菜鸟都应该知道的倾斜摄影测量知识-程序员宅基地
作者:翔翔
所谓“站在巨人的肩膀上”在这篇文章中就很好的体现出来了,本文的一些图和一些概念就是借鉴“巨人”发表的文章中的图和概念。这还得感谢这些“巨人”把我们领向一条光明大道。我不是摄影测量的专业人士,GIS圈也只是个刚入门的菜鸟。请允许我从一个菜鸟的角度,来说说那些菜鸟入门级的倾斜摄影测量知识。
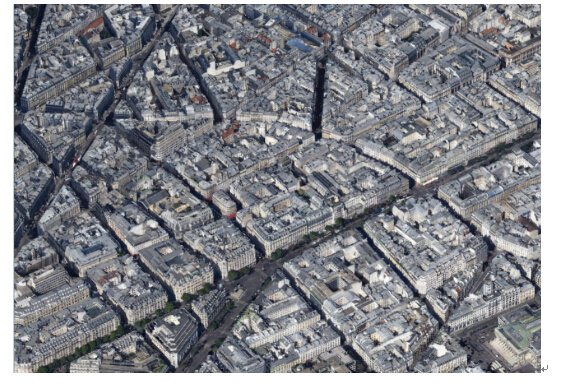
近些年,倾斜摄影测量在GIS圈掀起了一阵巨浪,有人说他颠覆传统的测绘领域,有人说他替代了传统建模方式。正因为倾斜摄影测量被带上了这么多光环,人们开始对他有形形色色的猜想,让它变得越来越神秘。就让咱们来看看倾斜摄影数据的效果图。
我们先来看看倾斜摄影测量,和我们传统的影像有什么区别?
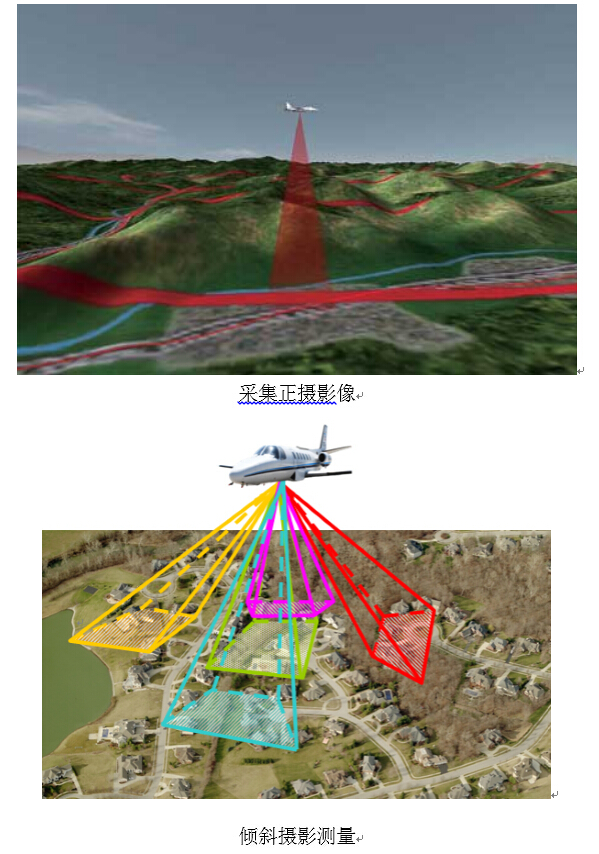
从数据采集的方式来看,传统影像是通过飞机上搭载的航摄仪对地面连续摄取相片,而后经过一系列的内业处理得到的影像数据,获取的成果只有地物俯视角度信息,也就是视角垂直于地面。而倾斜摄影测量测试通过飞机或无人机搭载5个相机从前、后、左、右、垂直五个方向对地物进行拍摄,再通过内业的几何校正、平差、多视影像匹配等一系列的处理得到的具有地物全方位信息的数据。简单理解就是,影像上地物是在一个平面的,倾斜摄影测量地物是具有真实高度的。
我们知道了倾斜摄影数据采集的方式,通过倾斜摄影数据加工的关键技术,比如多视影像联合平差、多视影像关键匹配、数字表面模型生产和真正射影像纠正等,得到地表数据更多的侧面信息,加上内业数据处理,得到数据的三维模型。
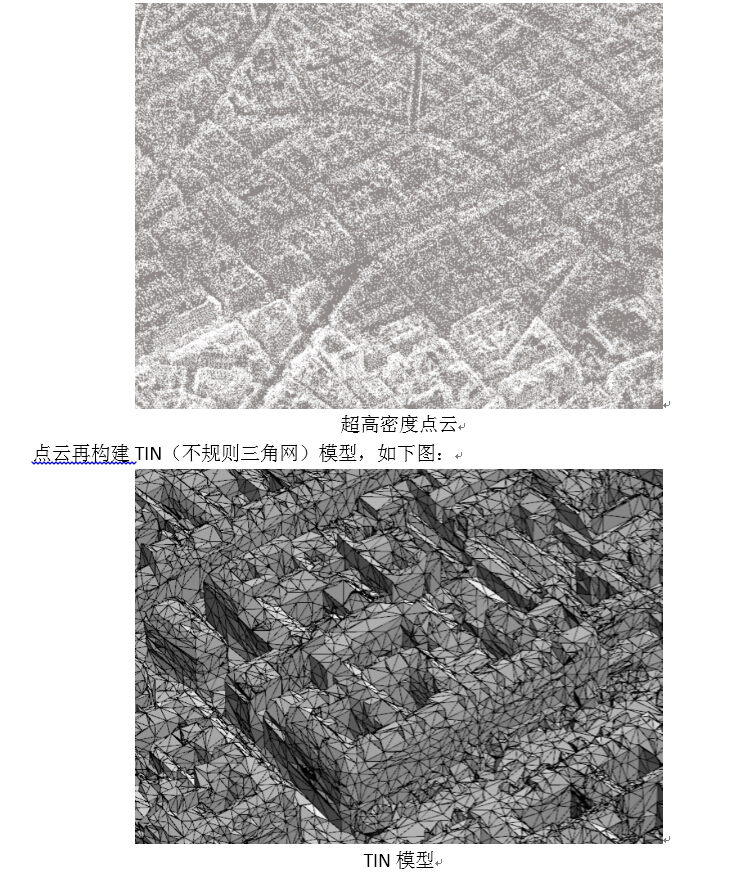
下面,小伙伴们一起来揭开倾斜摄影测量数据神秘的面纱吧!倾斜摄影测量的数据本质上来看是mesh模型,什么是mesh模型呢?mesh模型就是网格面模型,它是点云通过一些算法,比如区域增长法、八叉树算法和波前算法等等构成的。而点云是在同一空间参考系下用来表示目标空间分布和目标表面特性的海量点集合。内业软件基于几何校正,联合平差等处理流程,可计算出基于影像的超高密度点云,如下图:
最后经过纹理映射构建真实三维模型,如下图:
下面我们说说倾斜摄影测量常用的处理软件。目前国内外比较流行的倾斜摄影自动建模软件如下:
1) 法国Acute3D公司的Smart3DCapture。基于图形运算单元GPU的快速三维场景运算软件,可运算生成基于真实影像的超高密度点云,它能无需人工干预地从简单连续影像中生成逼真的三维场景模型。 国内有多家重要的数据生产单位正在使用该软件。
2) 法国INFOTERRA公司的像素工厂(Pixel Factory)StreetFactory子系统通过对获得的倾斜影像进行几何处理、多视匹配、三角网构建,提取典型地物的纹理特征,并对该纹理进行可视化处理,最终得到三维模型。
3) 美国苹果公司收购C3公司所采用自动建模技术。
4) 美国Pictometry公司的Pictometry倾斜影像处理软件提供了EFSElectronic Field Study。
5) 国内有多家企业及单位对倾斜模型也有比较深入的研究,形成自己独特的模型工艺流程。
目前网络上可以方便找到Smart3DCapture Viewer,并且在Acute3D官网提供了示范的数据, 感兴趣的同学不妨下载试用,下载地址:http://www.acute3d.com/s3c-viewer/。
好,啰嗦了这么多,咱们言归正传,超图可以用倾斜摄影测量的数据做些啥呢?
倾斜摄影测量的数据格式很多,超图目前支持的是OSGB文件格式的倾斜模型,OSGB文件格式自带了多级金子塔的模型精度级别,为了充分利用其LOD结构,超图平台通过scp索引文件直接加载模型,SuperMap iDesktop 7C版本已经为用户提供了生成scp的工具,通过在场景中直接加载scp的方式,可以快速的在三维场景中显示不同精度的LOD层级。这里得说明下LOD这个概念,LOD(Level of Detail)是GIS平台提高性能的一个重要法宝,即对同一个数据从清晰到模糊有多层。当屏幕视角距离某个地物近时,软件自动调用最清晰层的数据;当屏幕视角远离该地物时,则自动切换为模糊层的数据。想在前年使用超图对接OSGB数据时,使用的还是数据导入,再生成模型缓存的方式,这种方式耗时长而且数据加载慢,这样做完全不利于用户体验。现在以这种scp直接加载数据的方式,真是好太多太多了。
倾斜摄影测量的数据有这么多的好处,比如浏览速度快、数据加载快、数据精度高、数据真实性高、人员成本低、和数据获取耗时短等等,但是用过的人都知道,单体化是倾斜摄影测量应用的一大问题,为什么这么说呢?咱们的倾斜摄影数据是一个整体,不像简单模型那样是一个或者同类对象组成的,所以咱们想要倾斜模型像简单模型那样能够进行查询、分析和编辑等功能,这就是倾斜模型存在的一个大问题。
那么什么叫单体化?我们有必要先了解下这个概念。简单的说单体化也就是获取或者分离一个场景中的单个或者一类对象。怎样获取或者分离呢?不同的人有不同的看法,比如说一些人认为应该用切割的方式来获取或者分离;而超图则是用矢量化的方式来获取或者分离,这主要是超图得益于二三维一体化的技术,将二三维的矢量数据与倾斜摄影测量数据相结合,实现了数据的单体化,有了这个法宝,什么查询,分析,编辑等等功能的实现就水到渠成了。小菜我就以这两种方式来谈谈单体化问题。
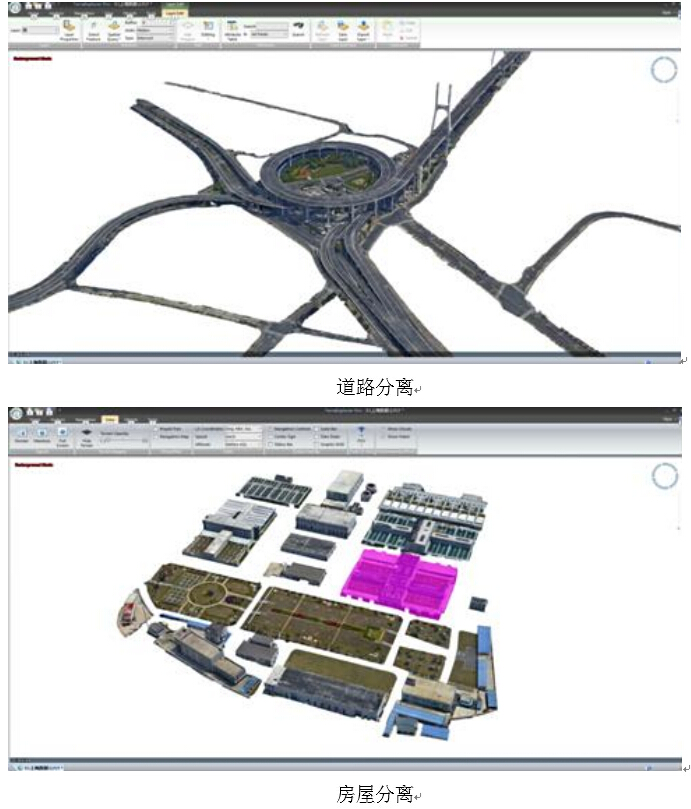
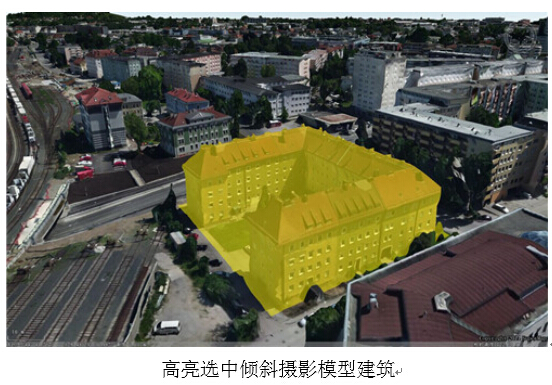
提倡切割的人认为,单体化单体化,不仅仅是要单体,而且还要实现分离的效果,最后把同类的给分离出来,完成分离之后给后期基于此数据做查询、分析和编辑等功能时提供方便。现在我们来看看切割出来的效果:
上面两张图看来切割的方式展现出来的效果还蛮不错的,有条有理的,但是当你拉近到一定程度的时候效果是这样的:
这样看来切割的缺点就不言而喻了,出现的锯齿状是用户最不愿看到的,而且这也不是倾斜摄影该有的展示效果。这是效果问题,那么对于倾斜摄影的话,我们后续还要进行数据处理,切割之后的倾斜摄影要替换人工精细建模的时候, 如何才能把锯齿状边缘与精细模型的边缘对接上去,使它们能够达到无缝结合?要隐藏某种地物的时候露出锯齿状的空洞,该如何解决?而且这样切割之后,也抛弃了倾斜摄影数据自带的LOD的优点,导致GIS平台只能用按照普通模型的方法来构建LOD。这些都应该是 “切割工程师”需要考虑的。
说完了切割咱们来一起来探讨下矢量化的方式,何谓矢量化?矢量化则是用简单的面数据,通过贴附的方式展现在倾斜摄影模型数据上,在保证效果、不破坏原始数据和LOD的同时,最大的好处还在于它打通了基于三维的倾斜摄影与基于二维的矢量面之间的关键“关卡”,实现三维和二维GIS的完美一体化。现在小菜我就给大家带来大神做的矢量化的单体化的效果图:
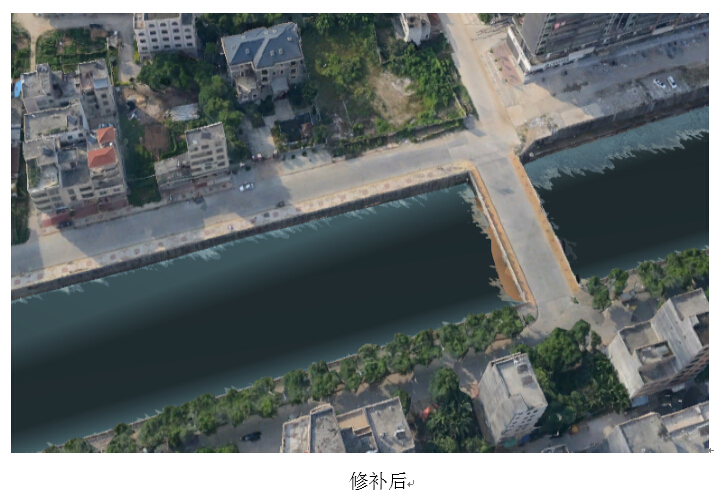
看到了这样的效果,小伙伴们是怎样想的呢?上面咱们介绍了单体化的内容,现在咱们来说说矢量化解决了倾斜摄影数据的一个重大问题水面“破洞”现象,“破洞”是由于水面的高反射现象使得相机在获取水面信息的时候被“致盲”了,使得那片区域的信息不准确。下面咱们来看看修补前后的效果图:
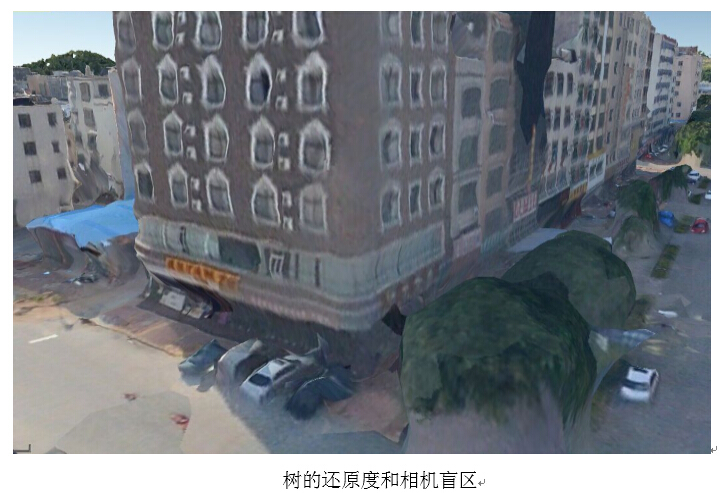
超图弥补的还不止一个倾斜摄影数据本身的问题,比如树的还原度不高等问题。大家都知道相机是有拍摄盲区,比如立交桥的下面,建筑的屋檐下面,这些被遮挡的地方,而这盲区也是不可避免的,就像人的眼睛不能看到遮挡物后面的区域,这片区域就是我们所谓的盲区 。对于这个区域目前各个公司有不同的想法,目前听来,才疏学浅的我觉得,倾斜摄影测量+街景的想法很靠谱,既可以利用现有的资源,同时还能弥补互相的不足 ,不过街景数据的覆盖程度和数据更新的算法也是个问题,那就让我们拭目以待。下面这幅图就给大家说明了相机盲区和树的还原度问题。
在小菜我看来,倾斜数据的价值还需要挖掘,它能提供给我们的价值远不止目前看到的,随之数据精度的不断提高,采集速度的加快,有可能在未来的某一天,倾斜摄影测量的数据可能会成为人们了解现实环境的重要手段。
但是犹如上文提及到的一系列功能模块,我们也可以看到倾斜摄影的一些缺陷:比如倾斜摄影相机的盲点区域,比如立交桥下、房屋遮挡处;水面的“破洞”现象;不规则模型的还原度不高,比如说树等等,造成这些缺陷的主要原因还在于倾斜摄影相机的拍摄技巧、硬件、还原模型的计算方式等因素。在这里小菜我也希望大家一起努力的学习把倾斜摄影这个技术提升到一个新的高度,也让我们的数字化城市、数字化地球更加真实、漂亮、更具观赏性。未来是咱们的!
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue