WPF自定义漂亮顶部工具栏 WPF自定义精致最大化关闭工具栏 wpf导航栏自定义 WPF快速开发工具栏_wpf 工具栏-程序员宅基地
技术标签: WPF自定义最大化最小化关闭 WPF漂亮顶部工具栏 WPF漂亮工具栏 WPF顶部工具栏 WPF wpf WPF自定义顶部工具栏
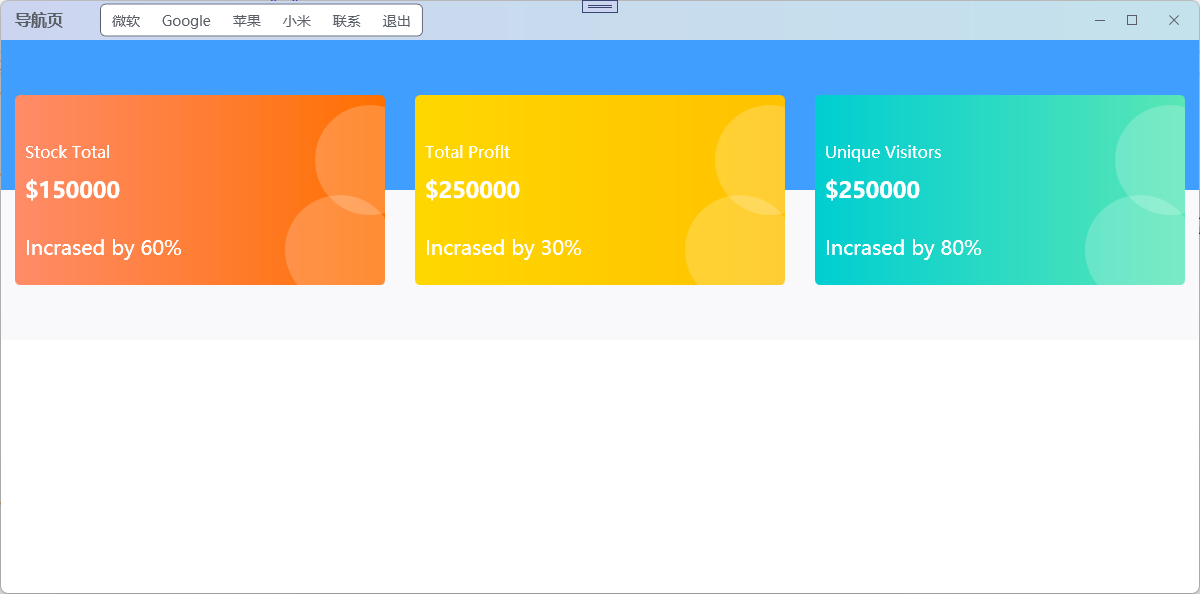
在WPF应用程序开发中,自定义一个漂亮的顶部工具栏具有多重关键作用,它不仅增强了用户体验,还提升了整体应用的专业性和易用性。以下是对这一功能的详细介绍:
首先,自定义顶部工具栏是用户界面设计的重要组成部分,它集成了应用程序的核心操作入口,如关闭、最大化和最小化窗口按钮,这些直观而易于识别的控件赋予了用户对窗口状态的完全控制权,使他们能够轻松调整窗口大小或退出程序。
其次,工具栏的灵活性体现在其强大的内容承载能力上,开发者可以自由地将Menu菜单项、图片、图标甚至是复杂的数据可视化组件嵌入其中,从而实现快捷访问常用功能、展示重要信息或提供动态数据概览等目的。这种高度定制化的布局有助于根据特定应用场景和用户需求量身打造高效的交互方式。
再者,通过运用WPF强大的样式和模板机制,开发者能够创建出拥有独特视觉效果的工具栏,例如背景色渐变、动态动画等高级UI效果。这样的个性化设计不仅能凸显应用的品牌特色,还能营造舒适的操作环境,提高用户的使用愉悦感和软件的吸引力。
最后,优雅且功能齐全的顶部工具栏对于提升首屏界面的重要性不言而喻。它作为用户与应用程序互动的第一道门面,精心设计的工具栏有助于引导用户快速定位功能模块,简化操作流程,降低认知负荷,并彰显应用的精致品质和人性化考量。
WPF中自定义的漂亮顶部工具栏不仅是技术实力的展现,更是提升用户体验、塑造品牌形象和优化交互逻辑的关键设计元素之一,它的存在极大地影响着用户对整个应用程序的第一印象及长期使用的满意度。

<Window x:Class="headBeautiful.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:local="clr-namespace:headBeautiful"
mc:Ignorable="d"
WindowStyle="None"
WindowStartupLocation="CenterScreen"
WindowState="Maximized"
Loaded="Window_Loaded"
MouseLeftButtonDown="Window_MouseLeftButtonDown"
Title="MainWindow" Height="850" Width="1200">
<WindowChrome.WindowChrome>
<WindowChrome CaptionHeight="0" ResizeBorderThickness="5"/>
</WindowChrome.WindowChrome>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40" />
<RowDefinition Height="300" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#CCD5F0"/>
<GradientStop Offset="1" Color="#C4E2EC"/>
</LinearGradientBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="200"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Orientation="Horizontal" VerticalAlignment="Center">
<TextBlock Text="导航页" Foreground="#5a5e66" FontSize="16" FontWeight="Bold" Margin="15 0 0 0"/>
</StackPanel>
<StackPanel Grid.Column="1" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Center">
<Border BorderBrush="#5a5e66" BorderThickness="1" CornerRadius="5" Background="#FFFFFF" >
<Menu Background="Transparent" FontSize="14" VerticalAlignment="Center" BorderThickness="0" BorderBrush="Transparent">
<MenuItem Header="微软" Foreground="#5a5e66" />
<MenuItem Header="Google" Foreground="#5a5e66" />
<MenuItem Header="苹果" Foreground="#5a5e66" />
<MenuItem Header="小米" Foreground="#5a5e66" />
<MenuItem Header="联系" Foreground="#5a5e66" />
<MenuItem Header="退出" Foreground="#5a5e66" />
</Menu>
</Border>
</StackPanel>
<StackPanel Orientation="Horizontal" Grid.Column="2" HorizontalAlignment="Right">
<Button Style="{StaticResource ButtonIcon}" Foreground="#5a5e66" x:Name="MinWin" Click="MinWin_Click"
hc:IconElement.Geometry="{StaticResource WindowMinGeometry}" Visibility="Visible"/>
<Button Style="{StaticResource ButtonIcon}" Foreground="#5a5e66" x:Name="MaxWin" Click="MaxWin_Click"
hc:IconElement.Geometry="{StaticResource WindowRestoreGeometry}" Margin="0 0 10 0"/>
<Button Style="{StaticResource ButtonIcon}" Foreground="#5a5e66" x:Name="MaxWin2" Click="MaxWin2_Click"
hc:IconElement.Geometry="{StaticResource WindowMaxGeometry}" Margin="0 0 10 0"/>
<Button Style="{StaticResource ButtonIcon}" Foreground="#5a5e66" x:Name="Close" Click="Close_Click"
hc:IconElement.Geometry="{StaticResource CloseGeometry}" Margin="0 0 10 0"/>
</StackPanel>
</Grid>
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<!--这两个broder是背景-->
<Border Background="#409eff" Grid.Row="0"/>
<Border Background="#F9F9FC" Grid.Row="1"/>
<UniformGrid Grid.Row="0" Grid.RowSpan="2" Columns="3" Margin="0 40 0 40">
<Border Margin="15" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#FF8C69"/>
<GradientStop Offset="1" Color="#FF7000"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Text="Stock Total" Grid.Row="1" VerticalAlignment="Center" FontSize="16" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="$150000" FontWeight="Bold" VerticalAlignment="Center" Grid.Row="2" FontSize="22" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="Incrased by 60%" Grid.Row="3" FontSize="20" Foreground="White" Margin="10 0 0 0" VerticalAlignment="Center"/>
<Canvas ClipToBounds="True" Grid.RowSpan="4">
<Border Canvas.Right="-40" Canvas.Top="10" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Border Canvas.Right="-10" Canvas.Top="100" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Canvas>
</Grid>
</Border>
<Border Margin="15" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#FFD700"/>
<GradientStop Offset="1" Color="#FFC100"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Text="Total Proflt" Grid.Row="1" VerticalAlignment="Center" FontSize="16" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="$250000" FontWeight="Bold" VerticalAlignment="Center" Grid.Row="2" FontSize="22" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="Incrased by 30%" Grid.Row="3" FontSize="20" Foreground="White" Margin="10 0 0 0" VerticalAlignment="Center"/>
<Canvas ClipToBounds="True" Grid.RowSpan="4">
<Border Canvas.Right="-40" Canvas.Top="10" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Border Canvas.Right="-10" Canvas.Top="100" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Canvas>
</Grid>
</Border>
<Border Margin="15" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#00CED1"/>
<GradientStop Offset="1" Color="#59E6B5"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Text="Unique Visitors" Grid.Row="1" VerticalAlignment="Center" FontSize="16" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="$250000" FontWeight="Bold" VerticalAlignment="Center" Grid.Row="2" FontSize="22" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="Incrased by 80%" Grid.Row="3" FontSize="20" Foreground="White" Margin="10 0 0 0" VerticalAlignment="Center"/>
<Canvas ClipToBounds="True" Grid.RowSpan="4">
<Border Canvas.Right="-40" Canvas.Top="10" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Border Canvas.Right="-10" Canvas.Top="100" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Canvas>
</Grid>
</Border>
</UniformGrid>
</Grid>
</Grid>
</Window>
智能推荐
LSTM介绍_lstm的定义-程序员宅基地
文章浏览阅读936次。LSTM是RNN的一种。它的出现解决了梯度失真的问题。而且使得RNN的收敛速度比普通的RNN要快上不少。LSTM的名称有些奇特,叫长短时记忆。这个实际反应了这个算法的原理:保持记忆的长短。我们的大脑并不是记忆所有的信息,有短时记忆,也有长时间记忆。LSTM就是利用这个原理来设计的。普通的RNN只是保持了短时的记忆(h),在LSTM中增加了对记忆的处理。这个增加的部分控制的逻辑比较复杂。简单的来说就是通过3个门:遗忘门、输入门和输出门来控制增加的记忆单元。需要注意的是,增加的门都是用来控制记忆单元的。_lstm的定义
计算机科学终审多长时间,一些计算机科学核心期刊的投稿经验-程序员宅基地
文章浏览阅读4.7k次。1. 计算机工程与应用: 评审费为100元,评审期为60-70天左右,布局费为930-1100元. 该杂志为期十年,从雇用到出版大约需要12个月. 有时这取决于运气. 如果幸运的话,大约四个月. 最大的特点是该期刊载有大量论文,相对来说比较好,但每个人都看中此功能,所以就论文数量而言,一定要有创新性,并且要更加重视博士论文. 论文. 可以加快发布速度,但是成本更高. 摘要: 简单.2. 计算机工程..._计算机科学审稿
手机开发实战197——CTS认证测试3_cts refapp-程序员宅基地
文章浏览阅读467次。4、配置和使用CTS4.1、配置CTS1.6及以上版本才能运行CTS。解压ZIP包,编辑android-cts/tools/startcts脚本,修改变量SDK_ROOT来与环境相匹配。例如:SDK_ROOT=/home/myuser/android-sdk-linux_x86-1.6_r1即,指向SDK的根目录。4.2、配置设备下面_cts refapp
完全二叉树的结点数计算_完全二叉树结点数计算公式-程序员宅基地
文章浏览阅读1.6w次,点赞13次,收藏33次。完全二叉树有一个很有趣的性质:结点从1开始编号,层序。那么分每一个结点(编号为i)的左孩子结点是2i,右孩子结点编号是2i+1. 反之,根据孩子结点的编号可以推知父结点的编号:孩子结点编号的下取整。下面是较聪明的应用: 一棵完全二叉树有1001个结点。其中叶结点的个数是:501个。分析:1001个结点,则最后一个结点的编号是1001,那么它的父亲结点编号是500,注意,这个并不一定是倒数第二_完全二叉树结点数计算公式
HTML——表单详解_html表单-程序员宅基地
文章浏览阅读1.3w次,点赞46次,收藏294次。HTML——表单的详细解析_html表单
快解析的ERP远程管理解决方案_erp远程交付-程序员宅基地
文章浏览阅读289次。快解析有24小时不间断技术服务支持,用户遇到任何技术商问题都可以随时得到帮助,而这项专业的1V1定制服务是行业内独有的,它的各项功能在同类型的品牌产品中是极具性价比的。另外,要特别一提的是,随着企业对人力资源管理重视的加强,已经有越来越多的 ERP 厂商将人力资源管理纳入了 ERP 系统的一个重要组成部分。ERP是指建立在信息技术基础上,通过先进管理思想和方法,对企业内部资源和外部资源进行整合,通过标准化的数据和业务操作流程,把企业的人、财、物等进行紧密集成,最终实现资源优化配置和业务流程优化目的的方法。_erp远程交付
随便推点
智能经济时代,百度智能云在升级计算产业的竞争门槛-程序员宅基地
文章浏览阅读1.1k次。文 | 曾响铃来源 | 科技向令说(xiangling0815)“数学是自然科学中最基础的学科,计算随处可见、可用。”依稀记得,在学生时代,数学老师开课必会强调那么一句。事实上,回顾我们日常生活的场景,也确实如此。数学计算与我们息息相关,乃至于我们有时候甚至忽视了它的存在。在互联网高度发达的今天,计算产业的处境也大抵如此。基本上,我们的每一个网络操作,都离不开数字计算的支持。但是,对于计算产业的认知,大众又往往会不可避免的将其忽视。然而,对于科技企业而言,却是刚好相反,计算产业是最不能被
Chrome插件抓取:解锁无限可能_chrome 解锁csdn-程序员宅基地
文章浏览阅读86次。1.什么是Chrome插件抓取? Chrome插件抓取是指利用Chrome浏览器的扩展程序(插件)功能,实现对网页内容的自动化获取和处理的技术。通过编写和安装适当的插件,用户可以方便地从网页中提取所需的信息,如文字、图片、链接等。2. Chrome插件抓取有哪些应用场景? -_chrome 解锁csdn
Windows 技术篇 - windows日期和时间设置里没有Internet 时间页签原因和解决方法_“internet时间”选项卡 没有-程序员宅基地
文章浏览阅读2.4w次,点赞5次,收藏10次。因为工作关系设置了一下系统时间,然后想用网络获取最新的时间来自动更正下,然后发现没有这个功能…,百度后发现其实是有一个Internet时间页签的,在这个页签里才可以设置,那为什么我这里没有呢?因为我的计算机加入了域,加入了域就不能用这个功能了。如何查看自己的计算机有没有加入域呢?在计算机属性里的系统属性里就能看到_“internet时间”选项卡 没有
opencv warpAffine()函数详解 -- 图像旋转与平移-程序员宅基地
文章浏览阅读4.6w次,点赞15次,收藏91次。简述仿射变换是二维坐标间的线性变换,故而变换后的图像仍然具有原图的一些性质,包括“平直性”以及“平行性”,常用于图像翻转(Flip)、旋转(Rotations)、平移(Translations)、缩放(Scale operations)等,然而其实现的函数就是cv::warpAffine()下面我们将对warpAffine()函数进行介绍,并且实现图像的旋转和平移。warpAffine..._warpaffine
电池的寿命-程序员宅基地
文章浏览阅读317次。电池的寿命链接:http://ybt.ssoier.cn:8088/problem_show.php?pid=1229时间限制: 1000 ms 内存限制: 65536 KB【题目描述】小S新买了一个掌上游戏机,这个游戏机由两节5号电池供电。为了保证能够长时间玩游戏,他买了很多5号电池,这些电池的生产商不同,质量也有差异,因而使用寿命也有所不同,有的能使用5个小时,..._电池的寿命csdn
Android studio64新建APP项目时,报错 junit:junit:4.12_testimplementation 'junit:junit:4.12' 指定源-程序员宅基地
文章浏览阅读4.4k次。大家都是要求注释掉,但不想这样,看了很多博客,快绝望的时候,用这个办法成功了文件:E:\android\app (工程文件目录) 下面的 build.gradle 文件 在这个文件中加入最后划线3行,保存即可,然后再retryapply plugin: 'com.android.application'android { compileSdkVersion 26 ..._testimplementation 'junit:junit:4.12' 指定源