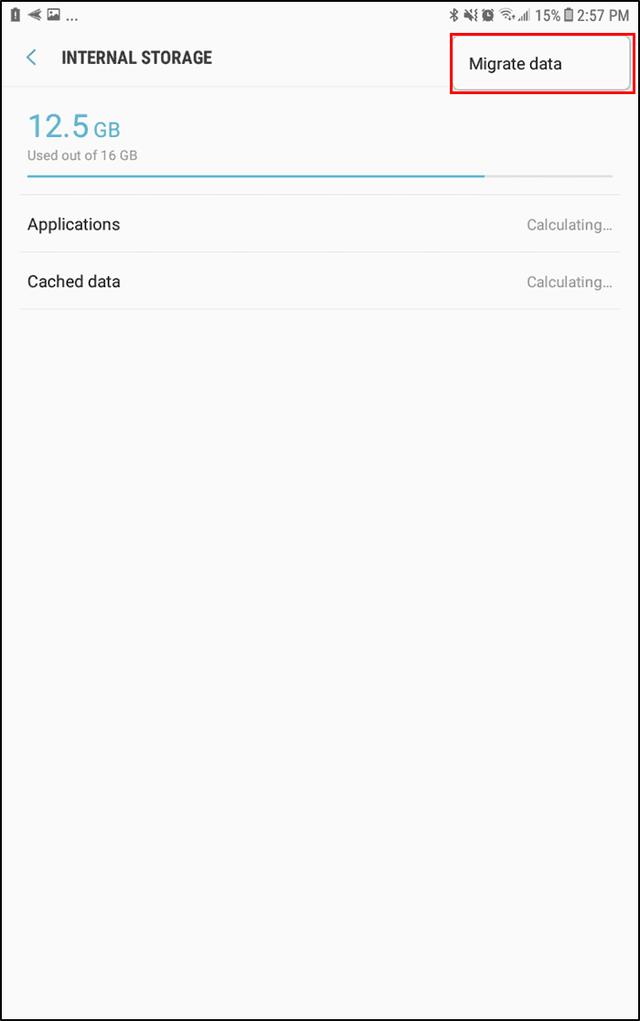
接下来,您将需要选择“迁移数据”选项。

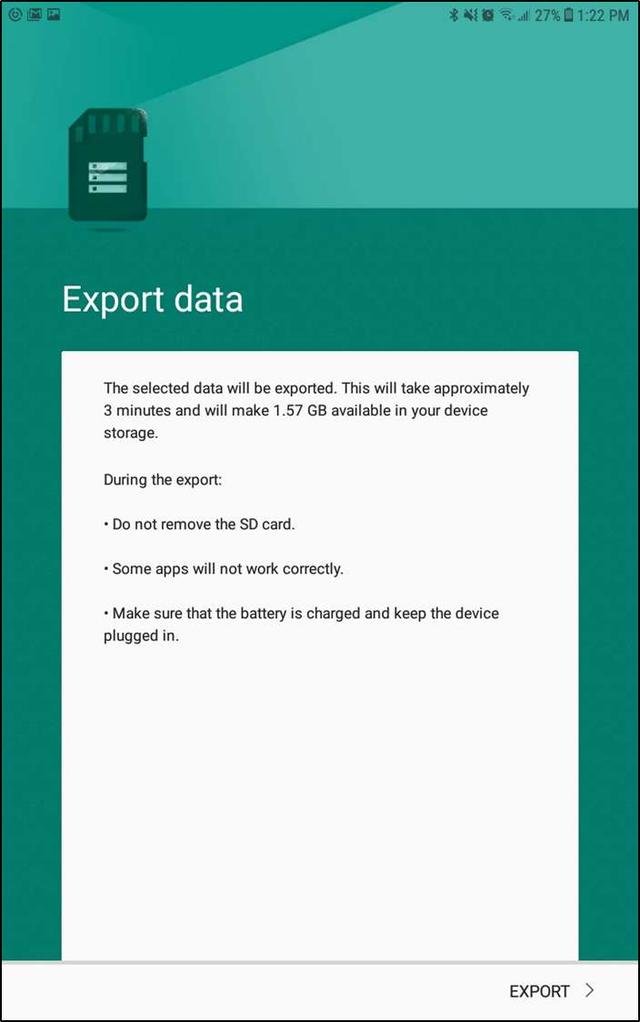
您的设备将为您提供有关如何释放空间的详细信息。

注意事项
格式化SD卡用作内部存储时,该SD卡已加密并且不能与其他设备一起使用。但是,您仍然可以删除SD卡并在设备上使用其他SD卡。
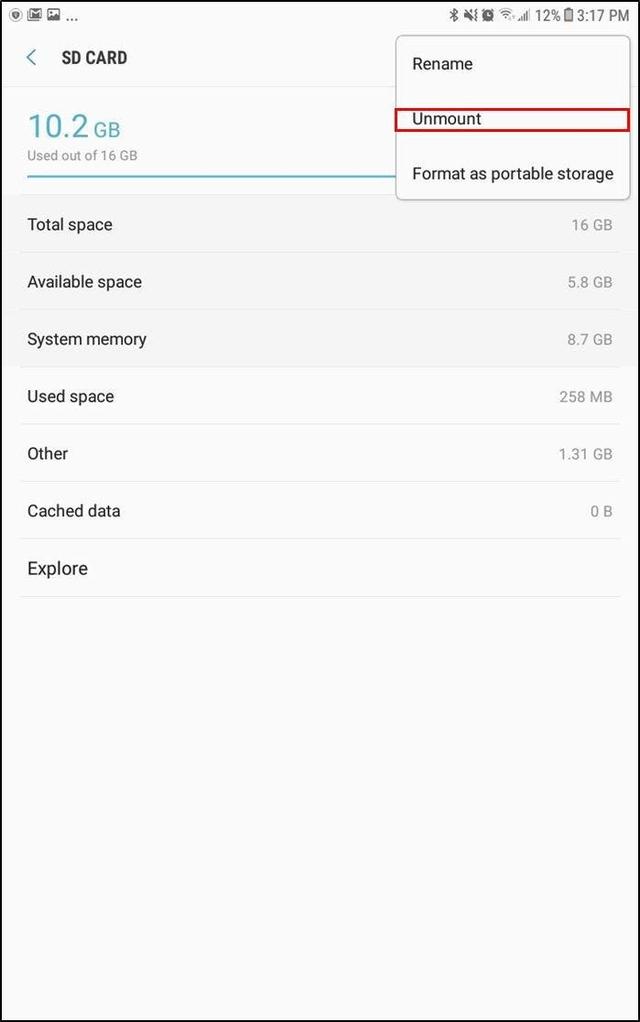
您还应注意,如果需要卸下SD卡,则应从设备的存储设置中执行此操作。选择您的SD卡,然后使用“卸载”选项。

您还应该记住,SD卡的速度不如内部存储快。这意味着您的设备性能可能会略有下降。
将SD卡还原为便携式存储设备
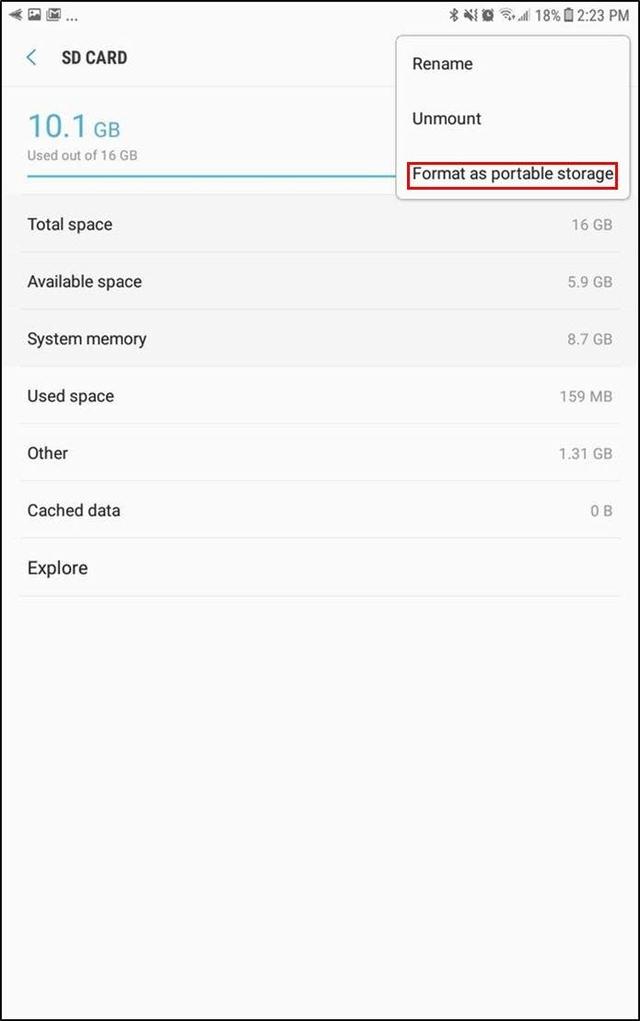
如果您想像普通的旧便携式存储设备一样继续使用SD卡,则必须再次对其进行格式化。为此,请在设备的存储设置中选择SD卡,然后选择“格式化为便携式存储”选项。

三星车主注意事项
默认情况下,Samsung不允许您启用可采用的存储。但是,您可以启动设备并安装可采用的存储启动器。请注意,不过,我仅在运行Android Nougat的Samsung Galaxy Tab E上进行了测试。结果可能与更新的设备不同。
最后的想法
如果您希望释放Android设备内部存储空间,那么最好将外部文件夹安装为内部文件夹。您可以使用Android可采用的存储选项轻松地将SD卡安装为内部存储,而无需生根。如果您拥有三星设备,可能会不走运,但是还是值得一试的。
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue