html点击按钮跳转到另一个界面_网页制作:一个简易美观的登录界面-程序员宅基地
技术标签: html点击按钮跳转到另一个界面 PHP 不跳转界面取input值进行验证

目录结构:

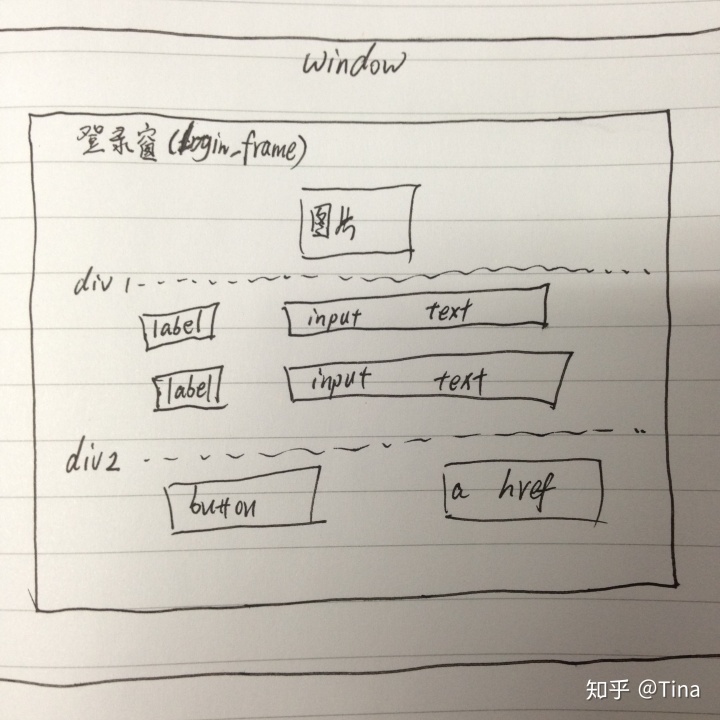
在我们做一个页面之前,要先想好他的一个整体布局,也就是我们这里面的login.html主页面,大致结构如下:

接下来,我们先上代码,看一下具体实现方法:
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" type="text/css" href="login.css"/>
<script type="text/javascript" src="login.js"></script>
</head>
<body>
<div id="login_frame">
<p id="image_logo"><img src="images/login/fly.png"></p>
<form method="post" action="login.js">
<p><label class="label_input">用户名</label><input type="text" id="username" class="text_field"/></p>
<p><label class="label_input">密码</label><input type="text" id="password" class="text_field"/></p>
<div id="login_control">
<input type="button" id="btn_login" value="登录" οnclick="login();"/>
<a id="forget_pwd" href="forget_pwd.html">忘记密码?</a>
</div>
</form>
</div>
</body>
</html>说明:
在这个html里面,我们主要对登录界面进行了整体布局规划,利用div将内部的窗口、图片、标签、输入框、按钮、链接进行分块,这样方便我们之后用css对其进行准确的调位置、调边距。同时也对重要的几个东西设置了id和class,这也是方便我们之后用css对其进行准确的调颜色、调字体。
login.js
/**
* Created by Kay on 2016/3/8.
*/
function login() {
var username = document.getElementById("username");
var pass = document.getElementById("password");
if (username.value == "") {
alert("请输入用户名");
} else if (pass.value == "") {
alert("请输入密码");
} else if(username.value == "admin" && pass.value == "123456"){
window.location.href="welcome.html";
} else {
alert("请输入正确的用户名和密码!")
}
}说明:
这个js是用来判断用户名和密码是否正确的,实现起来还算简单。
可以记一下,界面跳转的语句:
window.location.href="welcome.html";
其次就是对输入框的返回值的获取,这里我们用到了document.getElementById的知识点,通过document的对象方法来获得指定ID值的对象。这里要注意是byId,所以前面的html里的username和password要设id值,而不是name值,不然获取不到的!
关于document的介绍可以点击该链接:详解JavaScript Document对象
login.css
body {
background-image: url("images/login/loginBac.jpg");;
background-size: 100%;
background-repeat: no-repeat;
}
#login_frame {
width: 400px;
height: 260px;
padding: 13px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -200px;
background-color: rgba(240, 255, 255, 0.5);
border-radius: 10px;
text-align: center;
}
form p > * {
display: inline-block;
vertical-align: middle;
}
#image_logo {
margin-top: 22px;
}
.label_input {
font-size: 14px;
font-family: 宋体;
width: 65px;
height: 28px;
line-height: 28px;
text-align: center;
color: white;
background-color: #3CD8FF;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.text_field {
width: 278px;
height: 28px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border: 0;
}
#btn_login {
font-size: 14px;
font-family: 宋体;
width: 120px;
height: 28px;
line-height: 28px;
text-align: center;
color: white;
background-color: #3BD9FF;
border-radius: 6px;
border: 0;
float: left;
}
#forget_pwd {
font-size: 12px;
color: white;
text-decoration: none;
position: relative;
float: right;
top: 5px;
}
#forget_pwd:hover {
color: blue;
text-decoration: underline;
}
#login_control {
padding: 0 28px;
}说明:
这个css就是最难部分了,界面之所以能达到如此美观的效果,比如登录的窗口要在屏幕居中显示、背景透明、框的四个角要有一点弧度、登录按钮与输入框上下对齐等等。
摘要:
①让背景图片拉伸且占据整个屏幕:
background-size: 100%;
background-repeat: no-repeat;②让一个div块在整个屏幕居中:
width: 400px;
height: 260px;
padding: 13px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -200px(其中的margin-left:和margin-top最好是设为width和height的一半值,那样是完全居中的效果,当然记得前面要加个负号!)
③设置圆角:
text-align: center;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;④设置背景颜色且加透明效果:
background-color: rgba(240, 255, 255, 0.5);⑤让输入框和label对齐居中:
form p > * {
display: inline-block;
vertical-align: middle;
}⑥去除链接的下划线:
text-decoration: underline;7、给一个label或者button里面的文字设置居中:
width: 120px;
height: 28px;
line-height: 28px;
text-align: center;(需要设置line-height 其值等于 height 也就是字的行高等于它所在的label、button的高!)
8、给“登录”和“忘记密码”的中间设置间距:
先在html里给他们绑定一块div:
<div id="login_control">
<input type="button" id="btn_login" value="登录" οnclick="login();"/>
<a id="forget_pwd" href="forget_pwd.html">忘记密码?</a>
</div>然后在css里设置一下padding:
#login_control {
padding: 0 28px;
}原文链接:网页制作:一个简易美观的登录界面_javascript_Kuroko's Development Notes-程序员宅基地
智能推荐
iphone3gs升级6.0后纠结的几天-程序员宅基地
文章浏览阅读115次。十一回来,忙着升级mac osx到mountain lion,xcode到4.5,随之而来的就是模拟器只支持5.1和6。0的,当然也可以通过其他方法支持4.x的,但是意义也不大了,毕竟和6.0差太多了,于是手贱升级了一下iphone,结果悲剧了。1.默认通过itunes升级到了6.0,结果不能激活(不能进入到主界面)2.于是降级到5.0.1,还是不能激活,我的iphone是3gs,升级..._3gs 6.0
世界坐标系、相机坐标系、图像坐标系、像素坐标系之间的转换_vulkan世界坐标系相机坐标系-程序员宅基地
文章浏览阅读1.6w次,点赞44次,收藏299次。世界坐标系、相机坐标系、图像坐标系、像素坐标系之间的转换图像处理、立体视觉等方向常常涉及到四个坐标系:世界坐标系、相机坐标系、图像坐标系、像素坐标系。例如下图:构建世界坐标系只是为了更好的描述相机的位置在哪里,在双目视觉中一般将世界坐标系原点定在左相机或者右相机或者二者X轴方向的中点。接下来的重点,就是关于这几个坐标系的转换。也就是说,一个现实中的物体是如何在图像中成像的。1...._vulkan世界坐标系相机坐标系
Fine-Grained Semantically Aligned Vision-Language Pre-Training细粒度语义对齐的视觉语言预训练_语义对齐 细粒度-程序员宅基地
文章浏览阅读1.2k次,点赞16次,收藏18次。接下来,我们将 softmax-normalization 应用于一个获得一个~.对于我-th 区域,我们将其最大对齐分数计算为麦克斯�一个~我�.然后,我们使用所有区域的平均最大对齐分数作为细粒度图像与文本的相似度�1.同样,我们可以获得细粒度的文本与图像的相似度�2,并且可以定义总的细粒度相似度分数:�=(�1+�2)/2.直观地讲,假设一组补丁标记对应图像中的视觉实例,那么它们往往具有很强的交互性,形成对应实例的完整语义,这有助于更好地判断与配对文本的相似度。,我们设计了一个轻量级的区域生成模块。_语义对齐 细粒度
【愚公系列】2021年11月 攻防世界-进阶题-MISC-030(red_green)_攻防世界 red_green-程序员宅基地
文章浏览阅读4w次。red_green下载得到一张图片解法一:pytho脚本#生成脚本from PIL import Imageimport osimport bitstring#image_name = 'flag.jpg'image_name = input("请输入当前文件夹下图片的名称>>>\n")current_path = os.path.dirname(__file__)with open(os.path.join(current_path,image_name),'rb'_攻防世界 red_green
【Python】卸载完Python3 之后 Python2 无法打开IDLE-程序员宅基地
文章浏览阅读76次。安装官方的Python带Idle但是却无法打开,百度谷歌了几种解决方法,加上自己的实际境况予以解决。我的python是直接安装在C盘下的。1.首先是设置环境变量:Path=C:\Python27PYTHONPATH= C:\Python27\Lib;C:\Python27\Lib\tkinterTCL_LIBRARY=C:\Python27\tcl\tcl8.5TK_LIBRARY=C..._python 改变环境变量之后 py文件不能使用idle打开
【玩转华为云】手把手教你利用ModelArts实现垃圾自动分类_华为云人工智能 垃圾分类-程序员宅基地
文章浏览阅读1.4k次。本篇推文共计2000个字,阅读时间约3分钟。华为云—华为公司倾力打造的云战略品牌,2011年成立,致力于为全球客户提供领先的公有云服务,包含弹性云服务器、云数据库、云安全等云计算服务,软件开发服务,面向企业的大数据和人工智能服务,以及场景化的解决方案。华为云用在线的方式将华为30多年在ICT基础设施领域的技术积累和产品解决方案开放给客户,致力于提供稳定可靠、安全可信、可持续创新的云服务,做智能世界的“黑土地”,推进实现“用得起、用得好、用得放心”的普惠AI。华为云作为底座,为华为全栈全场景A.._华为云人工智能 垃圾分类
随便推点
linux bash shell:最方便的字符串大小写转换(lowercase/uppercase conversion)_shell 小写变大写-程序员宅基地
文章浏览阅读1.4w次,点赞6次,收藏12次。关于字符串大小写转换,是写 linux 脚本经常干的事儿,所以总想找个方便的方法让我少打点字儿,搜索国内的中文资源,网上也能找到很多关于这个帖子,介绍的方法都差不多,用typeset是最简单的方法了,但我觉得还是不够简单,因为需要多定义一个变量。google上找到这个stackoverflow上的帖子,才知道Bash 4.0以上版本有更好的办法:《How to convert a strin..._shell 小写变大写
C++实现线性表的顺序存储结构_c++使用顺序存储表示方法创建线性表-程序员宅基地
文章浏览阅读2.5k次,点赞6次,收藏48次。C++线性表的顺序存储结构 线性表是最基本、最简单、也是最常用的一种数据结构。线性表(linear list)是数据结构的一种,一个线性表是n个具有相同特性的数据元素的有限序列。线性表的特点除第一个元素外,其他每一个元素有且仅有一个直接前驱。除最后一个元素外,其他每一个元素有且仅有一个直接后继。直接前驱和直接后继描..._c++使用顺序存储表示方法创建线性表
重装protobuf报错undefined symbol: _ZNK6google8protobuf7Message11GetTypeNameB5cxx11Ev-程序员宅基地
文章浏览阅读1.4w次,点赞2次,收藏7次。服务器将protobuf版本从2.6.1降级到2.5.0后,重新装回2.6.1,出现报错:protoc: symbol lookup error: /usr/lib/x86_64-linux-gnu/libprotoc.so.9: undefined symbol: _ZNK6google8protobuf7Message11GetTypeNameB5cxx11Ev搜索网上解决办法,发现并...__znk6google8protobuf7message11gettypenameb5cxx11ev
【校招VIP】java语言考点之synchronized和volatile-程序员宅基地
文章浏览阅读356次。synchronized和volatile两个关键字也是校招常考点之一。volatile可以禁止进行指令重排。synchronized可作用于一段代码或方法,既可以保证可见性,又能够保证原子性。_synchronized和volatile
互联网平台经济模式逐渐形成,许多新的创新型企业涌现出来,将会影响到社会的治理结构以及公共政策走向-程序员宅基地
文章浏览阅读461次。作者:禅与计算机程序设计艺术 1.简介在新冠病毒疫情期间,由于经济全面恢复、国内外大量人员返乡、工作日程调整等因素的影响,使得整个社会成为新冠病毒大流行的重灾区。为了减轻生产企业和消费者的不满情绪,提高社会福利水平,防止再次发生类似事件,各地都制定了诸多限制、规范、政策等方面的法律法规,但这些法律法规
ethereum/EIPs-161 State trie clearing-程序员宅基地
文章浏览阅读152次。EIP 161: State trie clearing- makes it possible to remove a large number of empty accounts that were put in the state at very low cost as a result of earlier DoS attacks. With this EIP, 'empty' accou..._eip161