前端项目引入高德地图_高德地图api 获取经纬度和获取详细地引入在哪儿引入-程序员宅基地
一、成为开发者并创建key
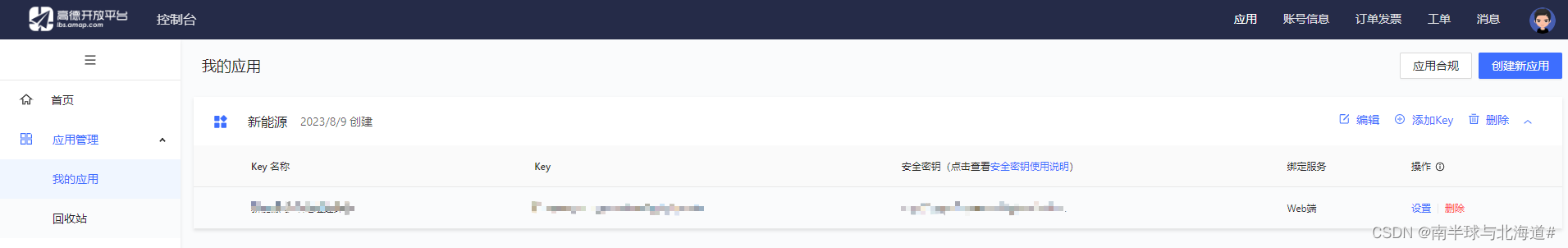
进入高德开放平台申请,具体操作可以参考官方提供的说明文档
准备-地图 JS API 2.0 | 高德地图APIhttps://lbs.amap.com/api/javascript-api-v2/prerequisites按照上面的步骤就可以成功申请一个应用,得到 key 和 安全密钥,后面都会用到

二、安装依赖
npm i @amap/amap-jsapi-loader --save

三、设置安全密钥
安全密钥机制旨在提升用户对 key 的安全有效管理,降低明文传输被窃取的风险。 2021年12月02日后创建的 key 必须配备安全密钥一起使用,具体用法参见 JS API 安全密钥使用![]() https://lbs.amap.com/api/jsapi-v2/guide/abc/jscode
https://lbs.amap.com/api/jsapi-v2/guide/abc/jscode
在项目的 index.html 中加入如下代码
<!-- 设置高德地图安全密钥 -->
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: '*********', // 你的密钥
}
</script>四、引入依赖
在 main.ts 文件中加入如下代码(这里我只写了main.ts中关于高德地图的部分,代码具体的位置可根据自己的项目进行调节)
import AMapLoader from "@amap/amap-jsapi-loader"
AMapLoader.load({
key: '***********', //设置您的key
version: "2.0",
plugins: [
'AMap.ToolBar', // 工具条,控制地图的缩放、平移等
'AMap.Geolocation', // 定位,提供了获取用户当前准确位置、所在城市的方法
'AMap.AutoComplete', // 输入提示,提供了根据关键字获得提示信息的功能
'AMap.Geocoder', // 地理编码与逆地理编码服务,提供地址与坐标间的相互转换
],
AMapUI: {
version: "1.1",
plugins: [],
},
Loca: {
version: "2.0.0"
},
})五、封装地图组件
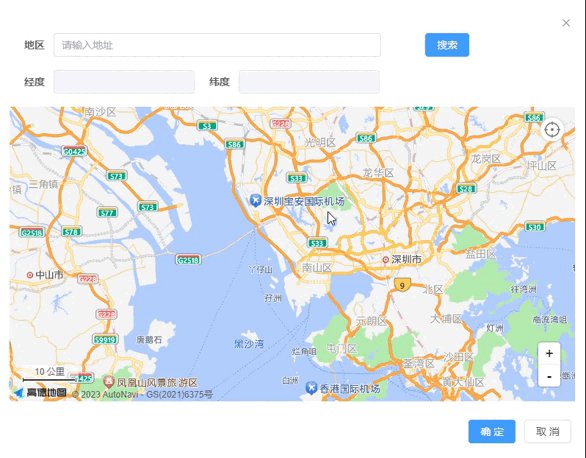
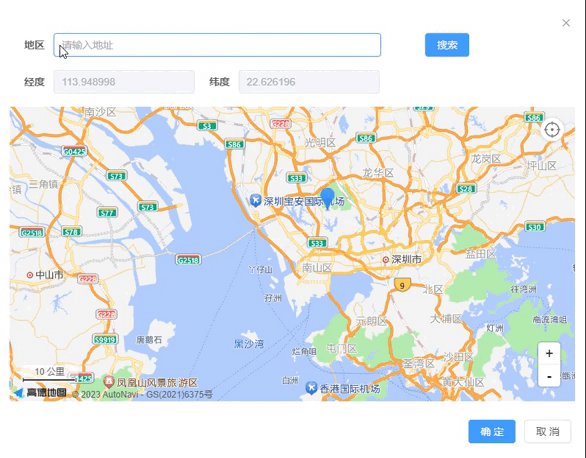
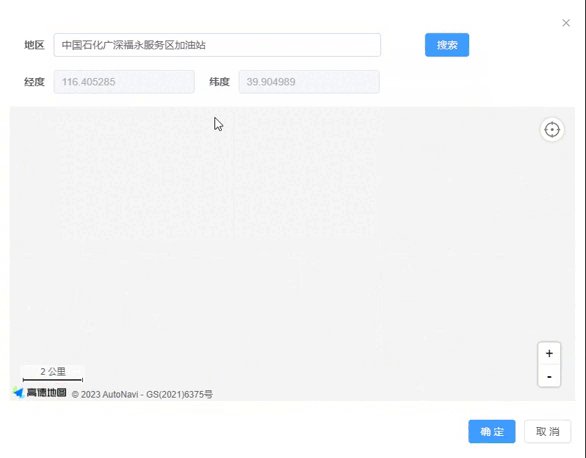
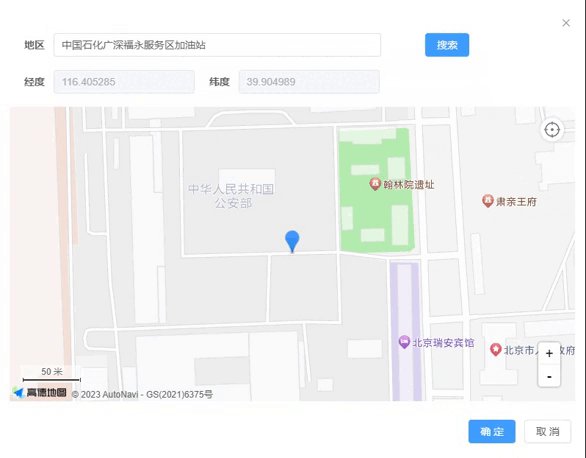
这个组件的功能是通过点击高德地图获取点击地点的地址和经纬度,也可以通过在输入框中输入地址,查询地址的经纬度信息
<template>
<el-dialog :title="dialog.title" v-model="dialog.visible" width="800px" append-to-body @close="cancel">
<el-form label-width="60">
<div class="f-item">
<el-form-item label="地区">
<el-input
v-model="searchKey"
type="text"
id="search-box"
style="width: 446px;z-index: 2000;"
placeholder="请输入地址"
@blur="handleSearch"
@clear="handleClear"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleSearch">搜索</el-button>
</el-form-item>
</div>
<div class="f-item">
<el-form-item label="经度">
<el-input v-model="lng" class="input-width" :disabled="true"></el-input>
</el-form-item>
<el-form-item label="纬度">
<el-input v-model="lat" class="input-width" :disabled="true"></el-input>
</el-form-item>
</div>
</el-form>
<div id="map-wrap" :style="{'height': height}"></div>
<template #footer>
<div class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</template>
</el-dialog>
</template>
<script setup name="mapcomtaint">
import AMapLoader from "@amap/amap-jsapi-loader"
import {
propTypes
} from '@/utils/propTypes';
const {
proxy
} = getCurrentInstance();
const props = defineProps({
height: propTypes.string.def('300px')
});
const searchKey = ref("");
const lng = ref(""); // 经度
const lat = ref(""); // 纬度
const map = ref(""); // 地图
const geocoder = ref(""); //高德
const marker = ref(""); // 标记点
const dialog = reactive({
visible: false,
title: ''
});
const ininMap = () => {
AMapLoader.load({
key: 'b78fdad2a4732fb46d1c4500be703dda', //设置您的key
version: "2.0",
plugins: [
'AMap.ToolBar', // 工具条,控制地图的缩放、平移等
'AMap.Geolocation', // 定位,提供了获取用户当前准确位置、所在城市的方法
'AMap.AutoComplete', // 输入提示,提供了根据关键字获得提示信息的功能
'AMap.Geocoder', // 地理编码与逆地理编码服务,提供地址与坐标间的相互转换
],
AMapUI: {
version: "1.1",
plugins: [],
},
Loca: {
version: "2.0.0"
},
}).then((AMap) => {
console.log(document.getElementById('map-wrap', '--------map-wrap'))
map.value = new AMap.Map("map-wrap", {
viewMode: "", //3D 开启3D视图,默认为关闭
zoom: 10,
zooms: [2, 22],
center: [113.88308, 22.55329], //深圳的经纬度
});
// 初始化标记点
// let positionArr = [
// [113.357224, 34.977186],
// [114.555528, 37.727903],
// [112.106257, 36.962733],
// [109.830097, 31.859027],
// [116.449181, 39.98614],
// ];
// for (let item of positionArr) {
// let marker = new AMap.Marker({
// position: [item[0], item[1]],
// });
// map.value.add(marker);
// }
marker.value = new AMap.Marker();
map.value.on('click', onMapClick); //地图点击事件
AMap.plugin(
['AMap.ToolBar', 'AMap.Scale', 'AMap.Geolocation', 'AMap.PlaceSearch',
'AMap.Geocoder', 'AMap.AutoComplete', 'AMap.Pixel'
],
() => {
// 缩放条
const toolbar = new AMap.ToolBar();
// 比例尺
const scale = new AMap.Scale();
// 定位
const geolocation = new AMap.Geolocation({
enableHighAccuracy: true, //是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
position: 'RT', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
geocoder.value = new AMap.Geocoder({
radius: 1000, //以已知坐标为中心点,radius为半径,返回范围内兴趣点和道路信息
extensions: "all" //返回地址描述以及附近兴趣点和道路信息,默认“base”
});
map.value.addControl(geolocation);
map.value.addControl(toolbar);
map.value.addControl(scale);
// 获取当前设备的经纬度
// geolocation.getCurrentPosition((status, result) => {
// if (status === 'complete') {
// console.log(result, '----------result')
// // const points = [result.position.lng, result.position.lat]
// // map.value.setCenter(points) // 设置中心点
// } else {
// proxy.$modal.msgError("定位失败");
// }
// });
// 进行IP城市查询
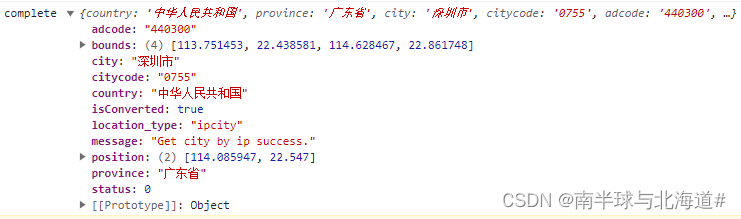
geolocation.getCityInfo((status, result) => {
if(status === 'complete') {
console.log(status, result, '城市信息')
map.value.setCenter(result.position); // 设置中心点
const defaultMarker = new AMap.Marker({
position: result.position,
});
map.value.add(defaultMarker); // 添加标记
}
});
//输入提示
var auto = new AMap.AutoComplete({
input: "search-box"
});
console.log(auto, '---------auto')
const placeSearch = new AMap.PlaceSearch({
city: '全国',
pageSize: 10, // 单页显示结果条数
pageIndex: 1, // 页码
citylimit: false, // 是否强制限制在设置的城市内搜索
autoFitView: true,
});
});
}).catch(e => {
// proxy.$modal.msgError("根据经纬度查询地址失败");
})
}
const onMapClick = (e) => {
regeoCode([e.lnglat.lng, e.lnglat.lat]);
lng.value = e.lnglat.lng;
lat.value = e.lnglat.lat;
}
const regeoCode = (arr) => {
map.value.add(marker.value);
marker.value.setPosition(arr);
geocoder.value.getAddress(arr, function (status, result) {
console.log(status, result, '----------------------根据经纬度查询地址')
if (status === 'complete' && result.regeocode) {
let address = result.regeocode.formattedAddress;
searchKey.value = address;
} else {
proxy.$modal.msgError("根据经纬度查询地址失败");
}
});
}
const handleSearch = () => {
geocoder.value.getLocation(searchKey.value, function (status, result) {
console.log(status, result, '----------------------根据地址查询经纬度')
if (status === 'complete' && result.geocodes.length) {
let lnglat = result.geocodes[0].location;
lng.value = lnglat.lng;
lat.value = lnglat.lat;
map.value.add(marker.value);
marker.value.setPosition([lng.value, lat.value]);
map.value.setFitView(marker.value);
} else {
proxy.$modal.msgError("根据地址查询位置失败");
}
});
}
const handleClear = () => {
lng.value = "";
lat.value = "";
}
const getPosition = () => {
return new Promise((resolve, reject) => {
if (window.navigator.geolocation) {
window.navigator.geolocation.getCurrentPosition(function (position) {
console.log(latitude, '--------latitude')
let latitude = position.coords.latitude
let longitude = position.coords.longitude
let data = {
latitude: latitude,
longitude: longitude
}
resolve(data)
}, function () {
reject(arguments)
})
} else {
reject('你的浏览器不支持当前地理位置信息获取')
}
})
}
const submitForm = () => {
let obj = {
lng: lng.value,
lat: lat.value,
addr: searchKey.value
};
proxy?.$emit("getData", obj);
dialog.visible = false;
}
const cancel = () =>{
dialog.visible = false;
lng.value = "";
lat.value = "";
searchKey.value = "";
}
onMounted(() => {});
const show = () => {
dialog.visible = true;
nextTick(() => {
ininMap();
});
}
defineExpose({
show
});
</script>
<style scope>
.map-container {
height: 100%;
width: 100%;
padding: 0px;
margin: 0px;
position: relative;
}
#map-wrap {
height: 100%;
width: 100%;
padding: 0px;
margin: 0px;
}
.f-item {
display: flex;
}
</style>
五、效果展示

六、踩坑历程
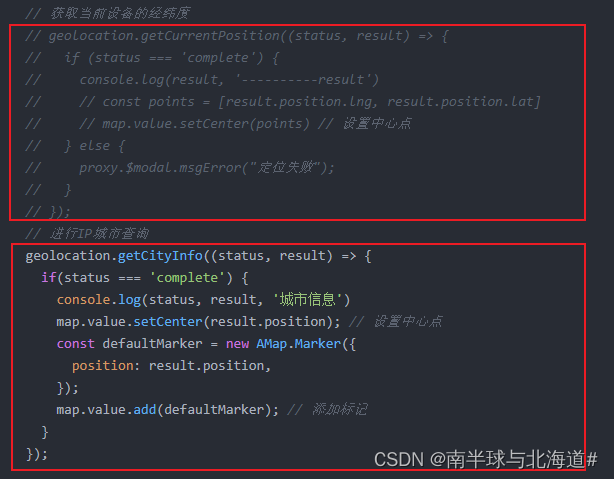
上面有段代码重点注意下

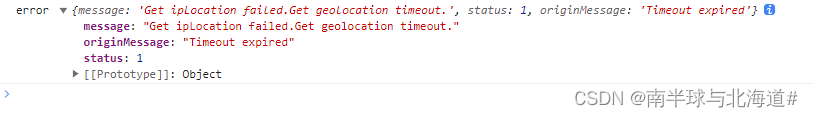
最开始我是想用 geolocation.getCurrentPosition 这个api获取设备的经纬度来设置高德地图默认展示的的地图信息,但是无论怎么尝试都是失败

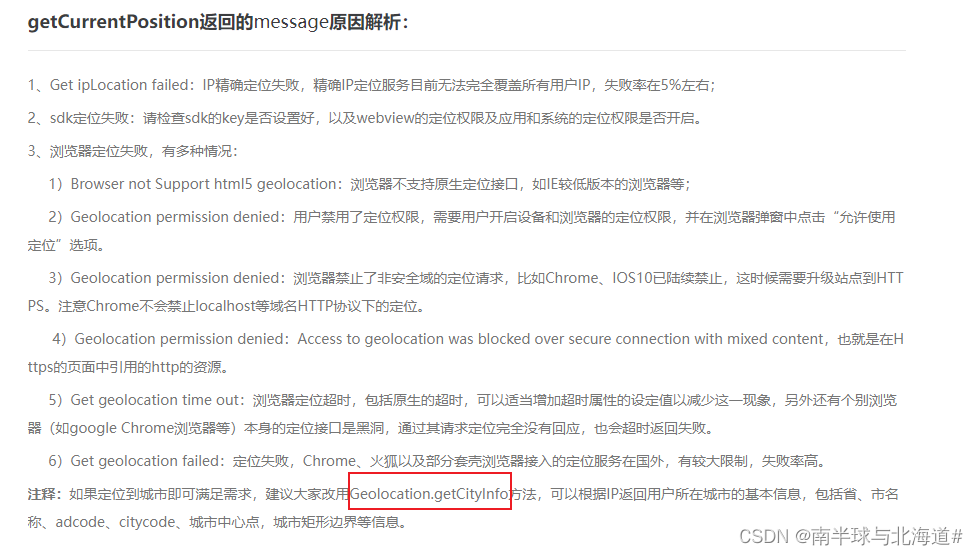
后来在官方文档中找解决办法时发现了一个替代方案,感觉还不错,也可以实现我这个项目的需求,真是太好了~ 我就是被下面这句话启发的,哈哈哈

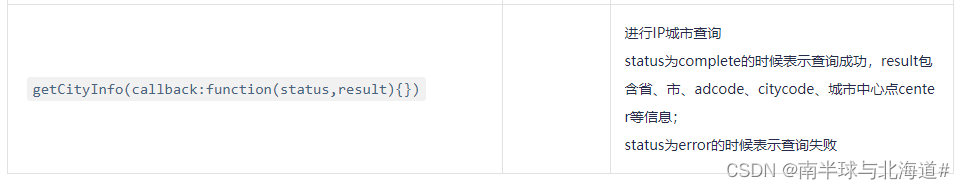
geolocation.getCityInfo 这个api用法也很简单


以上就是整个功能实现的完整步骤啦,特别是设置城市中心点的时候花费了好多时间,如果和我一样只要能拿到城市信息就行的小伙伴可以尝试用这个替代方案,踩坑的地方大家留意下,嘿嘿嘿
这世界很喧嚣,做你自己就好
智能推荐
Matlab系列之符号运算(下)_syms eqn可以是矩阵吗-程序员宅基地
文章浏览阅读702次。Matlab系列之符号运算(下)续符号矩阵符号矩阵的生成符号矩阵的运算符号微积分极限微分积分符号积分变换Fourier变换及其逆变换Laplace变换及其逆变换z变换及其逆变换符号方程求解代数方程求解微分方程求解无穷级数的求和运算更多精彩,等你发现~续上一篇主要对符号对象进行了一些生成和使用的基本操作,然后本篇将介绍符号矩阵、微积分、积分变换以及符号方程的求解,具体内容就往下慢慢看了。符号矩阵符号矩阵的生成符号矩阵的生成和数值矩阵的相关操作类似,创建方法有以下的几种:1、直接创建符号矩阵2、用_syms eqn可以是矩阵吗
SpringBoot统一异常通用处理_spring boot <root level="error">-程序员宅基地
文章浏览阅读352次。一 日志1 什么是日志通过日志查看程序的运行过程,运行信息,异常信息等。2 配置日志级别日志记录器(Logger)的行为是分等级的。一般分为:FATAL(致命)、ERROR(错误)、WARN(警告)、INFO(信息)、DEBUG(调试)默认情况下,spring boot从控制台打印出来的日志级别只有INFO及以上级别,可以配置日志级别# 设置日志级别为ERRORlogging: level: root: ERROR这种方式能将ERROR级别以及以上级别的日志打_spring boot
Microsoft .NET Framework 安装未成功(证书方面)-程序员宅基地
文章浏览阅读4.3k次。问题:在为windows7 sp1安装framework 4.6.2的时候,有两次证书方面的报错// 错误1:无法建立到信任根颁发机构的证书链// 错误2:已处理证书链,但是在不受信任的根证书中终止查找资料:经过查找,发现在4.6的前期版本,就已经有过次问题的解决方案,比如类似的文章:.NET Framework 4.6.1/4.6 的安全性更新 31360..._netframework4.6.2安装未成功
【姿态解算初体验】(二)欧拉角、旋转矩阵、轴角与四元数四种旋转方式的区别及使用_欧拉角不同旋转顺序的区别-程序员宅基地
文章浏览阅读440次。为何光用姿态角表示姿态行不通?_欧拉角不同旋转顺序的区别
70、SSDNeRF: Semantic Soft Decomposition of Neural Radiance Fields-程序员宅基地
文章浏览阅读616次。ssdnerf_ssdnerf
CAN总线的物理层分析(三)_can物理层需求分析-程序员宅基地
文章浏览阅读2.4k次。一、CAN拓扑网络连接在CAN总线上的设备叫做节点设备(CAN Node),CAN网络的拓扑一般为线型。线束最常用的是双绞线,线上传输为对称的差分电平信号。下图为CAN总线网络示意图,节点主要包括Host、控制器和收发器。Host常集成有CAN控制器,CAN控制器负责处理协议相关功能,以减轻Host的负担。CAN收发器将控制器连接到传输媒介。通常控制器和总线收发器通过光耦或磁耦隔离,这样即使总..._can物理层需求分析
随便推点
人工智能/数据科学比赛汇总 2019.6_l2rpn ijcnn 2019-程序员宅基地
文章浏览阅读5.1w次,点赞2次,收藏13次。内容来自 DataSciComp,人工智能/数据科学比赛整理平台。Github:iphysresearch/DataSciComp本项目由 ApacheCN 强力支持。微博 | 知乎 | CSDN | 简书 | OSChina | 博客园2019世界机器人大赛—BCI脑控机器人大赛 暨 第三届中国脑机接口比赛http://www.worldrobotconference.com/ht..._l2rpn ijcnn 2019
九度题目1074对称平方数_1074是谁的平方-程序员宅基地
文章浏览阅读500次。#includeint main(){ int n,p,i,x,m; n=0; while(n bool c=true; int a[10]; p=n*n; i=0; while(p>0){ a[i]=p%10; p=p/10; i++; } if(i==1){ printf("%d\n",n);_1074是谁的平方
过滤器Filter与拦截器Interceptor原理分析与区别_过滤器和拦截器的底层原理-程序员宅基地
文章浏览阅读1k次。对过滤器与拦截器主要区别进行概述,主要阐述两者执行顺序_过滤器和拦截器的底层原理
数据流处理与DMP数据平台的关系-程序员宅基地
文章浏览阅读842次,点赞12次,收藏9次。1.背景介绍1. 背景介绍数据流处理(Data Stream Processing)和DMP数据平台(DMP,Data Management Platform)都是在大数据时代中广泛应用的技术。数据流处理主要用于实时处理和分析大量、高速变化的数据,而DMP数据平台则是用于管理、整合和分析来自多个渠道的用户数据,以实现有针对性的营销和推广活动。在这篇文章中,我们将深入探讨数据流处理与DM...
自然语言处理与AI语言模型的道德与法律问题-程序员宅基地
文章浏览阅读263次,点赞5次,收藏3次。1.背景介绍1. 背景介绍自然语言处理(NLP)是人工智能领域的一个重要分支,旨在让计算机理解、生成和处理人类语言。随着深度学习技术的发展,AI语言模型(例如GPT-3、BERT等)在语言理解和生成方面取得了显著进展。然而,这些模型也引发了一系列道德和法律问题,需要我们深入思考和解决。本文将从以下几个方面探讨NLP和AI语言模型的道德与法律问题:数据收集与隐私保护模型偏见与公平...
Python之Request库的安装_request whl-程序员宅基地
文章浏览阅读1.8w次,点赞5次,收藏33次。方法一:以管理员身份运行cmd,执行 pip install requests若撞墙,可以试试 pip --trusted-host pypi.python.org install requests还不行的话,在撞墙的link上获取压缩包,解压后执行进入文件夹的命令(以我的为例)cd C:\Program Files\Python36\Lib\requests-2.7.0进入文件夹,执行安装命令..._request whl