vue+element ui+腾讯云开发打造会员管理系统之实战教程(一)需求分析_云开发会员系统-程序员宅基地
概述
这个是我即小程序云开发实践之后的第二个教程,小程序是研究移动端如何实现的问题,总体是面向于顾客,顾客可以很好的通过小程序来了解商家提供什么样的服务,价格是什么样子的,有意向之后可以在线下单。但是缺点是商家的功能很弱,很多管理工作也无法全部在手机上完成,基于这个缺点于是想要有一套后台系统来满足商家日常的管理需要。
本教程描述了后台系统的功能,技术选型,具体的搭建过程,希望对有此技术的需求的开发者提供一种不一样的视角。
需求分析
以一个海鲜店的需求来进行分析,日常海鲜店有很多商品需要商家销售,为了提高销售额店家发起了促销活动,充值一定的金额赠送一定的额度来提高顾客的复购率,以帮助店铺提高营业额,为此需要有一套后台系统来支撑日常的商品管理、订单管理、会员管理的功能,当然系统还搭配了简单的统计分析功能,能以图表的形式分析展现经营数据。
系统登录

输入用户名和密码即可登录系统
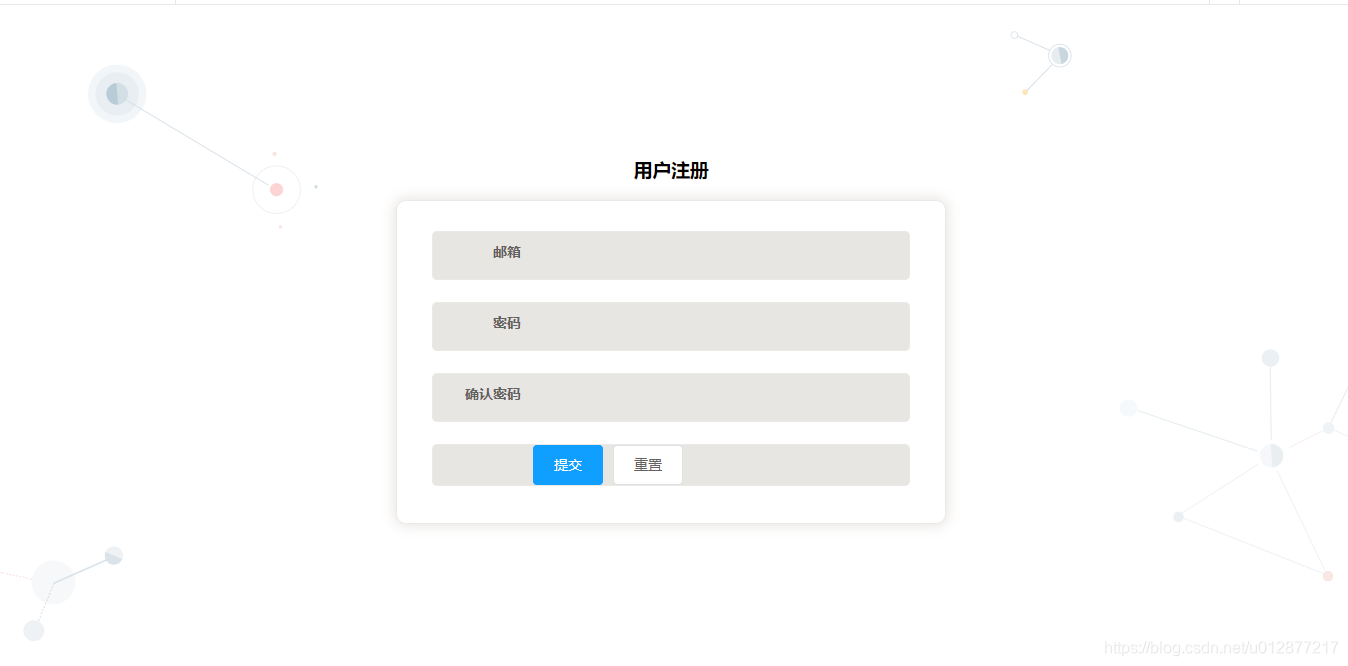
注册用户

输入邮箱和密码可以进行注册,注册成功之后会发邮件需要到注册的邮箱进行激活,激活后方可登录系统
仪表盘

以图表的形式展示店铺经营概况,包括客户的数量、商品的数量、订单的金额、订单的数量,以折线图的形式展示本年度12个月份的营业额。
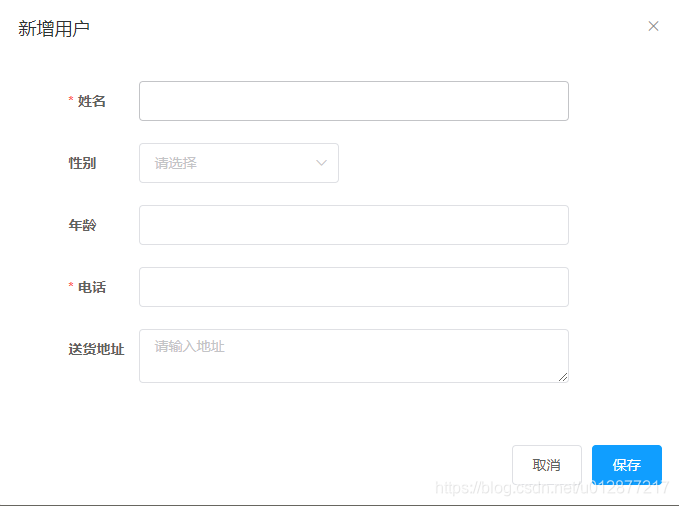
用户管理

对于日常购买商品的顾客,可以录入顾客的基本信息,对于需要充值成为会员的顾客可以进行开卡操作

会员管理

对于已经是会员的顾客,可以给顾客充值,可以查询会员历次的消费记录和充值记录


类别管理

可以维护商品类别
商品管理

可以创建商品,并管理商品的规格,可以上架商品也可以下架

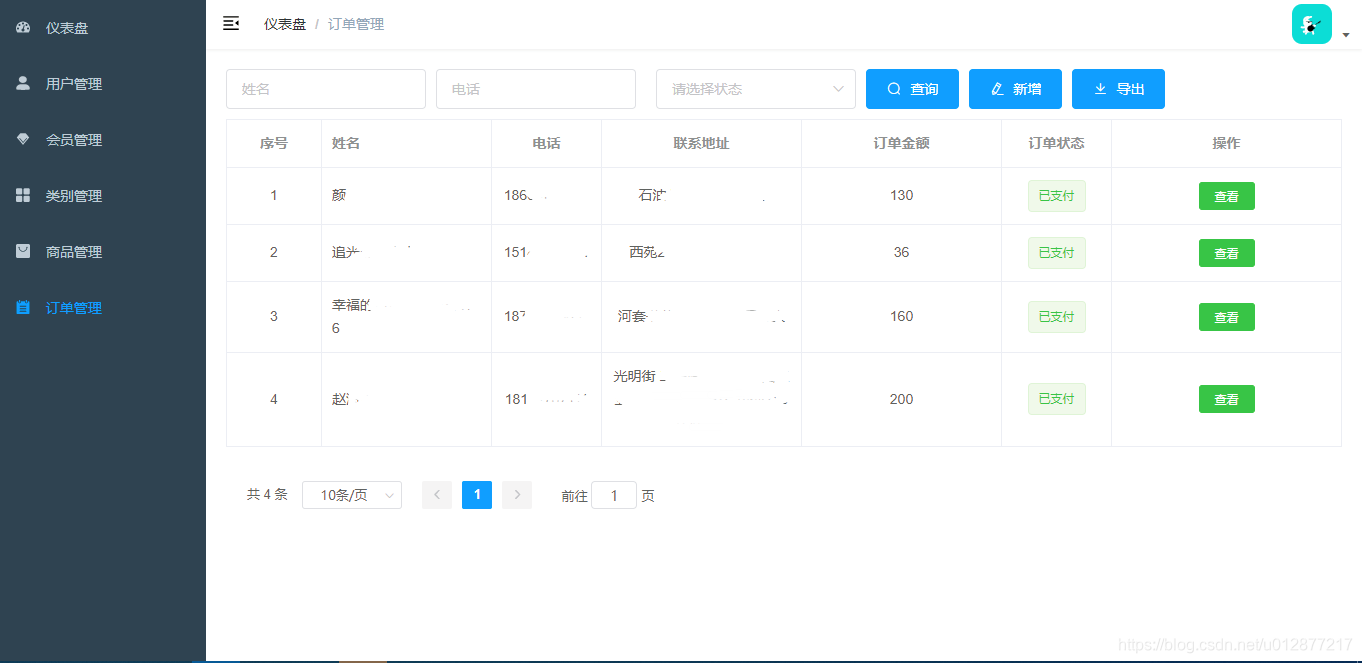
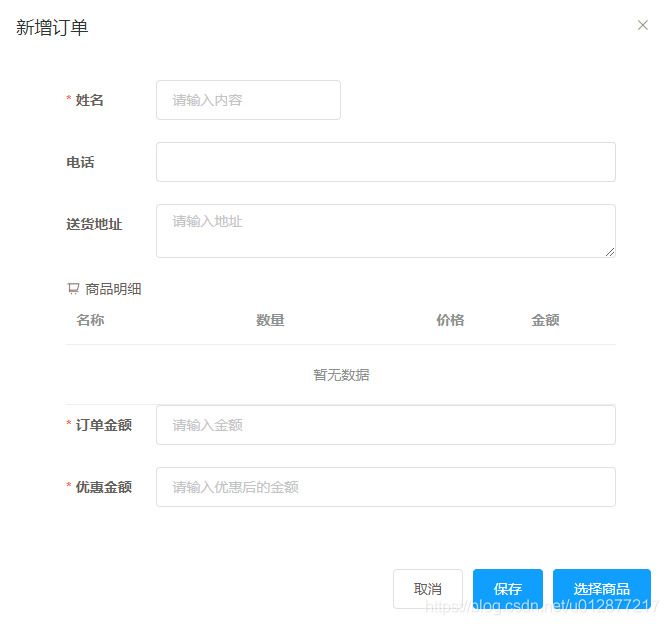
订单管理

可以创建订单,选择好商品后系统自动计算订单的金额,对于已经成为会员的可以选择会员卡进行支付,并且自动进行扣费


技术选型
因为是基于微信小程序技术路线给店家搭建的管理后台,所以技术路线还是基于腾讯的云开发,好在腾讯云后续出了网站静态模板托管的功能,后端的功能腾讯基本都提供了,差的就是前端页面样式的问题,结合目前的主流技术选择了vue-element-admin这个前端框架,好处是脚手架把该有的功能都提供了,而且文档丰富学习起来比较容易
VUE官方网站
VUE菜鸟教程
ElementUI官方网站
vue-element-admin官方网站
es6菜鸟教程
以上是开发所涉及的技术的官方网站的地址,像我这种技术还是很落后的同学还是一点点的把基础打扎实了才能做出自己满意的应用来
当然基础技术学会了后端的知识也是必须的,腾讯云的后端技术是基于nodejs和mongedb的这两个技术也是必须的,可以都去菜鸟教程学习
微信公众平台
腾讯云
后端知识基本腾讯的文档写的很明白,开发过程中遇到啥问题直接查腾讯的文档即可
搭建步骤
为了开通相应的资源,首先需要在微信公众平台注册账号开通小程序,然后在微信开发者工具里开通按量付费的环境
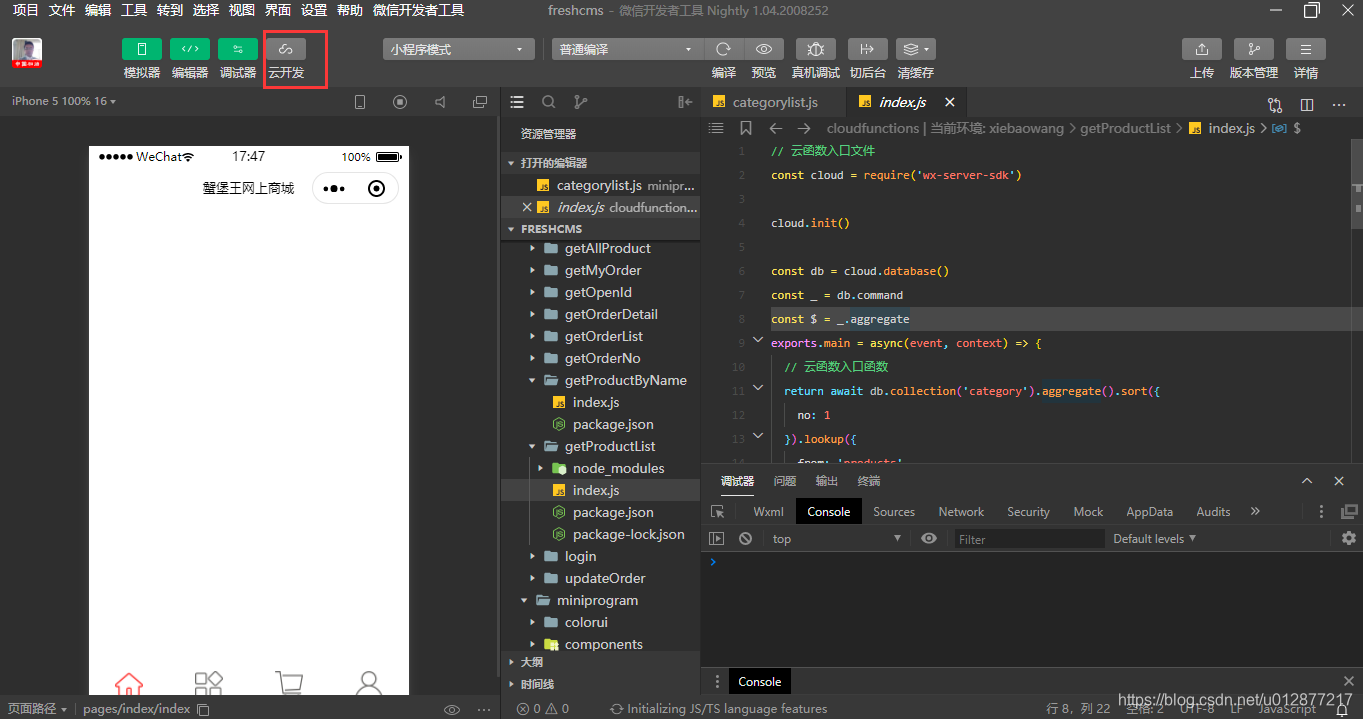
第一步:打开微信开发者工具,点击云开发的图标

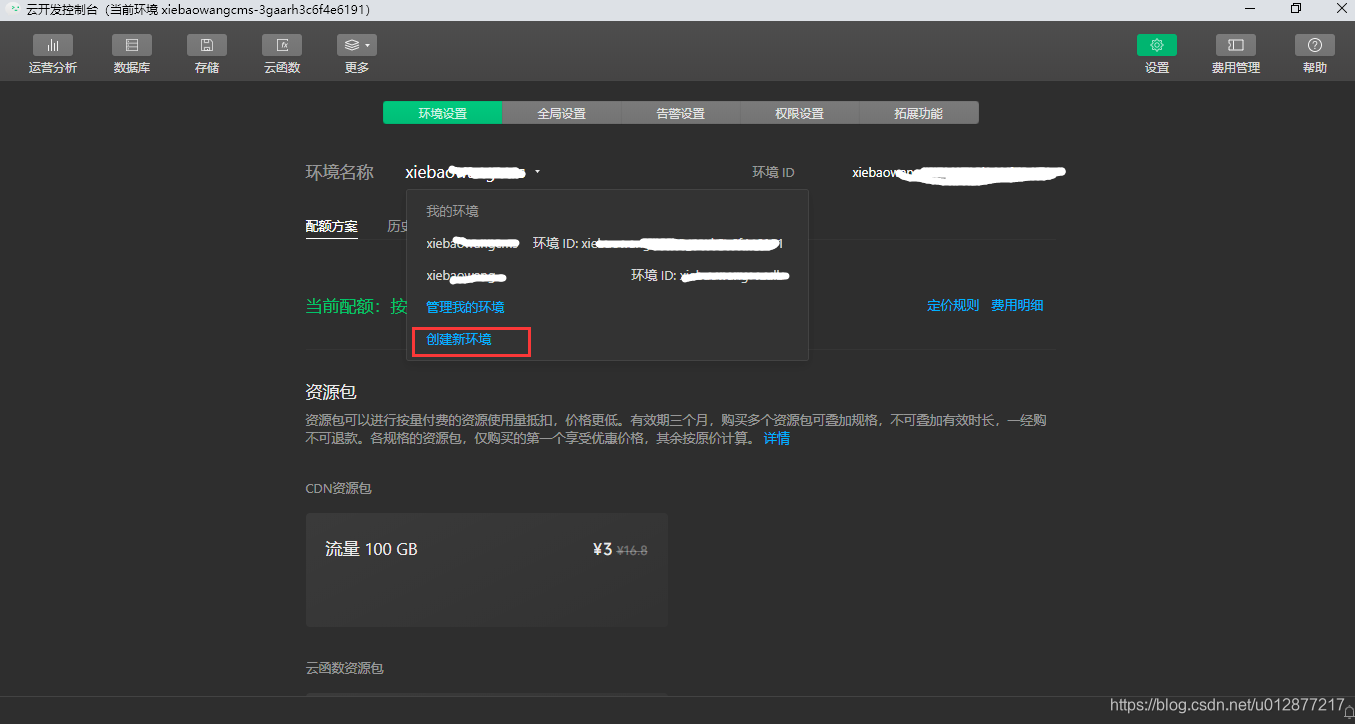
点击设置,创建新环境,选择按量计费即可

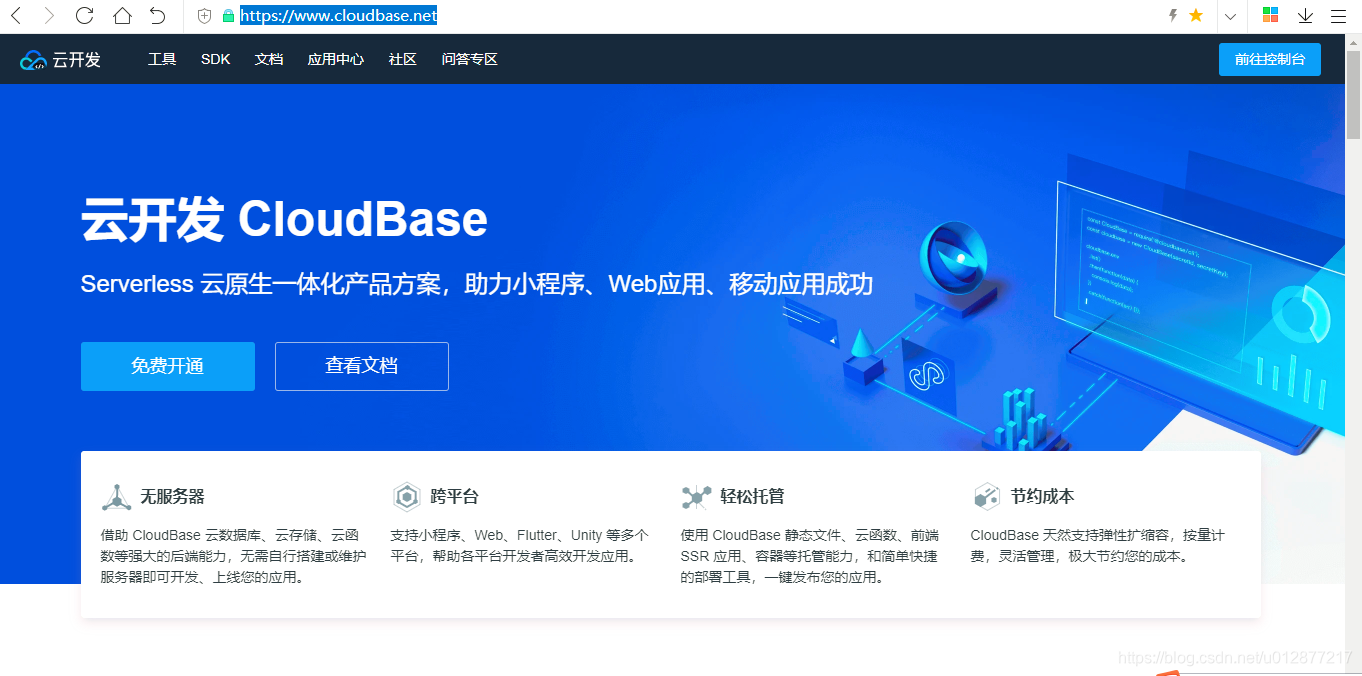
第二步:打开腾讯云开发官网,登录之后找到创建的环境


设置登录方式为邮箱登录

在静态网站托管上传自己的网站代码即可

上传成功后商家就有了自己的网站的后台
总结
总体依托于腾讯云开发的技术,使得商家既有PC端的管理后台又有了微信小程序,真正实现了云端一体化的理念,乘着腾讯的东风好好拓展自己的商业把,希望未来店铺能业绩节节高,技术为商业服务,商业支撑梦想。
源码
源码请访问
https://gitee.com/tuodagitee/membercms.git
智能推荐
VTK中获取TextRenderer实例失败!_no text renderer available. link to vtkrenderingfr-程序员宅基地
文章浏览阅读54次。可视化工具包(Visualization Toolkit,VTK)是一个功能强大的开源软件库,用于处理和呈现科学数据的三维可视化。在使用VTK期间,有时候会遇到获取TextRenderer实例失败的问题。请注意,上述示例代码仅用于演示如何使用VTK绘制文本,并未考虑到获取TextRenderer实例失败的情况。如果问题仍然存在,请考虑在VTK的官方论坛或邮件列表中寻求帮助,以获取更详细的指导和支持。在使用VTK进行图形渲染和绘制时,某些情况下会遇到获取TextRenderer实例失败的错误。_no text renderer available. link to vtkrenderingfreetype to get the default
(四)STM32 操作 GPIO 点亮 LED灯 / GPIO工作模式_一个io引脚配置为开漏输出,引脚外接一个led上接3.3v,如果odr什么也不写,led会亮吗-程序员宅基地
文章浏览阅读800次。STM32 的 GPIO 模式,如何操作 IO 口的输出,输入_一个io引脚配置为开漏输出,引脚外接一个led上接3.3v,如果odr什么也不写,led会亮吗
java.sql.SQLException: 数据大小超出此类型的最大值的问题_record length exceed maximum size-程序员宅基地
文章浏览阅读3k次。问题:java.sql.SQLException: Record length exceed maximum size转【原文】根据个人工程实践,略有修改数据库:Oracle 9i数据库字段类型:varchar2(4000)输入汉字:大于600字(左右)问题1:当遇到“java.sql.SQLException:数据大小超出此类型的最大值”时...解决办法:这是jdbc驱动..._record length exceed maximum size
RK平台HDMI、喇叭音频同时输出_rockchip android 耳机和hdmi同时输出音频-程序员宅基地
文章浏览阅读4.7k次,点赞3次,收藏14次。HDMI、喇叭音频同时输出文章目录HDMI、喇叭音频同时输出方案一方案二方案三Android默认音频输出逻辑,不接HDMI默认喇叭音频输出,若检测到HDMI接入后,关闭喇叭输出,开启HDMI音频输出BOX产品的使用场景需要插入HDMI后,喇叭仍然输出,可加入此补丁方案一适用平台:RK3399 Android8.1$ vim frameworks/base/services/core/java/com/android/server/WiredAccessoryManager.java _rockchip android 耳机和hdmi同时输出音频
接口管理工具ApiPost使用——(响应结果可视化)_接口自动化中的响应数据可视化一般做什么可视化-程序员宅基地
文章浏览阅读5k次,点赞2次,收藏2次。可视化的使用场景我们在请求一个接口时,其响应结果往往是一串Json或者其他字符串,缺乏对应的可视化效果。如图这样的结果虽然能在一般情况下能满足后端人员调试的需要,但是针对其他人员,比如前端或者测试人员,看起来就有些不太直观。我们可以通过可视化功能,将这段json通过自定义表格的方式呈现出来。如图:如何实现响应结果可视化?如何实现这样的效果呢?从ApiPost V5.3.1版本开始,我们在后执行脚本中新增了apt.Visualizing(template, obj) 方法,用于实现响应可视化。以_接口自动化中的响应数据可视化一般做什么可视化
JS表单的获取、表单元素的获取、提交表单_js 获取表单某个属性值-程序员宅基地
文章浏览阅读1w次,点赞12次,收藏67次。获取表单document.getElementById(“id属性值”),通过表单的id属性值获取属性对象document.表单的name属性值,通过表单的name属性值获取表单对象document.forms[下标],通过指定下标获取表单元素document.forms[表单的name属性值获取],通过表单的name属性值获取表单对象document.forms:获取HTML文档中所有的表单对象<body> <!-- 获取表单(前两种常用) 1.._js 获取表单某个属性值
随便推点
基于HTML+CSS+JavaScript大学生静态后台管理7个页面(带JS商品删除)-程序员宅基地
文章浏览阅读1.1k次。????精彩专栏推荐 ????文末获取联系 ️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 ???? 关于作者: ????历任研发工程师,技术组长,教学总监; 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 ????坚持原创,热衷分享,初心未改,继往开来!????文章目录一、????????网站题目二..._h+框架的css,js,font等静态资源
2017-2018-1 20155226《信息安全系统设计基础》第13周学习总结-程序员宅基地
文章浏览阅读88次。2017-2018-1 20155226《信息安全系统设计基础》第13周学习总结教材学习内容深度学习章节练习题3.58long decode2(long x, long y, long z){ int result = x * (y - z); if((y - z) & 1) result = ~result; return result;}3.60A...._long loop(long x, int n
tomcat 9 编码问题导致乱码问题(web程序乱码)_tomcat9启动出现乱码-程序员宅基地
文章浏览阅读1k次。由于刚更换tomcat 9 ,没有修改配置文件,致使项目运行之后,web端出现个别乱码的情况。接下来将配置文件中的设置一一调整。tomcat 9 项目运行之后web界面乱码,该方案不适用于控制台乱码_tomcat9启动出现乱码
linux上使用android-ndk上编译boost库_linux android boost-程序员宅基地
文章浏览阅读351次。1. 下载android ndkhttps://developer.android.google.cn/ndk/downloads/2. 下载Boost-for-Androidhttps://github.com/moritz-wundke/Boost-for-Android3. 在linux设置ndk环境变量export PATH=$PATH:/home/test/android/android-ndk-r21d4. 进入Boost-for-Android执行./build-a_linux android boost
【车间调度】基于matlab灰狼算法GWO求解置换流水车间调度问题PFSP【含Matlab源码 3357期】-程序员宅基地
文章浏览阅读254次,点赞10次,收藏2次。灰狼算法GWO求解置换流水车间调度问题PFSP完整的代码,方可运行;可提供运行操作视频!适合小白!
ROSubuntu实战:理解话题topics_ubuntu用什么指令查看话题数据-程序员宅基地
文章浏览阅读739次。1.准备工作1.1 roscore在新的终端中,运行roscore1.2 turtlesim运行turtlesim$ rosrun turtlesim turtlesim_node1.3 乌龟键盘遥操作我们需要有东西来操控乌龟移动。打开新的终端输入$ rosrun turtlesim turtle_teleop_key现在可以使用键盘的箭头按钮来控制乌龟移动。切记一定要在tu..._ubuntu用什么指令查看话题数据