ArcGIS API for Javascript加载各种来源的wms和wmts服务_arcgis js api wmts-程序员宅基地
技术标签: ArcGIS API for Javascript arcgis
目录
二、加载wms图层-使用BaseDynamicLayer方式加载
一、加载wmts服务-使用WebTileLayer方式加载
使用WebTileLayer加载,加载方法如下,除了实现方法,针对不同平台发布的wmts服务的配置地址也很重要。下面都会详细讲解。
此外还有一张加载方式,使用自定义BaseTileLayer,不在此处做详细讲解
参考文章:https://blog.csdn.net/u014015203/article/details/136389165
1、加载方法
import WebTileLayer from '@arcgis/core/layers/WebTileLayer'
/**
* 加载wmts图层-使用WebTileLayer方式加载
* @param {Object} view 地图视图
* @param {Object} map 地图
* @param {Object} options
* -@param {String} id 图层标识
* -@param {String} url 图层服务地址
*/
export function addWMTSLayer(view, map, options) {
var layer = new WebTileLayer({
urlTemplate: options.url,
spatialReference: view.spatialReference
})
if (!view.isWebMercator) {
// 切片方案,常见切片方案见下文
layer.tileInfo = tileInfo
}
if (options.subDomains != undefined && options.subDomains != null) {
layer.subDomains = options.subDomains
}
if (options.title != undefined && options.title != null) {
layer.title = options.title
}
if (options.index != undefined && options.index != null) {
map.add(layer, options.index)
} else {
map.add(layer)
}
layer.when(function () {
if (layer.fullExtent.xmin > -180) {
view.goTo(layer.fullExtent)
}
})
}常见的切片方案如下:
(1)天地图
import TileInfo from '@arcgis/core/layers/support/TileInfo'
const tileInfoTDT = new TileInfo({
dpi: 96,
rows: 256,
cols: 256,
compressionQuality: 0,
origin: {
x: -180,
y: 90
},
spatialReference: {
wkid: 4490
},
lods: [
{
level: 1,
levelValue: 1,
resolution: 0.703125,
scale: 295497593.05875003
},
{
level: 2,
levelValue: 2,
resolution: 0.3515625,
scale: 147748796.52937502
},
{
level: 3,
levelValue: 3,
resolution: 0.17578125,
scale: 73874398.264687508
},
{
level: 4,
levelValue: 4,
resolution: 0.087890625,
scale: 36937199.132343754
},
{
level: 5,
levelValue: 5,
resolution: 0.0439453125,
scale: 18468599.566171877
},
{
level: 6,
levelValue: 6,
resolution: 0.02197265625,
scale: 9234299.7830859385
},
{
level: 7,
levelValue: 7,
resolution: 0.010986328125,
scale: 4617149.8915429693
},
{
level: 8,
levelValue: 8,
resolution: 0.0054931640625,
scale: 2308574.9457714846
},
{
level: 9,
levelValue: 9,
resolution: 0.00274658203125,
scale: 1154287.4728857423
},
{
level: 10,
levelValue: 10,
resolution: 0.001373291015625,
scale: 577143.73644287116
},
{
level: 11,
levelValue: 11,
resolution: 0.0006866455078125,
scale: 288571.86822143558
},
{
level: 12,
levelValue: 12,
resolution: 0.00034332275390625,
scale: 144285.93411071779
},
{
level: 13,
levelValue: 13,
resolution: 0.000171661376953125,
scale: 72142.967055358895
},
{
level: 14,
levelValue: 14,
resolution: 8.58306884765625e-5,
scale: 36071.483527679447
},
{
level: 15,
levelValue: 15,
resolution: 4.291534423828125e-5,
scale: 18035.741763839724
},
{
level: 16,
levelValue: 16,
resolution: 2.1457672119140625e-5,
scale: 9017.8708819198619
},
{
level: 17,
levelValue: 17,
resolution: 1.0728836059570313e-5,
scale: 4508.9354409599309
},
{
level: 18,
levelValue: 18,
resolution: 5.3644180297851563e-6,
scale: 2254.4677204799655
},
{
level: 19,
levelValue: 19,
resolution: 2.68220901489257815e-6,
scale: 1127.23386023998275
},
{
level: 20,
levelValue: 20,
resolution: 1.341104507446289075e-6,
scale: 563.616930119991375
}
]
})(2)常见的4490坐标系的切片方案
与天地图的区别在于,它的levelValue是从0开始的,为0-19
import TileInfo from '@arcgis/core/layers/support/TileInfo'
const tileInfo = new TileInfo({
dpi: 96,
rows: 256,
cols: 256,
compressionQuality: 0,
origin: {
x: -180,
y: 90
},
spatialReference: {
wkid: 4490
},
lods: [
{
level: 1,
levelValue: 0,
resolution: 0.703125,
scale: 295497593.05875003
},
{
level: 2,
levelValue: 1,
resolution: 0.3515625,
scale: 147748796.52937502
},
{
level: 3,
levelValue: 2,
resolution: 0.17578125,
scale: 73874398.264687508
},
{
level: 4,
levelValue: 3,
resolution: 0.087890625,
scale: 36937199.132343754
},
{
level: 5,
levelValue: 4,
resolution: 0.0439453125,
scale: 18468599.566171877
},
{
level: 6,
levelValue: 5,
resolution: 0.02197265625,
scale: 9234299.7830859385
},
{
level: 7,
levelValue: 6,
resolution: 0.010986328125,
scale: 4617149.8915429693
},
{
level: 8,
levelValue: 7,
resolution: 0.0054931640625,
scale: 2308574.9457714846
},
{
level: 9,
levelValue: 8,
resolution: 0.00274658203125,
scale: 1154287.4728857423
},
{
level: 10,
levelValue: 9,
resolution: 0.001373291015625,
scale: 577143.73644287116
},
{
level: 11,
levelValue: 10,
resolution: 0.0006866455078125,
scale: 288571.86822143558
},
{
level: 12,
levelValue: 11,
resolution: 0.00034332275390625,
scale: 144285.93411071779
},
{
level: 13,
levelValue: 12,
resolution: 0.000171661376953125,
scale: 72142.967055358895
},
{
level: 14,
levelValue: 13,
resolution: 8.58306884765625e-5,
scale: 36071.483527679447
},
{
level: 15,
levelValue: 14,
resolution: 4.291534423828125e-5,
scale: 18035.741763839724
},
{
level: 16,
levelValue: 15,
resolution: 2.1457672119140625e-5,
scale: 9017.8708819198619
},
{
level: 17,
levelValue: 16,
resolution: 1.0728836059570313e-5,
scale: 4508.9354409599309
},
{
level: 18,
levelValue: 17,
resolution: 5.3644180297851563e-6,
scale: 2254.4677204799655
},
{
level: 19,
levelValue: 18,
resolution: 2.68220901489257815e-6,
scale: 1127.23386023998275
},
{
level: 20,
levelValue: 19,
resolution: 1.341104507446289075e-6,
scale: 563.616930119991375
}
]
})2、各gis平台的服务配置地址
WebTileLayer以url模板的方式加载,url 模板是一个字符串,类似于绝对 URL,但带有许多占位符字符串,源会评估这些字符串以决定要加载哪些切片。
url 模板可以遵循 https://some.domain.com/{level}/{col}/{row}/ 的模式,其中 level 对应于缩放级别, column 和 row 分别表示切片列和行 。它还可以遵循https://some.domain.com/{z}/{x}/{y}/ 的模式,其中 z 对应于缩放级别, x 和 y 表示沿 x 和 y 轴的图块位置
(1)超图发布的wmts服务
以下图为例,配置地址为:

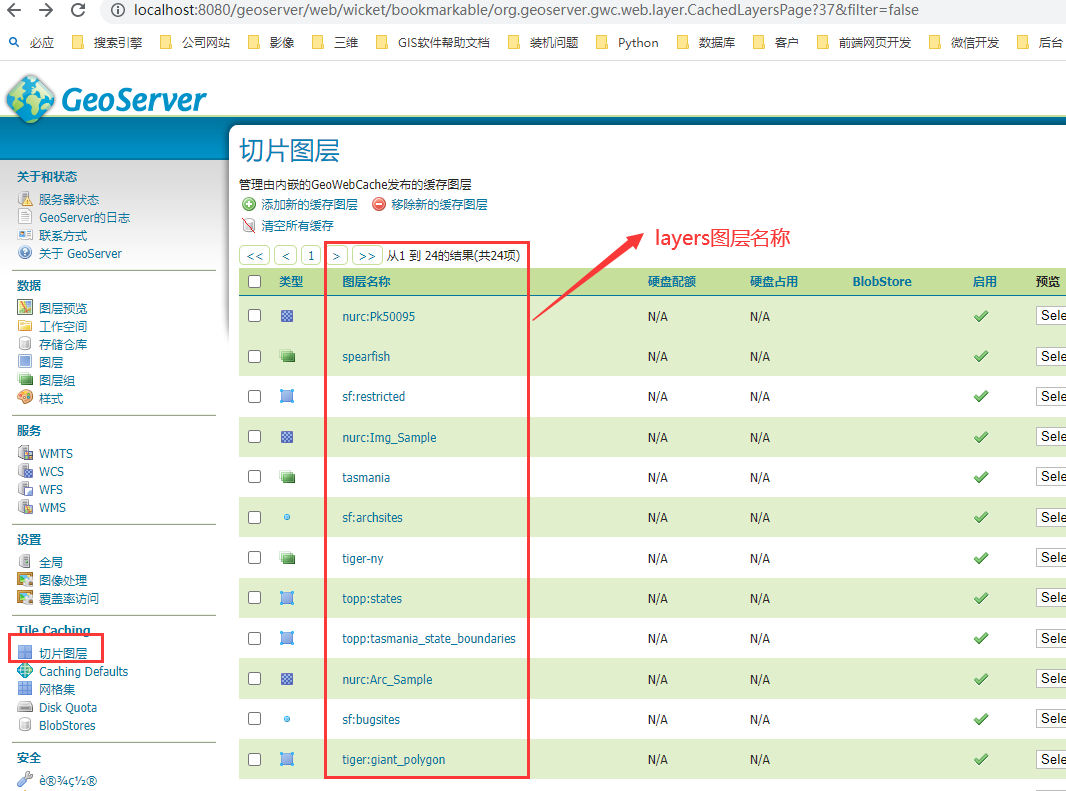
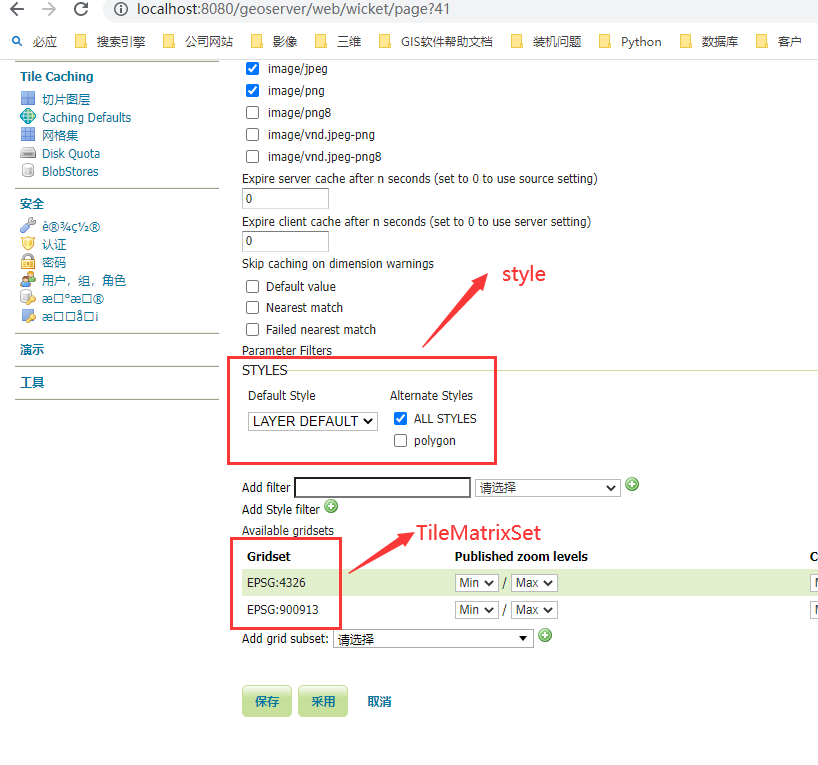
(2)geoserver发布的wmts服务
url模板为
找到服务的layers、style、TileMatrixSet替换上述url中的占位符,以下图为例,配置地址为:
http://localhost:8080/geoserver/gwc/service/wmts/rest/sf:restricted//EPSG:4326/EPSG:4326:{level}/{row}/{col}?format=image/png

选中所需图层,点击进入下面页面

(3)航天宏图空间服务管理发布的wmts服务
<1>影像服务
http://localhost:10012/rasterserver/image/WMTS/1.0/{layer}/getTile/{z}/{y}/{x}
用服务的名称替换上述url中的占位符layer
<2>矢量服务
http://localhost:10012/mapserver/layer/WMTS/1.0/{layer}/{styleId}/{Request}/{z}/{y}/{x}
用服务的名称替换上述url中的占位符layer,用服务的样式id替换styleId占位符,用接口名(getTile获取地图瓦片、getcapabilities获取服务元数据)替换Request
二、加载wms图层-使用BaseDynamicLayer方式加载
使用BaseDynamicLayer加载,加载方法如下,除了实现方法,针对不同平台发布的wms服务的配置地址也很重要。下面都会详细讲解。
1、加载方法
import BaseDynamicLayer from '@arcgis/core/layers/BaseDynamicLayer'
/**
* 加载wms图层-使用BaseDynamicLayer方式加载
* @param {Object} view 地图视图
* @param {Object} map 地图
* @param {Object} options
* -@param {String} url 图层服务地址
*/
export function addWMSLayer(view, map, options) {
const CustomWMSLayer = BaseDynamicLayer.createSubclass({
properties: {
mapUrl: null,
mapParameters: null
},
getImageUrl: function (extent, width, height) {
const urlVariables = this._prepareQuery(
this.mapParameters,
extent,
width,
height
)
const queryString = this._joinUrlVariables(urlVariables)
return this.mapUrl + '?' + queryString
},
_prepareQuery: function (queryParameters, extent, width, height) {
const wkid = extent.spatialReference.isWebMercator
? 3857
: extent.spatialReference.wkid
const replacers = {
width: width,
height: height,
wkid: wkid,
xmin: extent.xmin,
xmax: extent.xmax,
ymin: extent.ymin,
ymax: extent.ymax
}
const urlVariables = this._replace({}, queryParameters, replacers)
return urlVariables
},
_replace: (urlVariables, queryParameters, replacers) => {
Object.keys(queryParameters).forEach((key) => {
urlVariables[key] = Object.keys(replacers).reduce(
(previous, replacerKey) => {
return previous.replace(
'{' + replacerKey + '}',
replacers[replacerKey]
)
},
queryParameters[key]
)
})
return urlVariables
},
// join the url parameters
_joinUrlVariables: (urlVariables) => {
return Object.keys(urlVariables).reduce((previous, key) => {
return previous + (previous ? '&' : '') + key + '=' + urlVariables[key]
}, '')
}
})
// 参数处理
const mapUrl = options.url.substr(0, options.url.indexOf('?'))
const mapParameters = {
service: 'WMS',
request: 'GetMap',
format: 'image/png',
transparent: 'TRUE',
styles: '',
version: '1.1.1',
layers: '', // 图层
width: '{width}',
height: '{height}',
srs: 'EPSG:{wkid}', // 坐标系,默认读取map的坐标系
bbox: '{xmin},{ymin},{xmax},{ymax}'
}
const params = getUrlParam(options.url)
Object.keys(params).forEach((key) => {
if (params[key]) {
mapParameters[key] = params[key]
}
})
// 必须配置跨域
const layer = new CustomWMSLayer({
mapUrl: mapUrl,
mapParameters: mapParameters
})
if (options.title != undefined && options.title != null) {
layer.title = options.title
}
if (options.opacity != undefined && options.opacity != null) {
layer.opacity = options.opacity
}
if (options.index != undefined && options.index != null) {
map.add(layer, options.index)
} else {
map.add(layer)
}
}
const getUrlParam = (url) => {
// str为?之后的参数部分字符串
const str = url.substr(url.indexOf('?') + 1)
// arr每个元素都是完整的参数键值
const arr = str.split('&')
// result为存储参数键值的集合
const result = {}
for (let i = 0; i < arr.length; i++) {
// item的两个元素分别为参数名和参数值
const item = arr[i].split('=')
result[item[0]] = item[1]
}
// eslint-disable-next-line no-undef
return result
}2、各gis平台的服务配置地址
基础url+参数
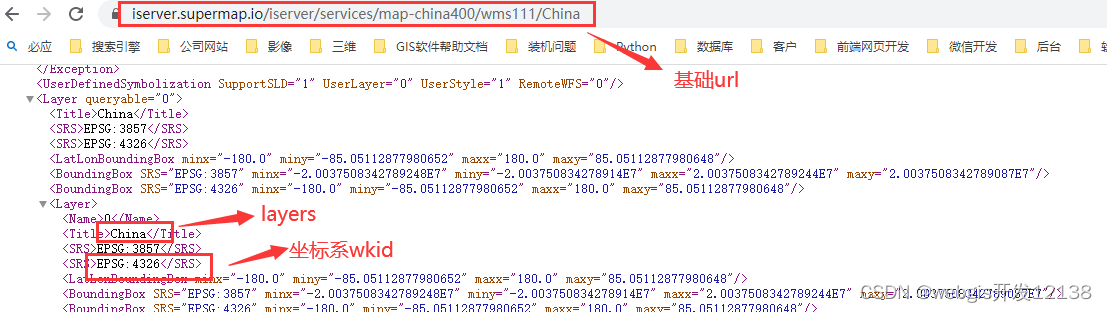
(1)超图发布的wms服务
以下图为例,配置地址为:
https://iserver.supermap.io/iserver/services/map-china400/wms111/China?layers=China&srs=EPSG:4326

(2)geoserver发布的wms服务
以下图为例,配置地址为:
http://localhost:8080/geoserver/tiger/wms?layers=tiger:poly_landmarks&srs=EPSG:4326


智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数