View的滑动之侧滑菜单的实现_制作侧滑菜单时,根布局view-程序员宅基地
技术标签: Android
该例子是实现侧滑菜单,关键的点就是使用scroolTo和scrollBy方法。
思路:
需要把左侧菜单的View和主界面的View组合起来,首先是自定义一个ViewGroup,定义好两个子View的布局后,include进去。
首先需要这两个View测量好,接着进行位置的摆放。
Activity的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<asule.view.SlideViewGroup
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/left_menu"/>
<include layout="@layout/main"/>
</asule.view.SlideViewGroup>
</LinearLayout>其中left_menu是左侧的菜单的布局,main是主界面的布局。
1,测量
左侧菜单的View,我们希望它的宽就是我们在布局中定义的宽,它的高是填充的和父控件(SlideViewGroup)一样。
而主界面的View,直接平铺在父控件上即可。
系统为我们提供了一次测量的机会,复写onMeasure。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//如果我们什么都不做,系统会把父View传递给你的宽高合成值,去进行测量保存。
//拿到左侧菜单的对象,重新进行测量
View leftView=getChildAt(0);//include是在索引为0的位置
int leftWidth=leftView.getLayoutParams().width;//拿到左侧菜单的宽
//而因为同样和父控件一样,填充整个高度,所以使用父控件传递过来的合成值
leftView.measure(leftWidth,heightMeasureSpec);
//主界面相当于是平铺在父控件上,所以宽高都使用父控件传递过来的值
View mainView=getChildAt(1);
mainView.measure(widthMeasureSpec,heightMeasureSpec);
}2,进行摆放
左侧菜单,应该摆放在父控件原点的左边,主界面摆放在父控件上。
//当前SlideViewGroup的位置
/*
left X轴的0点
top Y轴的0点
bottom Y轴的整个高度
right X轴的整个宽度
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
View leftView=getChildAt(0);
//摆放时,是基于屏幕原点位置来考虑的
//left,在屏幕的左边,所以是负的宽
//right,把View想象成一个矩形,它的右下角的位置,right就应该是0
//top为0,bottom填充,使用父控件的值
left.layout(-left.getMeasuredWidth(),0,0,b);
View mainView=getChildAt(1);
mainView.layout(l,t,r,b);
}3,scrollerTo()和scrollerBy()方法
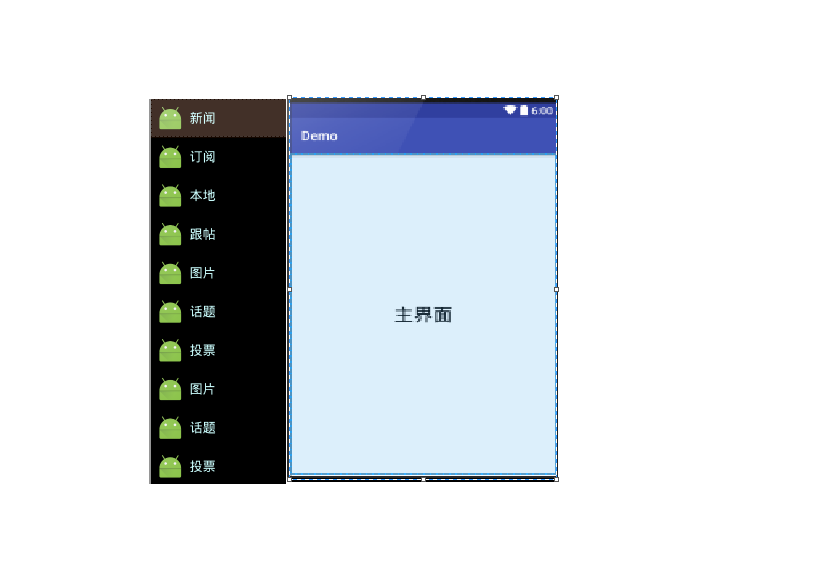
左侧菜单和主界面的UI如下图所示:

我们从屏幕里看到的是主界面的样子。
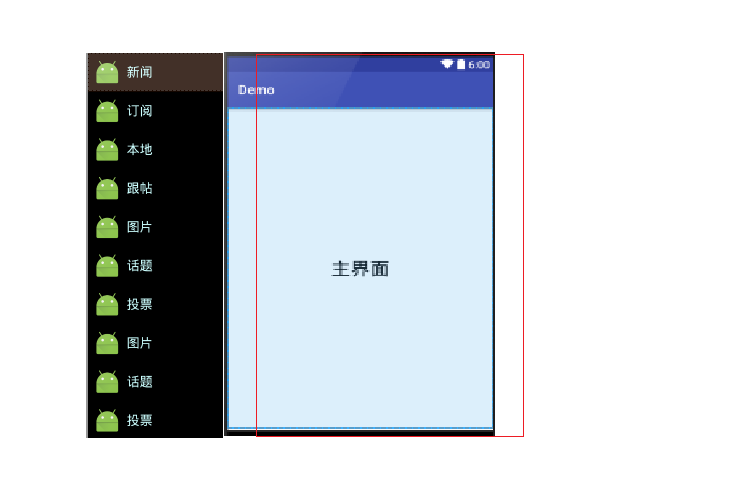
而scrollerTo(10,0),是把屏幕向左移动10个像素,而屏幕显示的就是下面这种样子:

红线区域就是将要显示的样子,这对我们而言,好像是屏幕从右往左滑动的效果。
而scollerBy会在原来的基础上进行移动。
scrollerBy(10,0),屏幕向右移动10像素
scrollerBy(10,0),屏幕从10像素的位置在向右移动10像素
scrollerBy(-20,0),屏幕回到原点。
知道了scrollerTo()和scrollerBy(),下面就要在OnTouchEvent中处理手指的DOWN,UP,MOVE事件。
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = (int) event.getX();//记录down时的x位置
break;
case MotionEvent.ACTION_MOVE:
moveX = (int) event.getX();
int distinceX=downX-moveX;
//getScrollX()拿到的是当前屏幕左上角位置的值,要加上滑动的距离
scollerX = getScrollX()+distinceX;
int leftWidth=-getChildAt(0).getMeasuredWidth();//拿到左侧菜单的高度
//防止左侧菜单滑动超出边界
if (scollerX <leftWidth){
scrollTo(leftWidth, 0);
}else if(scollerX >0){
scrollTo(0,0);
}else{
scrollBy(distinceX,0);
}
downX=moveX;
break;
case MotionEvent.ACTION_UP:
//当抬起时,要考虑的是当前的scollerX是否大于左侧菜单的一半的宽度。如果大于,展现左侧菜单。否则展现主界面
int left=-getChildAt(0).getMeasuredWidth();
if (scollerX>(left/2)){
scrollTo(0,0);
System.out.println("左侧菜单");
}else{
scrollTo(left,0);
System.out.println("主界面");
}
//界面的切换实在是太快了,如果有一个切换的过程就好了
//需要使用到Scoller,android专门处理滑动的。
break;
default:
break;
}
return true; //自己来处理当前的事件
}智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数