winform直接控制云台_299元,246g,260mm,一天销量破万的智云最新手机云台深度评测...-程序员宅基地
技术标签: winform直接控制云台
如今的年轻人喜欢用什么记录生活?
以前可能是日记、博客,而现在vlog成了最受欢迎记录形式。vlog可以说零门槛又简单易学,它不需要复杂的编排、昂贵的设备和精湛的后期技术,更加注重展现真实的的生活状态,但是视频的拍摄质量却是影响别人观看体验的重要因素。

视频拍得稳会大大提升视频质量,而像那种晃来晃去的画面则很影响视频质量。所以云台成为了很多vlog视频爱好者的必备神器。

但是通常很多手机云台的力臂都比较短,户外拍摄自己时镜头里除了一张大脸什么都放不下了,自拍场景范围较大时常常画面也不够用,自拍杆的长度倒是够用就是不够智能和稳定。

于是著名国产稳定器厂商ZHIYUN(智云)最近发布了一款带云台的自拍杆--智云smooth x。智云一直是国内一线的手机云台制造商,市场产品占有率超过50%,它的产品一向敢于创新且稳扎稳打,受到很多摄影爱好者的喜爱。
这款smooth x一经上架,销量一天就破万,到底有什么过人之处?
折叠收纳,小巧便携

我第一眼看到智云smooth x时真的被它的小巧惊艳到了,折叠后大概只有一个女生的手掌那么大,重量只有246g,不像一般的手机云台又重又大,很不容易收纳和携带。

smooth x是真正的一台可以轻松装进口袋里的手机云台,无论你是揣进裤兜还是放进随身的背包里都是非常方便的,不用再像其他的云台一样需要专门备一个工具箱,非常累赘。


为了提升便携性,它在折叠收纳的设计上可谓是下足了功夫,把手柄轻轻往外一转,然后向侧边打开,就是这款手机云台的庐山真面目了。

手机固定架可以双向拉伸,并且有一个凹槽设计,周边都采用了橡胶保护,一个可以防滑,其次能够防止划伤手机。

握把的底部还有脚架的螺丝孔位,你也可以跟各种大型小型的脚架搭配使用,固定机位画面更稳。
操作简单、容易上手

云台的电源键在侧面,电源键旁边有4颗LED电量指示灯,长按后即可开机。

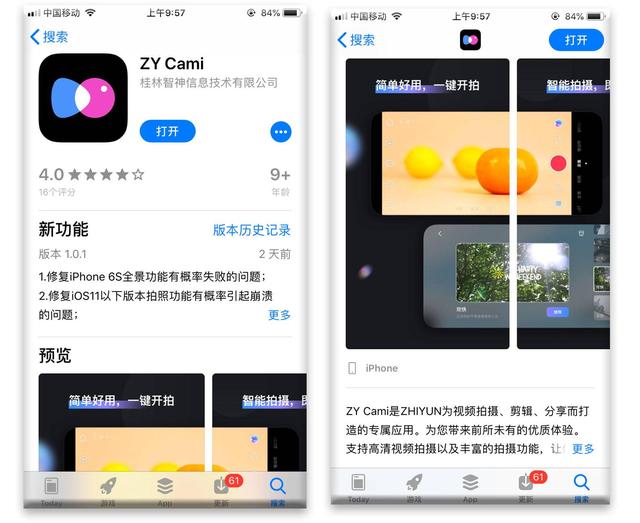
连接手机之前需要先自行下载智云自家的适配软件ZY Cami,这是一款集拍摄、社区、剪辑、教程等多种功能于一体的全新软件,功能非常丰富。

下载好之后可以按照提示教程连接云台,手机夹好之后先手动调一下平,如果音量键电源键有所阻碍的话也可以先尽可能配平,连接好之后会自动调平。而且一次配对成功之后,下次只要一开机就会自动配对调平,非常方便。


smooth x的功能设计也非常简单,按键布局也很合理,单手就可以轻松操作,侧边还有一个变焦功能键。


正面摇杆可以控制稳定器的水平或者垂直方向的旋转,横滚轴角度范围为285度,航向轴机械运动范围为300度,几乎无死角。转动速度非常平稳匀速,你只需要负责手拿稳,剩下的交给它就行。

在红色的拍摄键旁边还有一个M功能键,单机可以切换跟拍模式,双击可以瞬间在横拍和竖拍之间切换,很方便。

侧边的变焦键可以调节拍摄画面的焦距,这样就比滑动屏幕变焦更加平稳,有很强的的镜头推进感,容易拍出大片效果。


SMOOTH-X采用了高强度耐用材质延长杆,支持260mm随意拉伸,云台部分可以90度向内弯折。

轻松解决手机视角问题,聚会合照或旅拍自拍风景时,会有更大的视野和更小的视野盲区,在哪里都是C位。
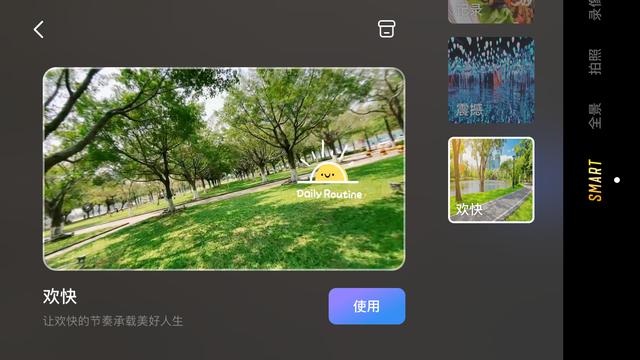
定制软件,小白也能出大片

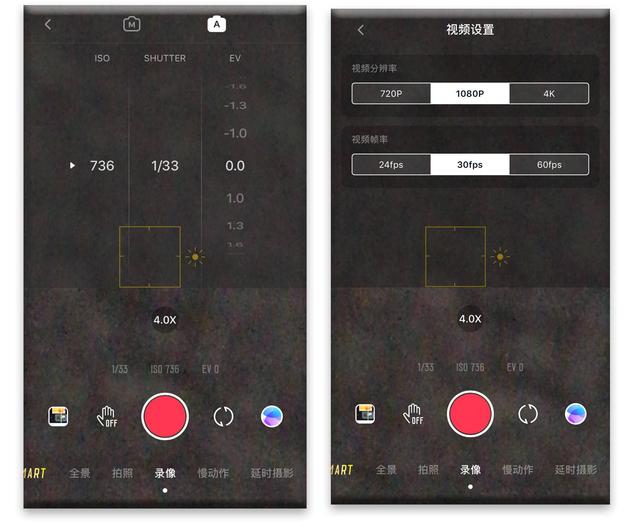
ZY Cami的软件功能比手机自带的相机功能强大了很多,甚至有专业模式,可以切换为手动调节相机的快门、曝光和ISO,也可以调节视频的分辨率和帧率。此外跟手机原生相机一样,支持拍摄全景、照片、视频、慢动作和延时摄影。

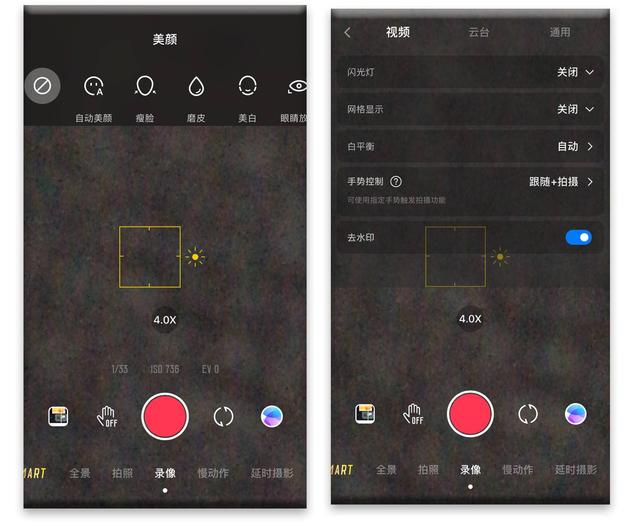
而且还自带了美颜功能,拍完都不用后期,直接发抖音。还可以对视频和云台进行自定义。

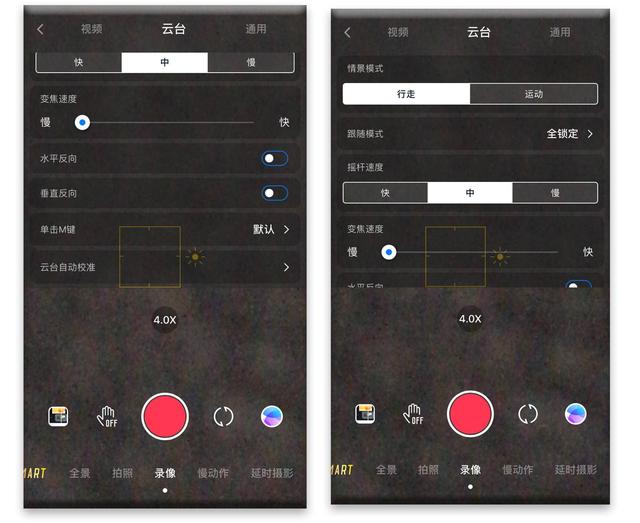
调节情景模式、摇杆速度、变焦速度等,适应不同拍摄场景的拍摄需求。

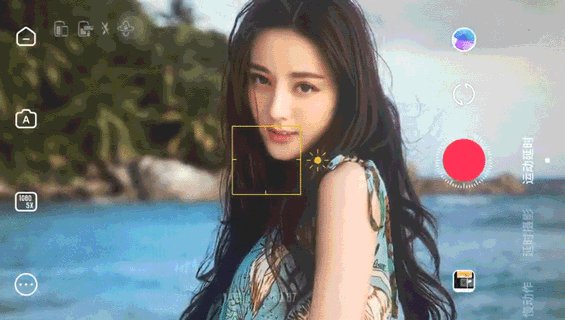
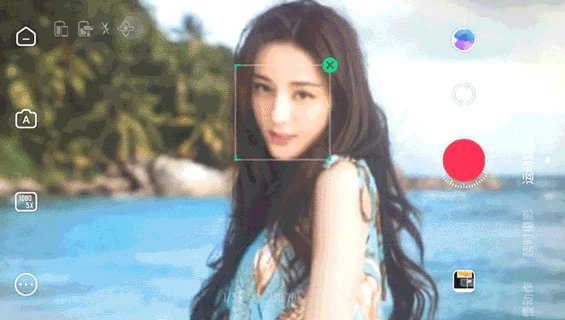
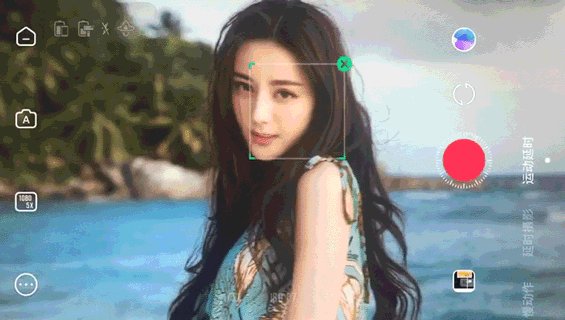
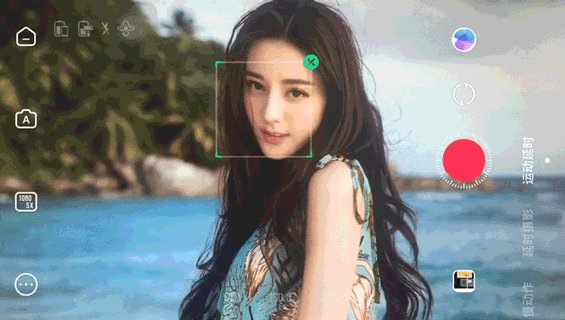
智能跟踪模式也很强大,你可以在屏幕上框选出画面的焦点,云台会自动跟随画面。拍摄对象移到哪,云台都会智能跟随。

手势开拍功能非常实用,你可以把稳定器固定好后,远距离比出特定手势后,相机就会开始自动拍摄了。

smart智拍模式中内置了许多短视频模板,你只要照葫芦画瓢,一样可以拍摄出专业水准级别的大片,对摄影小白来说,这个功能真的太友好了。拍摄好的视频还可以直接在软件中剪辑、加滤镜、字幕等等,一站式编辑,不用电脑和第三方软件在后期处理了。
自动待机,续航持久

云台的造型一般都很不规则,平放时很容易不稳,smooth x在云台背面设计了一大块橡胶防滑垫,随手放置更加平稳。

而且一旦你的手松开控制握把,这个把手会立即旋转180度锁住,此时云台就会进入待机状态,手机和云台也会断开连接。把握把转回正面后又会激活云台,手机也会恢复配对,这个功能真的太智能化和人性化了。

smooth x采用的流行的Type-C充电口,内置1000mAh的锂电池,充电3h可以连续使用5h左右,且可以用充电宝充电,续航还是很不错的。
性价比超高

这款智云smooth x手持云台真的非常适合热爱拍摄vlog人群使用,在稳定器的基础上,智云还增加了可伸缩和可折叠的创新设计,在便携性和可用性上有了很大的提升。299元的售价性价比真的非常高了,这个价钱真的值!
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象