《JavaScript和jQuery实战手册(原书第2版)》——3.4节函数:把有用的代码转换为可复用的命令...-程序员宅基地
技术标签: ViewUI javascript
3.4 函数:把有用的代码转换为可复用的命令
假设在工作中你刚刚得到一位新的助理,来帮助你完成每项任务(这时候应该把本书归类为“玄幻小说”了)。假设你饿了想吃披萨饼,但助理是新来到这座大楼和这个区域的,你必须给他清楚的指示:“出门右转,乘电梯到1层,走出大楼……”等。助手按照你的指示并且买来了一块披萨饼。几个小时之后,你又饿了,还想吃更多的披萨饼。现在,你不需要再次复述整个指示(“出门右转,乘电梯到1层,走出大楼……”)。这次,助手知道到哪里去购买披萨饼,所以,你说“买块披萨饼来”,他就会到有披萨饼的地方买来一块。
换句话说,我们只需要提供一次详细指示就够了,助手记住这些步骤,并且只要简单地说“买块披萨饼来”,他立即离开并且稍后带着披萨饼回来。JavaScript也有与此等效的机制,叫做函数。函数是在脚本的开始处设置的一系列的编程步骤,等效于为助手提供的详细指示。当创建函数的时候,这些步骤并没有实际运行;相反,它们存储在Web浏览器的内存中,而在我们需要执行那些步骤的时候可以调用它们。
函数对于高效重复执行多个编程步骤很有价值:例如,假设要创建一个照片集Web页面,其中填满了50幅小的缩略图图像。当某人单击其中一幅小图像时,我们可能希望页面淡出,出现一个标题,并且该图像的一个较大版本填充整个屏幕(将在7.4节学习如何做到这些)。每次某人单击一幅图像,就重复这个过程,因此,在具有50幅较小的照片的Web页面上,脚本可能必须做同样的一系列步骤50次。幸运的是,我们不一定必须编写同样的代码50次才能让照片集工作。相反,可以编写一个具有所有必需步骤的函数,随后,对于缩略图的每次单击,运行这个函数。编写一次代码,但是可以运行它任意多次。
函数的基本结构如下所示:
function functionName() {
// the JavaScript you want to run
}关键字function让JavaScript解释器知道我们要创建一个函数,这和使用if开始一条if/else语句或使用var来创建一个变量类似。接下来,我们提供了一个函数名,和变量一样,我们也可以选择自己的函数名。遵守2.4.1节列出的命令变量的规则。此外,在函数名中包含一个动词是很常见的,例如calculateTax、getScreenHeight、updatePage或fadeImage。带有动词的函数名使得人们很清楚这个函数做什么,并且很容易区分函数名和变量名。
紧接着名字,我们添加了一对圆括号,这是函数的另一个特征。在圆括号的后面是一个空格,后面跟着一个花括号、一行或多行JavaScript代码,最后是结束花括号。和if语句一样,花括号表示组成函数的JavaScript代码的开始和结束。
提示: 和if/else语句一样,如果缩进了花括号之间的JavaScript代码,函数会更容易阅读。每行开始使用两个空格(或一个制表符)是很常见的。
下面是一个简单的函数,它以"Sun May 12 2008"的格式显示当前日期:
function printToday() {
var today = new Date();
document.write(today.toDateString());
}这个函数名为printToday。它只有两行JavaScript代码,接受当前日期,把日期转换为我们可以理解的一种格式(即toDateString()部分),然后使用document.write()命令把结果显示到页面上。现在不必关心所有这些日期内容是如何工作的,我们将在14.4节中找到答案。
程序员通常把他们的函数放在脚本的开始处,在那里设置了各种函数,以供脚本剩下的部分随后使用。别忘了,当初次创建函数的时候,它不会运行,这就好像告诉助手如何到达披萨店,而不是真的让他去那里。JavaScript代码只是存储在浏览器的内存里,等到随后需要的时候才运行。
但是,我们如何运行一个函数呢?用编程的术语来说,在想要函数执行其任务的任何时候调用函数。调用函数只是写下函数名后面跟着一对圆括号就可以了。例如,要让printToday函数运行,直接输入:
printToday();正如你所看到的,让一个函数运行并不需要太多的录入,这就是函数美丽的地方。一旦创建了函数,不需要添加太多的代码就可以得到结果。
注意: 当调用一个函数的时候,不要忘了跟在函数后面的圆括号。这是让函数运行起来的部分。例如,printToday不做任何事情,但printToday()执行该函数。
3.4.1 小教程
因为函数是如此重要的一个概念,所以这里给出一系列的步骤供我们练习在真正的Web页面上创建和使用函数:
- 在文本编辑器中打开print_date.html。
首先在文档的开始处添加一个函数。 - 找到页面< head>中的< script>标记之间的代码,并且录入如下代码:
function printToday() {
var today = new Date();
document.write(today.toDateString());
}基本的函数准备好了,但它现在还不能做任何事情。
- 保存文件并在Web浏览器中预览。
什么也没发生。好了,实际上有些事情确实发生了,只是我们没有看到。Web浏览器把函数语句读入内存,并且等待真正地调用函数,我们将在下面这么做。 - 返回文本编辑器和print_date.html文件。找到以“Today is”开始的
标签,并在两个< strong>标签之间添加如下粗体所示的代码:
<p>Today is <strong>
<script>printToday();</script>
</strong></p>保存页面并在Web浏览器中预览。当前的日期显示在页面上。如果想要在Web页面的底部也显示日期,所需要做的只是再次调用函数。
3.4.2 给函数提供信息
如果函数能接收到信息就更有用了。回想一下你的助手,那个为你买披萨饼的人。3.4节所描述的最初的“函数”只是说明了如何找到披萨店,指示要购买一块披萨饼然后返回办公室。当你想要某一块披萨饼,就通过告诉助手“买一块披萨饼”来“调用”这个函数。当然,根据你的口味,你可能想要意大利香肠披萨饼、奶酪披萨饼或者橄榄披萨饼。要让你的指令更为灵活,可以告诉助手你喜欢什么类型的披萨。每次你需要一块披萨的时候,可以指定不同的类型。
JavaScript函数也可以接收信息,这种信息叫做参数,函数使用它们来执行操作。例如,如果想要创建一个函数来计算某人购物车的总金额,那么,这个函数需要知道每件商品的价格,以及每件商品订购的数量。
当创建这个函数的时候,在圆括号内放置一个新的变量的名字,这就是参数。基本结构如下所示:
function functionName(parameter) {
// the JavaScript you want to run
}
这个参数只是一个变量,因此,我们提供任何有效的变量名(参见2.4.1节关于命名变量的提示)。例如,假设每次要在Web页面显示内容的时候,都想要减少键盘录入。我们创建一个简单的函数,使用一个更短的名字来替换Web浏览器的document.write()函数:
function print(message) {
document.write(message);
}这个函数的名字是print,并且它还拥有一个名为message的参数。当调用这个函数的时候,它接收一些信息(要显示的消息),然后它使用document.write()函数把消息显示到页面。当然,函数在调用之前不会做任何事情,因此,在Web页面的某个地方,我们可以像下面这样调用函数:
print('Hello world.');这段代码运行的时候,调用print函数并且把一些文本(字符串“Hello world.”)发送到函数,然后在页面上显示出“Hello world.”。从技术上讲,向函数发送消息的这个过程叫做“传递一个参数”。在这个例子中,文本“Hello world.”就是参数。
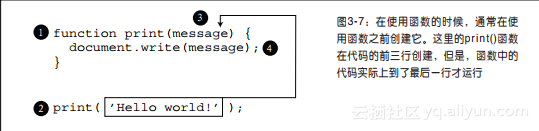
即便是像这样一个真正简单的函数,如果你是编程新手,事情何时发生以及如何发生的逻辑也有点儿容易令人混淆。下面是分解的每个步骤,如图3-7所示:

- JavaScript解释器读入函数并存储到内存中。这个步骤只是准备Web浏览器稍后运行的函数。
- 调用该函数并且信息“Hello world.”传递给了函数。
- 传递给函数的信息存储在一个新的名为message的变量中。这个步骤等效于var message =‘Hello World.’。
- 最后,函数运行,在Web页面上显示变量message中存储的值。
函数并不仅限于单个参数。我们可以给一个函数传递任意多个参数。只需要在函数中指定每个参数,例如:
function functionName(parameter1, parameter2, parameter3) {
// the JavaScript you want to run
}
然后,使用同样数目的参数,以同样的顺序来调用函数:
functionName(argument1, argument2, argument3);
在这个例子中,调用functionName的时候,参数argument1存储在parameter1中,argument2存储在parameter2中,以此类推。扩展上面的print函数,假设除了在Web页面上显示一条消息外,我们还想要指定一个HTML标签来包围消息。通过这种方式,可以把消息显示为一个标题或者一个段落。新的函数如下所示:
function print(message,tag) {
document.write('<' + tag + '>' + message +'</' + tag + '>');
}
函数调用如下所示:
print('Hello world.', 'p');在这个例子中,我们给函数传递了两个参数“Hello world.”和“p”。这些值存储在函数的两个变量中,即message和tag中。结果是一个新的段落,
Hello world.
显示在页面上。不仅限于把字符串传递给函数,可以把任何类型的JavaScript变量或值传递给函数。例如,可以把数组、变量、值或一个Boolean值作为一个参数传递。
3.4.3 从函数获取信息
有些时候,函数只是做一些诸如此类的事情:如在页面上写消息,在屏幕上移动一个对象,或者验证页面上的表单字段。其他时候,我们还希望从函数取回一些信息,毕竟,如果最终没拿到某种可口的披萨饼,那就是“Get me a slice of pizza”函数的效果并不是太好。同样,计算购物车的商品总金额的函数,如果不能使我们知道最终的总金额,说明也不是很有用。
在一些内置的JavaScript函数中,我们已经看到了返回值。例如,prompt()命令(参见2.7节)弹出了带有一个文本字段的对话框,用户在框中输入的内容将被返回。正如我们已经看到的,可以把返回值存储到一个变量中并且用它做些事情:
var answer = prompt('What month were you born?', '');访问者对于提示对话框的响应存储在变量answer中;然后,可以使用条件语句来测试变量中的值,或者对它做其他任何JavaScript允许对变量做的事情。
要从自己的函数返回一个值,可以使用return关键字,其后跟着想要返回的值:
function functionName(parameter1, parameter2) {
// the JavaScript you want to run
return value;
}
例如,假设想要计算包含销售税的销售总金额,可以创建如下所示的一段脚本:
var TAX = .08; // 8% sales tax
function calculateTotal(quantity, price) {
var total = quantity * price * (1 + TAX);
var formattedTotal = total.toFixed(2);
return formattedTotal;
}第一行代码把税率存储到一个名为TAX的变量中(这使得我们只需要更改这行代码就很容易修改税率)。接下来的3行代码定义了函数。对于函数中发生的事情,现在不需要关心太多,我们将在14.3节学习如何操作数值。重要的部分是函数的第四行代码——return语句。它返回存储在变量formattedTotal中的值。
为了利用返回值,通常将其存储在一个变量中,因此,在这个例子中,可以像下面这样调用该函数:
var saleTotal = calculateTotal(2, 16.95);
document.write('Total cost is: $' + saleTotal);在这个例子中,值2和16.95传递给函数。第一个数值表示购买的商品的数目,第二个数值表示其单价。结果从函数返回,并且存储在一个新变量saleTotal中,该变量用作document.write()命令的一部分,用于显示销售的总金额(包含税)。
注意: return关键字不应该是一个函数中的最后一句,因为只要浏览器的JavaScript解释器遇到return语句,它会退出该函数。在函数中,跟在return语句之后的任何代码行将不会执行。
然而,不一定必须把返回值存储在一个变量中。可以在另一条语句中直接使用返回值,例如:
document.write('Total: $' + calculateTotal(2, 16.95));在这个例子中,调用函数并且将其返回值添加到字符串“Total: $”后面,然后显示到文档。首先,这种使用函数的方法很难阅读,因此,我们可能希望采用一个额外的步骤只是把函数的结果存储到一个变量中,然后在脚本中使用该变量。
注意: 一个函数只能返回一个值。如果想要返回多个项目,可以把值存储在一个数组中并返回数组。
3.4.4 防止变量冲突
函数的一个很好的优点是,它们可以减少必须编写的程序的数量。我们可能会发现自己在不同的项目上一次又一次地使用一个真正有用的函数。例如,辅助计算运输税和销售税的函数可能对于我们所创建的每个订单都有用,因此,可能会把函数复制到站点上或其他项目中的其他脚本中。
当只是把函数放入一个已经创建的脚本中时,会产生一个潜在的问题。如果脚本使用和函数同样的变量名,会发生什么情况呢?函数会覆盖脚本中的变量吗?或者情况刚好相反?例如:
var message = 'Outside the function';
function warning(message) {
alert(message);
}
warning('Inside the function'); // 'Inside the function'
alert(message); // 'Outside the function'注意,变量message既出现在函数之外(脚本的第一行代码),也作为函数中的一个参数。参数实际上是在函数调用的时候才会使用数据填充的一个变量。在这个例子中,函数调用warning('Inside the function')给函数传递了一个字符串参数,并且函数把这个字符串存储到message变量中。这看上去似乎message变量有两个版本。那么,在脚本的第一行创建的最初的message变量中的值发生了什么?
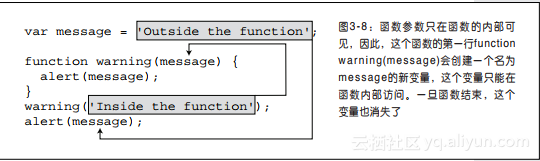
你可能会认为存储在message中的最初的值被一个新值覆盖了,这个新值就是字符串“Outside the function”,但实际上不是这样。当运行这段脚本的时候,会看到两个对话框:第一个显示“Inside the function”,而第二个显示“Outside the function”。实际上有两个名为message的变量,但是,它们存在于不同的位置(如图3-8所示)。

JavaScript变量对于在函数内部声明的变量和在函数外部创建的变量区别对待。用编程的术语来说,每个变量都有自己的作用域。函数的作用域就像是包围起函数的一堵墙,墙内部的变量不会被墙外部的其他脚本所看到。当你第一次学习作用域的时候,它确实是一个容易混淆的概念,但是它非常有用。因为函数有自己的作用域,所以不必担心在函数中为参数使用的名字会覆盖在脚本其他部分所使用的变量或与之发生冲突。
到目前为止,我们只是讨论了变量作为参数使用的情况。但是,对于在函数内部创建的但不是用作参数的变量,会怎么样呢?例如:
var message = 'Outside the function';
function warning() {
var message ='Inside the function';
alert( message );
}
warning(); // 'Inside the function'
alert( message ); //'Outside the function'这段代码创建了message变量两次,在脚本的第一行创建一次,在函数内的第一行再创建一次。这种情况和使用它作为参数的情况相同,只不过在函数中输入了var message,我们在函数的作用域内创建了一个新的变量。这种类型的变量叫做局部变量(local variable),既然它只在函数的围墙之内可见,主脚本和其他函数是不能看到或访问这个变量的。
然而,在脚本的主要部分(函数之外)创建的变量则存在于全局作用域内。脚本中所有的函数都可以访问在其主体内创建的变量。例如,在下面的代码中,变量message创建于脚本的第一行,它是一个全局变量,并且它可以被函数访问。
var message = 'Global variable';
function warning() {
alert( message );
}
warning(); // 'Global variable'这个函数没有任何参数,并且没有定义一个message变量,因此,当alert(message)部分运行的时候,函数查找一个名为message的全局变量。在这个例子中,该变量存在,因此显示一个带有文本“Global variable”的警告框。
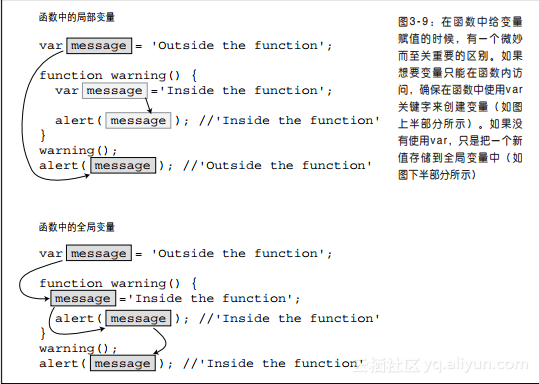
关于局部变量和全局变量,有一个潜在的陷阱,如果一个变量是参数,或者如果一个变量通过var关键字创建于函数的内部,它只存在于函数的作用域中。图3-9说明了这种情况。代码的上半部分展示了一个名为message的全局变量和一个名为message的函数局部变量,二者可以并列存在。关键在于,函数中的第一行代码var message ='Inside the function';。通过使用var,我们创建了一个局部变量。
把这个和图3-9下半部分的代码相比较。在下半部分代码中,函数没有使用var关键字。相反,代码行message='Inside the function';没有创建一个新的局部变量;它直接把一个新值存储到全局变量message中。结果呢?这个函数干扰了全局变量,替换掉了其初始值。

变量作用域的概念确实很容易令人混淆,因此,现在提前讨论这个问题对我们没有太多意义。但是,请记住,如果在脚本中创建的变量似乎没有存储我们期望的值,可能是遇到了作用域问题。如果遇到这种情况,可以返回来阅读这一节。
智能推荐
Eclipse中配置WebMagic(已配置好Maven)_使用eclipse搭建webmagic工程-程序员宅基地
文章浏览阅读364次。1.WebMagicWebMagic是一个简单灵活的Java爬虫框架。基于WebMagic,你可以快速开发出一个高效、易维护的爬虫。2.在Eclipse中配置WebMagic1.首先需要下载WebMagic的压缩包官网地址为:WebMagic官网最新版本为:WebMagic-0.7.3,找到对应版本,打开下载界面,注意,下载要选择Source code(zip)版本,随便下载到哪里都可以;2.下载好的压缩包需要解压,此时解压到的位置即为后续新建的Eclipse的project位置,比如我的Ecli_使用eclipse搭建webmagic工程
linux启动mysql_linux如何启动mysql服务_linux启动mysql服务命令是什么-系统城-程序员宅基地
文章浏览阅读1.9k次。mysql数据库是一种开放源代码的关系型数据库管理系统,有很多朋友都在使用。一些在linux系统上安装了mysql数据库的朋友,却不知道该如何对mysql数据库进行配置。那么linux该如何启动mysql服务呢?接下来小编就给大家带来linux启动mysql服务的命令教程。具体步骤如下:1、首先,我们需要修改mysql的配置文件,一般文件存放在/etc下面,文件名为my.cnf。2、对于mysql..._linux中 mysql 启动服务命令
php实现在线oj,详解OJ(Online Judge)中PHP代码的提交方法及要点-程序员宅基地
文章浏览阅读537次。详解OJ(Online Judge)中PHP代码的提交方法及要点Introduction of How to submit PHP code to Online Judge SystemsIntroduction of How to commit submission in PHP to Online Judge Systems在目前常用的在线oj中,codeforces、spoj、uva、zoj..._while(fscanf(stdin, "%d %d", $a, $b) == 2)
java快捷键调字体_设置MyEclipse编码、补全快捷键、字体大小-程序员宅基地
文章浏览阅读534次。一、设置MyEclipse编码(1)修改工作空间的编码方式:Window-->Preferences-->General-->Workspace-->Text file encoding(2)修改一类文件的编码方式:Window-->Preferences-->General-->content Types-->修改default Encoding(..._java修改快捷缩写内容
解析蓝牙原理_蓝牙原理图详解-程序员宅基地
文章浏览阅读1.4w次,点赞19次,收藏76次。1.前言市面上关于Android的技术书籍很多,几乎每本书也都会涉及到蓝牙开发,但均是上层应用级别的,而且篇幅也普遍短小。对于手机行业的开发者,要进行蓝牙模块的维护,就必须从Android系统底层,至少框架层开始,了解蓝牙的结构和代码实现原理。这方面的文档、网上的各个论坛的相关资料却少之又少。分析原因,大概因为虽然蓝牙协议是完整的,但是并没有具体的实现。蓝牙芯片公司只负责提供最底层的API_蓝牙原理图详解
从未在一起更让人遗憾_“从未在一起和最终没有在一起哪个更遗憾”-程序员宅基地
文章浏览阅读7.7k次。图/源于网络文/曲尚菇凉1.今天早上出门去逛街,在那家冰雪融城店里等待冰淇淋的时候,听到旁边两个女生在讨论很久之前的一期《奇葩说》。那期节目主持人给的辩论题是“从未在一起和最终没有在一起哪个更遗憾”,旁边其中一个女生说,她记得当时印象最深的是有个女孩子说了这样一句话。她说:“如果我喜欢一个人呢,我就从第一眼到最后一眼,把这个人爱够,把我的感觉用光,我只希望那些年让我成长的人是他,之后的那些年他喝过..._从未在一起更遗憾
随便推点
Spring Cloud Alibaba 介绍_sprngcloud alba-程序员宅基地
文章浏览阅读175次。Spring Cloud Alibaba 介绍Sping体系Spring 以 Bean(对象) 为中心,提供 IOC、AOP 等功能。Spring Boot 以 Application(应用) 为中心,提供自动配置、监控等功能。Spring Cloud 以 Service(服务) 为中心,提供服务的注册与发现、服务的调用与负载均衡等功能。Sping Cloud介绍官方介绍 Tools for building common patterns in distributed systems_sprngcloud alba
测试 数据类型的一些测试点和经验_基础字段的测试点-程序员宅基地
文章浏览阅读3.2k次,点赞4次,收藏21次。我这里是根据之前在测试数据类项目过程中的一些总结经验和掉过个坑,记录一下,可以给其他人做个参考,没什么高深的东西,但是如果不注意这些细节点,后期也许会陷入无尽的扯皮当中。1 需求实现的准确度根据产品需求文档描述发现不明确不详细的或者存在歧义的地方一定要确认,例如数据表中的一些字段,与开发和产品确认一遍,如有第三方相关的,要和第三方确认,数据类项目需要的是细心,哪怕数据库中的一个字段如果没有提前对清楚,后期再重新补充,会投入更大的精力。2 数据的合理性根据业务场景/常识推理,提..._基础字段的测试点
一文看懂:行业分析怎么做?_码工小熊-程序员宅基地
文章浏览阅读491次。大家好,我是爱学习的小xiong熊妹。在工作和面试中,很多小伙伴会遇到“对XX行业进行分析”的要求。一听“行业分析”四个字,好多人会觉得特别高大上,不知道该怎么做。今天给大家一个懒人攻略,小伙伴们可以快速上手哦。一、什么是行业?在做数据分析的时候,“行业”两个字,一般指的是:围绕一个商品,从生产到销售相关的全部企业。以化妆品为例,站在消费者角度,就是简简单单的从商店里买了一支唇膏回去。可站在行业角度,从生产到销售,有相当多的企业在参与工作(如下图)在行业中,每个企业常常扮._码工小熊
LLaMA 简介:一个基础的、650 亿参数的大型语言模型_llma-程序员宅基地
文章浏览阅读1.6w次,点赞2次,收藏2次。还需要做更多的研究来解决大型语言模型中的偏见、有毒评论和幻觉的风险。我们在数万亿个令牌上训练我们的模型,并表明可以仅使用公开可用的数据集来训练最先进的模型,而无需诉诸专有和不可访问的数据集。在大型语言模型空间中训练像 LLaMA 这样的小型基础模型是可取的,因为它需要更少的计算能力和资源来测试新方法、验证他人的工作和探索新的用例。作为 Meta 对开放科学承诺的一部分,今天我们公开发布 LLaMA(大型语言模型元 AI),这是一种最先进的基础大型语言模型,旨在帮助研究人员推进他们在 AI 子领域的工作。_llma
强化学习在制造业领域的应用:智能制造的未来-程序员宅基地
文章浏览阅读223次,点赞3次,收藏5次。1.背景介绍制造业是国家经济发展的重要引擎,其产能和质量对于国家经济的稳定和发展具有重要意义。随着工业技术的不断发展,制造业的生产方式也不断发生变化。传统的制造业通常依赖于人工操作和手工艺,这种方式的缺点是低效率、低产量和不稳定的质量。随着信息化、智能化和网络化等新技术的出现,制造业开始向智能制造迈出了第一步。智能制造的核心是通过大数据、人工智能、计算机视觉等技术,实现制造过程的智能化、自动化...
ansible--安装与使用_pip安装ansible-程序员宅基地
文章浏览阅读938次。系列文章目录文章目录系列文章目录 前言 一、ansible是什么? 二、使用步骤 1.引入库 2.读入数据 总结前言菜鸟一只,刚开始使用,仅作以后参考使用。边学习,边记录,介绍一下最基础的使用,可能会有理解不到位的地方,可以共同交流,废话不多说,走起。一、ansible 简介?ansible是自动化运维工具的一种,基于Python开发,可以实现批量系统配置,批量程序部署,批量运行命令,ansible是基于模块工作的,它本身没有批量部署的能力,真正.._pip安装ansible