移动端开发基础_一个移动端项目对于程序员来说分成哪几块-程序员宅基地
移动端开发基础
1、视口问题
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
我们一般都使用理想视口!!!
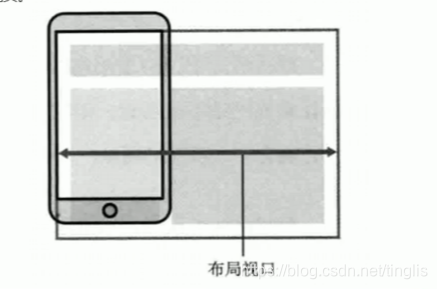
(1)、布局视口(layout viewport)
1、一般移动设备的浏览器都默认设置一个布局视口,用于解决早期的pc端在手机上显示的问题
2、ios、Android基本都将这个视口分辨率设置为980px,所以pc上的网页大多都可以在手机上呈现,只不过元素看上去很小,一般默认可以通过手机缩放网页。

布局视口经过发展后不适合我们在进行使用!!!
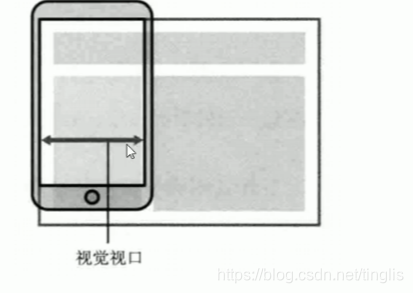
(2)、视觉视口(visual viewport)
1、字面意思,他是用户正在看到的网站的区域。(注意:是网站的区域)
2、我们通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

(3)、理想视口(ideal viewport)
1、为了使网页在移动端有最理想的浏览和阅读宽度而设定
2、理想视口,对设备来讲,是最理想的视口尺寸
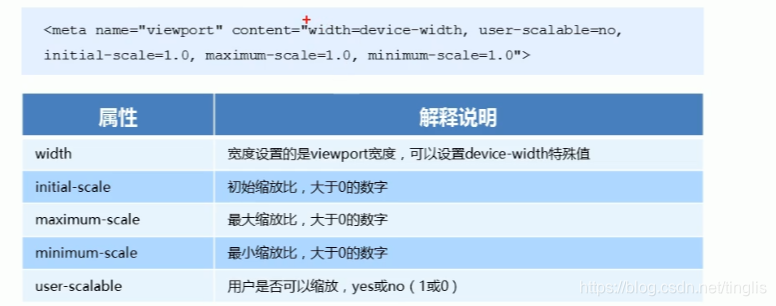
3、需要手动添加meta视口标签通知浏览器操作
4、meta视口标签的主要目的:布局视口的宽度应该和理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就有多宽。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0
minimum-scale=1.0,user-scalable=no">
<title>Document</title>
</head>
<body>
</body>
</html>
标准的viewport设置
1、视口宽度和设备保持一致
2、视口的默认缩放比例1.0
3、不允许用户自行缩放
4、最大允许的缩放比例1.0
5、最小允许缩放比例1.0
2、二倍图
(1)、物理像素&物理像素比
1、物理像素点指的是屏幕显示的最小颗粒。是物理真实存在的。这里厂商在出厂时就设置好了,比如苹果6\7\8是750*1334
2、我们开发时候的1px不是等于一个物理像素的
3、pc端页面,1px等于1个物理像素的,但移动端就不尽相同
4、一个px的能显示的物理像素点的个数,称为物理像素比或者屏幕像素比

物理像素就是我们说的分辨率 iphone8的物理像素是750
在iphone8里面 1px开发像素 = 2个物理像素
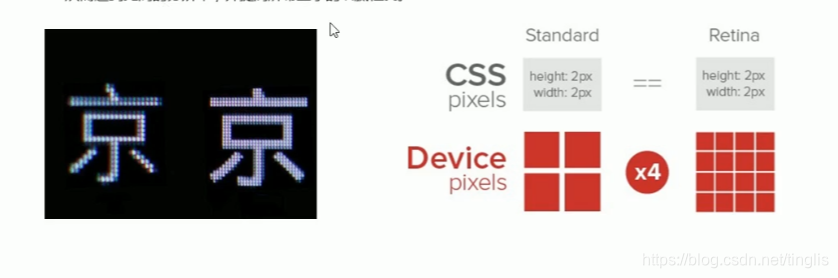
1、pc端和早期的手机屏幕/普通手机屏幕:1css像素 = 1 物理像素
2、Retina(视网膜屏幕)是一种显示技术,可以将更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

(2)、多倍图
1、对于一张50px*50px的图片,放手机Retina屏幕打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
2、在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
3、通常使用二倍图。因为iPhone6\7\8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
4、背景图片 注意缩放问题
(3)、背景缩放 background-size:背景图片宽度、高度
单位:长度|百分比|cover|contain
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0
minimum-scale=1.0,user-scalable=no">
<title>Document</title>
<style>
div{
width: 500px;
height: 1000px;
border: 2px solid red;
background: url(img/images/news.png) no-repeat;
background-size: 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(1)用px像素表示,自己定义就好了
(2)用百分比表示
(3)cover要完全覆盖div盒子,等比例拉伸,这个是高度铺满就停止,可能有部分背景图片显示不全
(3)contain高度和宽度等比例拉伸,当宽度或者高度铺满div盒子后就不再拉伸,可能有部分空白区域
3、移动端开发选择
(1)、单独制作移动端页面(主流)
通常情况下,网站域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳转移动端页面。
(2)、响应式页面兼容移动端(其次)
通过判断屏幕的宽度来改变样式,以适应不同终端。
缺点:制作起来很麻烦,需要花很大精力去调兼容性问题
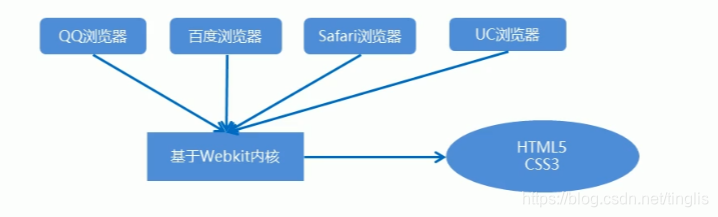
4、移动端技术解决方案
1、移动端浏览器基本上以webkit内核为主,因此我们就考虑webkit兼容性问题
2、我们可以放心使用h5标签和css3样式
3、同时我们浏览器的私有前缀我们只需要考虑加webkit即可

2、移动端css初始化 normalize.css
移动端css初始化推荐使用normalize.css/
(1)、Normalize.css:保护了有价值的默认值
(2)、Normalize.css:修复了浏览器的bug
(3)、Normalize.css:是模块化
(4)、Normalize.css:拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
3、css3盒子模型 box-sizing
(1)、传统模式宽度计算:盒子的宽度 = css中设置的width+border+padding
(2)、css3盒子模型:盒子的宽度 = css中设置的宽度width里面包含了border和padding也就是说,我们的css3中的盒子模型,padding和border不会撑大盒子了

移动端可以全部css3盒子模型
pc端如果完全需要兼容,我们就用传统模式。如果不考虑兼容性问题,我们就选择css3盒子模型
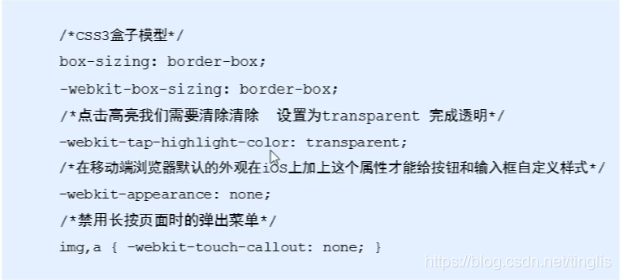
4、特殊样式

5、移动端常见布局
1、移动端技术选型
移动端布局和以前我们学习的pc端有所区别:
(1)、单独制作移动端页面(主流)
一、流式布局(百分比布局)
1、流式布局,就是百分比布局,也称非固定像素布局
2、通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
3、流式布局方式是移动端web开发使用的比较常见的布局方式
二、flex弹性布局(强烈推荐)
三、less+rem+媒体查询布局
四、混合布局
(2)、响应式页面兼容移动端(其次)
一、媒体查询
二、bootstarp
智能推荐
使用opencv进行双目相机标定_opencv双目标定-程序员宅基地
文章浏览阅读9.1k次,点赞6次,收藏48次。opencv双目相机标定_opencv双目标定
阅读下面代码:(看不懂)_阅读下面代码,上述例程调用fun函数顺序为-程序员宅基地
文章浏览阅读315次。class B{public:virtual void Fun(){}};class D: public B{public:void Fun(){}};D dd;B* pb = ⅆD* pd = ⅆpb->Fun();pd->Fun();上述例程调用的Fun函数顺序为?( )B::Fun, D::FunB::Fun, B::FunD::Fun,..._阅读下面代码,上述例程调用fun函数顺序为
[BZOJ 1725][Usaco2006 Nov]Corn Fields牧场的安排:状压DP_牧场的安排ac-程序员宅基地
文章浏览阅读355次。点击这里查看原题用二进制串表示每一行的摆放情况,预处理出各个状态间的转移关系即可。 f[i][j]表示第i行按状态j摆放的方案数。/*User:SmallLanguage:C++Problem No.:1725*/#include#define ll long long#define inf 999999999using namespace std;_牧场的安排ac
IROS2021投稿说明_iros投稿流程-程序员宅基地
文章浏览阅读5.4k次,点赞3次,收藏7次。论文应长达六页,最多可增加两页(每页收费180欧元)。注意:最大页数包括参考文献。例如:如果论文的技术部分是6页,那么你可以包括最多2页的额外信息,例如参考文献,根据所述费用(即180欧元/页* 2页= 360欧元额外费用)。一个短视频(最多1分钟)也可以附在你的论文,以补充结果(见下面的说明)。IROS会议文件审查委员会(如ICRA的CEB)严格审查所有提交的文件,然后通过IROS 2021年高级计划委员会作出接受决定。各组别的最佳论文奖亦由各自的评审委员会选出。Instructio._iros投稿流程
Android异步处理三:Handler+Looper+MessageQueue深入详解_handler looper message详解、-程序员宅基地
文章浏览阅读5.5w次,点赞53次,收藏103次。本博文地址:http://blog.csdn.net/mylzc/article/details/6771331 转载请注明出处Android异步处理系列文章索引Android异步处理一:使用Thread+Handler实现非UI线程更新UI界面_handler looper message详解、
Mustache语法中实现if-else_mustache if-程序员宅基地
文章浏览阅读604次。1、{{#prop}}{{/prop}}标签:这对标签的作用非常强大,可以同时完成if-else和for-each以及动态渲染的模板功能。在这对标签之间,可以定义其它模板内容,嵌套所有标签1.{{#prop}}{{/prop}}标签:这对标签的作用非常强大,可以同时完成if-else和for-each以及动态渲染的模板功能。在这对标签之间,可以定义其它模板内容,嵌套所有标签。<ul class="dropdown-menu" role="menu"> <shir._mustache if
随便推点
python中标示符命名规则_python中的标识符符合什么原则 site:blog.csdn.net-程序员宅基地
文章浏览阅读975次。python中变量的命令,成为标识符,这个和Linux shell差别很大在shell中变量的命名规则比较简单,引用变量的时候 使用$作为前缀如:a = listecho $a而在python中,变量的命名和引用遵守一下规则:1,第一个字符必须是字母或者下划线(_)2,剩下的字符可以是字母和数字或下划线3,大小写敏感可以看到python的命名规则基本上继承了C语言的风格。_python中的标识符符合什么原则 site:blog.csdn.net
python数据分析 | Jupyter Notebooks 的介绍和使用-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏20次。这是python数据分析的学习部分啦~由于数据分析,涉及到绘图、计算撒的,所以我转向用Jupyter编辑器的使用,在很前面的一篇博客也介绍了怎么安装Python 、 PyCharm 、 Anaconda 介绍及安装当然也可以不用通过 Anaconda,可以直接通过pip install jupyter命令直接安装呀,下面就开始较详细介绍一下Jupyter Notebooks好啦,正文开始1 Jupyter Notebooks 入门1.1 介绍介绍:Jupyter Notebooks 是一款开源
python取数据框的几列_python-将excel中的某些列读取到数据框-程序员宅基地
文章浏览阅读942次。我想将某些列从excel文件读入数据帧,但是我想用其列标题名称指定该列.例如,我有一个excel文件,在工作表2中有两列:A列为“ number”,B列为“ ForeignKey”.我想将“ ForeignKey”导入数据框.我使用以下脚本进行了此操作:xl_file = pd.read_excel('D:/SnapPython/TestDF.xlsx', sheet_name='Sheet 2'..._python数据框取出某一列并生成数据框
网页错误代码200,300,400,500_error 300-程序员宅基地
文章浏览阅读1.3w次,点赞6次,收藏28次。Successful Client Requests成功的客户端请求200 OK——成功201 Created——已创建202 Accepted——接受203 Non-Authorative Information——非Authorative信息204 No Content——无内容205 Reset Content——重置内容206 Partial Content——..._error 300
Ubuntu下TFTP_Server安装与配置_apt-get tftp-server-程序员宅基地
文章浏览阅读6.5k次。在IP-Camera开发过程中偶尔会使用到通过TFTP从PC端下载文件到开发板。之前一直使用windows下TFTP_Server软件3CDaemon和“Megatops TFTP Server”。但在使用过程中某一天IP-Camera开发板突然无法ping通Windows的IP,也就用不了windows下的TFTP Server工具了。但可以ping通虚拟机下的Ubuntu系统,故在Ub_apt-get tftp-server
onedrive手机登录出现 "无法登录,管理员需要为你分配可执行此操作的SharePoint和OneDrive许可证"_你的管理员需要向你的账号分配许可证-程序员宅基地
文章浏览阅读1w次。 最近pan当凉了,加上某云把用户当傻子的激励计划,决定不再使用某云,寻找其他的云端存储方案,刚好自己学校购买了office全家桶,就尝试了一下onedrive教育版,用来做办公同步很不错,容量1T绝对够用,但是由于下载速度的限制不是很适合做云端主存。使用期间遇到电脑可以登录但是手机端无法登录的情况,记录如下 首先对于大部分情况都是电脑端注册后等24小时手机端就好了,不需要折腾,如..._你的管理员需要向你的账号分配许可证